【2020年最新版】初心者徹底解説!初めてのAndroidアプリ開発(その弐)
目次
はじめに
このトピックはその壱~その伍までの五部構成です。
このページでは初めてのプロジェクトの生成からエミュレーター、または実機によるアプリのテスト方法までを紹介しています。まだAndroid Studioがインストールできていない、アプリ開発について全く何もわからないという方はその壱をご覧ください。
今回つくるもの
これから作っていくアプリはGoogleが開発者の学習支援のために設けているGoogle Codelabsというサイトに記載されているものと同じものになります。ただしこちらのサイトに記載されている内容はほとんどが英語であるということと、ある程度のプログラミング知識があることを前提としている内容なので、真の初心者の方には少し敷居がハードルが高いかもしれません。
当サイトでは日本語で、より初心者にも分かりやすく伝えることをモットーに解説していきたいと思います。英語が得意な方、より高度な内容を学びたい方は一度Codelabsを訪れてみると面白いかもしれません。

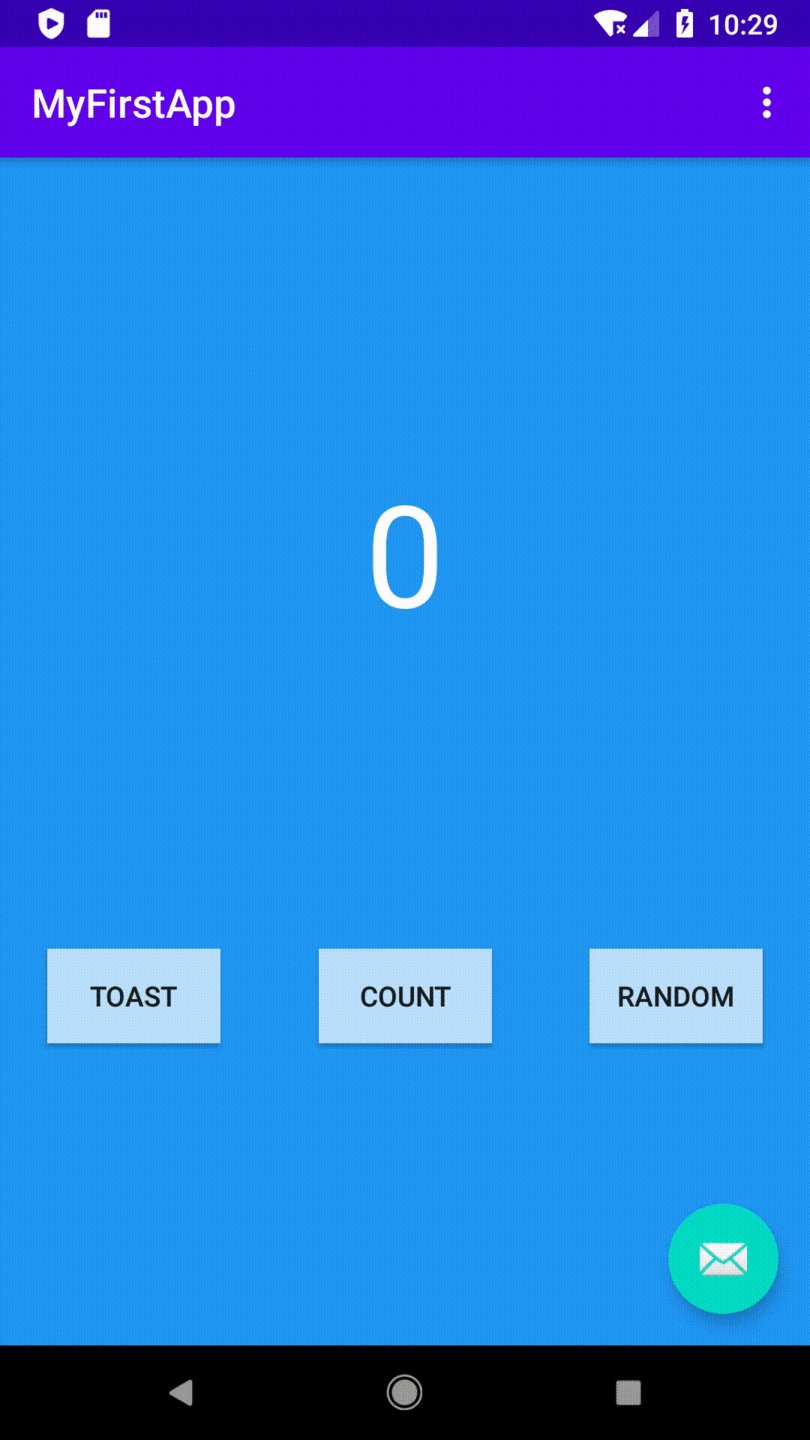
これから作成するアプリの完成画面を先に上に載せておきます。起動すると中央に0と表示されており、下にはTOAST、COUNT、RANDOMと表示されたボタン、さらにその右下に緑の丸型のメールマークのボタンがあります。
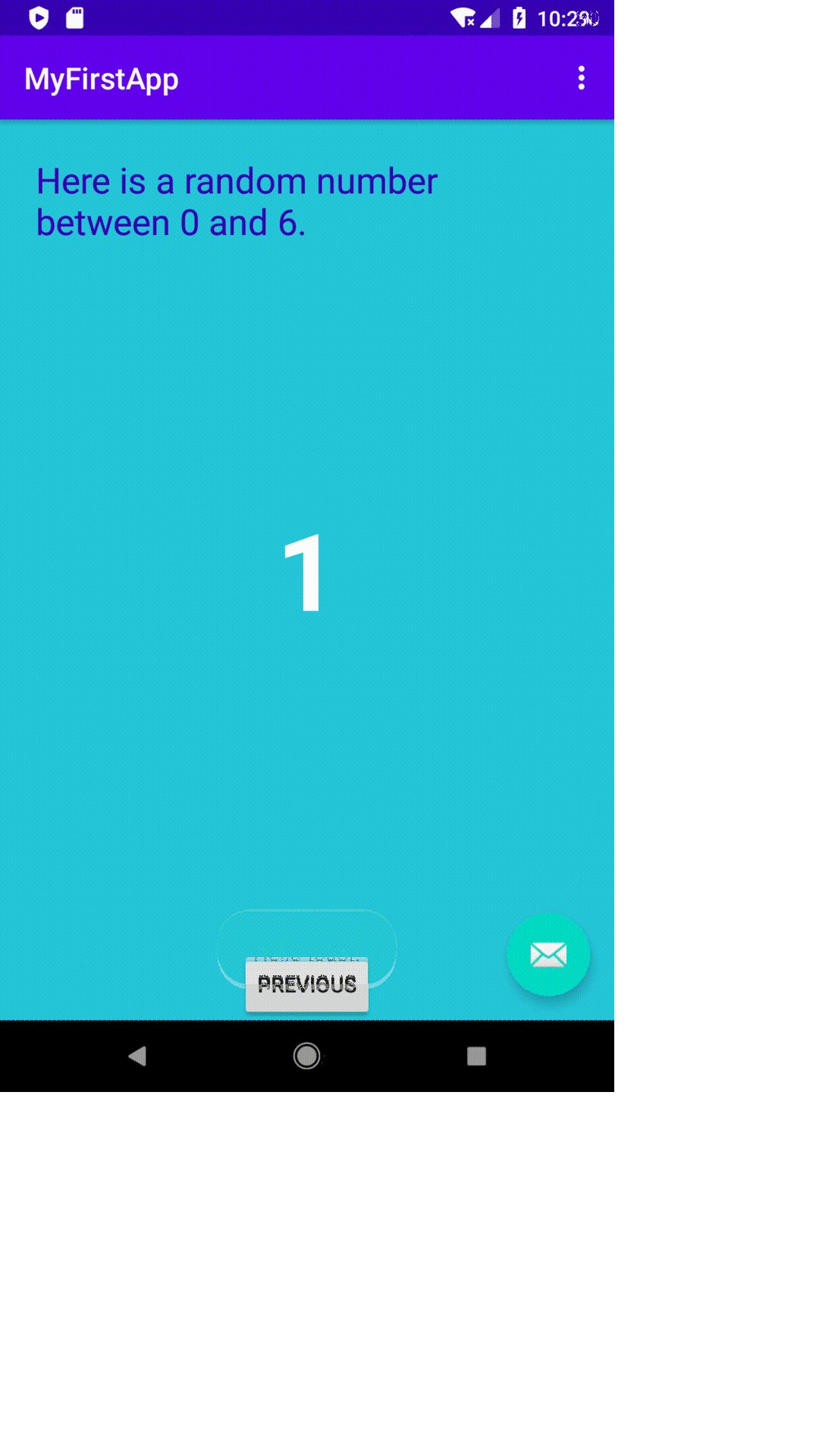
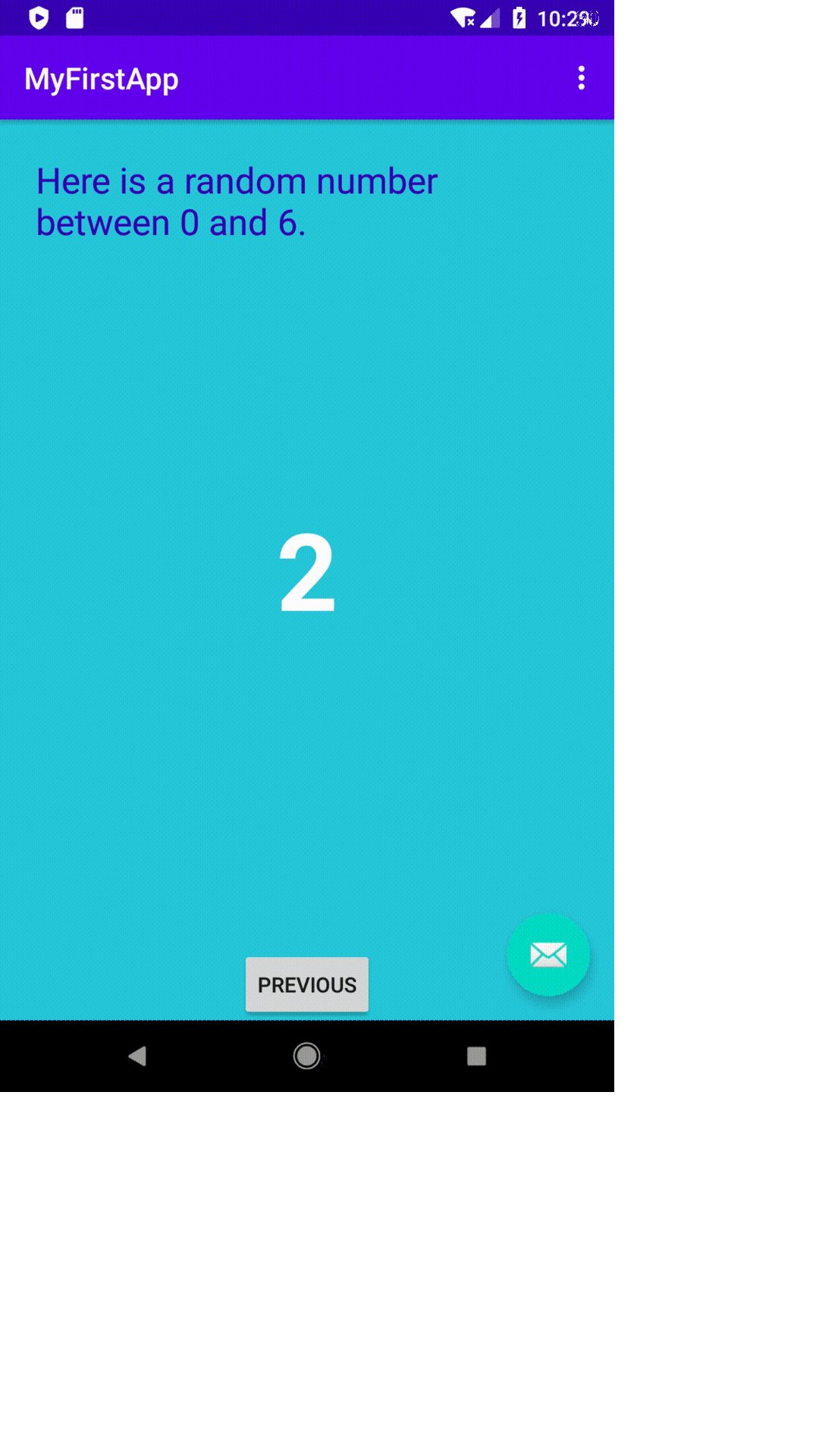
COUNTボタンをおすと中央の数字が1ずつ増えていき、RANDOMボタンを押すと0から中央に表示された数字の間でランダムな整数をひとつ表示する画面に移動します。
TOASTボタンをおすと画面下部にHello toast!の文字を表示します。メールマークのボタンには今回は特に機能を実装しておりません。今回作るアプリで自動的に作られるボタンですので、あまり気にしなくて大丈夫です。
プロジェクトを作成する
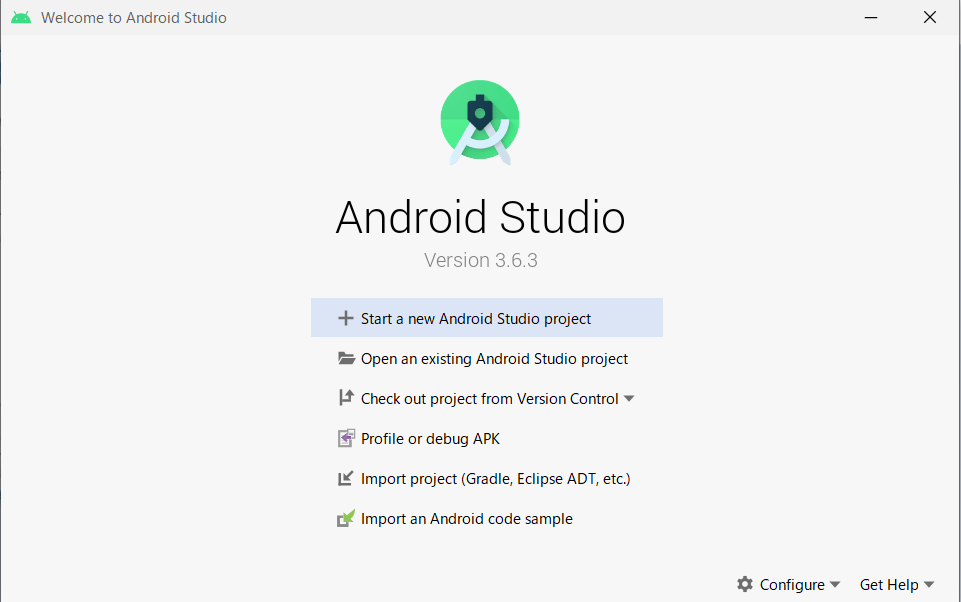
Android Studioを起動しましょう。

このような画面が表示されますので一番上のStart a new Android Studio projectをクリックしてください。

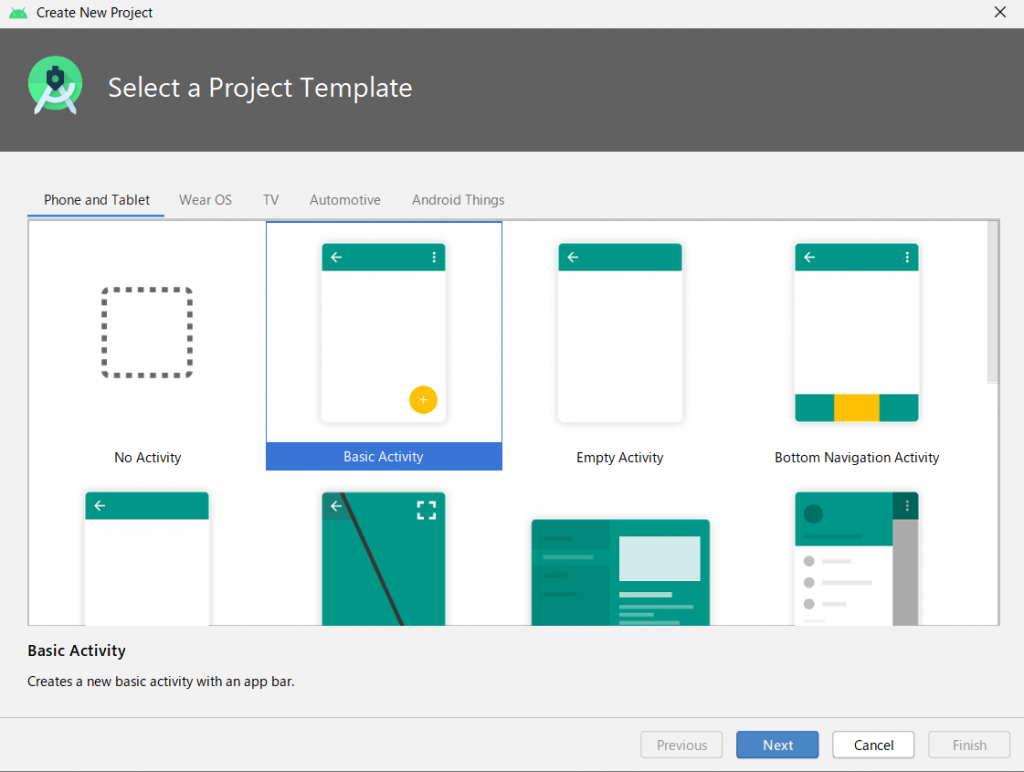
アプリのテンプレート選択画面に移りますのでBasic Activityを選択した状態でNextをクリックしてください。

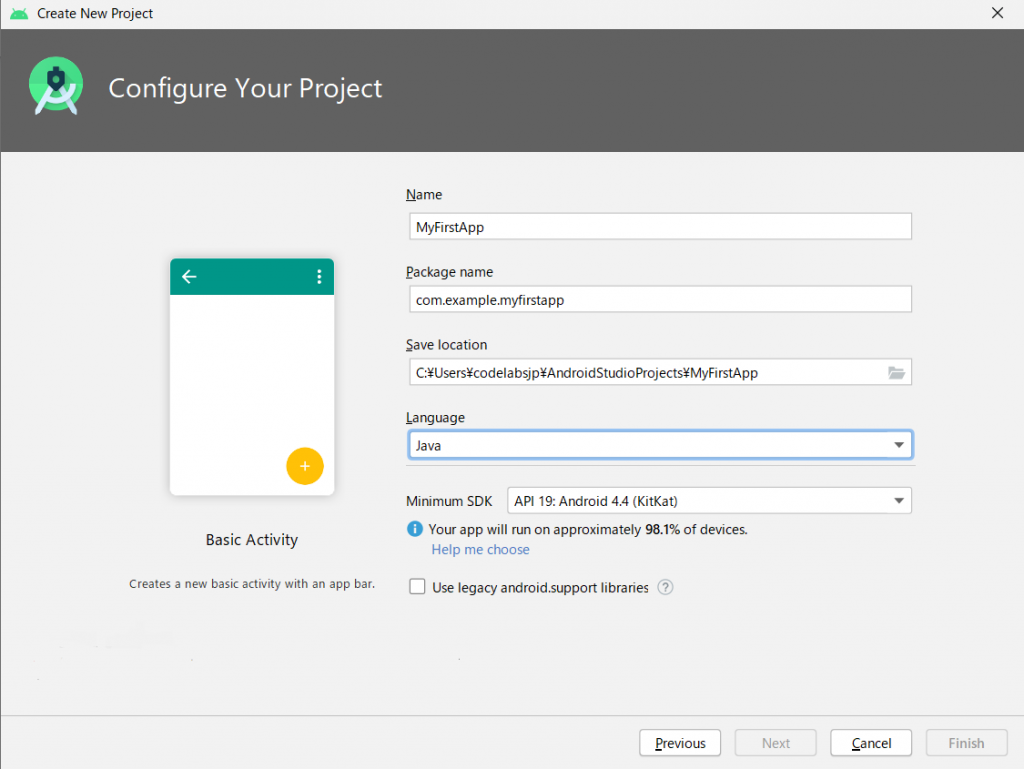
Nameはその名の通りプロジェクトの名前です。自由に決めていいものですが、今回はMyFirstAppとしておきます。Package nameとSave locationは今回はデフォルトのままで大丈夫です。開発言語であるLanguageが選択できるようになっていますので、今回はJava(ジャヴァ)を選択します。Kotlin(コトリン)はAndroidアプリ開発に特化したプログラミング言語ですが、今回はプログラミング初心者向けということで、よりオーソドックスなJavaで作っていきたいと思います。
Finishを押してプロジェクトの基本設定を終えましょう。
各ウィンドウの名称確認

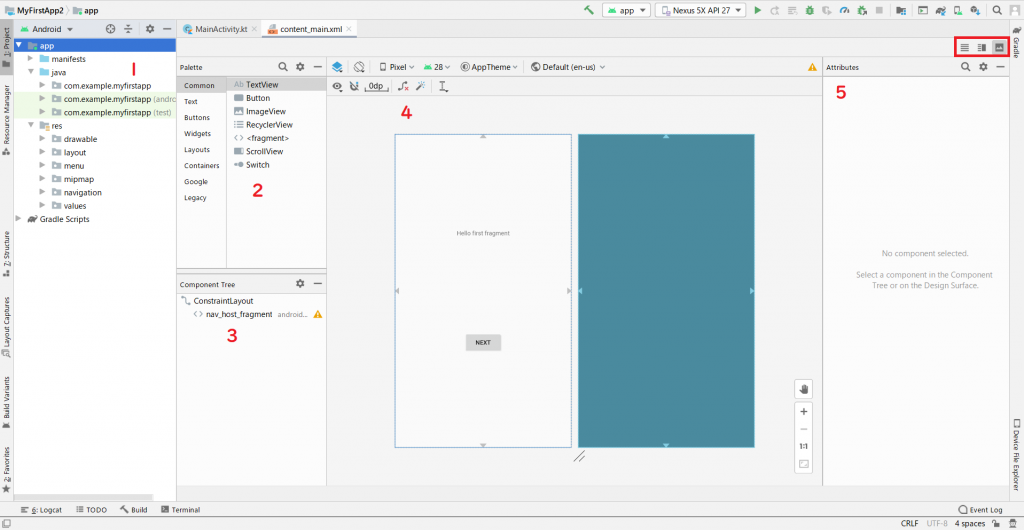
起動したら上のような画面が表示されると思います。動作環境によって多少初期ウィンドウの配置や表示が異なることがありますが、あとから自身で設定できますので気にしなくて大丈夫です。
はじめにこれから使う主要なウィンドウの名称を確認しておきたいと思います。
下に示す名称と数字が画像中の赤い数字が割り振られたウィンドウとリンクしています。
- プロジェクトパネル
これから作業するファイルを構造ごとにわかりやすく配置しています。(※実際のファイル配置とは多少異なることがありますが、これについては後述しますので今は気にしないでください。) - パレット
ここからUI(画面に表示するボタンやテキストなどのこと)を選択してアプリに追加することができます。 - コンポーネントツリー
アプリ画面に配置されたビュー(UI)の階層構造を示しています。 - デザインエディター
アプリの実際の完成画面が表示されます。ここから直接視覚的にビューの配置を調整することもできます。ここにコードしか表示されていないという方は画面右上の赤四角で囲ったボタンを押すと表示を切り替えることができます。 - アトリビュートパネル
選択しているビューの詳細情報(大きさや色など)を表示し、ここから変更することもできます。
基本的にはこの5つのウィンドウを操作しながら作業していきます。

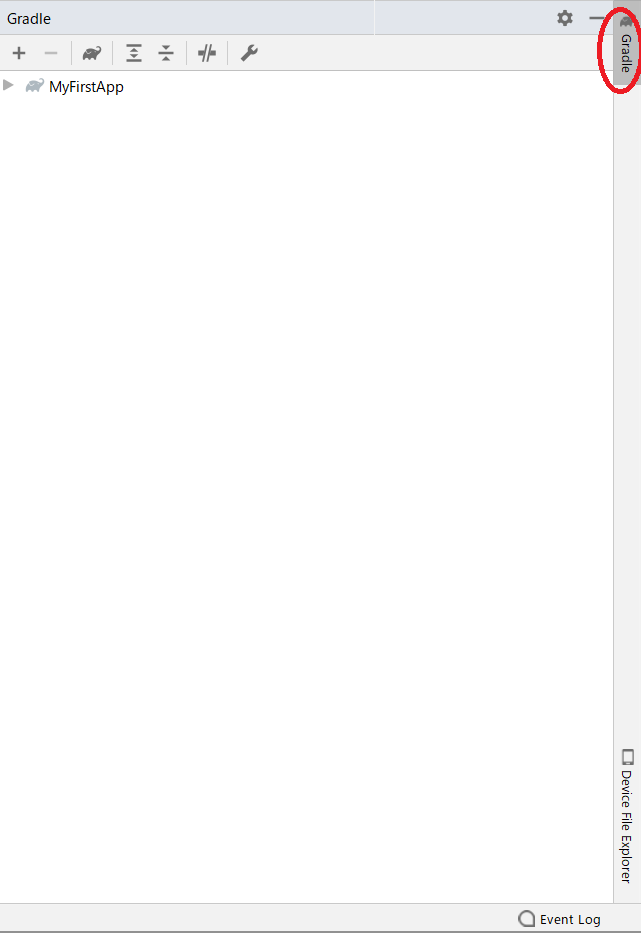
上写真のようにGradleと表示されたウィンドウが表示されている方は、今回は使わないので赤丸で囲ったボタンを押すとウィンドウを非表示にすることができます。もう一度クリックすると再表示します。
他のウィンドウについても同様の操作ができるので慣れてきたらご自身の好きなように設定してみてください。
エミュレーター(AVD)を用意する
Android Studioの便利な機能のひとつにエミュレーター機能、通称AVD(Android Virtual Device)があります。これを利用することでパソコンの画面上に仮想のAndroidスマホやタブレットを表示することができ、実際の機器とほぼ同じ動作をさせることができます。実機がなくても無料で様々なデバイスの動作テストができるので、容量に余裕がある方はぜひ使ってみると良いでしょう。
AVDは非常に簡単に利用することができます。それではインストール手順を見ていきましょう。

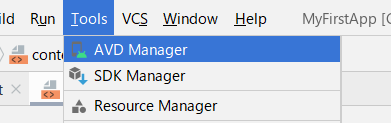
Android Studioの上部のツールバーからTools > AVD Managerを選択します。

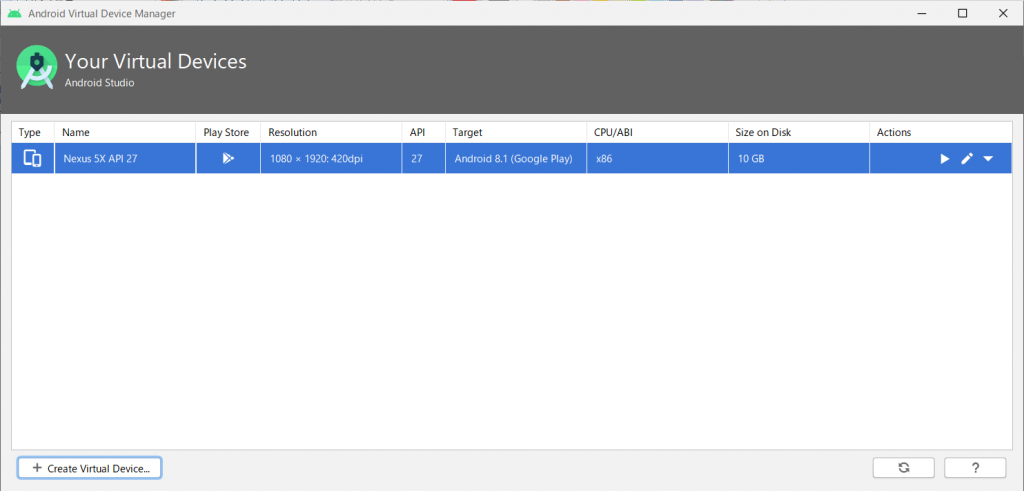
上のような画面が表示されますので、左下のCreate Virtual Deviceをクリックします。

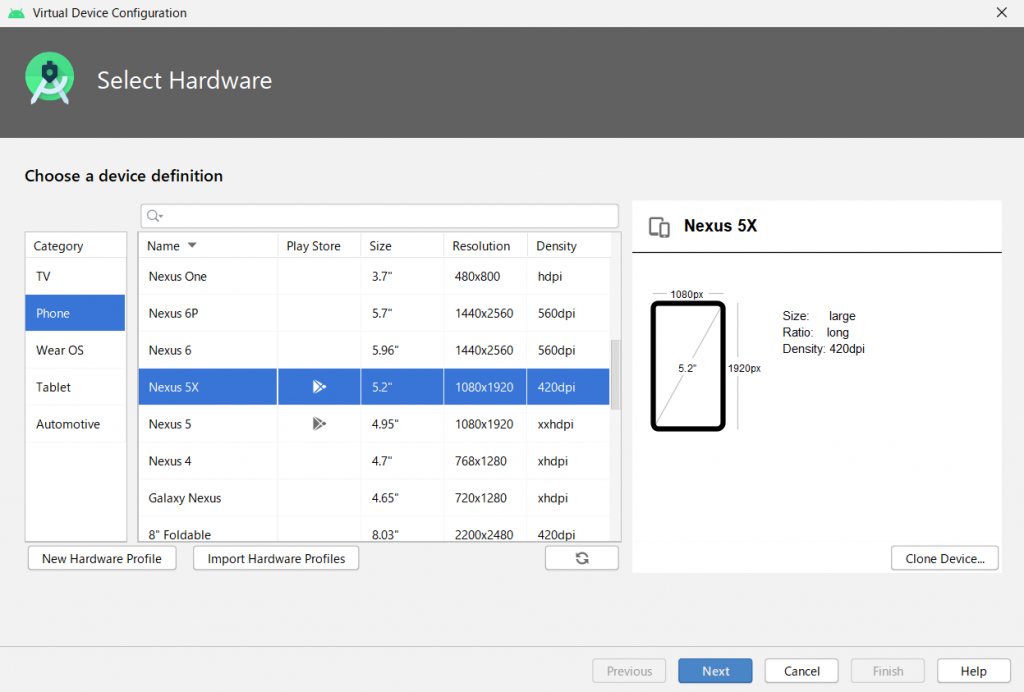
インストールできるデバイス一覧が表示されますので、インストールしたいデバイスを選択します。今回はPhoneのNexus 5Xをインストールしたいと思います。スマホ端末であれば別の機器でも構いません。
写真のようにNexus 5Xが青く選択されたのを確認してからNextをクリックしてください。

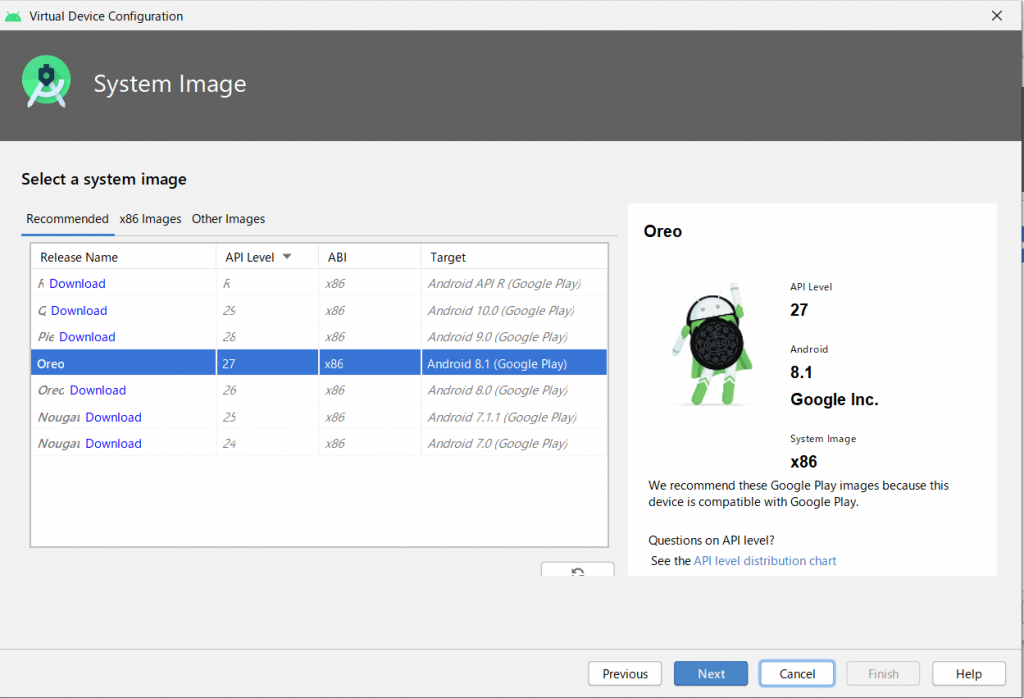
Recommendedの下にいくつかのRelease Nameが表示されており、その横にはAPI Levelが表示されています。APIとは簡単にいってしまえば色々な機能の詰め合わせのことで、レベルが高いほど多くの機能が利用できる一方、そのレベルに対応したスマホでしか動作しなくなってしまいます。つまり、機能数はレベルが高いほど増え、利用可能者数はレベルが高いほど減ってしまいます。
今回は特にハイレベルな機能を実装するわけではないので、APIレベル27のOreoを選択しましょう。それぞれのRelease Nameの横にDownloadが表示されていますので、クリックしてダウンロードしてください。ダウンロードが完了したらNextをクリックしてください。(環境によってはダウンロードに時間がかかる場合があります)

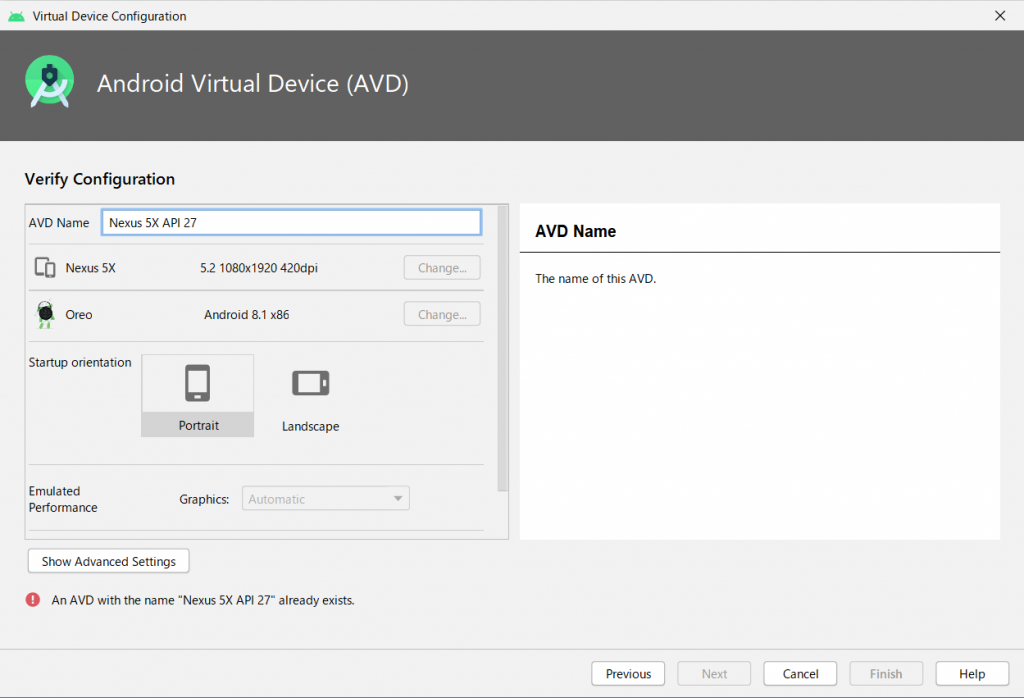
すべてデフォルトの状態のままFinishを押せばインストール完了です。
AVD ManagerにインストールしたAVDが表示されていると思います。AVD Managerは閉じていただいて構いません。
AVDを起動する
さっそくインストールしたAVDを起動してみましょう。

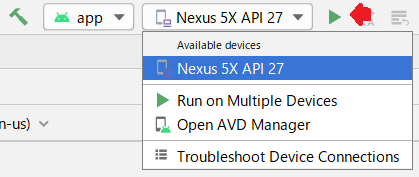
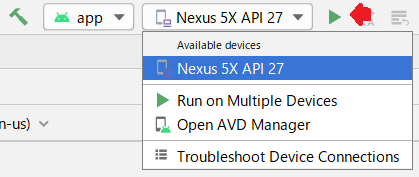
ツールバーの真ん中あたりにインストール済みのAVDを選択できるボックスがあると思います。ここでインストールしたNexus 5X API 27を選択します。(別のAVDをインストールした方はそのAVDを選択してください)
AVDを選択したら赤矢印で示したRunボタンを押すとAVDが起動します。
初回はアプリのビルド(コードを実際にアプリとして組み立てる作業)に時間がかかる場合があります。アプリのビルドが完了すれば無事AVDが起動し、作成中のアプリがAVD上で起動します。

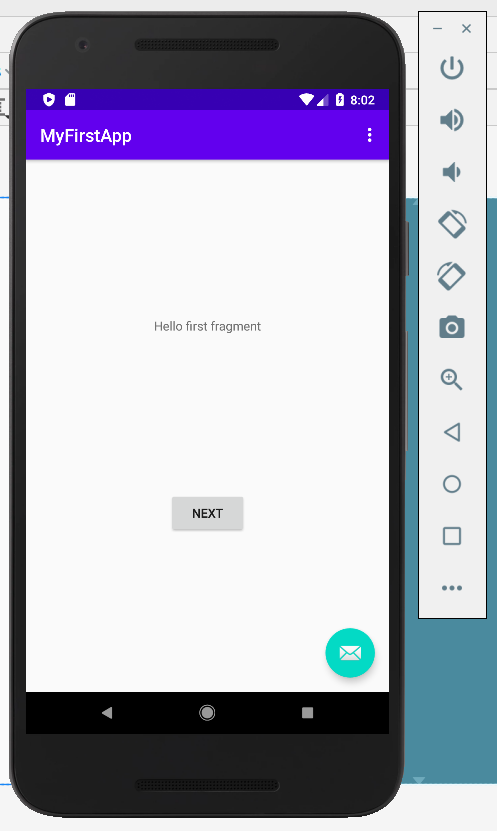
上記のように表示されていれば成功です。
最初のプロジェクト作成時にBasic Activityテンプレートを選択しました。このテンプレートでは初めから”Hello first fragment”の文字とNEXTと表示されたボタン、右上のメニューボタン、右下のメールアイコンのボタンが作られます。
必要に応じてこれらのボタンに機能を搭載していくことで、0から作る手間を省いてくれるので、自分の作りたいアプリに必要な機能が含まれているテンプレートを選択することで効率的に開発を進めていくことができます。
ボタンをクリックして動作を確認してみてください。現在は特に機能を持っていないボタンもありますが、NEXTボタンを押すと新しいページに移動すると思います。後ほど新しいページへの情報の引き渡し方などを学習していきます。
実機デバイスでテストする
エミュレーターを利用せずにAndroid実機デバイスで動作テストしたい方はこちらの手順に従ってテストしてみてください。エミュレーターのみを利用する方はこの項目は読み飛ばしていただいて問題ありません。
実機テストに必要なもの
- タブレット、スマホなどの実機デバイス
- 実機デバイスとPCを接続するUSBケーブル
- OEM USB Drivers(Windowsの場合)
Windowsをご利用の方はこちらのサイトからOEM USB Driversをインストールしてください。
USBデバッグモードをオンにする
実機をAndroid Studioを接続するためにはご利用のAndroid端末のUSBデバッグモードをオンにする必要があります。USBデバッグモードは開発者オプションからオンにすることができます。
Android 4.2以降を使っている方はデフォルトでは開発者オプションが表示されないようになっているので、まずは開発者オプションを表示できるようにしましょう。
開発者オプションを表示する
設定⇒端末情報をタップします。ビルド番号という項目がありますので、7回タップしてください。これで開発者オプションが設定に表示されるようになります。(ご利用の端末によっては【その他の設定】の中に開発者オプションが含まれている場合があります)
開発者オプションを表示できたらそこからUSBデバッグモードをオンにしてください。
端末をPCに接続する
端末のUSBデバッグをオンにした状態でPCに接続します。

エミュレーター起動時と同じようにAvailable Devicesのリストの中から接続した端末を選択して赤矢印で示されたRunボタンを押すと端末に開発中のアプリがインストールされ、動作を確認することができます。
お疲れさまでした。その参ではテキストの色の変え方や配置の変え方などを学習していきます。アプリ完成までもう少し頑張りましょう!
もっとアプリを作りたい人が絶対に読むべき本
Androidアプリ製作に興味をもったけど、そもそもプログラミングが全然わからないという方は、まず以下の書籍でJavaの基本を一通り学ぶことをお勧めします。今回紹介している言語であるJavaは非常にプログラミングの基礎に忠実な言語なので、これを学んでおけば後から別の言語を学ぶときに理解が非常に容易になります!
筆者も一番最初は以下の書籍でJavaから学びました。Javaを学ぶならとりあえずコレ!というくらい有名な本なので、まず間違いありません。
[itemlink post_id=”1818″]プログラミングの基礎は身に付いた!別のアプリも作りたい!という方は以下の書籍もおすすめです。
当サイトでも頻繁に紹介しているKotlinにも対応しているので、開発を通して最新言語に触れることができます。
「とにかくなにか作りたい」「アプリを作りたいけどなにからはじめればいいのかよくわからない」「アプリを作りながらプログラミングのコツをおぼえたい」という方におすすめの一冊です。
[itemlink post_id=”1745″]スクールに通うのも一つの手段
プログラミング学習はどうしても一人だとつまづいてしまう時がきます。調べればわかることも少なくないですが、最初のうちは調べ方もわからないことが多いため、あまり効率的ではありません。
効率的かつ挫折せずにプログラミングを学習したい方はスクールを検討してみるのも一つの手です。
中には無料で通えるスクールや、就職保証をしてくれるスクールなどもあるので、きっとあなたの目的に応じて最適のスクールが見つかります!以下の記事で評判がよく特におすすめのスクールをいくつかピックアップしているので、スクール選びで後悔したくない方は御覧ください!