【2020年最新版】初心者徹底解説!初めてのAndroidアプリ開発(その参)
目次
はじめに
このトピックはその壱~その伍までの五部構成です。
このページではアプリ内のテキストの中身や色など、レイアウトの変え方を学習していきます。
その壱・その弐をご覧になっていない方は先にそちらをご覧ください。
レイアウトを変更する
アプリにおいてテキストやボタンなどの色や配置といったレイアウトは非常に重要な要素のひとつです。この章ではレイアウトの変更方法を学習していきます。
レイアウトに関する情報はxmlという拡張子で終わるファイルの中に記録されています。このxmlファイルを編集することでレイアウトを変えていきます。それでは変更方法を見ていきましょう。
STEP1:レイアウトエディターを開く

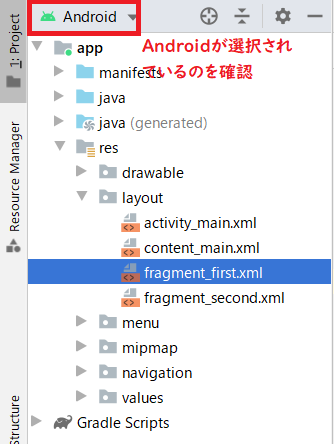
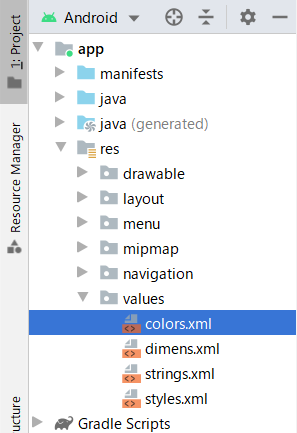
xmlファイルはプロジェクトウィンドウの中のapp>res>layoutフォルダの中にあります。
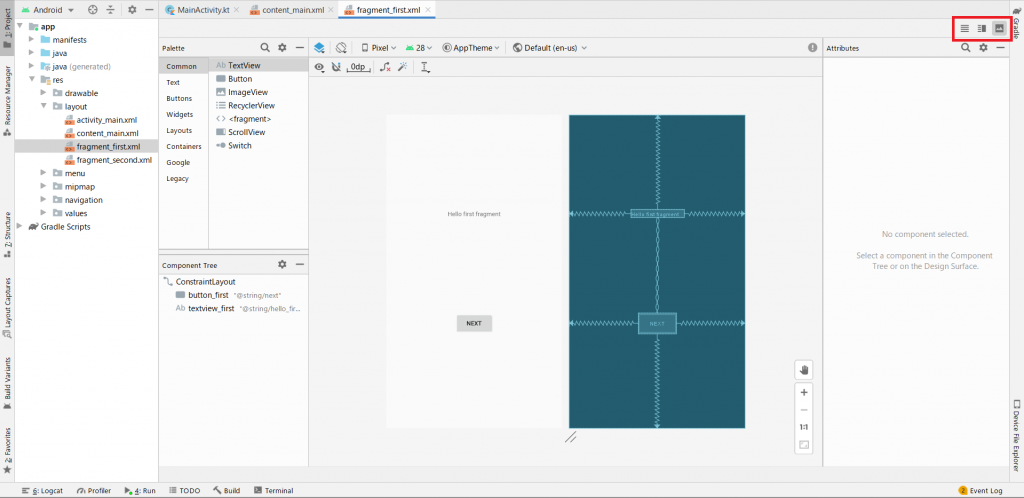
flagment_first.xmlをダブルクリックしてください。レイアウトエディター(パレット、コンポーネントツリー、デザインエディター、アトリビュートパネルの総称)が開きます。
※もしflagment_first.xmlが見つからないという方はAndroid Studioのバージョンが3.6以上であるのを確認してください。

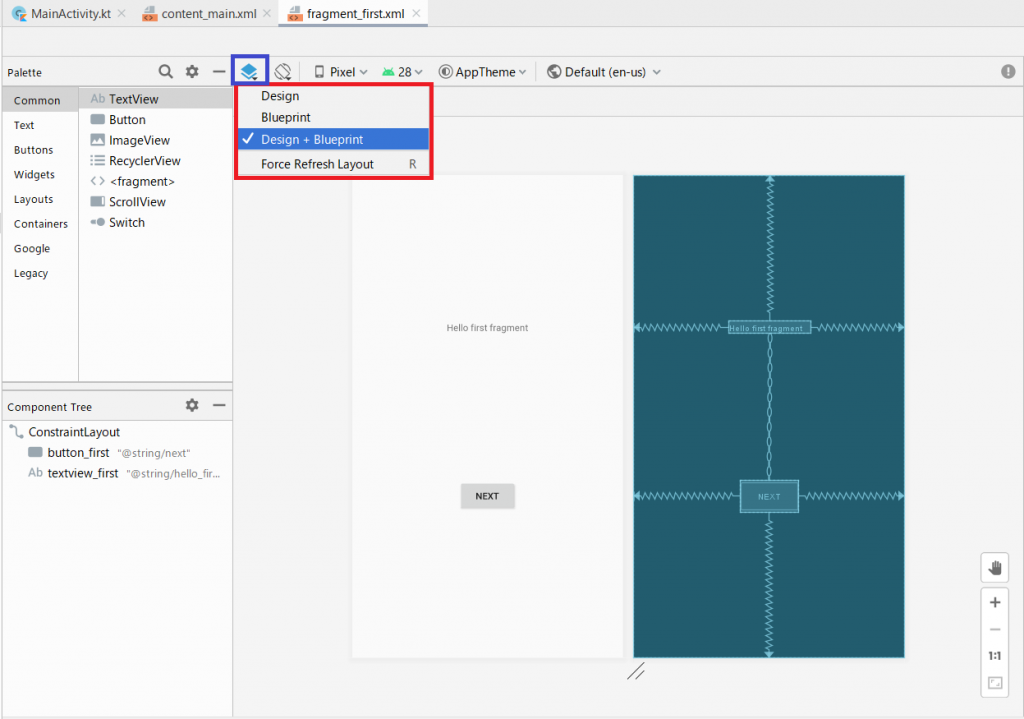
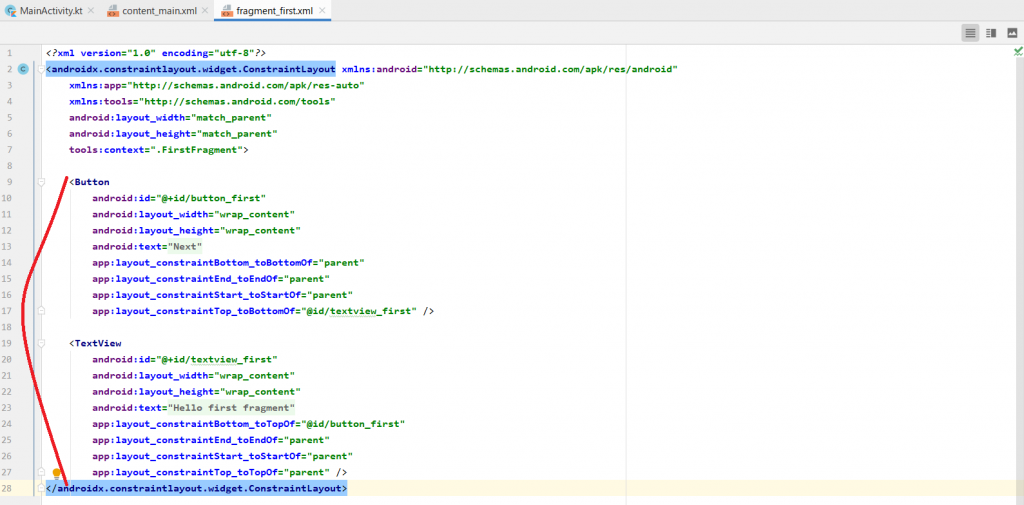
アトリビュートパネルの上にある赤枠で囲ったボタンをクリックするとxmlファイルの表示方法を切り替えることができます。xmlファイルは本来はコードを記したファイルですが、Android Studioを使えばそのコードが実際にどのようなデザインを表しているのかを知ることができます。コードのみ、デザインのみ、コード+デザインの中から選択できます。

デザインを表示した場合には画面上部のレイアウトメニューからデザインとブループリントのどちらか、または両方を表示させるよう選択することができます。
デザインは画面での見え方をそのまま再現したもの、ブループリントはビューの概要を示しています。位置関係やテキストのみが表示され、具体的なデザインは無視されるので、シンプルに見えます。
ご自身の開発環境、好みに合わせて使い分けてください。
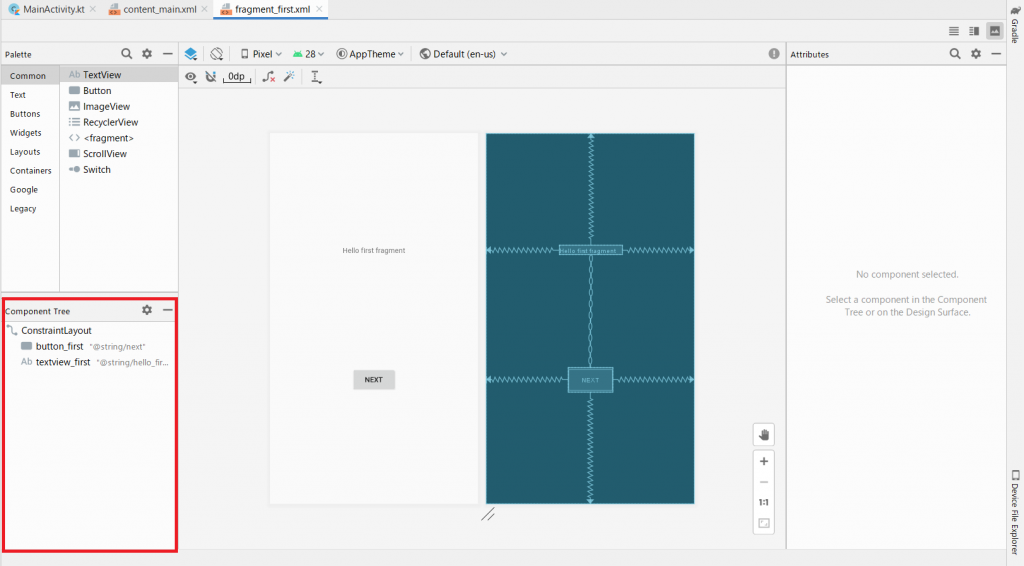
STEP2:コンポーネントツリーを知る

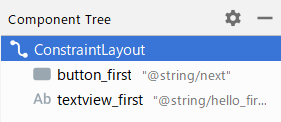
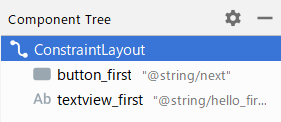
コンポーネントツリーを見てみてください。コードのみを表示している方はコンポーネントツリーが表示されませんので、デザイン、またはコード+デザインに切り替えてください。
ConstraintLayoutがツリーの最上部にあると思います。その下にbutton_firstとtextview_firstがあります。これはConstraintLayoutがbutton_firstとtextview_firstを含んでいるということを表しており、親(ConstraintLayout)と子(buttonn_first, textview_first)の関係にあります。子は親の位置などに影響を受けることがあります。
デザインエディターの表示をコードまたはコード+デザインに切り替えてください。

<androidx.constraintlayout.widget.ConstraintLayout…>タグの中に<Button>と<TextView>があるのが分かると思います。これはコンポーネントツリーでの親子関係と同じことを表しています。
コードを書き換えてテキストを変更する
<TextView>タグの中を確認してください。
<TextView
android:id="@+id/textview_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello first fragment"
app:layout_constraintBottom_toTopOf="@id/button_first"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
“Hello first fragment”の文字列があると思います。そこをクリックしてみてください。
表示が
"@string/hello_first_fragment"
に変わったかと思います。さらにそこで右クリックをしてGo To > Declaration or Usagesを選択してください。
valuesフォルダのstrings.xmlが開いたと思います。
Hello first fragmentと書いてあるところが黄色くハイライトされていますね。そこをHello World!に書き換えてみてください。
<string name="hello_first_fragment">Hello World!</string>
そしたら再びfragment_first.xmlに戻ってください。コードのみを表示にしている方は右上のボタンでSplit(コード+デザイン)またはDesignモードに切り替えてください。
コンポーネントツリーの中のtextview_firstを選択してください。
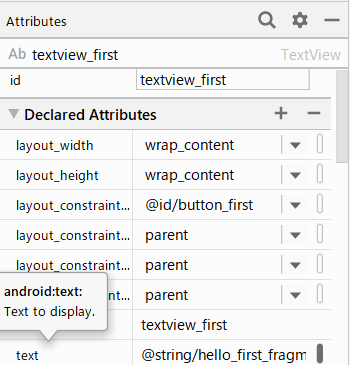
アトリビュートパネルのDeclared Attributesを開いてください。

※もしアトリビュートパネルが表示されていない場合はレイアウトエディター右上にあるAttirbutesボタンを押すとアトリビュートパネルが表示されます。

アトリビュートパネルのtextフィールドを見てください。@string/hello_first_fragmentというstringリソースを示していると思います。
ここではTextViewに表示する文字列(String)を直接編集するのではなく、strings.xmlファイルに一度リソースとして保存しておいたものを変数として持ってくる形で表示しています。一見面倒くさい作業に思えますが、こうすることには大きな利点があります。
例えば日本用に日本語のアプリを海外用に英語翻訳する場合、すべてのコードを書き直さなくてもstrings.xmlに保存しておいた文字列の中身だけ英語に書き換えれば、それを参照しているTextviewはすべて自動的に英語に切り替わります。
またプログラムが膨大になってくるとどこにStringを書いたかわからなくなることも珍しくありませんが、このようにしておけばわざわざ探す手間も省けるので、stringを利用する際には必ずstrings.xmlに保存しておいたデータから参照する癖をつけておくと良いでしょう。
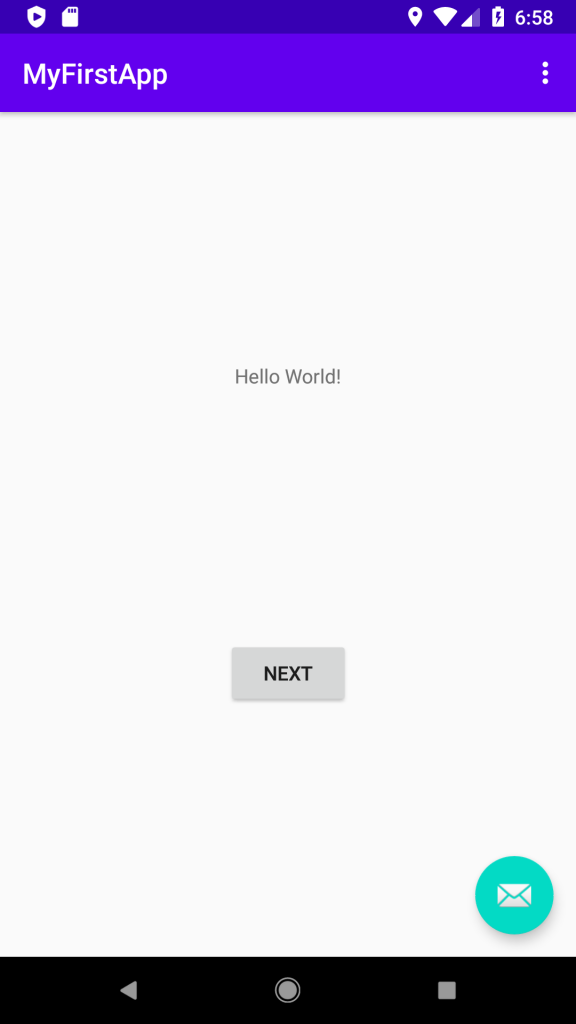
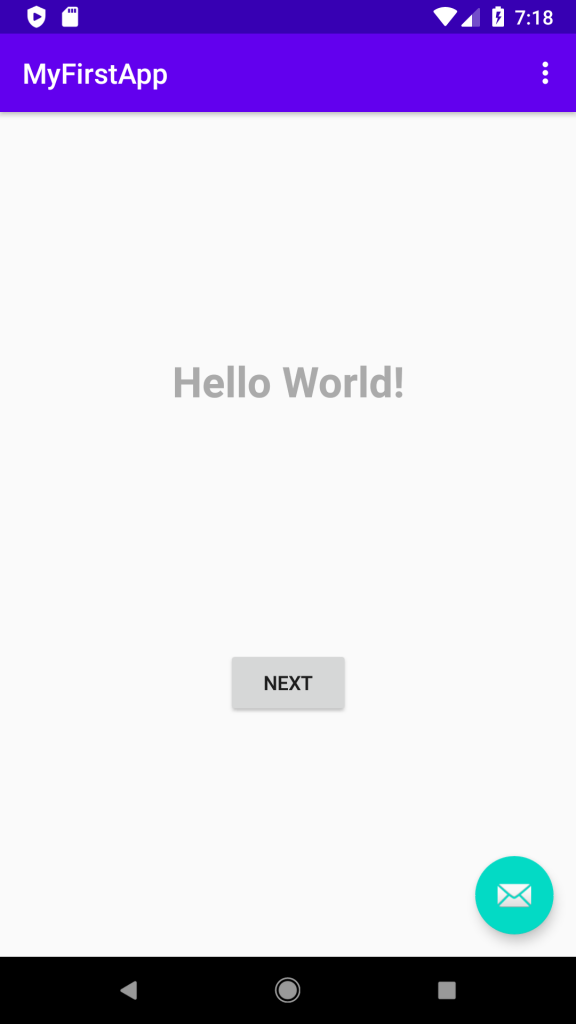
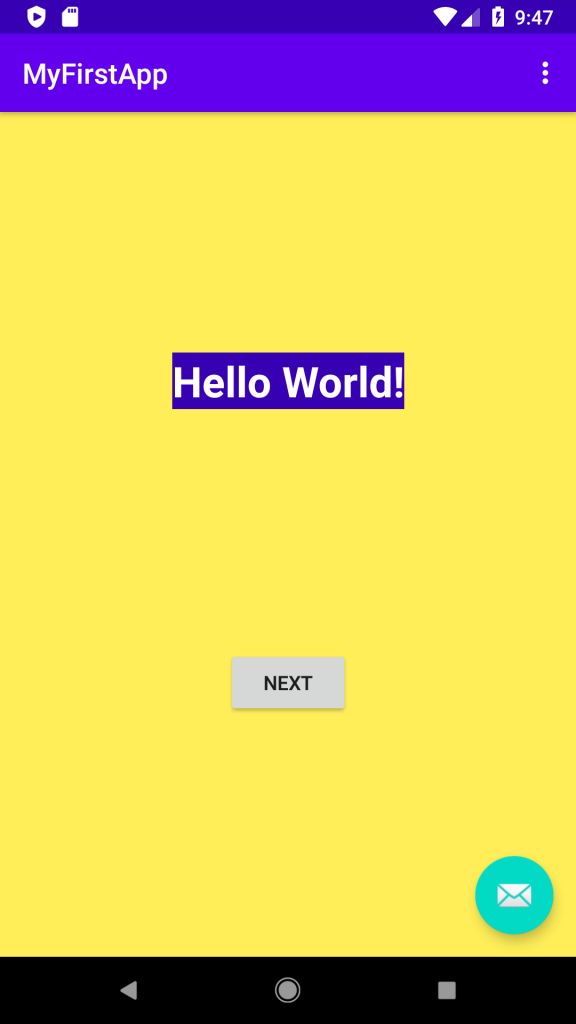
ここで一度アプリを起動してみてください。

中央にHello World!と表示されていますね。
アトリビュートパネルからレイアウトを変更する
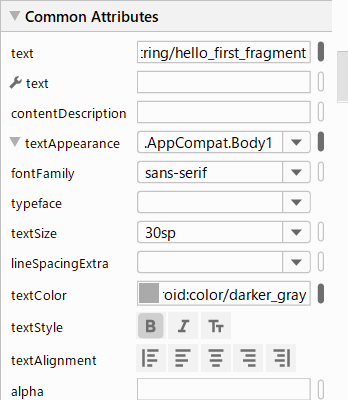
次はコンポーネントツリーのtextview_firstを選択した状態のまま、アトリビュートパネルのCommon Attributesの中にあるtextAppearanceフィールドを展開してみてください。

textAppearanceの中のフィールドをいくつか適当にいじってみてください。
例えばfontFamilyをここではsans-serifにし、textSizeを30spにしてみます。textSizeをいじる際は必ずspという単位を忘れずに付けてください。
textStyleはboldを選択してみます。
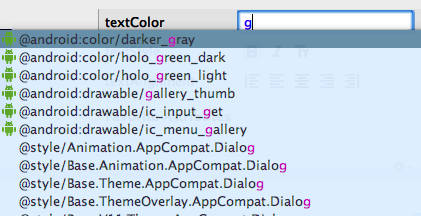
さらにtextColorをグレーにしてみます。textColorボックスをクリックすると文字が入力できるようになるので、gと入力してみてください。

画像のような感じでgを含むカラーの一覧が表示されるので、一番上のdarker_grayを選択します。
ここでレイアウトエディターの表示をコードに切り替えて、TextViewの中身をみてください。
<TextView
android:id="@+id/textview_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif"
android:text="@string/hello_first_fragment"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@android:color/darker_gray"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@id/button_first"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
アトリビュートパネルでいじった内容が新たにコードに追加されていますね。アトリビュートパネルを使えばコードを直接いじらなくても簡単にアプリのデザインを変更することができます。
ここでもう一度アプリを起動してみてください。

設定したデザインが反映されていれば成功です。
カラーリソースを追加する
ここまででテキストや色のプロパティの変更方法を学習しました。次は先ほど変更したStringリソース(文字列のデータ)のように、新たにリソースを作る方法を学びます。
リソースを上手に活用することは様々な場所で同じ値を使うことや、別言語に翻訳することを容易にします。
ここからはリソースの定義(追加)の仕方、追加したカラーリソースの使い方、height(高さ)とwidth(幅)を変えた場合の表示のされ方を学んでいきます。
カラーリソースを追加する
はじめにカラーリソースの追加方法について学習していきます。
プロジェクトパネルのres>values>colors.xmlをダブルクリックして開いて下さい。

<?xml version="1.0" encoding="utf-8"?>
<resources>
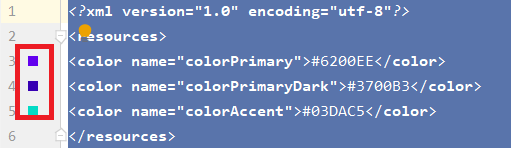
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryDark">#3700B3</color>
<color name="colorAccent">#03DAC5</color>
</resources>
既に3種類の色が定義されています。その左に表示されている赤枠で囲まれている色がリソースに定義されている実際の色になります。

※Android Studioのバージョンにより初期登録されている色が違う可能性があります。
ここで一度fragment_first.xmlに戻ってコードを表示してください。
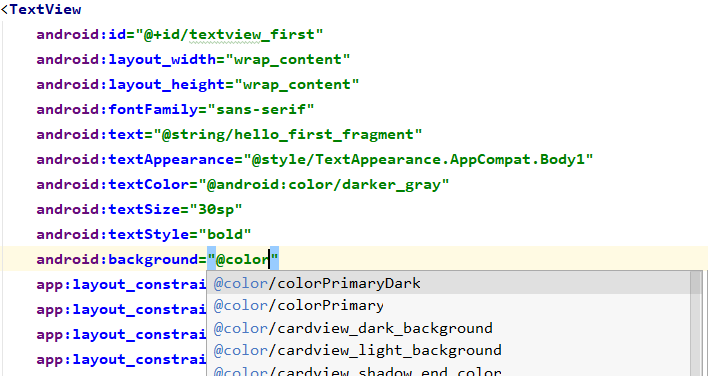
TextViewにandroid:backgroundという名前のプロパティを追加します。
プロパティの値は@colorという接頭語から打ち始めます。
※追加する位置は<TextView>タグの範囲内であればどこでも構いません。

上記画像のようにメニューが表示されると思います。
colorPrimaryDarkを選択してください。
さらにandroid:textColorを変更していきます。同じように値を@android:color/whiteに書き換えて下さい。
※Android Studioではある程度のカラーは標準で定義されているので、今回のように白を利用したい場合に新たに白を定義する必要はありません。
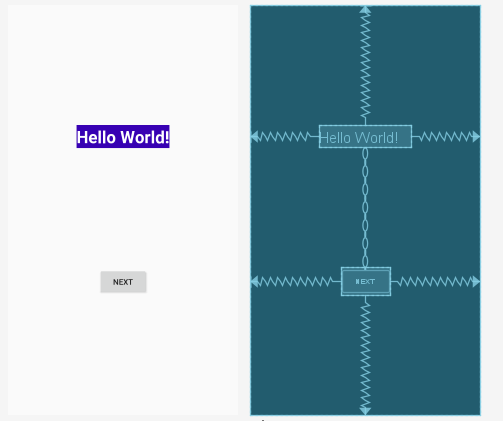
デザインを表示し、下画像のように表示されていれば成功です。
テキストの背景がPrimaryDarkという色、テキスト本体が白に変わっていますね。

新しい色を背景色として追加する
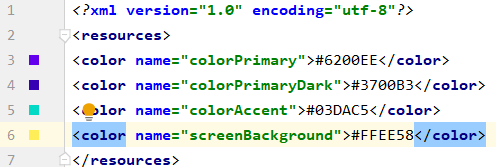
colors.xmlに戻ってください。screenBackgroundという名前のカラーリソースを新たに定義します。
<color name="screenBackground">#FFEE58</color>
コンピューター上で色は色の三原色、赤、青、緑の濃度を表す16進数(#00-#FFまたはor 0-255)の組み合わせで表現されます。今回のコードで追加される色は黄色です。
一番左に表示されている四角の色がコードが表している色と連動しています。

さらに色を表すコードには三原色の他にアルファ値(#00-#FF)があり、色の透明度を表しています。アルファ値はオプションなので無くても色として認識されますが、つける場合は三原色を表すコードの前に書きます。(例:#88FFEE58 左のコードでは88が半透明を表しています)
今回はアルファ値は設定していません。
カラーリソースを定義し終えたらfragment_first.xmlに戻ってください。
コンポーネントツリーでConstraintLayoutを選択してください。

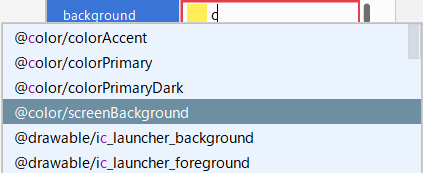
アトリビュートパネルでAll Attributesの中のbackgroundプロパティを選択し、エンターキーを押して下さい。文字の入力ができるようになりますので、cと入力してください。
@colorから始まる選択肢が表示されます。先ほど追加した@color/screenBackgroundを選択してください。選択したらエンターを押して完了します。

次に画像の赤矢印で示した黄色い四角をクリックしてみてください。


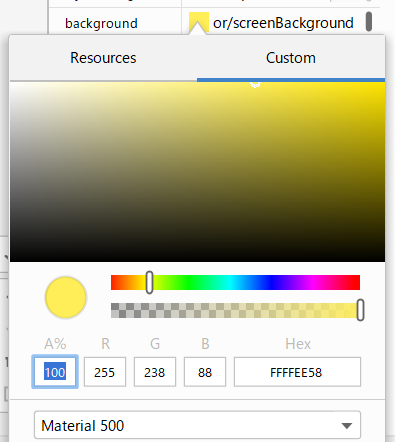
上画像のようなウィンドウが開きますので、Customタブをクリックすると視覚的に色を選択できます。
heightとwidthを設定する
ここまでで新しい背景色を追加することができました。背景色のwidthとheightプロパティを変更しながら、見た目にどのような影響が出るのか確認していきましょう。
first_fragment.xmlを開いて、コンポーネントツリーのConstraintLayoutを選択してください。

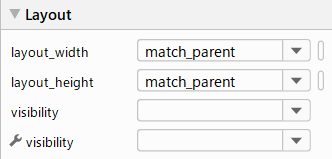
アトリビュートパネルからLayoutセクションを見つけて展開してください。

layout_widthとlayout_heightプロパティがどちらともmatch_parentに設定されているかと思います。
ConstraintLayoutはフラグメント(アプリの一画面)の最も最上部に存在しているビューなので、ここでのparentはアプリを起動するデバイスそのものの画面サイズを表しています。

背景全体が前に設定したscreenBackgroundの色になっていることを確認してください。
次にコンポーネントツリーのtextview_firstを選択してください。
layout widthとheightが両方ともwrap_contentになっていると思います。これはコンテンツの中身に合わせて高さと幅がジャストフィットすることを意味しています。
widthとheightを両方ともmatch_constraintに変更してみましょう。画面上のビューとビューはお互いに位置関係をconstraint(制限)という関係で調整し合っています。match_constraintは別のビュー、またはスクリーンの端にぶつかるまでいっぱいに高さ、幅を広げるという意味があります。
widthとheightが0dpを示しています。そしてテキストは左上部に移動したと思います。
ここでTextView自体の高さ、幅はConstraintLayoutに合わせるように拡大していることがわかります。ただしNEXTと表示されたボタンはヒエラルキー上ではTextViewと同じレベル(ConstraintLayoutのひとつ下の階層)にあるので、ボタンが位置している下側だけはボタンとスペースを分け合っています。

少し複雑な話になりましたが、言葉での説明よりも実際にいろいろ試してみて画面上がどのように動くのか見てみるのが一番わかりやすいかと思います。TextViewとButtonのheight、widthをそれぞれwrap_contentとmatch_constraintで切り替えながら試してみてください。
その参はここまでです。お疲れさまでした。
その肆に進む前に、TextViewとButtonのheightとwidthは全てwrap_contentに設定しておいてください。
もっとアプリを作りたい人が絶対に読むべき本
Androidアプリ製作に興味をもったけど、そもそもプログラミングが全然わからないという方は、まず以下の書籍でJavaの基本を一通り学ぶことをお勧めします。今回紹介している言語であるJavaは非常にプログラミングの基礎に忠実な言語なので、これを学んでおけば後から別の言語を学ぶときに理解が非常に容易になります!
筆者も一番最初は以下の書籍でJavaから学びました。Javaを学ぶならとりあえずコレ!というくらい有名な本なので、まず間違いありません。
[itemlink post_id=”1818″]プログラミングの基礎は身に付いた!別のアプリも作りたい!という方は以下の書籍もおすすめです。
当サイトでも頻繁に紹介しているKotlinにも対応しているので、開発を通して最新言語に触れることができます。
「とにかくなにか作りたい」「アプリを作りたいけどなにからはじめればいいのかよくわからない」「アプリを作りながらプログラミングのコツをおぼえたい」という方におすすめの一冊です。
[itemlink post_id=”1745″]スクールに通うのも一つの手段
プログラミング学習はどうしても一人だとつまづいてしまう時がきます。調べればわかることも少なくないですが、最初のうちは調べ方もわからないことが多いため、あまり効率的ではありません。
効率的かつ挫折せずにプログラミングを学習したい方はスクールを検討してみるのも一つの手です。
中には無料で通えるスクールや、就職保証をしてくれるスクールなどもあるので、きっとあなたの目的に応じて最適のスクールが見つかります!以下の記事で評判がよく特におすすめのスクールをいくつかピックアップしているので、スクール選びで後悔したくない方は御覧ください!