【2020年最新版】初心者徹底解説!初めてのAndroidアプリ開発(その伍)
目次
はじめに
このトピックはその壱~その伍までの五部構成です。
このページではボタンにさまざまな機能を実装する方法などを学習していきます。この章でアプリが完成しますので、頑張りましょう。
その壱・その弐・その参・その肆をご覧になっていない方は先にそちらをご覧ください。
ボタンとテキストの見た目を変更する
機能面だけでなく、デザインというのもユーザビリティを考える上では非常に重要です。どんなに便利なアプリでも見た目がかっこ悪かったらあまり使いたくないですよね。まずはアプリの見た目を整えていきましょう。
カラーリソースを追加する
app>res>valuesフォルダからcolors.xmlを開いてください。
以前追加したscreenBackgroundの値を#2196F3(青)に変更してください。
さらにbuttonBackgroundという新しいカラーリソースを追加してください。
値を#BBDEFB(水色)に設定してください。
<color name="screenBackground">#2196F3</color>
<color name="buttonBackground">#BBDEFB</color>
ボタンに背景色をつける
先ほど追加したカラーリソースを使ってボタンに背景色を付けていきましょう。
コードから追加する場合はfragment_first.xmlのそれぞれの<Button>タグの中に
android:background="@color/buttonBackground"
こちらの行を追加してください。
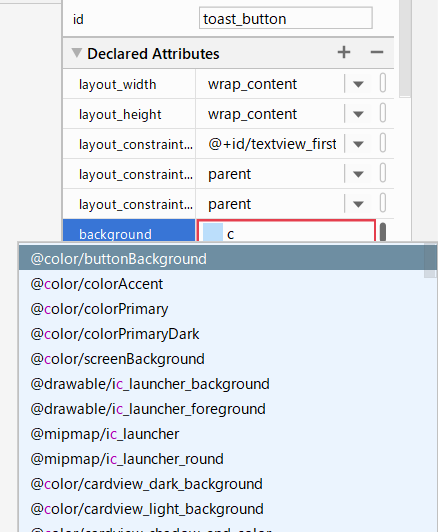
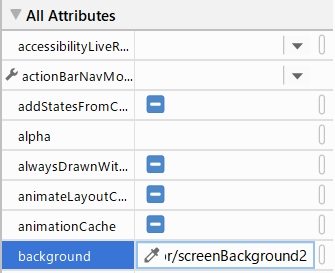
デザインエディターからボタンを選択してアトリビュートパネルのbackgroundプロパティから設定することもできます。お好きな方で設定してください。

3つのボタン全て同じように変更します。
ボタンのマージン(余白)を変更する
Toastボタンの左側に24dp、Randomボタンの右側にも24dpのマージンを設定します。
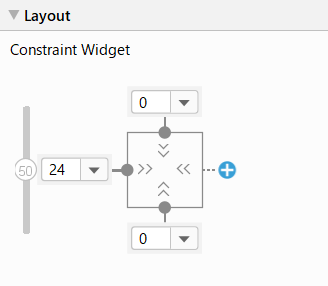
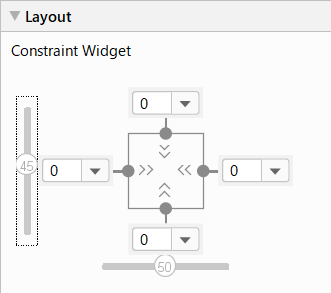
デザインエディターでToastボタンを選択した状態でアトリビュートパネルから設定します。Layoutタブの中のConstraint Widgetの左側の数値を24dpにします。直接打ち込むか、右側の▼ボタンをおすと数値の選択肢が表示されますので24を選択してください。

同じようにRandomボタンの右側にも24dpのマージンを設定してください。
テキストビューの見た目を変更する
TextViewの背景色を削除します。fragment_first.xmlのコードから<TextView>タグの中のandroid:backgroundを削除するか、アトリビュートパネルのbackgroundの値を空にしてください。
次に文字サイズを72spに設定します。
android:textSize="72sp"
上記のようにコードを変更してください。
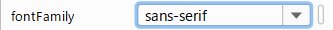
TextViewのfont-familyをsans-serifにしてください。

コードからapp:layout_constraintVertical_biasプロパティを追加してください。
これによりTextViewの位置を若干上にずらします。数値は好みに応じて変えてもらって大丈夫ですが、ここでは仮に0.3としておきます。
<TextView>タグの中であれば位置はどこでも大丈夫です。
app:layout_constraintVertical_bias="0.3"
似たような機能にマージン(外側の余白)や、パッディング(内側の余白)がありますが、バイアスを使うことにより、様々なスクリーンサイズのデバイス上でビュー同士のバランスが保たれます。
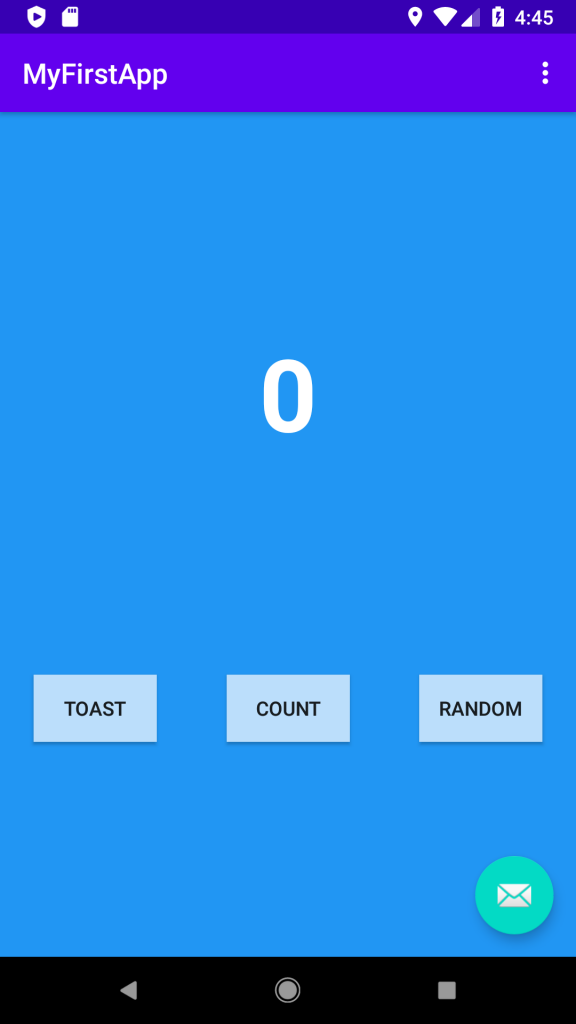
ここで一度アプリを起動してレイアウトを確認してみましょう。
当サイトとすべて同じ設定にしていれば、下画像のように表示されているはずです。

ボタンに機能を実装する
ここまででボタンを追加してきましたが、現在の状態ではボタンをタップしても何も起こりません。ボタンを押したら何かが起こるように機能を実装していきましょう。
はじめにTOASTボタンにトーストとよばれるショートメッセージをポップアップ表示させる機能を実装していきます。
オートインポート機能を使えるようにする
ボタンに機能を実装するためにJavaというプログラミング言語を用いてコードを書いていきます。Javaには既に誰かが作ってくれた機能がたくさん用意されていますが、すべてをそのまま利用できるわけではありません。
インポート文というものを書いて、使いたい機能をインポート(import)する必要があります。しかしインポート文をいちいち書くのはそれなりに手間がかります。
Android Studioには自分でインポート文を書かなくてもコードから判断して必要な機能を自動でインポートしてくれるオートインポート機能があります。今回はそれを活用しながら効率的にコードを書いていきましょう。
そのためにまずオートインポート機能を使えるようにAndroid Studioで設定する必要があります。
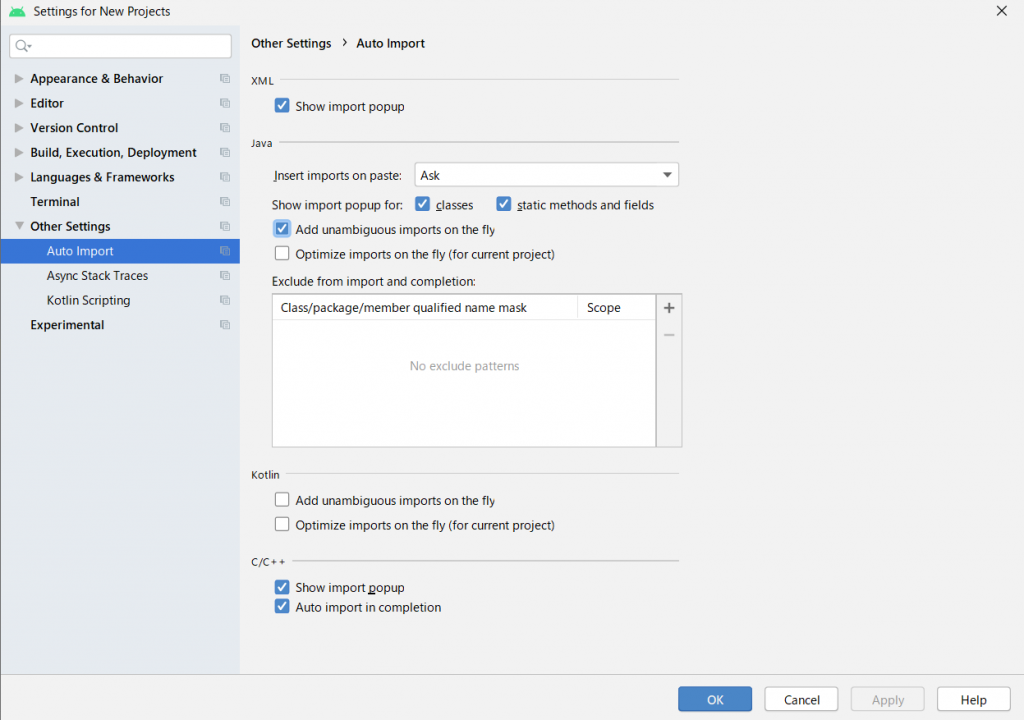
はじめに、File>Other Settings>Preferences for New Projectsをクリックして、設定画面を開いてください。
Auto Importを選択して、Add Unambiguous Imports on the flyにチェックを入れてください。それ以外はデフォルトの状態のままにしておいてください。
OKをクリックしてウィンドウを閉じてください。

これでオートインポートが使えるようになりました。
トーストを表示する
この章ではJavaを使ってTOASTボタンを押したときにトーストを表示するようにしていきます。トーストとは画面下部に表示される簡潔なショートメッセージのことです。
まずFirstFragmant.javaというファイルを開いてください。(プロジェクトパネルのapp>java>com.example.android.myfirstapp>FirstFragmentから開けます)
Javaにはメソッドとよばれるコードがあります。メソッドとは一連の動作をひとつの固まりとして保存しておくことで、コンピューターに何度も同じ処理をさせる際にはこのメソッドを呼び出すだけで簡単に同じ処理をさせることができるようになります。
今開いたFirstFragment.javaにはonCreateViewというメソッドとonViewCreatedというふたつのメソッドがもともと記されています。これらはアプリが起動した際に実行されるようになっています。
以前にそれぞれのボタンに独自のidを設定しました。それを利用することで、コード上でコンピューターにどのボタンかを伝え、指定したボタンにしてもらいたい処理をするよう命令を書くことができます。
findViewByIdというメソッドを使うことで、R.id.random_buttonというidを指定した場合にはランダムボタン(random_button)を指定することができます。(R.id.のあとに以前設定したidを入力します)
それではonViewCreatedメソッドの中を確認してみましょう。
view.findViewById(R.id.random_button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { NavHostFragment.findNavController(FirstFragment.this) .navigate(R.id.action_FirstFragment_to_SecondFragment); } });
青く表示された部分でコンピューターにこれからランダムボタンについての記述をするということを知らせています。そのあとの赤く表示された部分ではランダムボタンにクリックリスナーをセットしています。
クリックリスナーとはクリック(タッチ)した際の動作を指定することができるもので、{}の中に処理を記述することでボタンを押した際にその処理をしてくれるようになります。
細かい構文などは今は覚えなくても大丈夫です。今知っておくべきことは特定のボタンを指定するときは、view.findViewByIdのあとの()の中に指定するボタンのidを記述するということと、クリックリスナーの中に必要な処理を書くということだけです。
ちなみにもともとあるこのコードはもともとはrandom_buttonではなく、button_firstでした。idを書き換えた際にこちらのコードもそれに対応して自動で書き換えられています。
このクリックリスナーのなかでは、actionというものを使って、ボタンが押された際に別のフラグメント(アプリの画面の単位)へと移動するようにしています。
次のコードをランダムボタンのクリックリスナーの下( });でクリックリスナーが閉じられた行の下)に追加してください。
view.findViewById(R.id.toast_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast myToast = Toast.makeText(getActivity(), "Hello toast!", Toast.LENGTH_SHORT);
myToast.show();
}
});
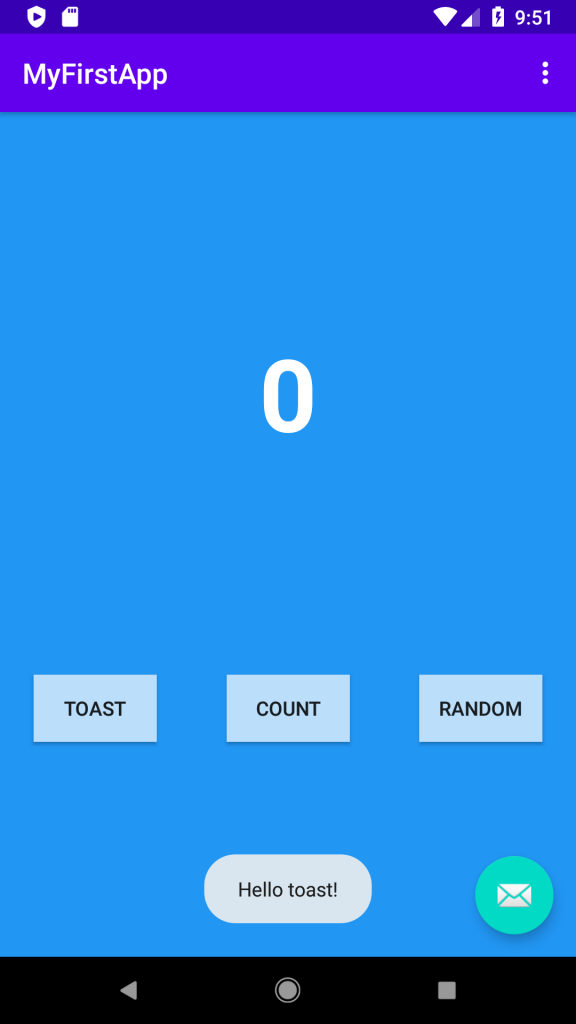
追加できたらアプリを起動してTOASTボタンを押してみましょう。

画像のようにトーストが表示されるはずです。
余裕がある方はトーストに表示するテキスト(Hello toast!)をstringリソースに保存してみましょう。
ここまででボタンがタッチされた際に何かの処理をさせるにはクリックリスナーの中に処理を書く必要があるということを学びました。クリックリスナーなかでは
- 簡潔なコードを直接書いて実行すること
- 別途用意しておいたメソッドを呼び出すこと
上記の両方が可能です。処理が複雑で長くなる場合にはメソッドを用意して、クリックリスナーの中はできるだけ簡潔にしておくとわかりやすいコードになります。(今はこれらのことについてあまり深く考えなくて大丈夫です)
カウント機能を実装する
トーストを表示するコードは他のビュー(UI)との相互関係はなく、トーストボタンひとつで完結するシンプルなものでした。このステップでは他のビューに影響を及ぼすコードを書いていきます。手順に沿えば難しいものでないので、完成まであと少し頑張りましょう!
これからカウントボタンをおすと中央に表示される数字を1ずつ増やしていくよう機能を実装します。
はじめにfragment_first.xmlのコードを確認してください。TextViewのidがありますね。
android:id="@+id/textview_first"
FirstFragment.javaを開いてトーストのときと同じように、count_buttonのクリックリスナーを追加します。次のコードをonViewCreatedメソッドの下に追加してください。
view.findViewById(R.id.count_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
countMe(view);
}
});
クリックした際の処理はクリックリスナーのonClickというメソッドの中に記述することを学びました。今回はそこにcountMeというメソッドを記述しています。しかし現段階でcountMeというメソッドは存在しないので、このメソッドを準備します。
FirstFragment.javaの最後の括弧”}”の直前に次のコードを追加してください。
private void countMe(View view) {
}
これはcountMeというメソッドを新しく作っています。しかし名前をつくっただけでまだ何も中身がないので次はこの中に実際の処理を命令するコードを記述していきます。
次のコードをcountMeメソッドの括弧の中に追加してください。
String countString = showCountTextView.getText().toString();
まず中央に表示する数字のデータをcountStringという変数(データを保存する容器)を作ります。
”=”の右辺ではshowCountTextViewという変数のgetTextというメソッドを使ってデータを取得しています。(この辺は中級レベルの話になるので、今は理解できなくて大丈夫です)
”=”によって取得した内容をcountStringに保存しています。
また、現時点でshowCountTextViewという変数がそもそも存在していないので、赤字で表示されており、エラーとして扱われていると思います。これからshowCountTextViewという変数を作っていくので心配しないでください。
続けて、以下のコードを先ほどのコードのあとに追加してください。
Integer count = Integer.parseInt(countString);
count++;
このコードでは型変換という作業を行っています。Javaでは型といってデータの種類をあらかじめ決めておく必要があります。countStringは名前にも含まれている通りString(文字列を扱う型)という型で宣言しました。(変数を作ることを”変数を宣言する”といいます)
現在画面に表示されている”0”という文字は一見すると数値のようですが、コンピューターの中では”ABC”のような文字列として認識されています。そのためこの”0”に1を足すといった数学的な計算をさせることはできません。
ですので、ここではparseIntというメソッドを使ってStringからInteger(数値を扱う型)に変換しています。新しく宣言した変数名はcountです。
countは数値として扱われているので、四則演算ができるようになりました。
count++というコードは現在のcount(0)に1を足すという意味です。++のことをインクリメントと呼びます。プログラミングの世界ではよく使うので今のうちに覚えておくといいでしょう。
上記で数値に1を足す処理が出来上がりましたが、このままでは画面の表示は切り替わりません。なぜなら1が足されたのはあくまで後から宣言した変数であり、画面に表示されているのはcountという変数ではなく、showCountTextViewという変数のデータだからです。
次はcountのデータをshowCountTextViewに移す作業をします。次のコードを先ほどのコードのあとに追加してください。
showCountTextView.setText(count.toString());
setTextというメソッドを使ってcountの値をshowCountTextViewに代入しています。
代入する際に、toStringというメソッドを使ってInteger型からString型に変換しています。最初も最後も画面に表示されているのはString型のデータで、1を足すために中間で一度Integer型に変換したというわけです。
ここまでのcountMeメソッドのコード全体を載せておきます。
private void countMe(View view) {
String countString = showCountTextView.getText().toString();
Integer count = Integer.parseInt(countString);
count++;
showCountTextView.setText(count.toString());
}
ようやくshowCountTextViewという変数を作っていきます。
次のコードをpublic class FirstFragment extends Fragment { のすぐ下に追加してください。
TextView showCountTextView;
TextViewという型で変数を宣言しています。型名からもわかるように、これはTextView(UI)を専門に扱う型で、あらかじめAndroid Studio側で様々なメソッドとともに用意されています。
まずは型名と名前だけ宣言したので、そこに実際のデータ(今回は画面の中央に表示されている”0”というTextView)を代入していきます。
ボタンを指定するときにも使ったfindViewByIdメソッドを使ってTextViewのデータを取得します。
findViewByIdメソッドはViewという型の変数をつかって呼び出す必要があるので、まずはView型のfragmentFirstLayoutという変数を宣言していきます。
コードの比較的上のほうにonCreateViewというメソッドがありますね。その中に
// Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_first, container, false);
という記述があると思います。これを以下のように書き換えてください。
// Inflate the layout for this fragment
View fragmentFirstLayout = inflater.inflate(R.layout.fragment_first, container, false);
showCountTextView = fragmentFirstLayout.findViewById(R.id.textview_first);
return fragmentFirstLayout;
onCreateViewはアプリを起動した際に自動で実行されるメソッドです。これでアプリが起動した際にshowCountTextViewにTextViewのデータが保存されるようになりました。
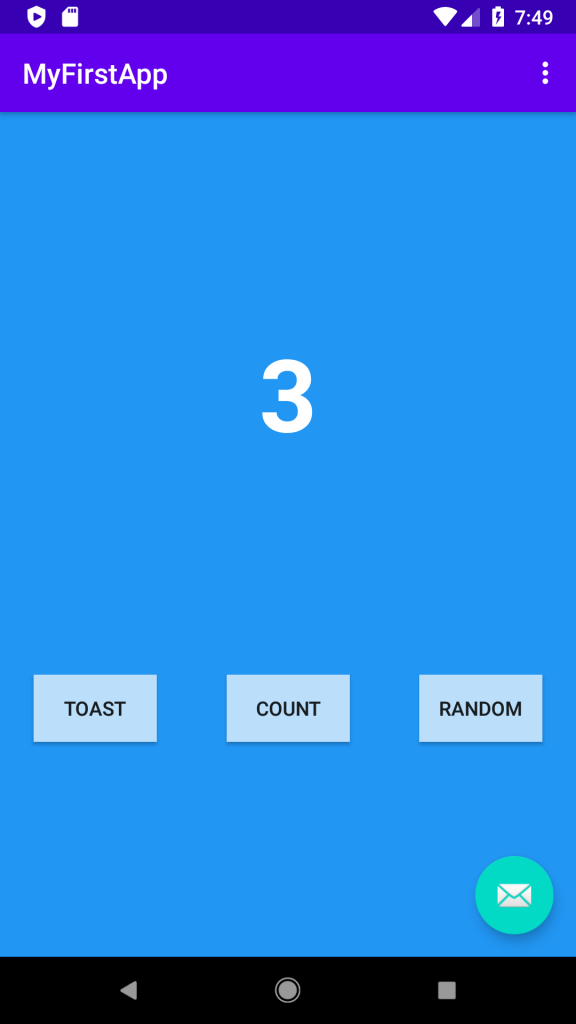
順序が逆になりましたが、showCountTextViewという変数を使った処理はこれまで既に記述してきたので、これでカウント機能は実装されました。アプリを起動してカウントボタンのテストをしてみましょう。

カウントボタンをおすたびに1ずつ増えていくと思います。
セカンドフラグメント(画面)を実装する
ここまではアプリを開いたときに最初に表示されるファーストフラグメントに焦点を当ててきました。
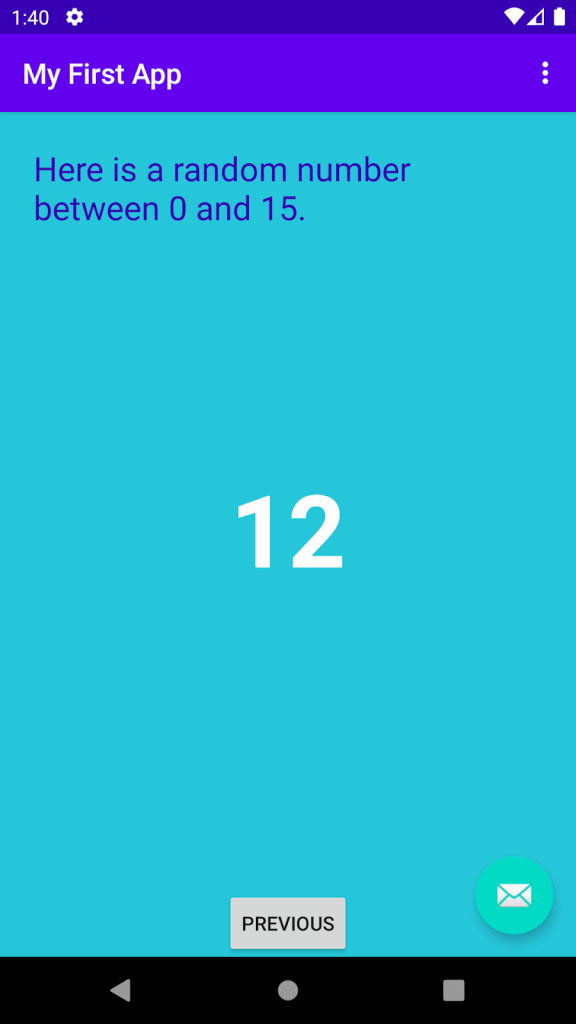
次はランダムボタンをタッチすると0から画面に表示されている数字までの範囲内でランダムな数字を新しい画面(セカンドフラグメント)に表示する機能を実装していきます。

完成画面は上のようになります。
この例ではカウントボタンを15回タップして中央の表示が15になった後にランダムボタンを押しています。
セカンドフラグメントのレイアウトを用意する
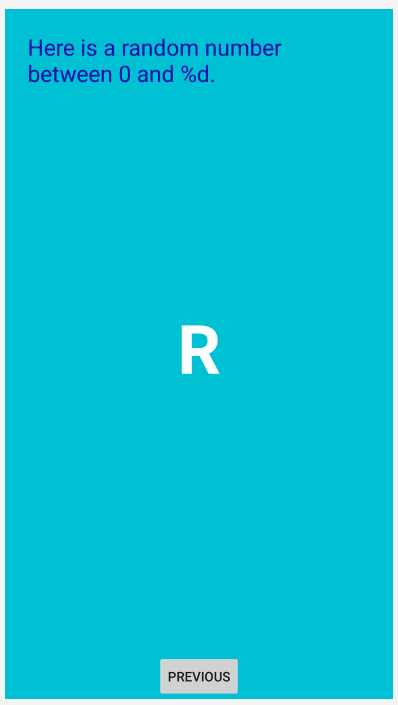
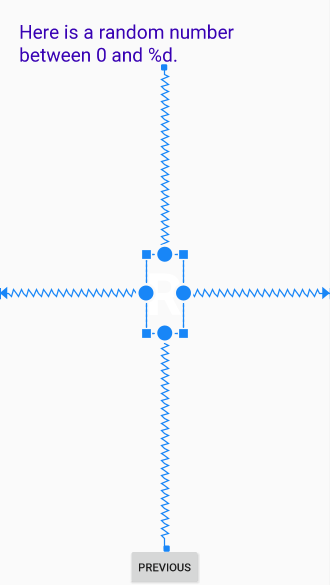
新しい画面では中央にランダムな数字とHere is a random number~の文字を画面上部に表示します。完成画面は下のようになります。

”%d”は前画面で表示されていた中央の数字に切り替わります。中央のRは仮においている文字です。これも実際にはランダムな数字が表示されます。
ランダムな数字用のTextViewを追加する
まずfragment_second.xmlを開いてください。(app>res>layout>fragment_second.xml)
必要であればデザインを表示に切り替えてください。コンポーネントツリーにConstraintLayoutとその下にTextViewとButtonがあることを確認してください。
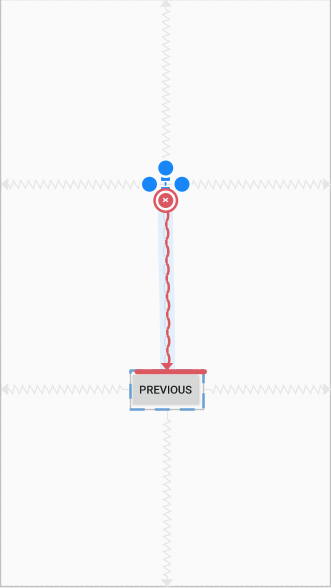
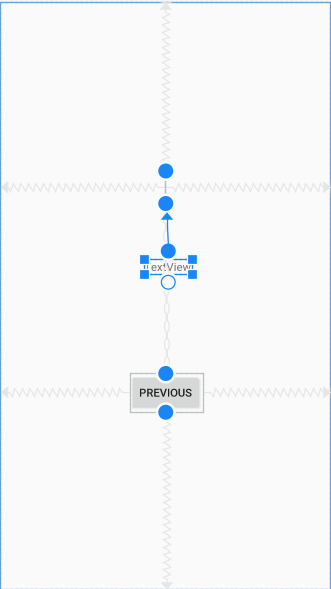
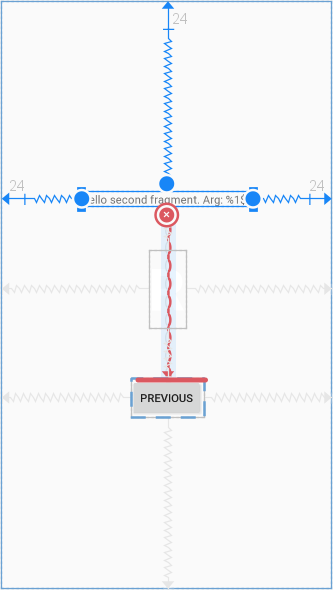
TextViewとButtonをつなぐチェーンの位置制約を解除してください。

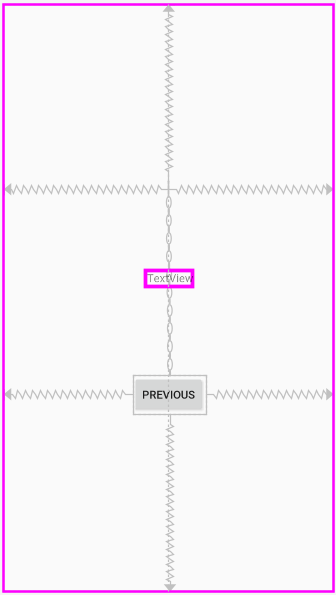
パレットからもうひとつTextViewをドラッグアンドドロップで画面の中央付近に追加してください。
このTextViewはランダムな数字を表示するのに使います。

今追加したTextViewのIDをアトリュビュートパネルからtextview_randomに変更してください。

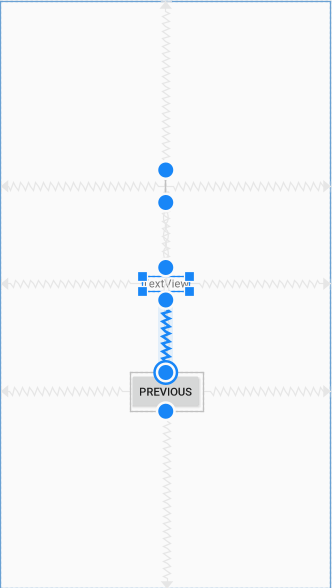
追加したTextViewの上端と、もとからあるTextViewの下端に位置制約をつけてください。

同様に追加したTextViewの左端を画面の左端に、右端を画面の右端に、下端をPreviousボタンの上端に位置制約をつけてください。

アトリュビュートパネルからwidthとheighを両方ともwrap_contentに設定してください。

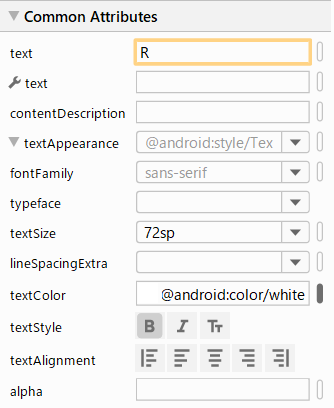
アトリュビュートパネルからtextColorを@android:color/whiteに、textSizeを72spに、textStyleをboldに設定してください。

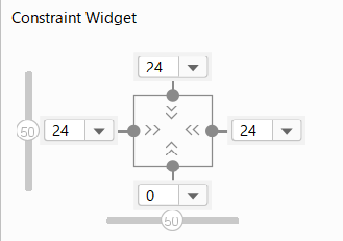
layout_constraintVertical_biasを0.45に設定します。

もし“Not Horizontally Constrained,”という警告が出ている場合は、ボタンの左端から画面の左端に、ボタンの右端から画面の右端に位置制約を追加してください。
ここまでのTextViewのXMLコードは以下のようになります。
<TextView
android:id="@+id/textview_random"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="R"
android:textColor="@android:color/white"
android:textSize="72sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/button_second"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textview_second"
app:layout_constraintVertical_bias="0.45" />
画面上部に表示するテキストを設定する
fragment_second.xml上でtextview_secondを選択してください。
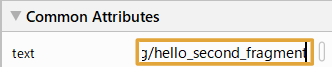
テキストが何もセットされていない場合はstringリソースのhello_second_fragmentをセットしてください。(アトリュビュートパネルからtextにhelloとうつと選択メニューがでます)

idをtextview_headerに変更してください。
widthをmatch_constraintに、heightをwrap_contentに設定してください。(こうすることで高さはテキストの長さに応じて変化するようになります)
上・左・右のマージン(margin)を24dpに設定してください。

下端の位置制約を解除してください。

colorを@color/colorPrimaryDarkに、text sizeを24spに設定してください。
strings.xmlファイルを開き、hello_second_fragmentのテキスト部分をHere is a random number between 0 and %dに変更してください。
hello_second_fragemtを右クリックしてRefactor>Renameを選択してnameをrandom_headingに変更してください。
<string name="random_heading">Here is a random number between 0 and %d.</string>
最終的なXMLファイルは以下のようになります。
<TextView
android:id="@+id/textview_header"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="24dp"
android:layout_marginRight="24dp"
android:text="@string/random_heading"
android:textColor="@color/colorPrimaryDark"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />

レイアウトの背景色を変更する
セカンドフラグメントにはファーストフラグメントとは違う背景色をつけます。
colors.xmlを開いて新しいカラーリソースを追加します。
次のコードを追加してください。場所は<Resources>タグの中であればどこでも構いません。
<color name="screenBackground2">#26C6DA</color>
セカンドフラグメントのConstraintLayoutの背景色を今追加した色にします。
アトリビュートパネル上からでもコード上からでも構いません。

コードに書き込む場合は下記のコードを<androidx.constraintllayout.widget.ConstraintLayoutの中に追加してください。
android:background="@color/screenBackground2"
ここまででセカンドフラグメントのレイアウトは完成しました。しかしアプリを起動してランダムボタンを押しても次のセカンドフラグメントにうつるだけでランダムな数字が表示されることはありません。
次のタスクではファーストフラグメントからセカンドフラグメントへのデータの引き渡し方を学習し、ランダムボタンに機能を実装していきましょう!完成は間近です!
ナビゲーショングラフを利用する
プロジェクト作成時にBasic Activityを選択しましたね。Android StudioではBasic Activityテンプレートを利用すると自動的に2つのフラグメントとフラグメント同士でのデータのやり取りを制御するナビゲーショングラフというものを作成してくれます。加えてstringの文字列をファーストフラグメントからセカンドフラグメントに送るボタンも作成してくれています。これからそのボタンをランダムボタン用に変更していきます。stringではなく数値を受け渡せるようにしていきましょう。
はじめにapp>res>navigation>nav_graph.xmlファイルを開いてください。
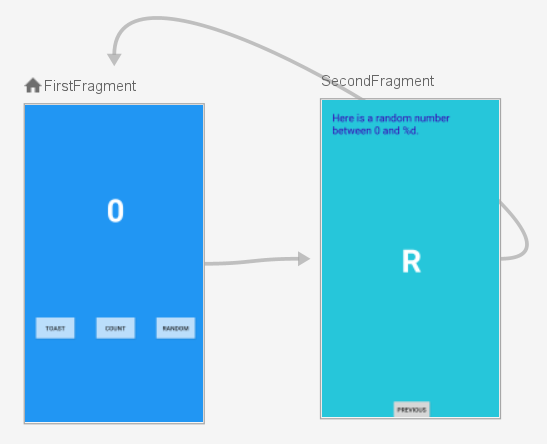
レイアウトエディターに似た画面が表示されたと思います。二つのフラグメントとそれらをつなぐいくつかの矢印が表示されていますね。
ファーストフラグメントナビゲーションエディター内の要素は自由に動かすことができます。たとえばファーストフラグメントをセカンドフラグメントの左に表示したい場合、ファーストフラグメントをドラッグアンドドロップでセカンドフラグメントの左にもってくればそのまま表示されます。直感的に動かすことができるので、ご自身の好みに合わせて表示させてみてください。

SafeArgsを有効にする
ナビゲーションやデータの受け渡しを利用する際には安全にデータのやり取りを行うためにSafeArgsという機能をONにすることが推奨されています。決まった作業なので深く考えずに、データのやり取りをするときは必ずしなければならないものと覚えておきましょう。以下の手順に従ってSafeArgsを有効にします。
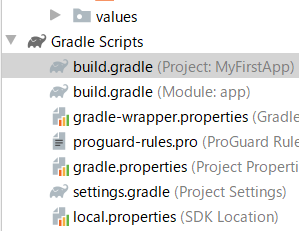
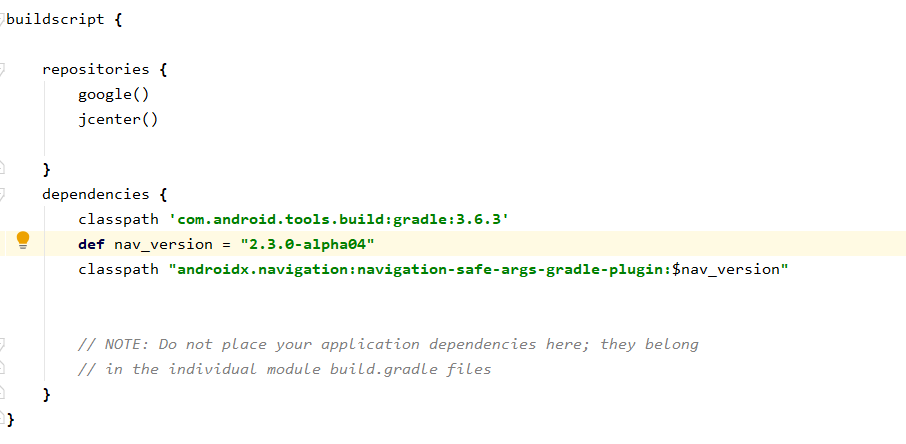
Gradle Scripts>build.gradle(Project:My First App)を開いて下さい。

dependeciesというセクションのなかの最終行に次のコードを追加してください。
def nav_version = "2.3.0-alpha04" classpath "androidx.navigation:navigation-safe-args-gradle-plugin:$nav_version"

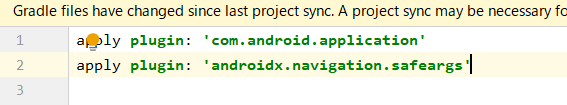
次にGradle Scripts > build.gradle(Module: app)を開いてください。
一番上にapply pluginから始まる行があると思います。その下に次のコードを追加してください。
apply plugin: 'androidx.navigation.safeargs'

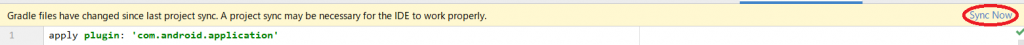
Android StudioがGradle filesが変更されたことを知らせる次のようなメッセージを上部に表示していると思います。 Sync Nowをクリックして変更内容をアップデートしましょう。

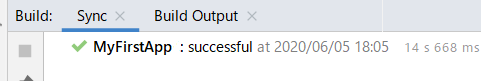
少しした後、Buildウィンドウに下のようなメッセージが表示されていれば成功です。

※Buildウィンドウが表示されていない方は下のほうにあるBuildタブをクリックすると表示されます。

ツールバーのBuild>Make Projectをクリックしてください。

※うまくいかない場合:もしSync nowを押してもうまくいかない場合はGradleファイルを見直してください。build.gradleは(Module: app)と(Project:My First App)の二つがありますので、特に注意してください。
ナビゲーションアクションを作成する
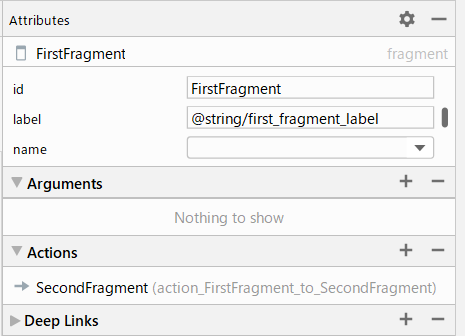
ナビゲーショングラフ内でファーストフラグメントをクリックしてください。その状態で右側のアトリビュートパネルを確認してください。
Actionというセクションがあると思います。そこではナビゲーションのために何が起こるかが記されています。

ここでは単純にSecondFragmentに移動することが記されています。
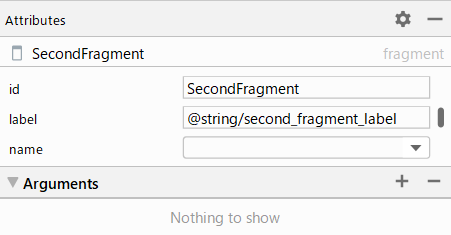
次にセカンドフラグメントをクリックしてアトリビュートパネルを確認してください。
ArgumentセクションがNothing to showになっていると思います。

Argumentセクションの右側に表示されている+マークをクリックしてください。

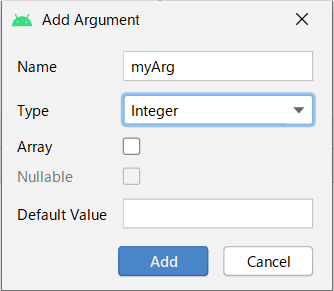
Add Argumentダイアログが開きますので、nameにmyArg、typeをIntegerにセットしてAddボタンをクリックしてください。

カウントした値をセカンドフラグメントに伝える
NEXTボタンとRANDOMボタンは名前はもともとAndroid Studioによってファーストフラグメントとセカンドフラグメントに自動的につくられたボタンでした。しかし今のところそれらはいかなる情報も伝達する機能を持ちません。このステップではNEXTボタンを押した際にカウントとして表示されている数字をセカンドフラグメントに伝える機能を実装していきます。
FirstFragment.java(app>java>com.example.myfirstapp>FirstFragment)を開いてください。
onViewCreatedというメソッドを見つけてください。ファーストフラグメントからセカンドフラグメントに移動する内容が記載されたクリックリスナーがあります。
view.findViewById(R.id.random_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NavHostFragment.findNavController(FirstFragment.this)
.navigate(R.id.action_FirstFragment_to_SecondFragment);
}
});
このコードにカウントとして使われているtextview_firstをを取得できるように変更を加えていきます。
上で赤くハイライトされたコードを一度削除してonClickの中身を空にしてから以下のコードを追加してください。
int currentCount = Integer.parseInt(showCountTextView.getText().toString());
これでカウントの内容を数値として保存するcurrentCountという変数ができました。
このcurrentCountを使ってファーストフラグメントからセカンドフラグメントに移る際のアクションを作っていきます。次のコードを今追加したコードの下に追加してください。
FirstFragmentDirections.ActionFirstFragmentToSecondFragment action = FirstFragmentDirections.actionFirstFragmentToSecondFragment(currentCount);
今追加したアクションを利用するためにはナビコントローラー(nav controller)というもんが必要ですのでそれを追加します。以下のコードを先ほどの行に続けて追加してください。
NavHostFragment.findNavController(FirstFragment.this).navigate(action);
以下がonViewCreatedメソッド全体のコードになります。確認してみてください。
public void onViewCreated(@NonNull View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
view.findViewById(R.id.random_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int currentCount = Integer.parseInt(showCountTextView.getText().toString());
FirstFragmentDirections.ActionFirstFragmentToSecondFragment action = FirstFragmentDirections.actionFirstFragmentToSecondFragment(currentCount);
NavHostFragment.findNavController(FirstFragment.this).navigate(action);
}
});
view.findViewById(R.id.toast_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast myToast = Toast.makeText(getActivity(), "Hello toast!", Toast.LENGTH_SHORT);
myToast.show();
}
});
view.findViewById(R.id.count_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
countMe(view);
}
});
}
アプリを起動してみてください。COUNTボタンを数回おしてからランダムボタンを押してみてください。セカンドフラグメントで作ったtextview_headerに正しく文字が表示されていますね。ただしまだカウントやランダムな数字はまだ表示されていません。
ランダムな数字をセカンドフラグメントに表示させる
カウントした数字をセカンドフラグメントに送れるようになりました。次のステップではSecondFragment.javaにコードを追加して送られてきた数字を利用できるようにします。
SecondFragment.javaを開いてください。次のインポート文を他のインポート文の後に追加してください。importの左にある+マークをクリックすると隠れているインポート文を表示することができます。
import androidx.navigation.fragment.navArgs;

onViewCreatedメソッドの中にsuperから始まる文があると思います。そのコードの下に次のコードを追加してください。このコードによってファーストフラグメントから送られてきた数字を取得しています。さらに二行目では数値として扱っていたものをString型に変換し、画面上部のテキストに表示させています。
Integer count = SecondFragmentArgs.fromBundle(getArguments()).getMyArg();
String countText = getString(R.string.random_heading, count);
TextView headerView = view.getRootView().findViewById(R.id.textview_header);
headerView.setText(countText);
0から取得した数字の間でランダムの数字を取得します。
先ほどのコードに続けて以下のコードを追加してください。
Random random = new java.util.Random();
Integer randomNumber = 0;
if (count > 0) {
randomNumber = random.nextInt(count + 1);
}
取得したランダムな数字をテキストとして表示できるようにSting型に変換します。
そしてそれを中央のテキストビューにセットします。先ほどのコードのあとに次のコードを追加してください。
TextView randomView = view.getRootView().findViewById(R.id.textview_random);
randomView.setText(randomNumber.toString());
アプリを起動してみてください。COUNTOボタンを数回おしてRANDOMボタンを押してみてください。ランダムな数字とヘッダーのテキストが正しく表示されていますね。
Run the app. Press the Count button a few times, then press the Random button. Does the app display a random number in the new activity?

おめでとうございます!ついにアプリの完成です!
ひとつのアプリ開発を通してAndroid Studioの基本的な使い方を学べたのではないでしょうか?より高度なアプリを作れるように今後も学習を継続していきましょう!
もっとアプリを作りたい人が絶対に読むべき本
Androidアプリ製作に興味をもったけど、そもそもプログラミングが全然わからないという方は、まず以下の書籍でJavaの基本を一通り学ぶことをお勧めします。今回紹介している言語であるJavaは非常にプログラミングの基礎に忠実な言語なので、これを学んでおけば後から別の言語を学ぶときに理解が非常に容易になります!
筆者も一番最初は以下の書籍でJavaから学びました。Javaを学ぶならとりあえずコレ!というくらい有名な本なので、まず間違いありません。
[itemlink post_id=”1818″]プログラミングの基礎は身に付いた!別のアプリも作りたい!という方は以下の書籍もおすすめです。
当サイトでも頻繁に紹介しているKotlinにも対応しているので、開発を通して最新言語に触れることができます。
「とにかくなにか作りたい」「アプリを作りたいけどなにからはじめればいいのかよくわからない」「アプリを作りながらプログラミングのコツをおぼえたい」という方におすすめの一冊です。
[itemlink post_id=”1745″]スクールに通うのも一つの手段
プログラミング学習はどうしても一人だとつまづいてしまう時がきます。調べればわかることも少なくないですが、最初のうちは調べ方もわからないことが多いため、あまり効率的ではありません。
効率的かつ挫折せずにプログラミングを学習したい方はスクールを検討してみるのも一つの手です。
中には無料で通えるスクールや、就職保証をしてくれるスクールなどもあるので、きっとあなたの目的に応じて最適のスクールが見つかります!以下の記事で評判がよく特におすすめのスクールをいくつかピックアップしているので、スクール選びで後悔したくない方は御覧ください!