【Django】Rest framework APIを自作する手順
Djangoアプリを開発していて、自分で作成したModelを大量に作る必要がでてきたため、自動化できないか検討したところ、Rest framework APIを実装すれば可能だったので、その手順を記録がてら解説したいと思います。
APIの実装に焦点を当てているため、ベースとなるDjangoアプリは極力シンプルなものを例に進めていきます。
初めにざっくりとAPIの実装手順をまとめると
- django-restframewrokをインストール
- settings.pyに一部文言追加
- models.pyにAPIで使うモデルを作成
- serializers.pyを作成
- views.pyにgetとpostメソッドの追加
- urls.pyにAPI用のURL追加
- トークンの作成
といった感じです。Serializerとはなんぞやといった感じだと思いますが、一つ一つ説明していくのでご安心ください。
目次
プログラムの前提
今回はdrfという作業用フォルダの下でmyprojectというdjangoプロジェクトを作成し、さらにその下でmyappというdjangoアプリがある前提で進めていきます。
それではさっそく、上記手順の詳細について説明していきます。

django-restframewrokをインストール
以下のコマンドでdjango-restframeworkをインストールします。
pip install django-restframeworksettings.pyに一部文言追加
myproject > settings.pyのINSTALLED_APPSに’rest_framework’と’rest_framework.authtoken’を追加します。
またREST_FRAMEWORKも下記のように追加します。
INSTALLED_APPS = [
"django.contrib.admin",
"django.contrib.auth",
"django.contrib.contenttypes",
"django.contrib.sessions",
"django.contrib.messages",
"django.contrib.staticfiles",
'myapp',
'rest_framework',
'rest_framework.authtoken',
]
# 追加
REST_FRAMEWORK = {
'DEFAULT_AUTHENTICATION_CLASSES': (
'rest_framework.authentication.TokenAuthentication',
)
}models.pyにAPIで使うモデルを作成
myapp > models.pyに今回APIを実装するモデルを作成します。ご自身の環境でモデルの作成が完了している方はスキップしてください。
何でもいいのですが、今回はDjangoでECサイトを作っていると仮定して、それぞれの商品を表すProductというモデルを作成します。なるべくシンプルにしたいので、Productモデルにはnameとpriceフィールドのみを設定します。
from django.db import models
# Create your models here.
class Product(models.Model):
name = models.CharField(max_length=1000)
price = models.IntegerField(default=0)モデルを作成したらmyapp > admin.pyに以下のコードをコピペしてアドミン画面にProductが表示されていることを確認します。
from django.contrib import admin
from .models import Product
# Register your models here.
admin.site.register(Product)モデルを追加したのでmigrateするのを忘れないようにしましょう。
python manage.py makemigrations
python manage.py migrateアドミンにログインするためのスーパーユーザーを作成していない人は以下のコマンドで作成してください。
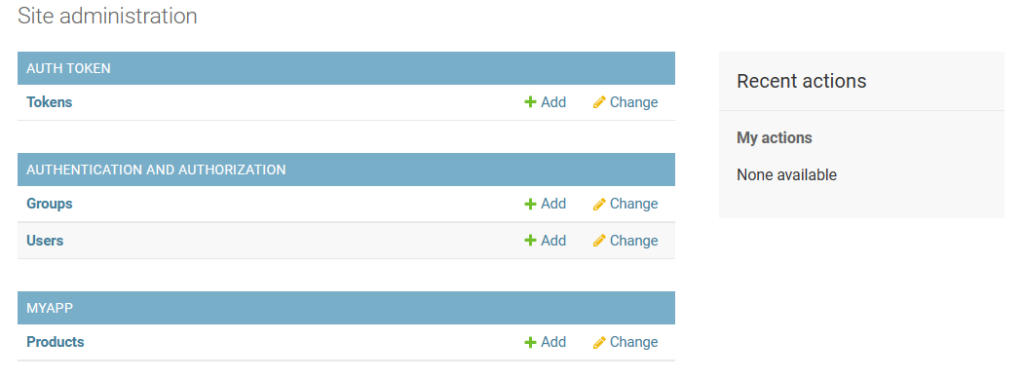
python manage.py createsuperuser以下のように表示されていればモデルの作成まではOKです。

serializers.pyを作成
次にシリアライザーを作成します。Djangoにおけるシリアライザーとは作成したModelをAPIを通じてjavascriptや他のフレームワークで利用しやすい形に変換するためのインターフェースのようなものです。rest_frameworkモジュールのserializersを継承するのが一般的です。
myappフォルダ内にserializers.pyを作成し、以下のコードをコピペしてください。
from rest_framework import serializers
from .models import Product
class Product_Serializer(serializers.ModelSerializer):
class Meta:
model = Product
fields = (
'name', 'price'
)views.pyにgetとpostメソッドの追加
myapp>views.pyに以下のコードを追加してください。
from rest_framework.views import APIView
from rest_framework.response import Response
from rest_framework.permissions import IsAuthenticated
from .serializers import Product_Serializer
from .models import Product
class ProductView(APIView):
permission_classes = (IsAuthenticated, )
def get(self, request, *args, **kwargs):
qs = Product.objects.all()
serializer = Product_Serializer(qs, many=True)
return Response(serializer.data)
def post(self, request, *args, **kwargs):
serializer = Product_Serializer(data=request.data)
if serializer.is_valid():
serializer.save()
return Response(serializer.data)
return Response(serializer.errors)urls.pyにAPI用のURL追加
myappフォルダにurls.pyを作成し、以下のコードを追加してください。
from django.urls import path, include
from . import views
urlpatterns = [
path('api-auth/', include('rest_framework.urls')),
path('api', views.ProductView.as_view(), name='api'),
]myappフォルダ内のURLを参照するために、myproject > urls.pyではmyapp.urlsをincludeします。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path("admin/", admin.site.urls),
path('', include('myapp.urls')),
]トークンの作成
最後にAPIを利用するためのトークンの作成です。説明をとばしていましたが、views.pyにgetメソッドとpostメソッドを作成した際に、
permission_classes = (IsAuthenticated, )としており、これによりAPIを利用するためには専用のトークンがなければいけないように設定していました。セキュリティ的な問題がない場合は削除してもらって、トークンなしでgetを使えるようにしても構いません。
以下のコマンドでトークンを作成します。
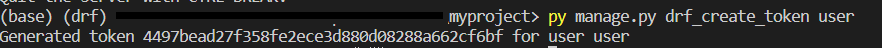
python manage.py drf_create_token USER_NAME“USER_NAME”の部分はトークンを付与したいユーザー名に置き換えてください。

正常にトークンが作成できれば上画像のように表示されます。
これでAPIの実装は完了です!お疲れさまでした。
APIを試してみる
どこでもいいので、テスト用のpythonファイルを作成して以下のコードを実行してみます。
import requests
def postProduct(name, price):
api_url = 'http://127.0.0.1:8000/api' #ローカルサーバー
Headers = { "Authorization" : "Token 4497bead27f358fe2ece3d880d08288a662cf6bf"}
x = requests.post(api_url, headers=Headers, data={'name': name, 'price': price})
print(x.text)
def getProduct():
api_url = 'http://127.0.0.1:8000/api' #ローカルサーバー
Headers = { "Authorization" : "Token 4497bead27f358fe2ece3d880d08288a662cf6bf"}
res = requests.get(api_url, headers=Headers)
print(res.text)
postProduct('商品1', 200)
getProduct()実行結果は以下のようになります。
{"name":"商品1","price":200} //print(x.text) postの結果
[{"name":"商品1","price":200}] //print(res.text) getの結果アドミンで確認してみても確かにProductオブジェクトが作成されています。

まとめ
いかがでしたか?今回はDjangoでdjango rest framewrokを用いてAPIを実装する方法を解説しました。
細かい仕組みはわからなくても上記手順に従って、一部ご自身のプロジェクト内容と書き換えれば比較的簡単に実装できるかと思います。
本内容は以下書籍を参考にしました。