Android Kotlin基礎講座 01.3: イメージリソースと互換性
目次
タスク:イメージリソースを追加・更新する
前回の記事を終えた時点で、ボタンをタップすると1から6の間でランダムな数字(テキスト)を表示するアプリが出来上がりました。しかしこのアプリの名称は”DiceRoller”であり、”1から6までの数字生成アプリ”ではありません。ですので実際にサイコロを振っているかのように見えるようになったらより良いアプリになるでしょう。このタスクではアプリにサイコロの画像を追加します。そしてボタンが押されたらテキストとしての数字を表示する代わりに、サイコロの目に合わせて異なる画像を表示できるようにしましょう。
ステップ1:画像を追加する
- まだ開いていなければ、DiceRollerアプリのプロジェクトをAndroid Studioで開いてください。前回までの記事を受講していない方はこちらからデータをダウンロードできます。⇒DiceRoller
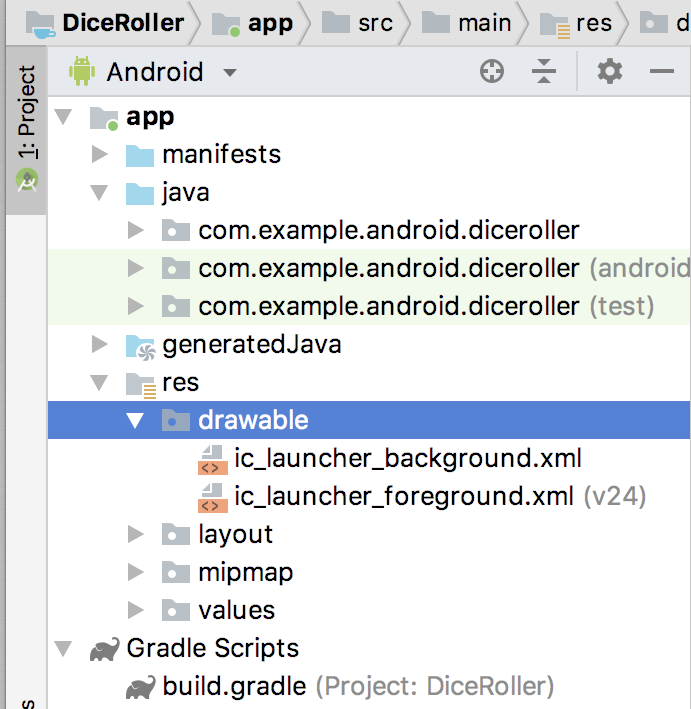
- Project>Androidからresフォルダーを展開してさらにdrawableフォルダーを展開してください。

アプリでは画像やアイコン、string、XMLレイアウトなどを含めた多くの異なるリソースが使われています。それらのリソースは全てresフォルダーに格納されています。drawableフォルダーはアプリに利用するイメージリソースを格納する場所です。drawableフォルダーには既にアイコンの画像用のリソースが含まれています。
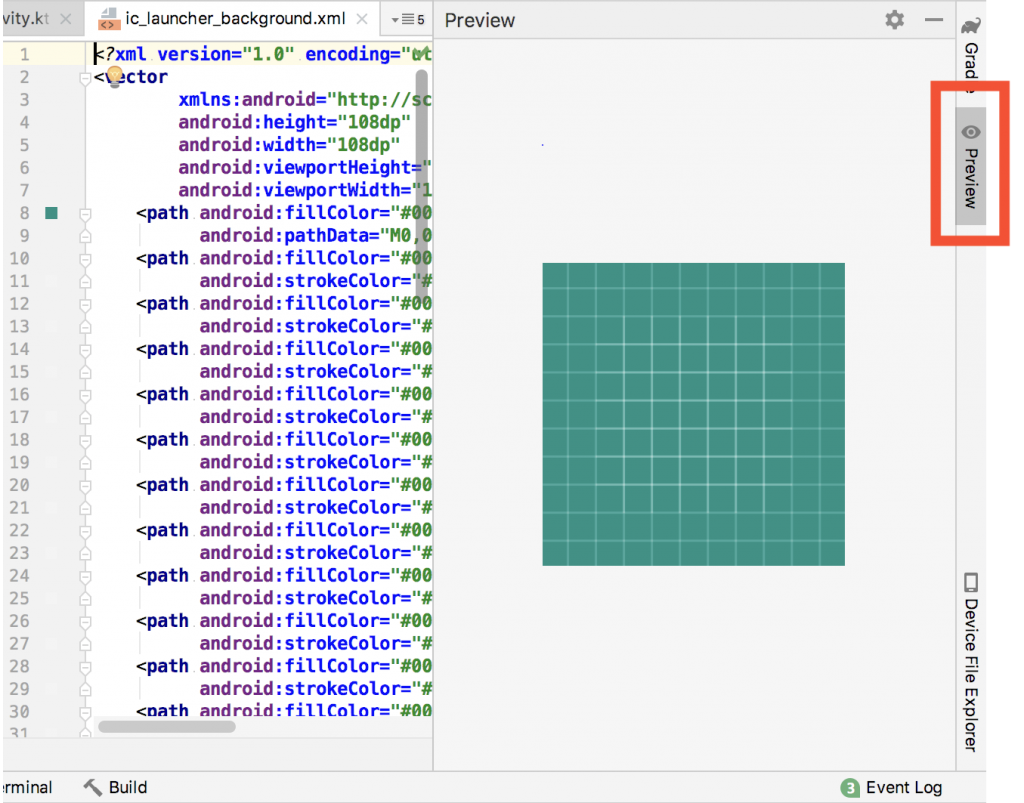
- ic_launcher_background.xmlをダブルクリックしてください。これらはヴェクター画像としてアイコンの情報を記述しているXMLファイルです。ヴェクター画像は多くの異なるサイズや解像度に対応するための画像ファイルです。PNGやGIFのようなビットマップ画像は異なる端末ごとに画像のサイズを変える必要があり、質の低下につながります。
- XMLエディターの右側にあるPreviewをクリックしてヴェクター画像の見た目を確認してみましょう。

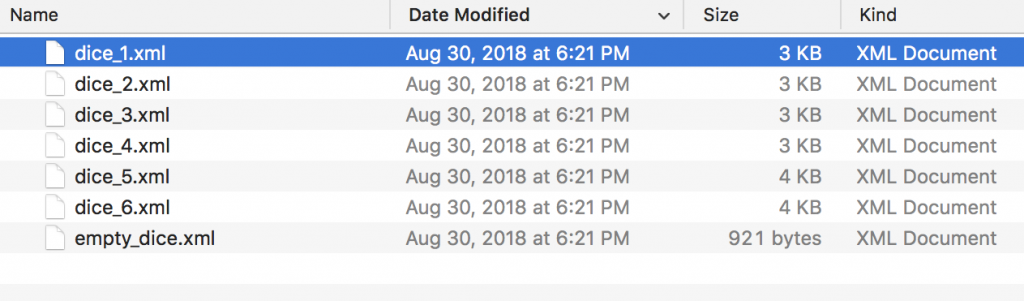
- DiceImages.zipからサイコロの画像をダウンロードしてください。ダウンロード後解凍してください。中にはXMLファイルのフォルダーが含まれています。

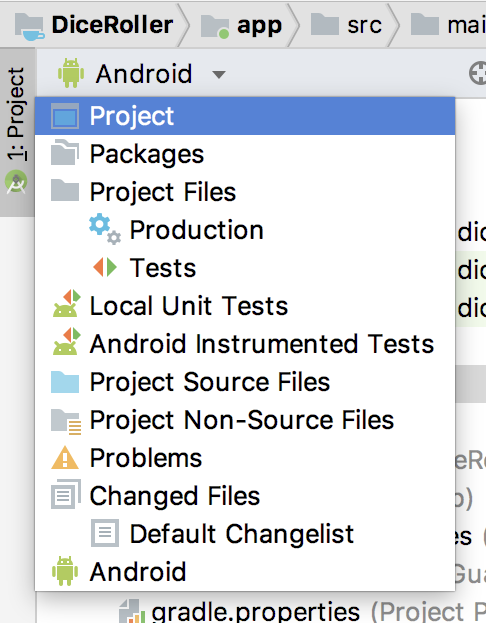
- Android Studioのプロジェクトビューのトップに現在Androidと表示されているドロップダウンメニューをクリックして、Projectを選択してください。下の画像はファイルシステム上でのアプリ階層の表示方法を示しています。

- DiceRoller>app>src>main>res>drawableを展開してください。
- 先ほどダウンロードしたDiceImagesフォルダーから個々のXMLファイルを全てAndroid Studioのdrawableフォルダーにドラッグしてください。OKをクリックしてください。
Note: drawable24フォルダーではなく必ずdrawableフォルダー上にドラッグアンドドロップしてください。このフォルダーや他のフォルダーの使われ方については後に学習します。
また、DimeImagesフォルダーそのものは含めないでください。XMLファイルのみをドラッグしてください。
- ProjectからAndroidに表示を戻してください。サイコロ画像のXMLファイルがdrawableフォルダーに入っていることを確認してください。
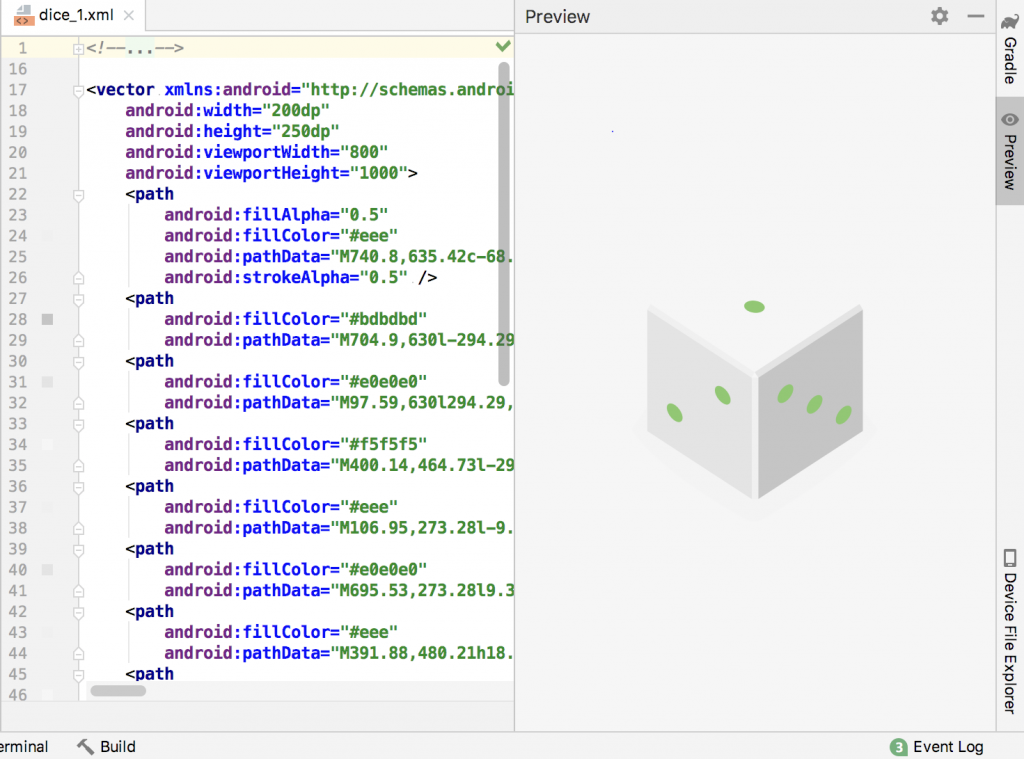
- dice_1.xmlをダブルクリックしてください。この画像のXMLコードが表示されたことを確認してください。Previewボタンをクリックして、このヴェクター画像が実際にどのように表示されるのか確認してください。

ステップ2:画像を利用するためにレイアウトを更新する
現在、res/drawablesフォルダーにサイコロの画像ファイルがあると思います。それらのファイルにはレイアウトとコードからアクセスすることができます。このステップでは、数字を表示しているテキストビューを画像を表示するためのイメージビューに置き換えていきます。
- もしまだ開いていなければactivity_main.xmlを開いてください。TextタブをクリックしてレイアウトのXMLコードを表示してください。
- <TextView>要素を削除してください。
- 下記コードの属性を含む<ImageView>要素を追加してください。
<ImageView
android:id="@+id/dice_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:src="@drawable/dice_1" />レイアウトに画像を表示するためにはイメージビューを使います。この要素の中で新しく出てきたのはandroid:srcという属性です。これは画像として使うリソースファイルのソース(場所)を示すための属性です。今回の場合は@drawable/dice_1という画像ソースによって、drawableリソース(res/drawable)のdice_1という名前のファイルを参照することを示しています。
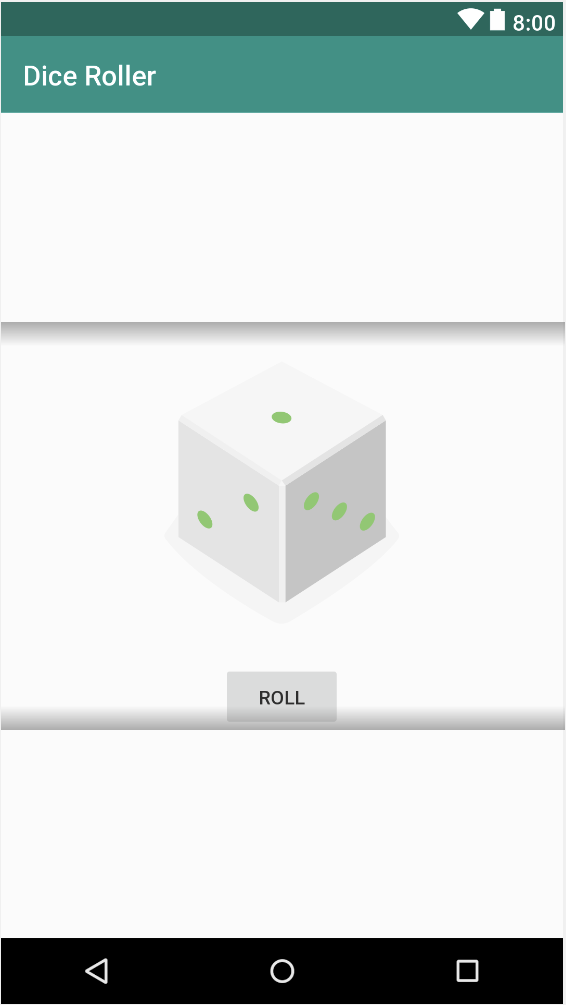
- Previewボタンを押して、レイアウトのプレビューを確認してください。下の画像のように表示されているはずです。

ステップ3:コードを更新する
- MainActivityを開いてください。ここまでのrollDice()関数は下のようになっています。
private fun rollDice() {
val randomInt = (1..6).random()
val resultText: TextView = findViewById(R.id.result_text)
resultText.text = randomInt.toString()
}R.id.result_textというコードが赤くハイライトされているかもしれません。これはレイアウトからこのテキストビューを削除したことにより、参照しようとしているIDが既に存在しないからです。
- 関数の最後の二行、resultText変数を定義しているコードと変数のプロパティに値をセットしているコードを削除してください。テキストビューはもう使わないため、この行は必要ありません。
- findViewById()メソッドとID(R.id.dice_image)を利用して、レイアウトのイメージビューに対する参照を取得してください。その参照をdiceImageという変数に代入してください。
val diceImage: ImageView = findViewById(R.id.dice_image)- randomInt変数の値によって表示する画像を変えるために、下記のwhen構文を追加してください。
val drawableResource = when (randomInt) {
1 -> R.drawable.dice_1
2 -> R.drawable.dice_2
3 -> R.drawable.dice_3
4 -> R.drawable.dice_4
5 -> R.drawable.dice_5
else -> R.drawable.dice_6
}IDの場合と同じように、Rクラスの値でdrawableフォルダーのサイコロの画像を参照することができます。ここではR.drawableはアプリのdrawableのことを指しており、dice_1はフォルダー内の特定の画像リソースを意味しています。
- setImageResource()メソッドと先ほど得たサイコロの画像に対する参照を使ってイメージビューの画像を更新します。
diceImage.setImageResource(drawableResource)- コンパイルしてアプリを起動してください。Rollボタンをクリックすると、適切な画像が表示されるはずです。