目次
タスク:ボタンの追加・スタイリングをする
ボタンはユーザーがタップし、何らかの処理を行わせるためのUI要素です。ボタンは文字、またはアイコン、またはその両方から構成されています。
 |
このタスクではユーザーがニックネームを入力し終わったときにタップするためのDONEボタンを追加します。ボタンをタップするとEditTextビューをニックネームを表示するTextViewビューに置き換えます。ユーザーはTextViewビューをタップしてニックネームを更新することができます。
ステップ1:DONEボタンを追加する
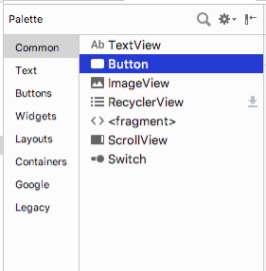
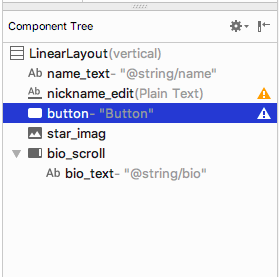
- パレットからコンポーネントツリーにButtonをドラッグしてください。buttonはnickname_editエディットテキストの下に配置してください。


- doneという新しいstringリソースを追加してください。値はDoneにします。
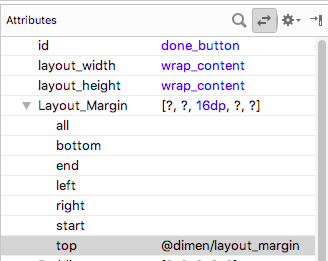
<string name="done">Done</string>- 追加したボタンのアトリビュートパネルから以下の表のように属性を設定してください。
| 属性 | 値 |
| id | done_button |
| text | @string/done |
| layout_gravity | center_horizontal |
| layout_width | wrap_content |
今回のlayout_gravity属性はこのビューの親レイアウトであるLinearLayoutの真ん中にこのビューを配置するようにしています。
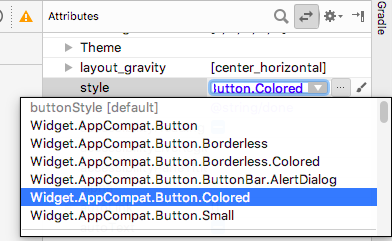
- styleをWidget.AppCompat.Button.Coloredに変更してください。これはAndroidによって事前に定義されちるスタイルの一つです。ドロップダウンメニューからでもResourcesウィンドウからでも選択できます。

このスタイルはボタンの色をアクセントカラーであるcolorAccentリソースの色に変更します。colorAccentリソースはres/values/colors.xmlファイルに定義されています。
colors.xmlファイルはアプリに使われるデフォルトの色も含んでいます。アプリの必要に応じて、新しいカラーリソースを追加することも、既存のカラーリソースを変更することもできます。
サンプルcolors.xmlファイル:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#008577</color>
<color name="colorPrimaryDark">#00574B</color>
<color name="colorAccent">#D81B60</color>
</resources>ステップ2:DONEボタンをスタイリングする
- アトリビュートパネルからLayout_Margin > Topを選択して、トップにマージンを追加してください。マージンの値はdimens.xmlファイルに事前に定義しておいたlayout_marginにしてください。

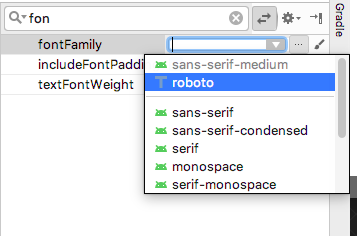
- fontFamily属性の値をドロップダウンメニューからrobotoにしてください。

- Textタブに表示を切り替えて、追加したボタンに生成されたXMLコードを確認してください。
<Button
android:id="@+id/done_button"
style="@style/Widget.AppCompat.Button.Colored"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="@dimen/layout_margin"
android:fontFamily="@font/roboto"
android:text="@string/done" />ステップ3:カラーリソースを変更する
このステップではアクティビティのアプリバーに合うように、ボタンのアクセントカラーを変更します。
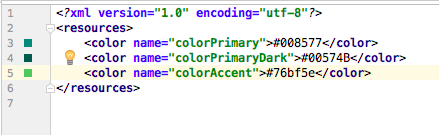
- res/values/colors.xmlを開いて、colorAccentの値を#76bf5eに変更してください。
<color name="colorAccent">#76bf5e</color>ファイルエディターの左側の余白に色を指定する16進数のコードに対応した色が表示されています。

デザインエディターからボタンの色が変わっていることを確認してください。
- アプリを起動してください。エディットテキストの下に整ったDONEボタンが表示されていますね。






コメント