Android Kotlin基礎講座 07.1:RecyclerViewの基礎
目次
アプリの概観
前回の記事を学習済みの場合、この記事のスターターアプリは前回のものと、とても似ているように感じられると思います。このスターターアプリは前回の記事で作成したアプリのように、睡眠データをスクロールするテキストの中に表示します。しかしながら、この記事のスターターアプリは今回の学習内容と直接関連のない作業を省くために、追加のアセットやユーティリティが含まれています。この記事用のスターターアプリをダウンロードして使ってください。
この記事では、睡眠の質を計測するアプリのRecyclerViewを使用している部分を作成していきます。このアプリは睡眠データを時間経過とともに保存するために、Roomデータベースを使用しています。
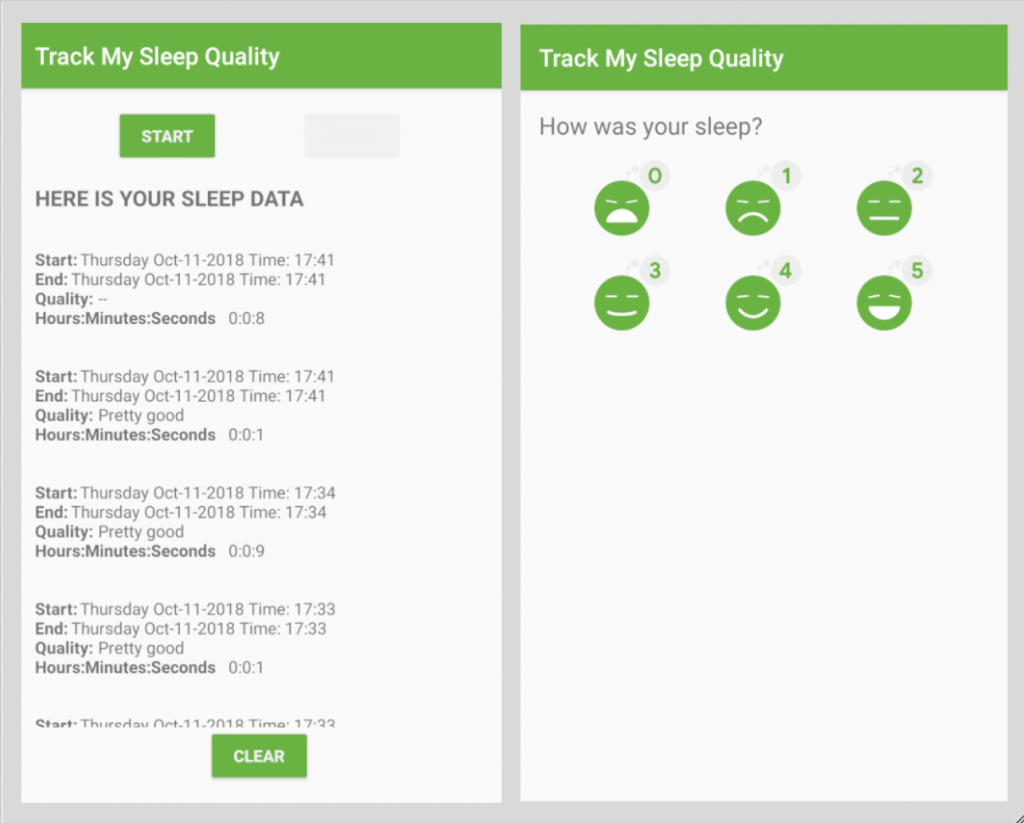
スターターアプリには以下の画像のように、フラグメントによって表される二つの画面があります。

画像左側の最初の画面には計測を開始・停止するボタンがあります。画面にはユーザーの全ての睡眠データが表示されます。Clearボタンはアプリがユーザー用に記録した全てのデータを永久に削除します。画像右側の二つ目の画面は睡眠の質を選択するための画面です。
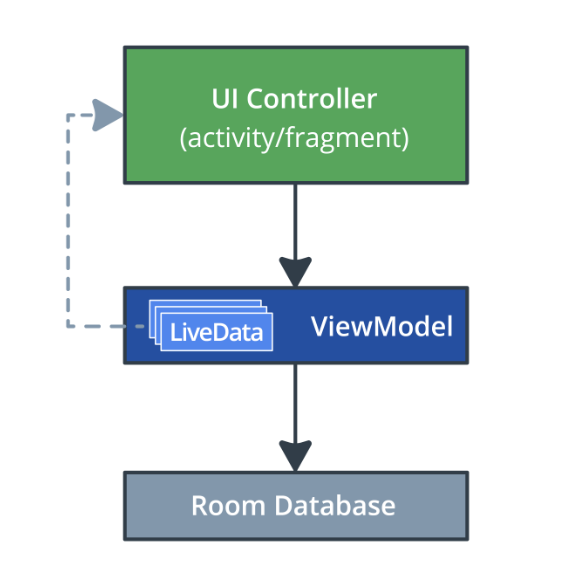
このアプリはUI controller、ViewModel、LiveDataという簡素化されたアーキテクチャを使用しています。また、持続的に睡眠データを保存するために、Roomデータベースを使用しています。

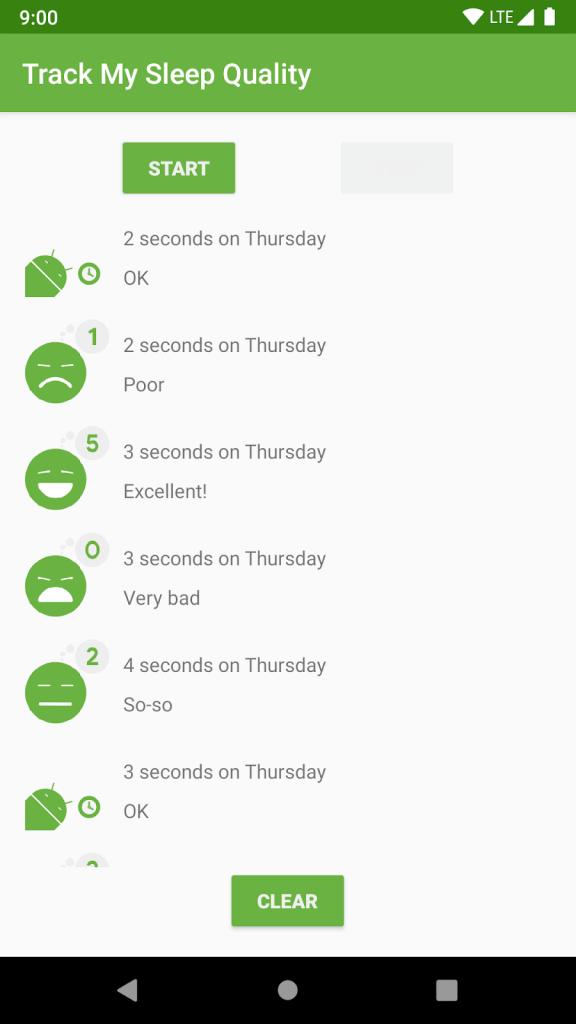
最初の画面に表示されている睡眠データのリストは機能的ではありますが、美しい見た目ではありません。このアプリはテキストビュー用のstringテキストと睡眠の質用の数字を形成するために複雑なフォーマッターを使用しています。また、このデザインはスケーリングしません。この記事でこれらの問題を解消した後の最終的なアプリは、同じ機能ですが、メイン画面は以下のようになります。