Android Kotlin基礎講座 07.5:RecyclerViewのヘッダー
目次
タスク:画面分の幅を取るようにヘッダーを広げる
現在、ヘッダーはグリッド上の他のアイテムと同じ幅で、縦にも横にも一つ分のスパンを取っています。グリッド全体には水平方向に三つ分のスパンのアイテムを並べられます。従って、ヘッダーは水平方向には三つ分のスパンを使うべきです。
ヘッダーの幅を修正するには、GridLayoutManagerに全てのカラムで、いつデータがスパンを取るかを伝える必要があります。これはGridLayoutManager上でSpanSizeLookupを設定することによってできます。これはGridLayoutManagerがリストのそれぞれのアイテムに対していくつのスパンを取るべきかを決めるために使うコンフィグレーションオブジェクトです。
- SleepTrackerFragment.ktを開いてください。
- managerを定義しているコードを見つけてください。onCreateView()の終わりの方にあります。
val manager = GridLayoutManager(activity, 3)- managerの下で、以下のようにmanager.spanSizeLookupを定義してください。getSpanSizeLookupはラムダ式を取らないため、objectを作る必要があります。Kotlinにおいてobjectを作るためには、object : クラス名と打ちます。
今回の場合は、クラス名はGridLayoutManager.SpanSizeLookupとなります。
manager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
}- コンストラクタを呼び出すためのコンパイルエラーが発生するかもしれません。その場合は、Alt+Enter(Macの場合はOption+Enter)でインテンションメニューを開き、コンストラクタの呼び出しを適用してください。
- 次にobjectに関してメソッドをオーバーライドするよう促すエラーが表示されます。カーソルをobjectに当て、Alt+Enterを押し、インテンションメニューを開き、getSpanSize()をオーバーライドしてください。
- getSpanSize()のボディでは、それぞれのpositionに対して正しいスパンサイズを返すようにします。
positionが0ということはヘッダーを意味するので、スパンサイズは3になり、他のpositionに対してはスパンサイズが1になります。最終的なコードは以下のようになります。
manager.spanSizeLookup = object : GridLayoutManager.SpanSizeLookup() {
override fun getSpanSize(position: Int) = when (position) {
0 -> 3
else -> 1
}
}- ヘッダーの見た目をよくするために、header.xmlを開き、以下のコードを追加してください。
android:textColor="@color/white_text_color"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
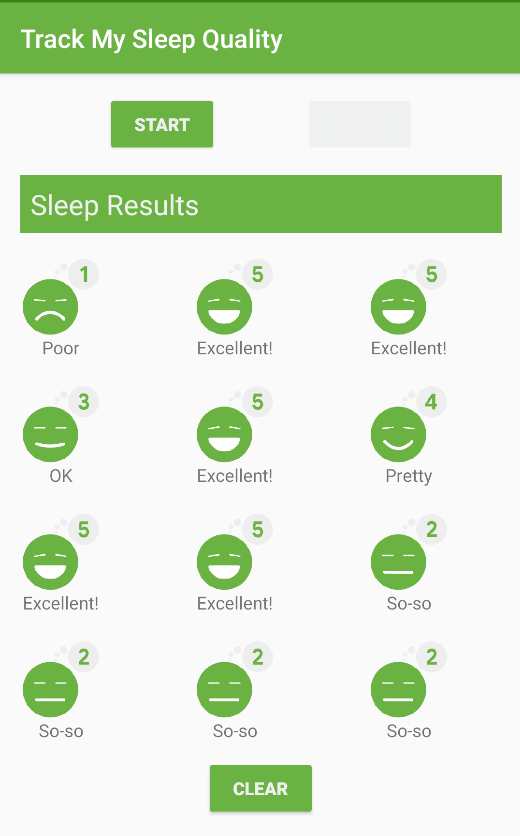
android:background="@color/colorAccent"- アプリを起動してください。以下の画像のように表示されます。

おめでとうございます!これで完成です!
完成済みプロジェクト
お疲れさまでした。完成済みプロジェクトは以下からダウンロードできます。