
このトピックはその壱~その伍までの五部構成です。
このページではアプリ内のテキストの中身や色など、レイアウトの変え方を学習していきます。
その壱・その弐をご覧になっていない方は先にそちらをご覧ください。
アプリにおいてテキストやボタンなどの色や配置といったレイアウトは非常に重要な要素のひとつです。この章ではレイアウトの変更方法を学習していきます。
レイアウトに関する情報はxmlという拡張子で終わるファイルの中に記録されています。このxmlファイルを編集することでレイアウトを変えていきます。それでは変更方法を見ていきましょう。

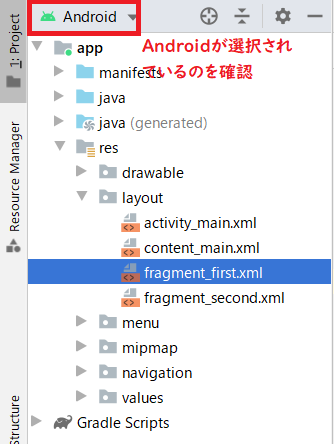
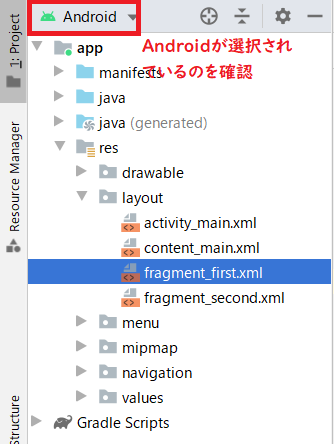
xmlファイルはプロジェクトウィンドウの中のapp>res>layoutフォルダの中にあります。
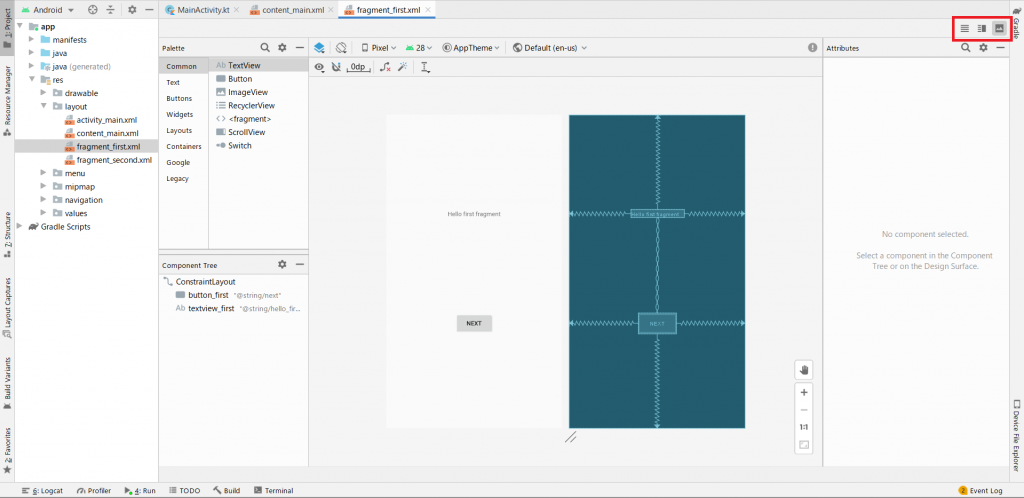
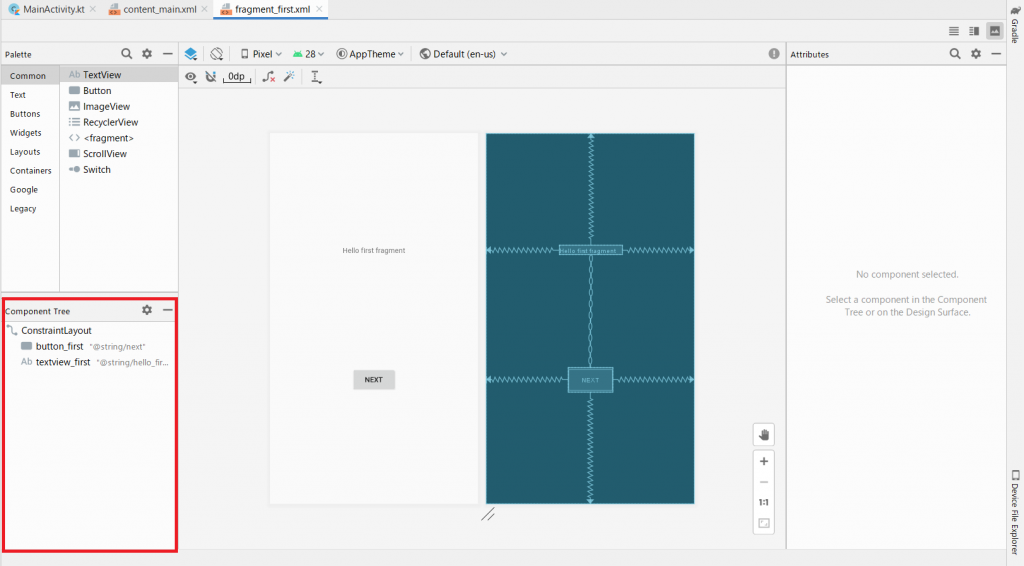
flagment_first.xmlをダブルクリックしてください。レイアウトエディター(パレット、コンポーネントツリー、デザインエディター、アトリビュートパネルの総称)が開きます。
※もしflagment_first.xmlが見つからないという方はAndroid Studioのバージョンが3.6以上であるのを確認してください。

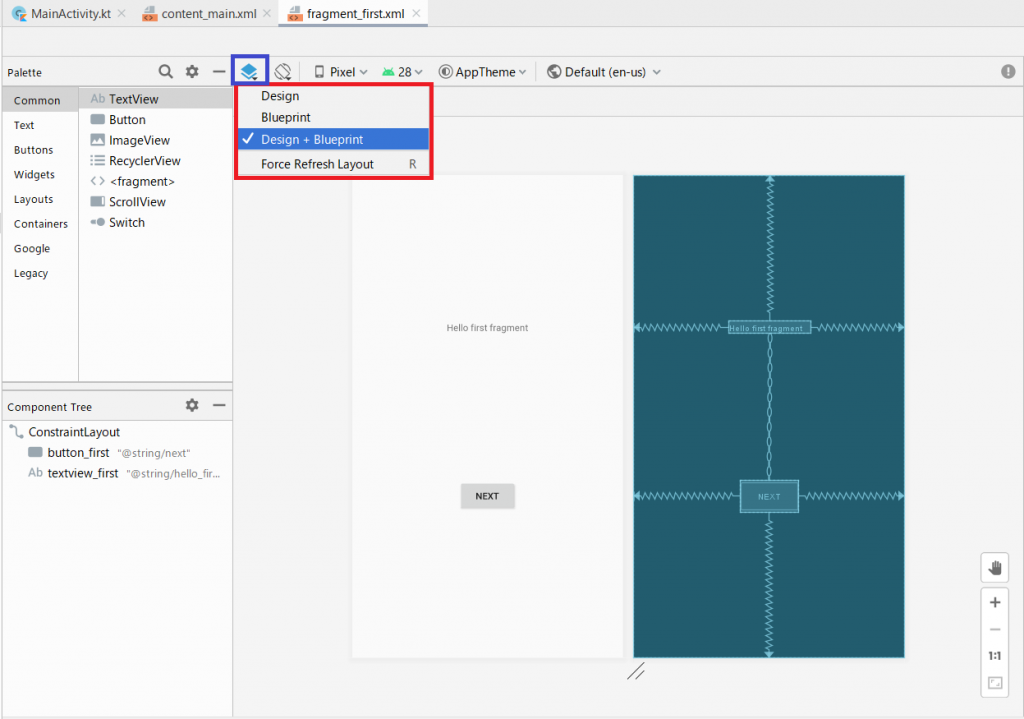
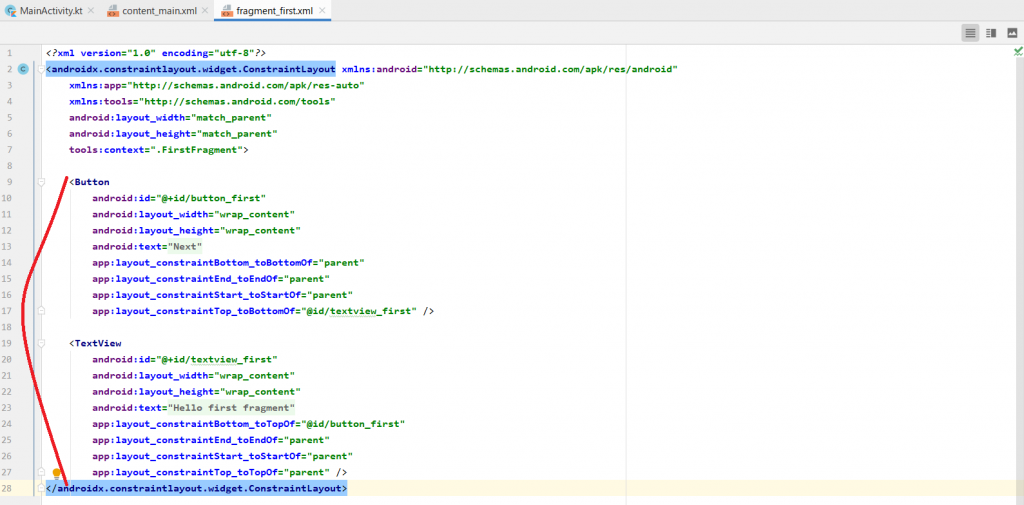
アトリビュートパネルの上にある赤枠で囲ったボタンをクリックするとxmlファイルの表示方法を切り替えることができます。xmlファイルは本来はコードを記したファイルですが、Android Studioを使えばそのコードが実際にどのようなデザインを表しているのかを知ることができます。コードのみ、デザインのみ、コード+デザインの中から選択できます。

デザインを表示した場合には画面上部のレイアウトメニューからデザインとブループリントのどちらか、または両方を表示させるよう選択することができます。
デザインは画面での見え方をそのまま再現したもの、ブループリントはビューの概要を示しています。位置関係やテキストのみが表示され、具体的なデザインは無視されるので、シンプルに見えます。
ご自身の開発環境、好みに合わせて使い分けてください。

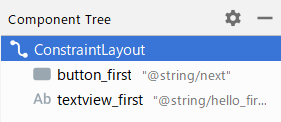
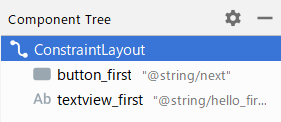
コンポーネントツリーを見てみてください。コードのみを表示している方はコンポーネントツリーが表示されませんので、デザイン、またはコード+デザインに切り替えてください。
ConstraintLayoutがツリーの最上部にあると思います。その下にbutton_firstとtextview_firstがあります。これはConstraintLayoutがbutton_firstとtextview_firstを含んでいるということを表しており、親(ConstraintLayout)と子(buttonn_first, textview_first)の関係にあります。子は親の位置などに影響を受けることがあります。
デザインエディターの表示をコードまたはコード+デザインに切り替えてください。

<androidx.constraintlayout.widget.ConstraintLayout…>タグの中に<Button>と<TextView>があるのが分かると思います。これはコンポーネントツリーでの親子関係と同じことを表しています。
<TextView>タグの中を確認してください。
<TextView
android:id="@+id/textview_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello first fragment"
app:layout_constraintBottom_toTopOf="@id/button_first"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
“Hello first fragment”の文字列があると思います。そこをクリックしてみてください。
表示が
"@string/hello_first_fragment"
に変わったかと思います。さらにそこで右クリックをしてGo To > Declaration or Usagesを選択してください。
valuesフォルダのstrings.xmlが開いたと思います。
Hello first fragmentと書いてあるところが黄色くハイライトされていますね。そこをHello World!に書き換えてみてください。
<string name="hello_first_fragment">Hello World!</string>
そしたら再びfragment_first.xmlに戻ってください。コードのみを表示にしている方は右上のボタンでSplit(コード+デザイン)またはDesignモードに切り替えてください。
コンポーネントツリーの中のtextview_firstを選択してください。
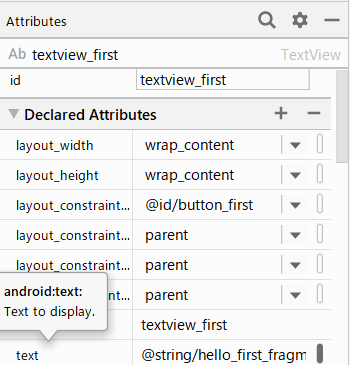
アトリビュートパネルのDeclared Attributesを開いてください。

※もしアトリビュートパネルが表示されていない場合はレイアウトエディター右上にあるAttirbutesボタンを押すとアトリビュートパネルが表示されます。

アトリビュートパネルのtextフィールドを見てください。@string/hello_first_fragmentというstringリソースを示していると思います。
ここではTextViewに表示する文字列(String)を直接編集するのではなく、strings.xmlファイルに一度リソースとして保存しておいたものを変数として持ってくる形で表示しています。一見面倒くさい作業に思えますが、こうすることには大きな利点があります。
例えば日本用に日本語のアプリを海外用に英語翻訳する場合、すべてのコードを書き直さなくてもstrings.xmlに保存しておいた文字列の中身だけ英語に書き換えれば、それを参照しているTextviewはすべて自動的に英語に切り替わります。
またプログラムが膨大になってくるとどこにStringを書いたかわからなくなることも珍しくありませんが、このようにしておけばわざわざ探す手間も省けるので、stringを利用する際には必ずstrings.xmlに保存しておいたデータから参照する癖をつけておくと良いでしょう。
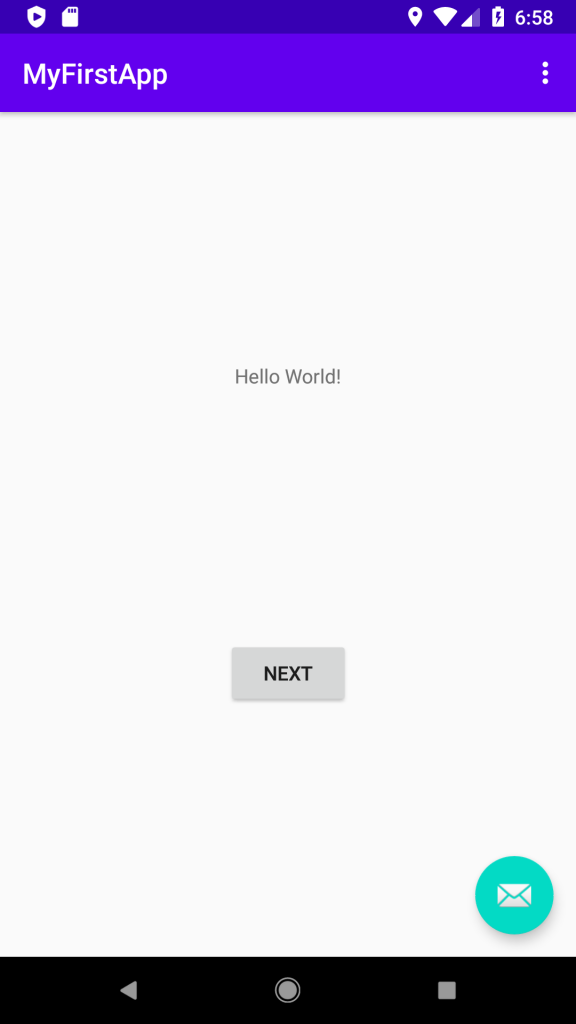
ここで一度アプリを起動してみてください。

中央にHello World!と表示されていますね。
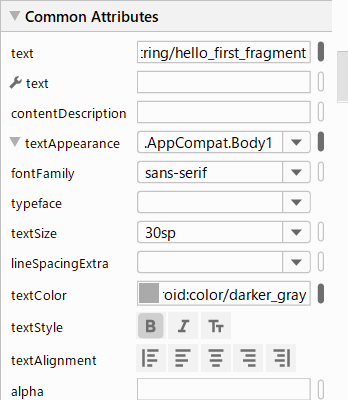
次はコンポーネントツリーのtextview_firstを選択した状態のまま、アトリビュートパネルのCommon Attributesの中にあるtextAppearanceフィールドを展開してみてください。

textAppearanceの中のフィールドをいくつか適当にいじってみてください。
例えばfontFamilyをここではsans-serifにし、textSizeを30spにしてみます。textSizeをいじる際は必ずspという単位を忘れずに付けてください。
textStyleはboldを選択してみます。
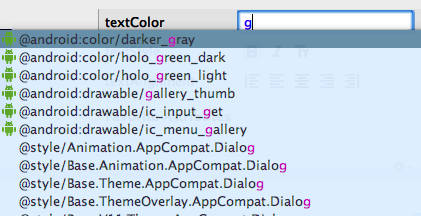
さらにtextColorをグレーにしてみます。textColorボックスをクリックすると文字が入力できるようになるので、gと入力してみてください。

画像のような感じでgを含むカラーの一覧が表示されるので、一番上のdarker_grayを選択します。
ここでレイアウトエディターの表示をコードに切り替えて、TextViewの中身をみてください。
<TextView
android:id="@+id/textview_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="sans-serif"
android:text="@string/hello_first_fragment"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@android:color/darker_gray"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@id/button_first"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
アトリビュートパネルでいじった内容が新たにコードに追加されていますね。アトリビュートパネルを使えばコードを直接いじらなくても簡単にアプリのデザインを変更することができます。
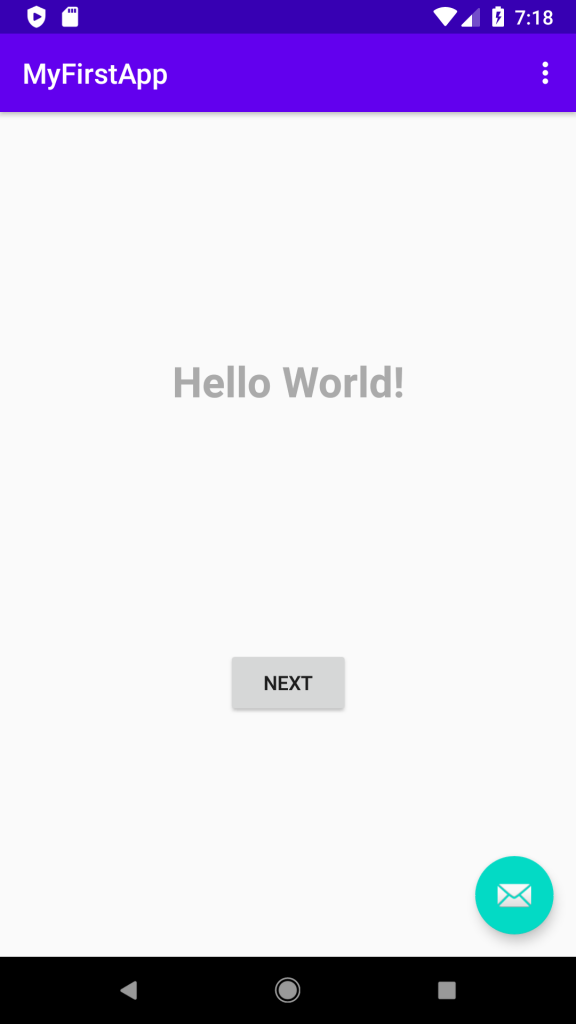
ここでもう一度アプリを起動してみてください。

設定したデザインが反映されていれば成功です。
ここまででテキストや色のプロパティの変更方法を学習しました。次は先ほど変更したStringリソース(文字列のデータ)のように、新たにリソースを作る方法を学びます。
リソースを上手に活用することは様々な場所で同じ値を使うことや、別言語に翻訳することを容易にします。
ここからはリソースの定義(追加)の仕方、追加したカラーリソースの使い方、height(高さ)とwidth(幅)を変えた場合の表示のされ方を学んでいきます。
はじめにカラーリソースの追加方法について学習していきます。
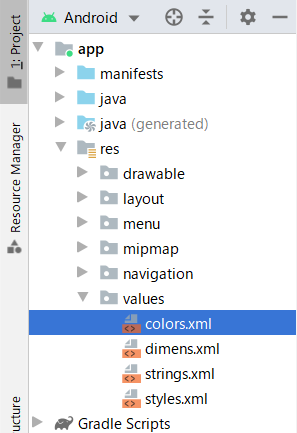
プロジェクトパネルのres>values>colors.xmlをダブルクリックして開いて下さい。

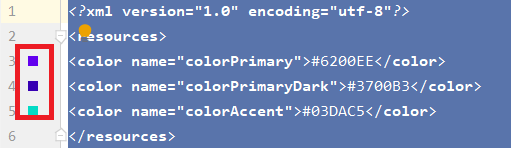
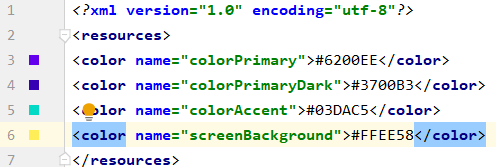
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#6200EE</color>
<color name="colorPrimaryDark">#3700B3</color>
<color name="colorAccent">#03DAC5</color>
</resources>
既に3種類の色が定義されています。その左に表示されている赤枠で囲まれている色がリソースに定義されている実際の色になります。

※Android Studioのバージョンにより初期登録されている色が違う可能性があります。
ここで一度fragment_first.xmlに戻ってコードを表示してください。
TextViewにandroid:backgroundという名前のプロパティを追加します。
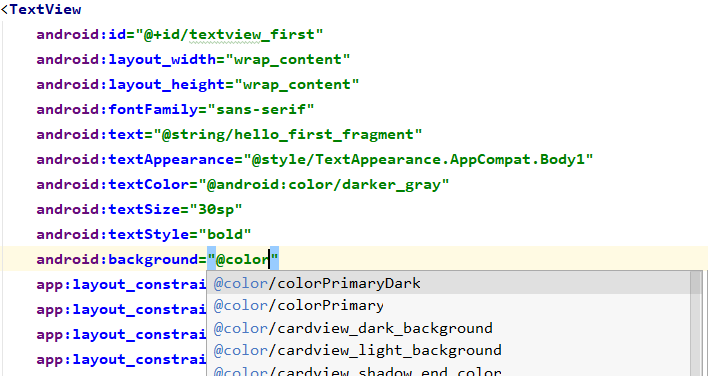
プロパティの値は@colorという接頭語から打ち始めます。
※追加する位置は<TextView>タグの範囲内であればどこでも構いません。

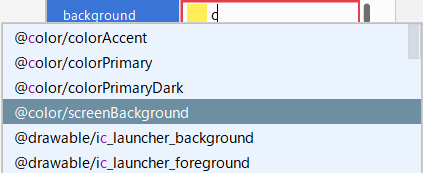
上記画像のようにメニューが表示されると思います。
colorPrimaryDarkを選択してください。
さらにandroid:textColorを変更していきます。同じように値を@android:color/whiteに書き換えて下さい。
※Android Studioではある程度のカラーは標準で定義されているので、今回のように白を利用したい場合に新たに白を定義する必要はありません。
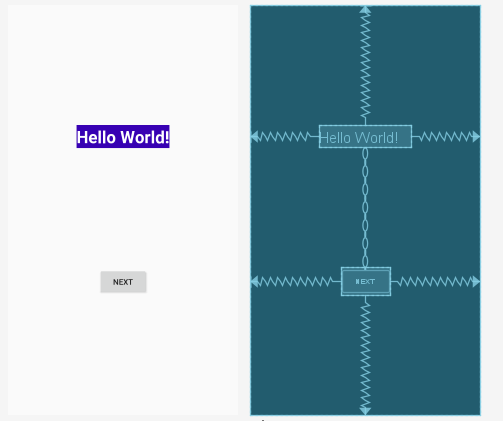
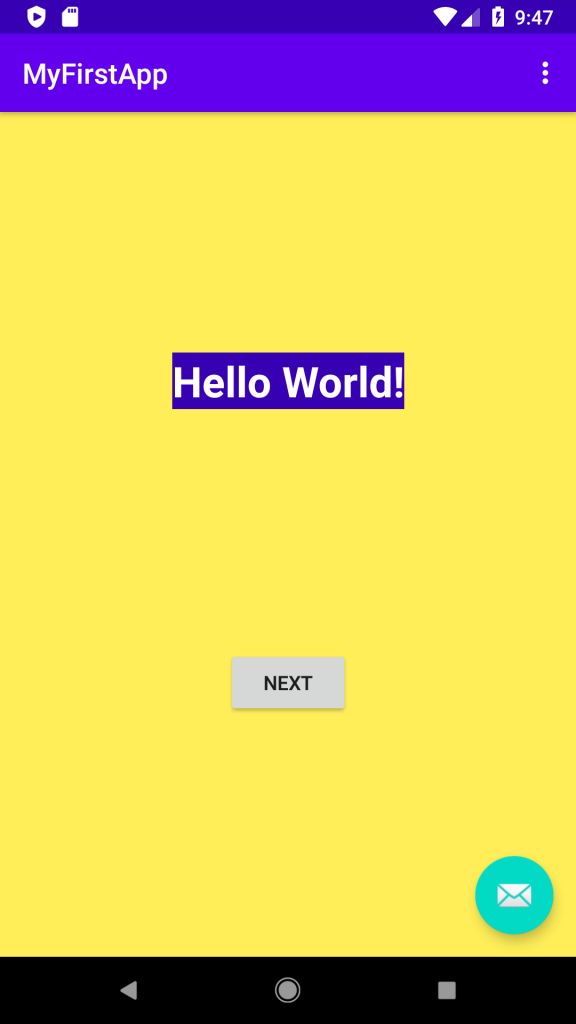
デザインを表示し、下画像のように表示されていれば成功です。
テキストの背景がPrimaryDarkという色、テキスト本体が白に変わっていますね。

colors.xmlに戻ってください。screenBackgroundという名前のカラーリソースを新たに定義します。
<color name="screenBackground">#FFEE58</color>
コンピューター上で色は色の三原色、赤、青、緑の濃度を表す16進数(#00-#FFまたはor 0-255)の組み合わせで表現されます。今回のコードで追加される色は黄色です。
一番左に表示されている四角の色がコードが表している色と連動しています。

さらに色を表すコードには三原色の他にアルファ値(#00-#FF)があり、色の透明度を表しています。アルファ値はオプションなので無くても色として認識されますが、つける場合は三原色を表すコードの前に書きます。(例:#88FFEE58 左のコードでは88が半透明を表しています)
今回はアルファ値は設定していません。
カラーリソースを定義し終えたらfragment_first.xmlに戻ってください。
コンポーネントツリーでConstraintLayoutを選択してください。

アトリビュートパネルでAll Attributesの中のbackgroundプロパティを選択し、エンターキーを押して下さい。文字の入力ができるようになりますので、cと入力してください。
@colorから始まる選択肢が表示されます。先ほど追加した@color/screenBackgroundを選択してください。選択したらエンターを押して完了します。

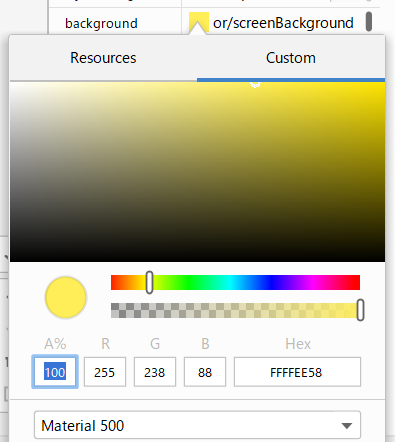
次に画像の赤矢印で示した黄色い四角をクリックしてみてください。


上画像のようなウィンドウが開きますので、Customタブをクリックすると視覚的に色を選択できます。
ここまでで新しい背景色を追加することができました。背景色のwidthとheightプロパティを変更しながら、見た目にどのような影響が出るのか確認していきましょう。
first_fragment.xmlを開いて、コンポーネントツリーのConstraintLayoutを選択してください。

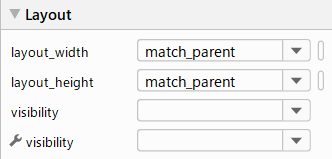
アトリビュートパネルからLayoutセクションを見つけて展開してください。

layout_widthとlayout_heightプロパティがどちらともmatch_parentに設定されているかと思います。
ConstraintLayoutはフラグメント(アプリの一画面)の最も最上部に存在しているビューなので、ここでのparentはアプリを起動するデバイスそのものの画面サイズを表しています。

背景全体が前に設定したscreenBackgroundの色になっていることを確認してください。
次にコンポーネントツリーのtextview_firstを選択してください。
layout widthとheightが両方ともwrap_contentになっていると思います。これはコンテンツの中身に合わせて高さと幅がジャストフィットすることを意味しています。
widthとheightを両方ともmatch_constraintに変更してみましょう。画面上のビューとビューはお互いに位置関係をconstraint(制限)という関係で調整し合っています。match_constraintは別のビュー、またはスクリーンの端にぶつかるまでいっぱいに高さ、幅を広げるという意味があります。
widthとheightが0dpを示しています。そしてテキストは左上部に移動したと思います。
ここでTextView自体の高さ、幅はConstraintLayoutに合わせるように拡大していることがわかります。ただしNEXTと表示されたボタンはヒエラルキー上ではTextViewと同じレベル(ConstraintLayoutのひとつ下の階層)にあるので、ボタンが位置している下側だけはボタンとスペースを分け合っています。

少し複雑な話になりましたが、言葉での説明よりも実際にいろいろ試してみて画面上がどのように動くのか見てみるのが一番わかりやすいかと思います。TextViewとButtonのheight、widthをそれぞれwrap_contentとmatch_constraintで切り替えながら試してみてください。
その参はここまでです。お疲れさまでした。
その肆に進む前に、TextViewとButtonのheightとwidthは全てwrap_contentに設定しておいてください。
Androidアプリ製作に興味をもったけど、そもそもプログラミングが全然わからないという方は、まず以下の書籍でJavaの基本を一通り学ぶことをお勧めします。今回紹介している言語であるJavaは非常にプログラミングの基礎に忠実な言語なので、これを学んでおけば後から別の言語を学ぶときに理解が非常に容易になります!
筆者も一番最初は以下の書籍でJavaから学びました。Javaを学ぶならとりあえずコレ!というくらい有名な本なので、まず間違いありません。
[itemlink post_id=”1818″]プログラミングの基礎は身に付いた!別のアプリも作りたい!という方は以下の書籍もおすすめです。
当サイトでも頻繁に紹介しているKotlinにも対応しているので、開発を通して最新言語に触れることができます。
「とにかくなにか作りたい」「アプリを作りたいけどなにからはじめればいいのかよくわからない」「アプリを作りながらプログラミングのコツをおぼえたい」という方におすすめの一冊です。
[itemlink post_id=”1745″]プログラミング学習はどうしても一人だとつまづいてしまう時がきます。調べればわかることも少なくないですが、最初のうちは調べ方もわからないことが多いため、あまり効率的ではありません。
効率的かつ挫折せずにプログラミングを学習したい方はスクールを検討してみるのも一つの手です。
中には無料で通えるスクールや、就職保証をしてくれるスクールなどもあるので、きっとあなたの目的に応じて最適のスクールが見つかります!以下の記事で評判がよく特におすすめのスクールをいくつかピックアップしているので、スクール選びで後悔したくない方は御覧ください!
このトピックはその壱~その伍までの五部構成です。
このページでは初めてのプロジェクトの生成からエミュレーター、または実機によるアプリのテスト方法までを紹介しています。まだAndroid Studioがインストールできていない、アプリ開発について全く何もわからないという方はその壱をご覧ください。
これから作っていくアプリはGoogleが開発者の学習支援のために設けているGoogle Codelabsというサイトに記載されているものと同じものになります。ただしこちらのサイトに記載されている内容はほとんどが英語であるということと、ある程度のプログラミング知識があることを前提としている内容なので、真の初心者の方には少し敷居がハードルが高いかもしれません。
当サイトでは日本語で、より初心者にも分かりやすく伝えることをモットーに解説していきたいと思います。英語が得意な方、より高度な内容を学びたい方は一度Codelabsを訪れてみると面白いかもしれません。

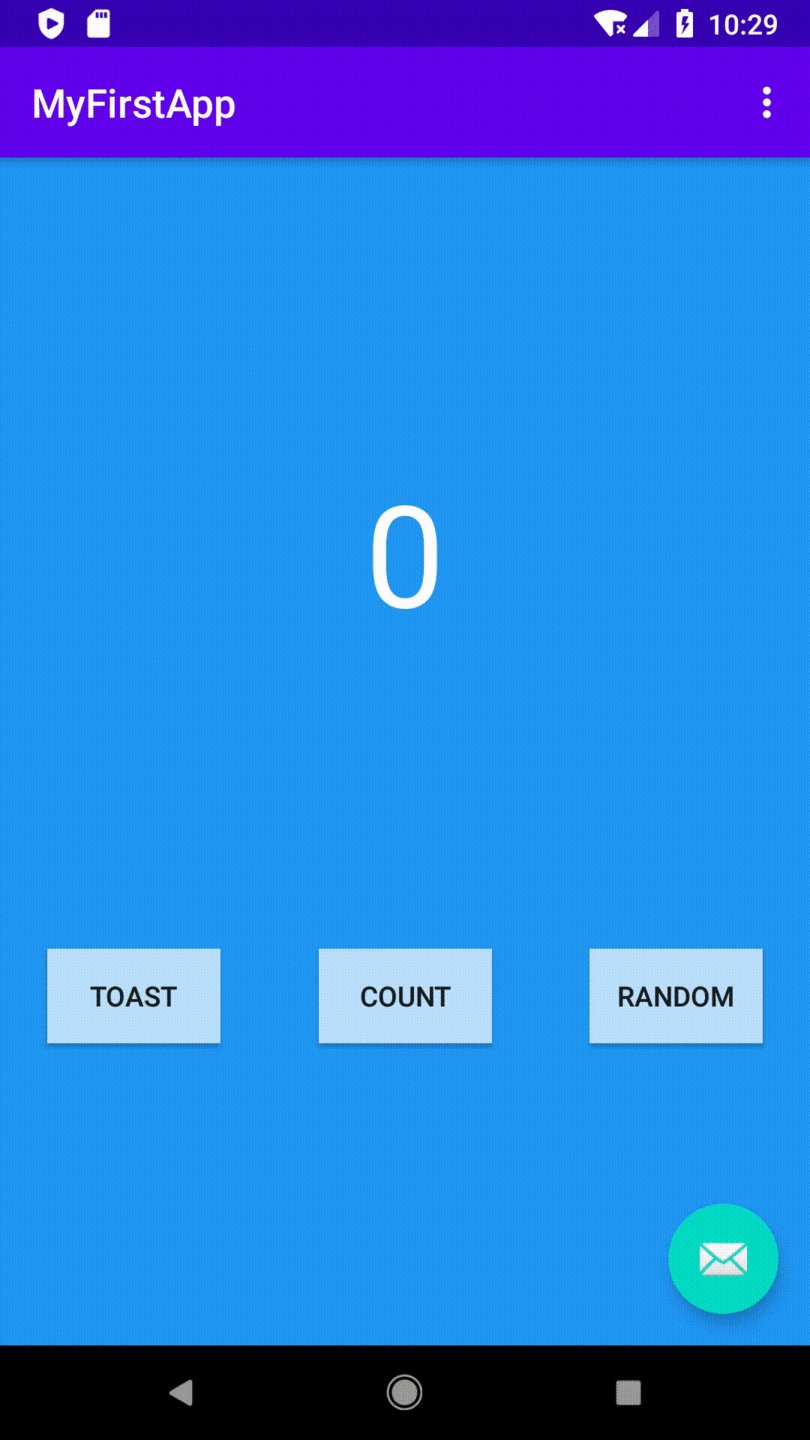
これから作成するアプリの完成画面を先に上に載せておきます。起動すると中央に0と表示されており、下にはTOAST、COUNT、RANDOMと表示されたボタン、さらにその右下に緑の丸型のメールマークのボタンがあります。
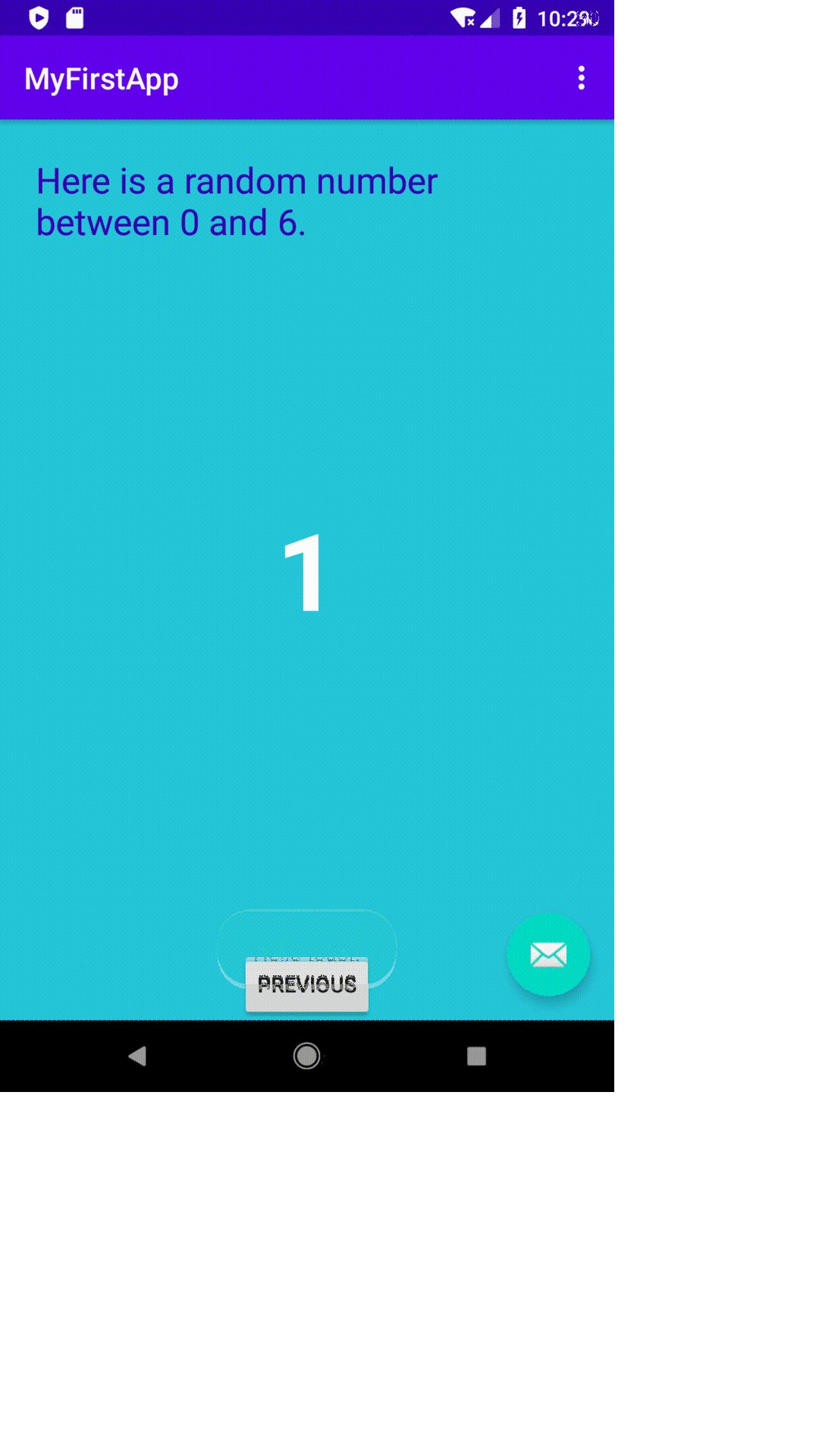
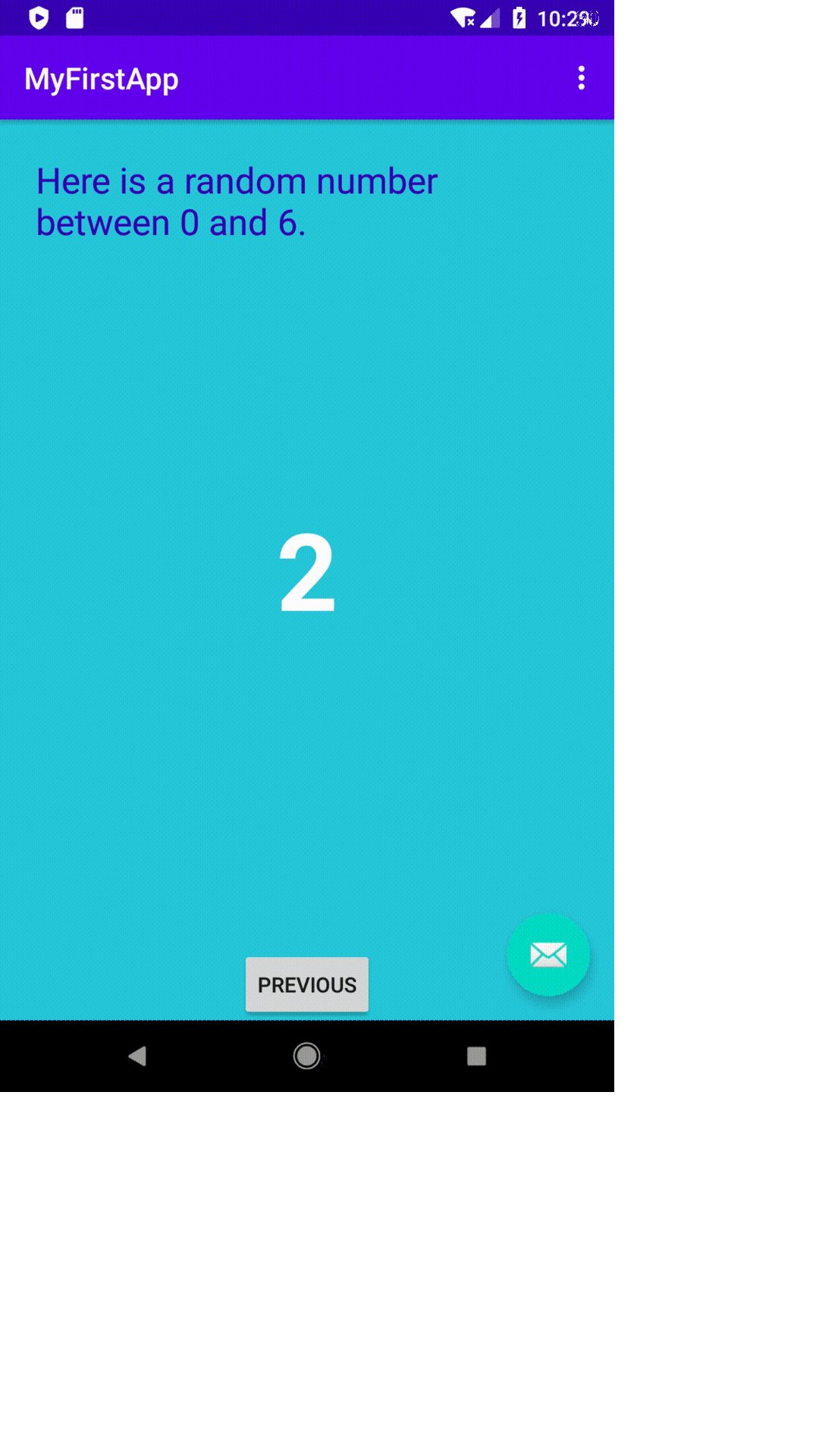
COUNTボタンをおすと中央の数字が1ずつ増えていき、RANDOMボタンを押すと0から中央に表示された数字の間でランダムな整数をひとつ表示する画面に移動します。
TOASTボタンをおすと画面下部にHello toast!の文字を表示します。メールマークのボタンには今回は特に機能を実装しておりません。今回作るアプリで自動的に作られるボタンですので、あまり気にしなくて大丈夫です。
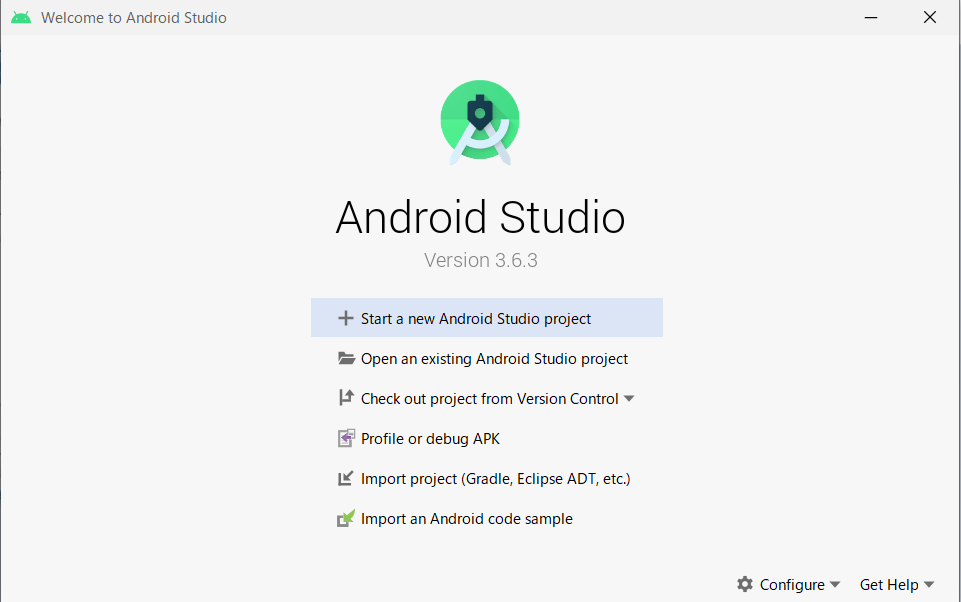
Android Studioを起動しましょう。

このような画面が表示されますので一番上のStart a new Android Studio projectをクリックしてください。

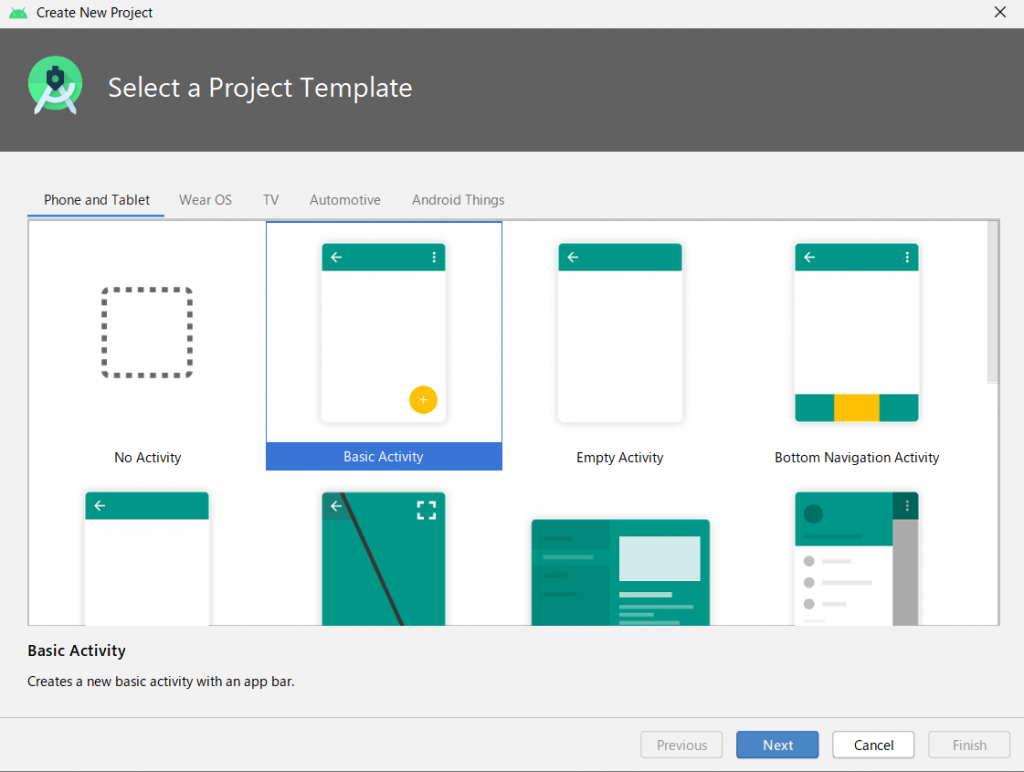
アプリのテンプレート選択画面に移りますのでBasic Activityを選択した状態でNextをクリックしてください。

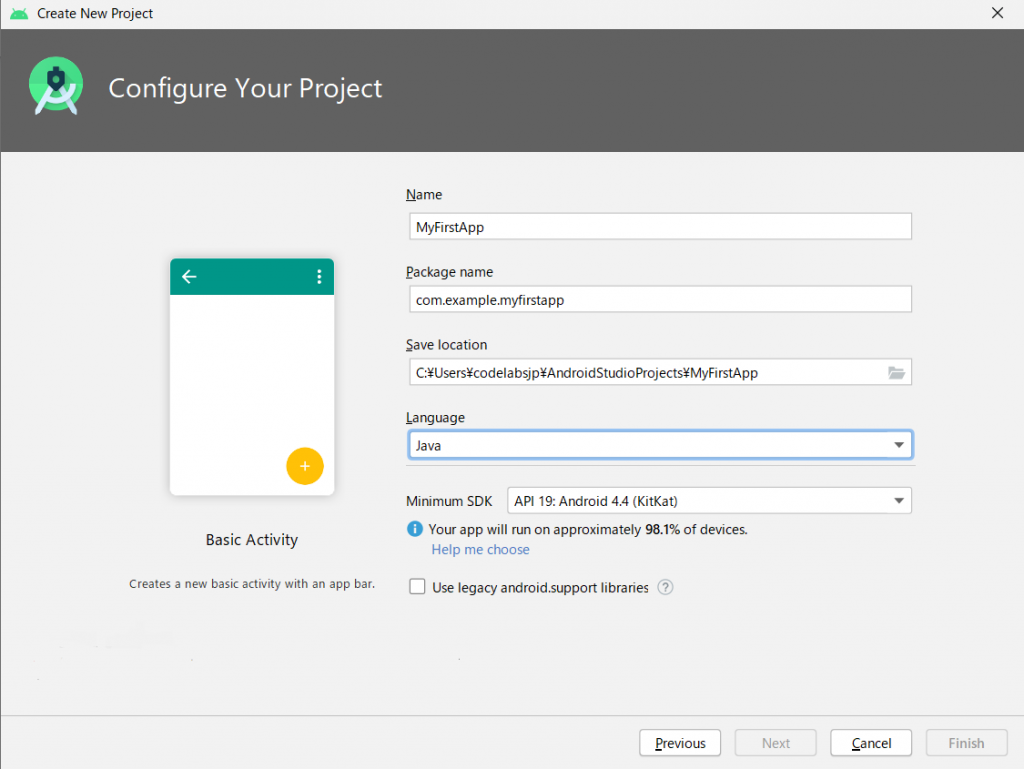
Nameはその名の通りプロジェクトの名前です。自由に決めていいものですが、今回はMyFirstAppとしておきます。Package nameとSave locationは今回はデフォルトのままで大丈夫です。開発言語であるLanguageが選択できるようになっていますので、今回はJava(ジャヴァ)を選択します。Kotlin(コトリン)はAndroidアプリ開発に特化したプログラミング言語ですが、今回はプログラミング初心者向けということで、よりオーソドックスなJavaで作っていきたいと思います。
Finishを押してプロジェクトの基本設定を終えましょう。

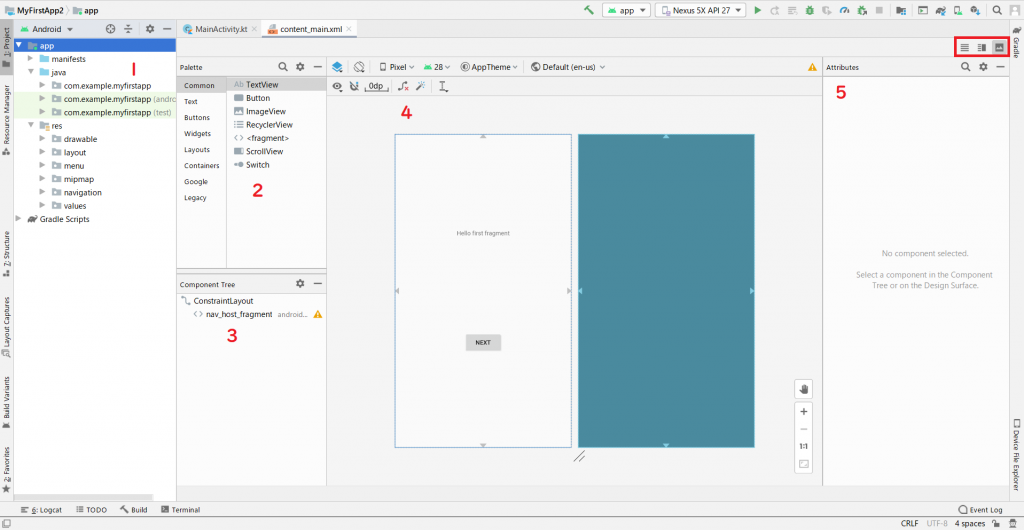
起動したら上のような画面が表示されると思います。動作環境によって多少初期ウィンドウの配置や表示が異なることがありますが、あとから自身で設定できますので気にしなくて大丈夫です。
はじめにこれから使う主要なウィンドウの名称を確認しておきたいと思います。
下に示す名称と数字が画像中の赤い数字が割り振られたウィンドウとリンクしています。
基本的にはこの5つのウィンドウを操作しながら作業していきます。

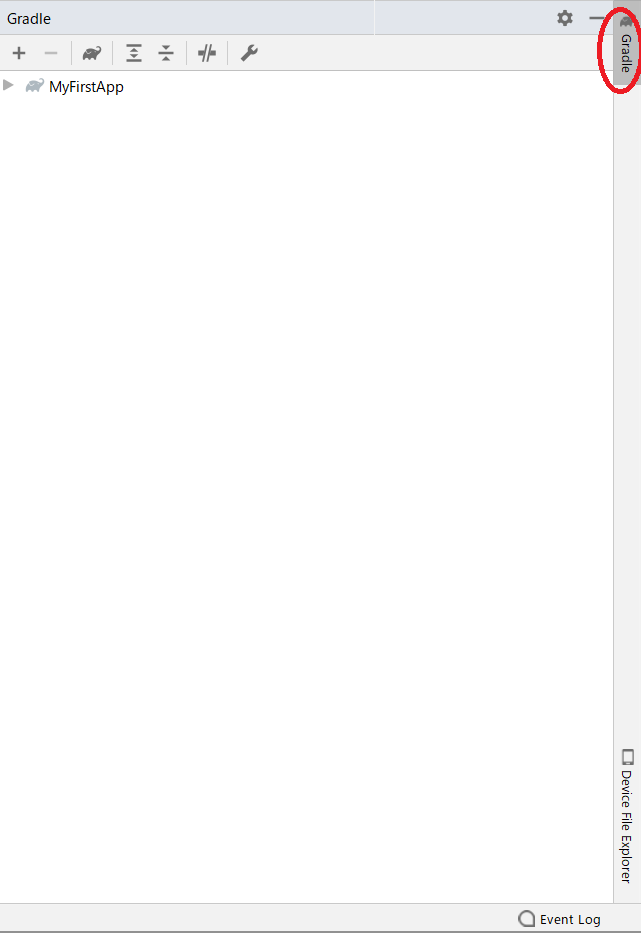
上写真のようにGradleと表示されたウィンドウが表示されている方は、今回は使わないので赤丸で囲ったボタンを押すとウィンドウを非表示にすることができます。もう一度クリックすると再表示します。
他のウィンドウについても同様の操作ができるので慣れてきたらご自身の好きなように設定してみてください。
Android Studioの便利な機能のひとつにエミュレーター機能、通称AVD(Android Virtual Device)があります。これを利用することでパソコンの画面上に仮想のAndroidスマホやタブレットを表示することができ、実際の機器とほぼ同じ動作をさせることができます。実機がなくても無料で様々なデバイスの動作テストができるので、容量に余裕がある方はぜひ使ってみると良いでしょう。
AVDは非常に簡単に利用することができます。それではインストール手順を見ていきましょう。

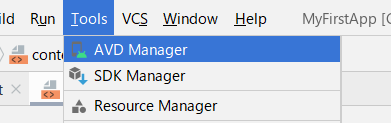
Android Studioの上部のツールバーからTools > AVD Managerを選択します。

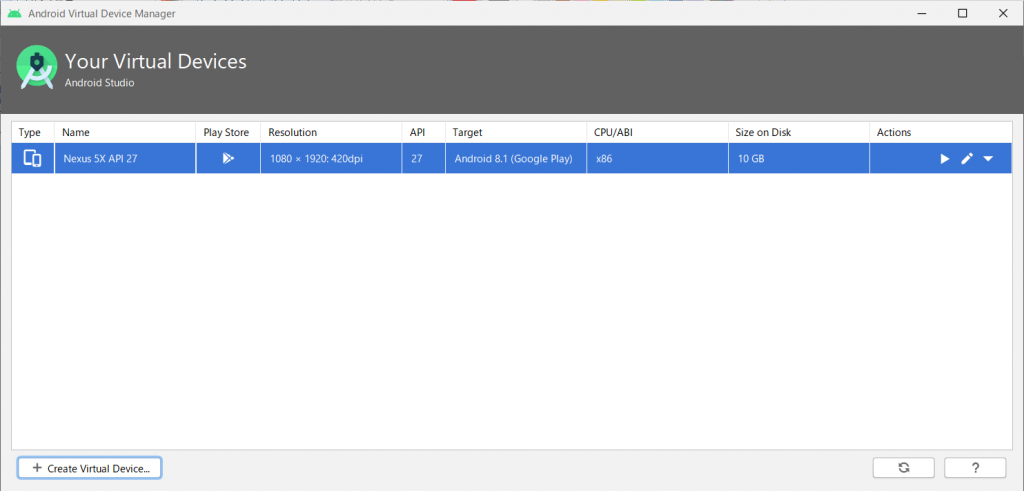
上のような画面が表示されますので、左下のCreate Virtual Deviceをクリックします。

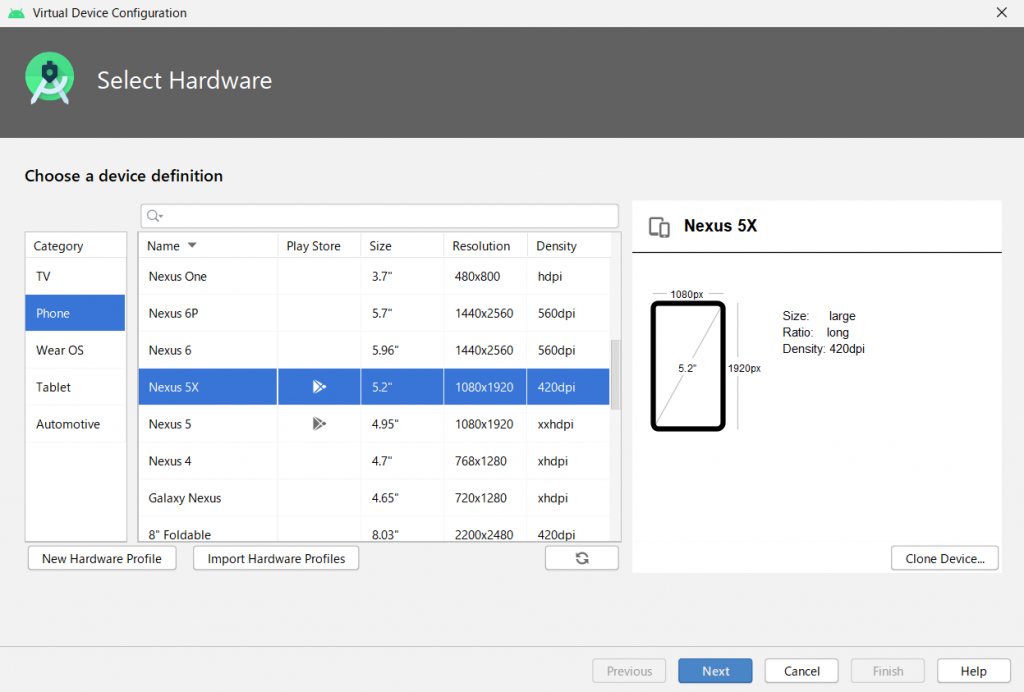
インストールできるデバイス一覧が表示されますので、インストールしたいデバイスを選択します。今回はPhoneのNexus 5Xをインストールしたいと思います。スマホ端末であれば別の機器でも構いません。
写真のようにNexus 5Xが青く選択されたのを確認してからNextをクリックしてください。

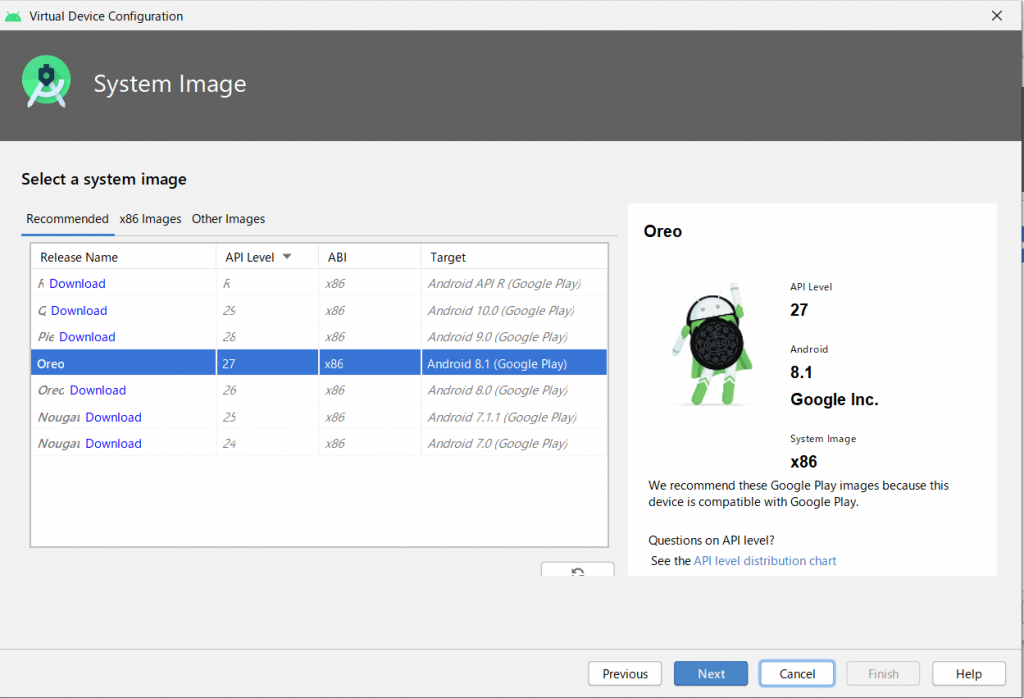
Recommendedの下にいくつかのRelease Nameが表示されており、その横にはAPI Levelが表示されています。APIとは簡単にいってしまえば色々な機能の詰め合わせのことで、レベルが高いほど多くの機能が利用できる一方、そのレベルに対応したスマホでしか動作しなくなってしまいます。つまり、機能数はレベルが高いほど増え、利用可能者数はレベルが高いほど減ってしまいます。
今回は特にハイレベルな機能を実装するわけではないので、APIレベル27のOreoを選択しましょう。それぞれのRelease Nameの横にDownloadが表示されていますので、クリックしてダウンロードしてください。ダウンロードが完了したらNextをクリックしてください。(環境によってはダウンロードに時間がかかる場合があります)

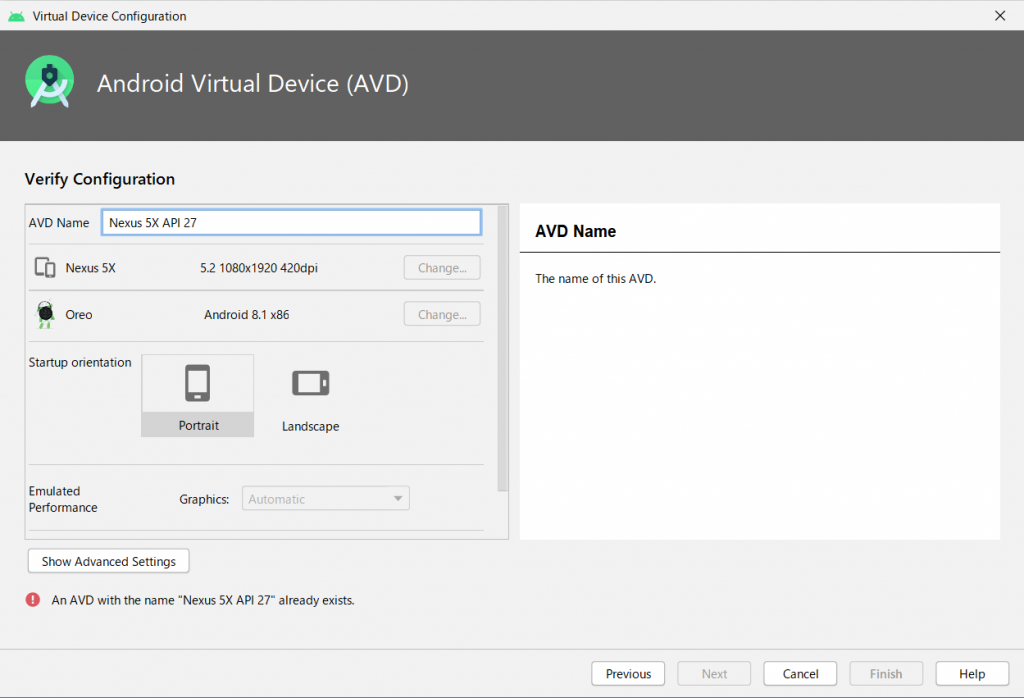
すべてデフォルトの状態のままFinishを押せばインストール完了です。
AVD ManagerにインストールしたAVDが表示されていると思います。AVD Managerは閉じていただいて構いません。
さっそくインストールしたAVDを起動してみましょう。

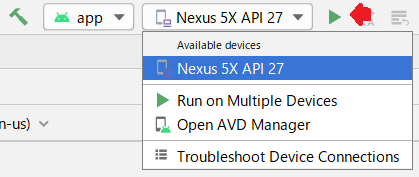
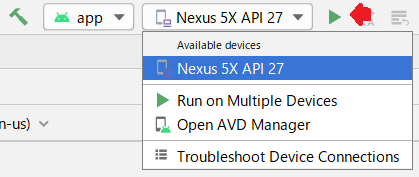
ツールバーの真ん中あたりにインストール済みのAVDを選択できるボックスがあると思います。ここでインストールしたNexus 5X API 27を選択します。(別のAVDをインストールした方はそのAVDを選択してください)
AVDを選択したら赤矢印で示したRunボタンを押すとAVDが起動します。
初回はアプリのビルド(コードを実際にアプリとして組み立てる作業)に時間がかかる場合があります。アプリのビルドが完了すれば無事AVDが起動し、作成中のアプリがAVD上で起動します。

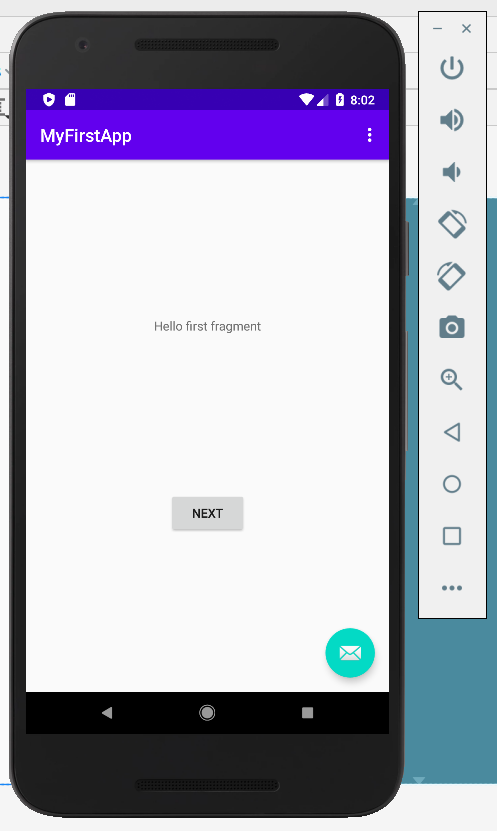
上記のように表示されていれば成功です。
最初のプロジェクト作成時にBasic Activityテンプレートを選択しました。このテンプレートでは初めから”Hello first fragment”の文字とNEXTと表示されたボタン、右上のメニューボタン、右下のメールアイコンのボタンが作られます。
必要に応じてこれらのボタンに機能を搭載していくことで、0から作る手間を省いてくれるので、自分の作りたいアプリに必要な機能が含まれているテンプレートを選択することで効率的に開発を進めていくことができます。
ボタンをクリックして動作を確認してみてください。現在は特に機能を持っていないボタンもありますが、NEXTボタンを押すと新しいページに移動すると思います。後ほど新しいページへの情報の引き渡し方などを学習していきます。
エミュレーターを利用せずにAndroid実機デバイスで動作テストしたい方はこちらの手順に従ってテストしてみてください。エミュレーターのみを利用する方はこの項目は読み飛ばしていただいて問題ありません。
Windowsをご利用の方はこちらのサイトからOEM USB Driversをインストールしてください。
実機をAndroid Studioを接続するためにはご利用のAndroid端末のUSBデバッグモードをオンにする必要があります。USBデバッグモードは開発者オプションからオンにすることができます。
Android 4.2以降を使っている方はデフォルトでは開発者オプションが表示されないようになっているので、まずは開発者オプションを表示できるようにしましょう。
設定⇒端末情報をタップします。ビルド番号という項目がありますので、7回タップしてください。これで開発者オプションが設定に表示されるようになります。(ご利用の端末によっては【その他の設定】の中に開発者オプションが含まれている場合があります)
開発者オプションを表示できたらそこからUSBデバッグモードをオンにしてください。
端末のUSBデバッグをオンにした状態でPCに接続します。

エミュレーター起動時と同じようにAvailable Devicesのリストの中から接続した端末を選択して赤矢印で示されたRunボタンを押すと端末に開発中のアプリがインストールされ、動作を確認することができます。
お疲れさまでした。その参ではテキストの色の変え方や配置の変え方などを学習していきます。アプリ完成までもう少し頑張りましょう!
Androidアプリ製作に興味をもったけど、そもそもプログラミングが全然わからないという方は、まず以下の書籍でJavaの基本を一通り学ぶことをお勧めします。今回紹介している言語であるJavaは非常にプログラミングの基礎に忠実な言語なので、これを学んでおけば後から別の言語を学ぶときに理解が非常に容易になります!
筆者も一番最初は以下の書籍でJavaから学びました。Javaを学ぶならとりあえずコレ!というくらい有名な本なので、まず間違いありません。
[itemlink post_id=”1818″]プログラミングの基礎は身に付いた!別のアプリも作りたい!という方は以下の書籍もおすすめです。
当サイトでも頻繁に紹介しているKotlinにも対応しているので、開発を通して最新言語に触れることができます。
「とにかくなにか作りたい」「アプリを作りたいけどなにからはじめればいいのかよくわからない」「アプリを作りながらプログラミングのコツをおぼえたい」という方におすすめの一冊です。
[itemlink post_id=”1745″]プログラミング学習はどうしても一人だとつまづいてしまう時がきます。調べればわかることも少なくないですが、最初のうちは調べ方もわからないことが多いため、あまり効率的ではありません。
効率的かつ挫折せずにプログラミングを学習したい方はスクールを検討してみるのも一つの手です。
中には無料で通えるスクールや、就職保証をしてくれるスクールなどもあるので、きっとあなたの目的に応じて最適のスクールが見つかります!以下の記事で評判がよく特におすすめのスクールをいくつかピックアップしているので、スクール選びで後悔したくない方は御覧ください!