【2020年最新版】初心者徹底解説!初めてのAndroidアプリ開発(その肆)
目次
はじめに
このトピックはその壱~その伍までの五部構成です。
このページではビュー(UI)の追加の仕方、位置制約の付け方、コードによるビューのプロパティの入手方法及び変更方法などを解説しています。
その壱・その弐・その参をご覧いただいていない方は先にそちらをご覧ください。
ビューの追加と位置制約の付け方
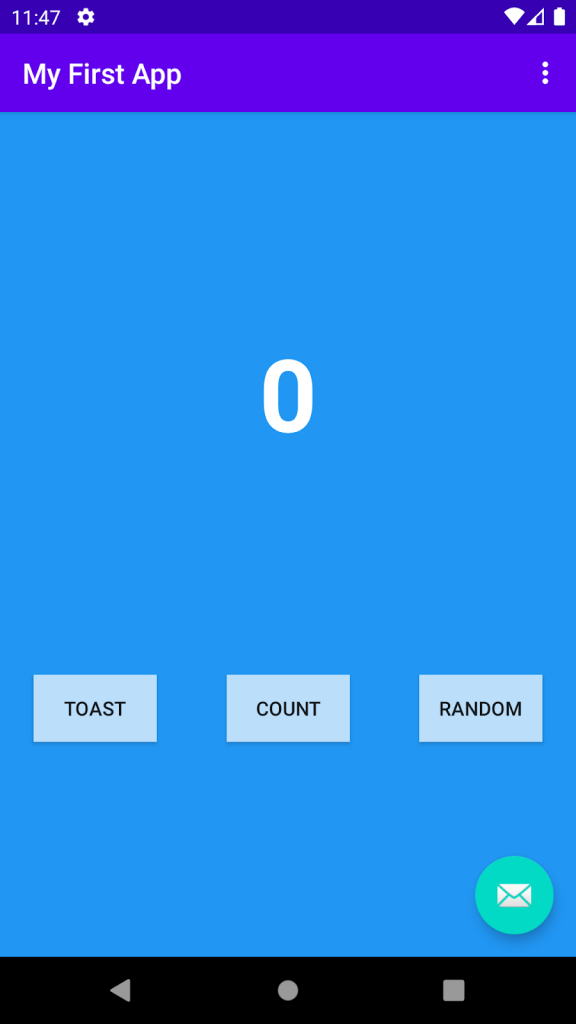
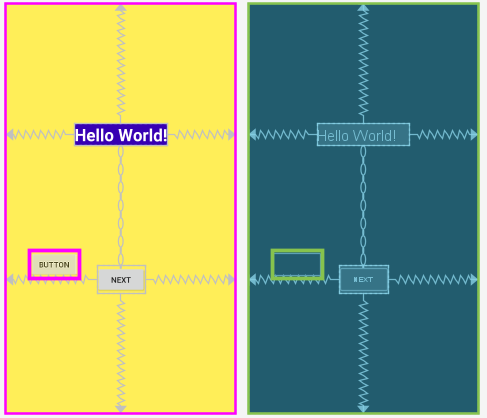
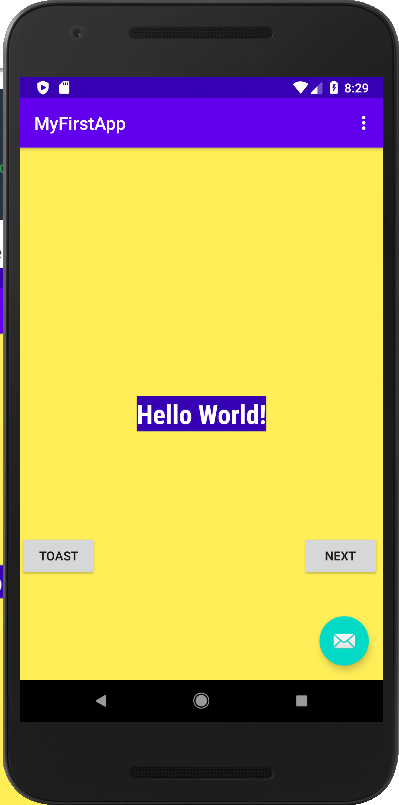
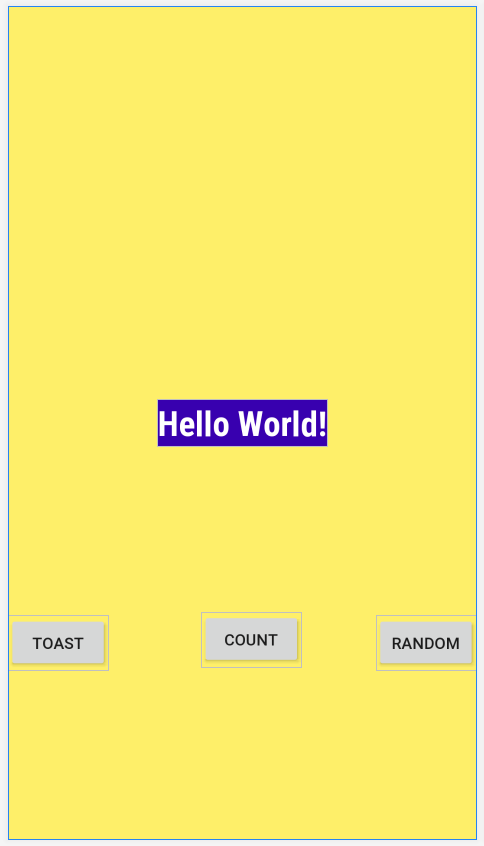
アプリに新たに2つのボタン(ビュー)を追加し、既存のボタンをアップデートしていきます。完成画面は以下のようになります。

ビューの位置制約
fragment_first.xmlのTextViewの中身を見てください。
app:layout_constraintBottom_toTopOf="@id/button_first"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
下のほうにconstraint(制約)と綴られたプロパティがありますね。これらはTextViewの位置を定義しています。よく読んでみるとBottom_toTopOf(下端から~の上端)、End_toEndOf(右端から~の右端)、Start_toStartOf(左端から~の左端)、Top_toTopOf(上端から~の上端)というように書かれているのが分かります。(ここでのstartは左端、endは右端を意味します)
「~の」の中身は”=”の右辺に書かれているものが代入されます。
表示をデザインに変えて、コンポーネントツリーのtextview_firstを選択してください。
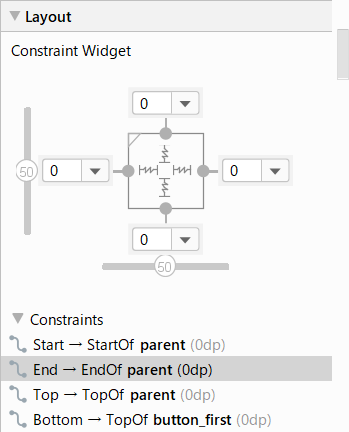
アトリビュートパネルのLayoutの中にConstraint Widgetがあると思います。

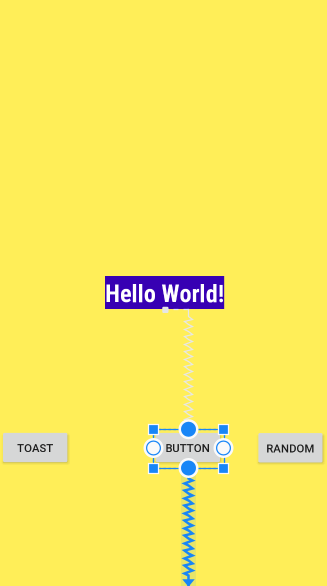
中央の四角形は選択されたビューを表しています。それぞれの辺の中央にあるグレーの点は左右上下それぞれの位置制約を表しています。
この例では上・右・左端はTextViewの親であるConstraintLayoutへ、下端はNEXTと表示されたボタンへの位置制約を表しています。
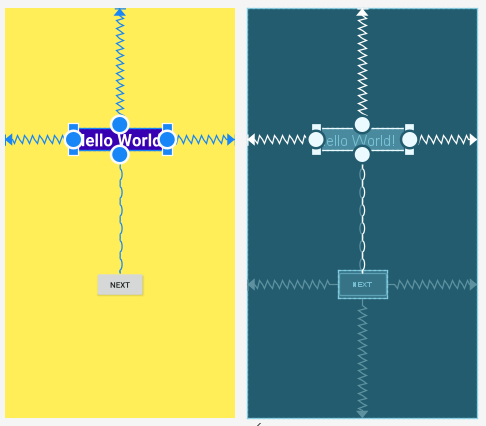
ビューが選択されているときはデザインエディターのブループリントとデザインも位置制約を表示しています。上・右・左端の位置制約はギザギザの線で表示されており、下端からボタンへの位置制約は波打った形をしていますね。これらの違いについては後述します。

ボタンを追加する
位置制約の付け方を学ぶためにレイアウトに新たにボタンを追加します。それに位置制約をつけ、NEXTボタンの位置制約も変更してみましょう。
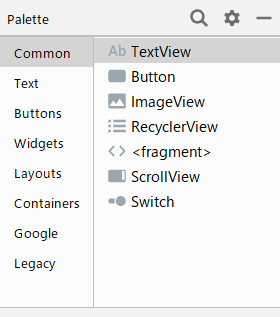
レイアウトエディター左上のパレットを見てください。(環境によって位置が違う場合があります)
Commonをはじめとしていくつかのタブがあり、その中にはさらにアイテムが並んでいます。

Common>Buttonを選択してください。ドラッグ&ドロップでデザインエディターのTextViewの下のほう、NEXTボタン近くに置いてください。

簡単にボタンを追加することができました。コンポーネントツリーにもConstraintLayoutの一つ下の階層に新しくbuttonが加わっています。
追加したボタンに位置制約を付ける
これから追加したボタンの上端からTextViewの下端に位置制約を付けていきます。

デザインエディターで追加したボタンをクリックしてください。
位置制約を表す点が上下左右に現れましたね。上の点をクリックしてTextViewの下端の点までドラッグしてください。

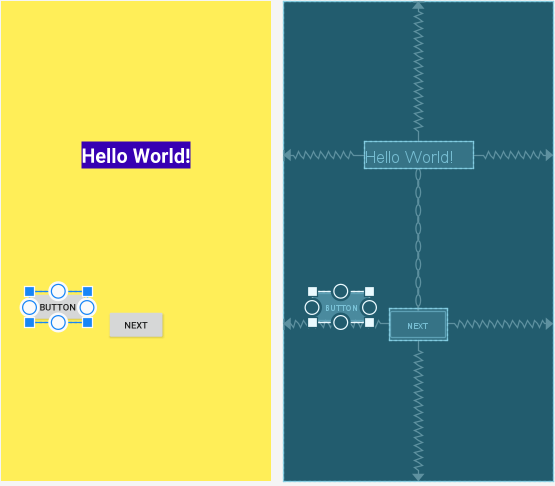
TextViewの下端とボタンの上端が位置制約で結ばれたのでボタンがTextViewの下端にくっつくように移動しましたね。

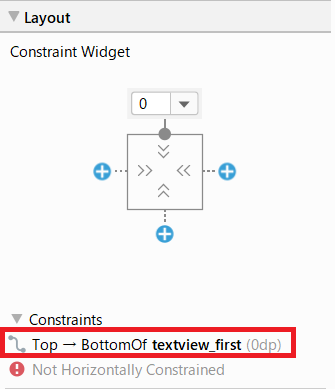
ボタンを選択した状態でアトリビュートパネルのLayout>Constraint Widgetを見てください。Top→BottomOf textview_firstが追加されています。
fragment_first.xmlのコードを見てください。今追加した位置制約が<Button>タグのコード中でも表示されています。
app:layout_constraintTop_toBottomOf="@+id/textview_first"
上画像のように”Not Horizontally Constrained“と警告が表示されている場合があります。これを修正するために、ボタンの左端から画面の左端にも位置制約を追加しましょう。
さらにボタンの下端と画面の下端も結びましょう。

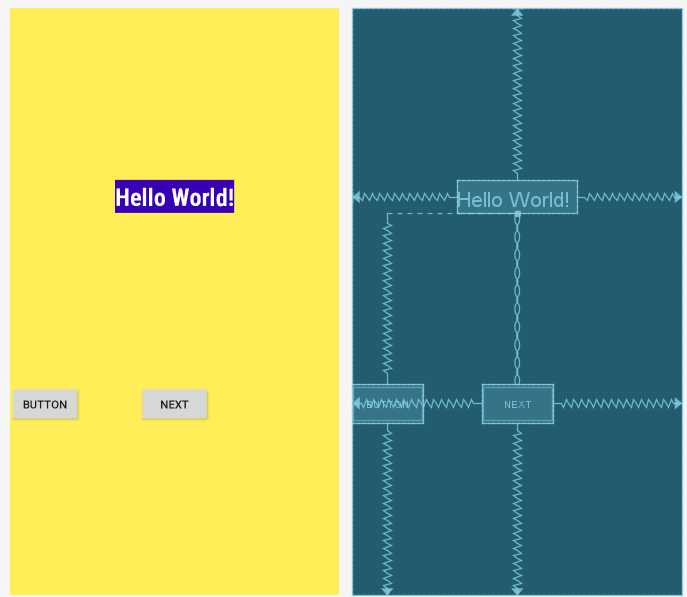
ここまででこのように表示されるはずです。
もうひとつボタンを足していきますが、その前にボタンの区別をつけやすくするためにボタンのIDを変更しましょう。
デザインエディター上でボタンをクリックしてください。
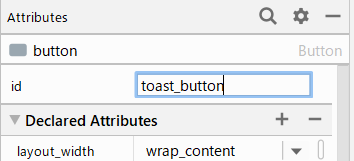
アトリビュートパネルの上のほうにidフィールドがあります。
buttonからtoast_buttonに変更してください。

NEXTボタンを調整する
次にAndroid Studioが自動で作成してくれたNEXTと表示されたボタンを調整していきます。前述したようにこのボタンの上端とTextViewの下端を結ぶ位置制約はギザギザにではなく波打つような形をしていますね。矢印もついていません。
これはチェーンを意味しています。チェーンとは、双方向の位置制約を設定して、相互にリンクさせたビューのグループです。チェーン内のビューは、垂直方向または水平方向に分散させることができます。
ここでは一度チェーンを削除して通常の位置制約をつけていきます。
位置制約を削除する
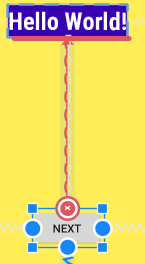
削除したい制約があるビューを選択した状態でデザイン、またはブループリント上でCrtlキー(MacOSの場合はCommandキー)を押しながら制約が設定された点の上にカーソルをあててください。

上画像のように削除したい点が赤の×印にかわりますので、クリックすると制約を削除することができます。
この方法で①NEXTボタンの上端とTextView結ぶ位置制約と②TextViewの下端とNEXTボタンを結ぶ位置制約を削除してください。

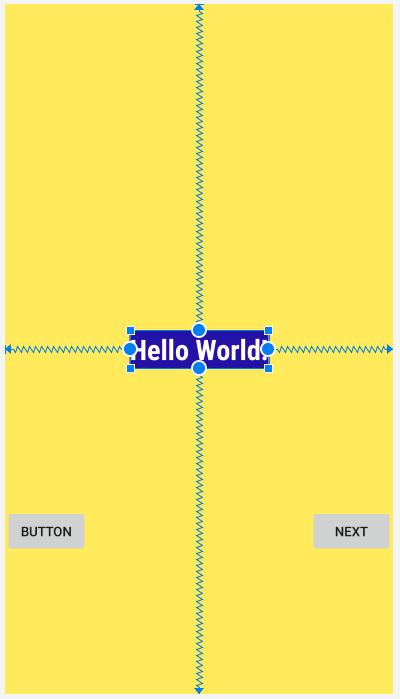
制約が解除されてこのようになっているかと思います。
位置制約を追加する
以下の手順に従って位置制約を追加してください。
1.まだの方はNEXTボタンの右端と画面の右端に位置制約をつけてください。
2.NEXTボタンの左端の位置制約を削除してください。
3.NEXTボタンの上端をTextViewの下端に、NEXTボタンの下端を画面の下端に繋げてください。同じくNEXTボタンの右端は画面の右端に繋げてください。
4.TextViewの下端も画面の下端に繋げてください。
ここまでで下のように表示されていることを確認してください。

stringリソースから文字列を引用する
ボタンの表示がBUTTONのままでは何のボタンなのかわからないので、表示を変更しましょう。これにも前章で学んだstringリソースを使っていきます。
fragment_first.xmlのコードを確認してください。toast_buttonのtextプロパティがあります。
android:id="@+id/toast_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
前回TextViewで表示する文字列を@stringから始まるstringリソースに保存してから参照しましたね。ここで赤くハイライトされたandroid:textの文字列はstringリソースではなく直接”Button”と入力されています。このままでは別言語に翻訳するときや、変更を加えるときに大変なので、TextView同様stringリソースから参照できるように変更を加えていきましょう。
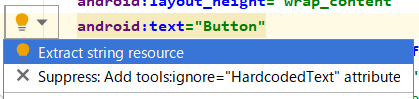
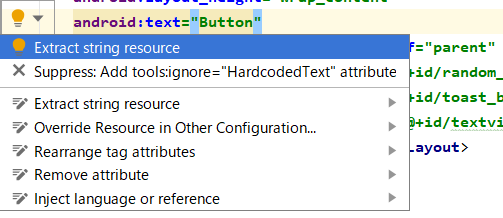
android:text=”Button”のコード上でクリックしてください。電球が左サイドに現れると思います。

電球をクリックするとメニューが現れますので、Extract string resourceをクリックしてください。

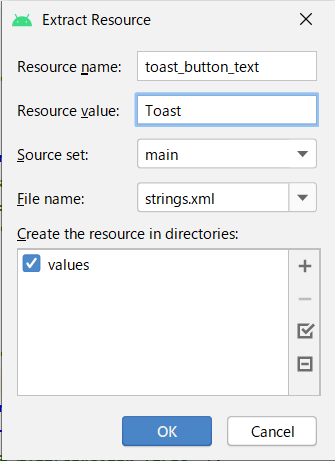
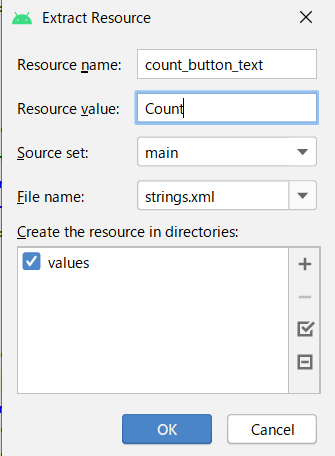
ウィンドウが開きますので、Resource nameをtoast_button_textに、Resource valueをToastに変更してください。
最後にOKを押して変更を完了します。
android:text="@string/toast_button_text"
コード上のtextの値が上記のようになったと思います。
プロジェクトウィンドウからres>values>strings.xmlを開いてください。
toast_button_textというリソースが新たに追加されていますね。
<string name="toast_button_text">Toast</string>
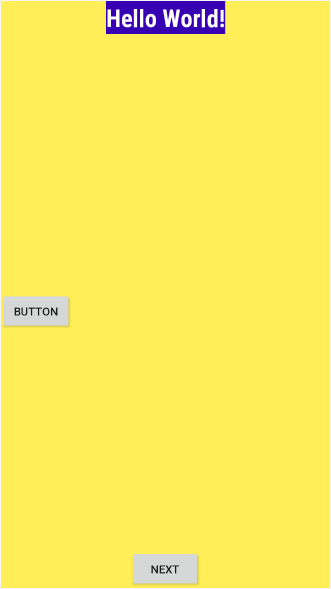
ここで一度、意図したとおりに変更がなされているかアプリを起動して確認してみましょう。

上画像のように表示されていれば成功です。
既に存在している値(”Button”)からExtract string resourceを利用してstringリソースを追加する方法を学びました。
NEXTボタンをアップデートする
NEXTボタンは既にstringリソースから値を参照しています。しかしNEXTボタンにはこれから押すとランダムな数字を生成し、画面上に表示するという新たな役割を与えるので、それに従いいくつかの変更を加えていきます。
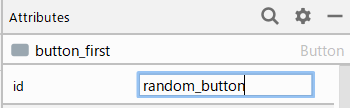
TOASTボタンにしたように、NEXTボタンのidをbutton_firstからrandom_buttonに変更しましょう。アトリビュートパネル上で変更できます。

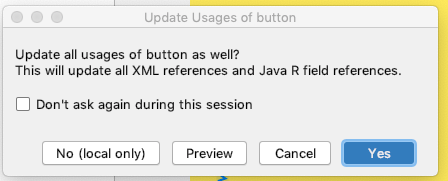
もし下画像のようなダイアログボックスが表示されたらYesをクリックしてください。これはコード上でこのボタンのidを参照している行がある場合、それら全てのコードを新しいidに書き換えることを意味しています。

string.xmlでnextというstringリソースを右クリックしてください。
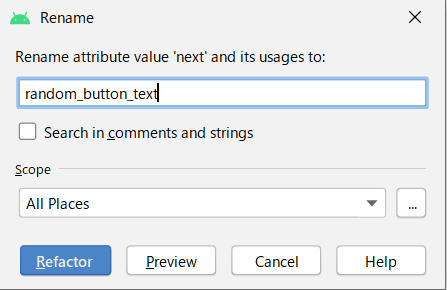
Refactor>Rename…をクリックし、nameをrandom_button_textに変更します。
Refactorをクリックし、ウィンドウを閉じてください。

strings.xmlでrandom_button_textの値をNextからRandomに変更してください。
<string name="random_button_text">Random</string>
以上で既に存在していたstringリソースを新しい名前と値に変更することができました。
3つめのボタンを追加する
最終的なレイアウトには等間隔に横に並んだ3つのボタンがありましたね。

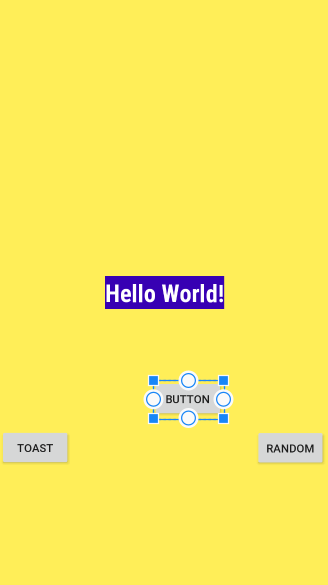
fragment_first.xmlのデザインビューを開いて新規にボタンを追加します。TOASTボタンを作った時と同じようにパレットからButtonを画面上にドラッグ&ドロップしてください。場所はTextViewの下でTOASTボタンとRANDOMボタンの中間あたりがいいです。

垂直方向の位置制約をつけます。今追加したボタンの上端とTextViewの下端を結ぶ制約をつけてください。次にボタンの下端と画面の下端を結ぶ制約をつけてください。

次は水平方向の位置制約をつけていきます。
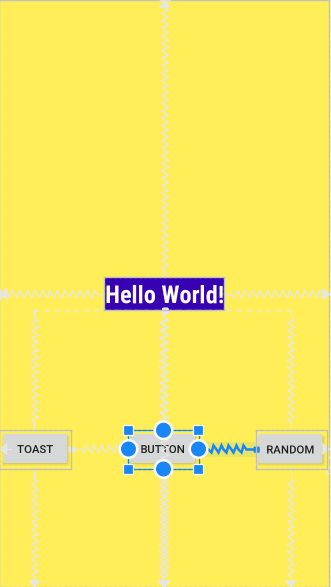
追加したボタンの左端はTOASTボタンの右端に、右端はRANDOMボタンの左端に制約をつけてください。

これで他のボタンと同じように横に並び、TOASTボタンとRANDOMボタンとの幅も等間隔になりました。
ここでfragment_first.xmlのコードを確認してみましょう。いずれかのボタンに
app:layout_constraintVertical_biasというコードが表示されていますか?(表示されていなくても問題ありません)
“bias”という制約は左右両方、または上下両方に制約を付けたときに、どちらかの方向に位置を偏らせる場合に発生します。たとえば今三つ目に追加したボタンはTOASTボタン(左)とRANDOMボタン(右)双方向に制約をつけており、左右との幅は均等になっているので、biasはありません。
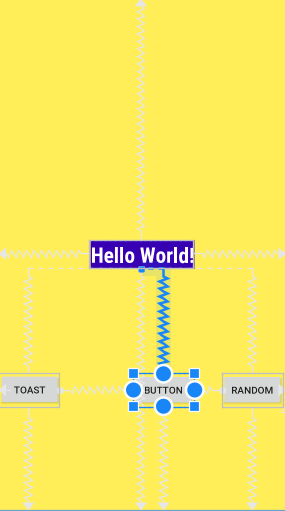
デザインエディター上で三つ目のボタンを若干右に動かしてみます。

するとコード上には下記のコードが追加されました。
app:layout_constraintHorizontal_bias="0.79"
Horizontal_biasは水平方向の偏り、Vertical_biasは垂直方向の偏り加減を数値で表しています。ビューの位置を微調整したい場合にはこちらのコードを編集することで細かい調整が可能です。
今のところは偏りは特に設定していませんので、biasが表示されていなくて大丈夫です。(デザインエディターでボタンの位置をずらした場合には発生している場合があります)
ここまででfragment_first.xmlのコード全体を一度確認してみましょう。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/screenBackground"
tools:context=".FirstFragment">
<TextView
android:id="@+id/textview_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorPrimaryDark"
android:fontFamily="sans-serif-condensed"
android:text="@string/hello_first_fragment"
android:textColor="@android:color/white"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/random_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="4dp"
android:text="@string/random_button_text"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textview_first" />
<Button
android:id="@+id/toast_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/toast_button_text"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textview_first" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/random_button"
app:layout_constraintStart_toEndOf="@+id/toast_button"
app:layout_constraintTop_toBottomOf="@+id/textview_first" />
</androidx.constraintlayout.widget.ConstraintLayout>
※タグの表示順番は環境により異なっている可能性がありますが、問題ありません。
次の作業のためにUIの準備をしておく
その伍ではボタンを押した際の処理をコードに記述していきます。それに備えてUIの準備を済ませておきましょう。
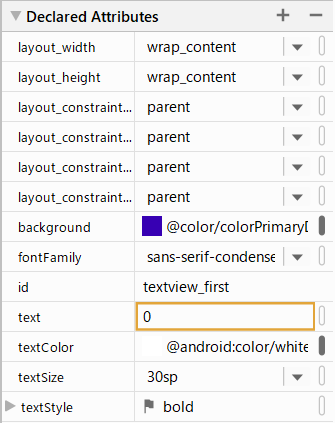
現在Hello World!と表示されているTextViewの表示を数字の0にしましょう。
コンポーネントツリーでtextview_firstを選択した状態でアトリビュートパネルのDeclared Attributesを見て下さい。textフィールドがありますので、ここで直接0と打ち込んでください。

先ほど追加したボタンのidをbutton2からcount_buttonに変更してください。こちらもコンポーネントツリーで追加したボタンを選択してアトリビュートパネルから変更できます。
最後にfragment_first.xmlのコードから追加したボタンに表示するテキストをstringリソースに保存してから参照させるようにします。こちらもTOASTボタンの場合と同じ手順です。

電球マークをクリックし、Extract string resouceをクリックします。

Resource nameをcount_button_text、Resource valueをCountにしてください。
以上で前準備は完了です。お疲れさまでした。
エラーが発生した場合
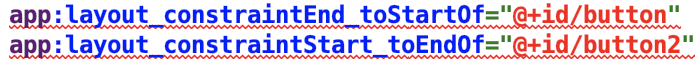
XMLコードから直接idなどの値を変更した場合、下画像のようにエラーが発生する場合があります。

これはidを変更した後にコード上で変更前のidを参照しようとしているため、「存在しないidを指定しています」というエラーです。
こちらのエラーが発生している場合は赤く表示されているidの部分をそれぞれ下記のように置き換えてください。
@+id/button ⇒ @+id/random_button
@+id/button2 ⇒ @+id/toast_button
その伍では3つのボタンにそれぞれ機能を実装していよいよアプリが完成します!
初アプリ完成まであと一歩頑張りましょう!
もっとアプリを作りたい人が絶対に読むべき本
Androidアプリ製作に興味をもったけど、そもそもプログラミングが全然わからないという方は、まず以下の書籍でJavaの基本を一通り学ぶことをお勧めします。今回紹介している言語であるJavaは非常にプログラミングの基礎に忠実な言語なので、これを学んでおけば後から別の言語を学ぶときに理解が非常に容易になります!
筆者も一番最初は以下の書籍でJavaから学びました。Javaを学ぶならとりあえずコレ!というくらい有名な本なので、まず間違いありません。
[itemlink post_id=”1818″]プログラミングの基礎は身に付いた!別のアプリも作りたい!という方は以下の書籍もおすすめです。
当サイトでも頻繁に紹介しているKotlinにも対応しているので、開発を通して最新言語に触れることができます。
「とにかくなにか作りたい」「アプリを作りたいけどなにからはじめればいいのかよくわからない」「アプリを作りながらプログラミングのコツをおぼえたい」という方におすすめの一冊です。
[itemlink post_id=”1745″]スクールに通うのも一つの手段
プログラミング学習はどうしても一人だとつまづいてしまう時がきます。調べればわかることも少なくないですが、最初のうちは調べ方もわからないことが多いため、あまり効率的ではありません。
効率的かつ挫折せずにプログラミングを学習したい方はスクールを検討してみるのも一つの手です。
中には無料で通えるスクールや、就職保証をしてくれるスクールなどもあるので、きっとあなたの目的に応じて最適のスクールが見つかります!以下の記事で評判がよく特におすすめのスクールをいくつかピックアップしているので、スクール選びで後悔したくない方は御覧ください!