Android Kotlin基礎講座 01.4: 開発中の問題の自己解決手段
目次
タスク:テンプレートを利用する
Android Studioでは一般的で推奨されたアプリとアクティビティのデザインのテンプレートを提供しています。テンプレートを利用することで時間の節約にもなりますし、あなたのアプリを実用的なデザインにしてくれる手助けにもなります。
それぞれのテンプレートは骨格となるアクティビティとUIを組み込んでいます。この講座で既にEmpty Activityを利用しましたね。Basic Activityテンプレートはアプリバーに表示されるオプションメニューのような推奨される特色をさらに多く含んでいます。
ステップ1:Basic Activityの構造を知る
- Android Studioで新規プロジェクトを作成してください。
- Choose your projectダイアログの中のBasic Activityテンプレートを選択して、Nextをクリックしてください。
- Configure your projectダイアログの名前は自由に設定してください。Kotlinを使用言語に設定して、Use Android X artifactsにチェックを入れて、Finishをクリックしてください。
- アプリをビルドしてエミュレーター、または実機で動作させてください。
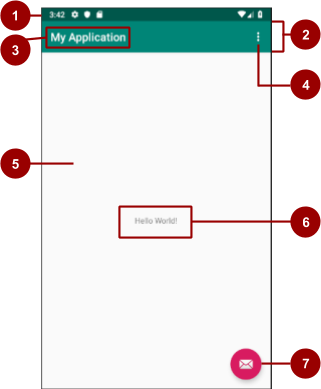
- 下の画像と表の中の部品と名称について確認して、実機またはエミュレーター上でそれぞれ同じものを見つけてみてください。KotlinコードとXMLファイルは表の中に表記されています。
KotlinソースコードとXMLファイルについて詳しくなると、自身の必要に応じてBasic Activityを拡張・カスタマイズできるようになります。
Basic Activityテンプレートの構造

| # | UIの詳細 | コードリファレンス |
|---|---|---|
| 1 | ステータスバー。 Androidシステムが提供し制御します。 | テンプレートコードの中で見ることはできませんが、自身のアクティビティからアクセスすることができます。例えば、もし必要であれば、ステータスバーを非表示にするためにMainActivity.ktにコードを追加することができます。 |
| 2 | アプリバー。アクションバーと呼ばれることもあります。可視的な構造で、標準化された可視的要素やナビゲーションを提供します。 | activity_main.xmlの中で、AppBarLayout要素の中のToolbarを見つけてください。下位互換性のために、テンプレート中のAppBarLayoutは同じ機能をもつToolbarをアクションバーとして埋め込んでいます。 アプリバーの見た目を変更するには、toolbar属性を変更します。アプリバーのチュートリアルはアプリバーの追加をご覧ください。 |
| 3 | アプリ名は初期はパッケージ名から決まりますが、あとから好きなように変更することができます。 | AndroidManifest.xmlの中で、android:label=”@string/app_name”を見つけてください。 strings.xmlファイルの中のapp_nameがアプリ名を指定しています。 |
| 4 | オプションメニューオーバーフローボタンボタンはアクティビティのメニューアイテムを含んでいます。また、オーバーフローボタンは検索やアプリの設定といったグローバルメニューオプションも含んでいます。アプリのメニューアイテムはここに含まれます。 | MainActivity.ktの中の、onOptionsItemSelected()メソッドが何らかのメニューアイテムが選択された際に行われる処理を担当しています。メニューアイテムを見るためには、res/menyu/menu_main.xmlファイルを開いてください。このテンプレートではSettingsというアイテムのみが登録されています。 |
| 5 | CoordinatorLayoutビューグループは対話型のUI要素のメカニズムを提供するためのレイアウトです。アプリのUIはcontent_main.xmlファイルに含まれます。このファイルもビューグループに含まれます。 | activity_main.xmlの中で、include_layoutを見つけてください。このレイアウトには今のところ何のビューも含まれていません。かわりに、アプリのビューが指定される場所であるcontent_mainレイアウトが含まれています。システムビューとアプリ独自のビューは切り離されています。 |
| 6 | このテンプレートは”Hello World”と表示するためにTextViewを使っています。このTextViewは別のUIに置き換えます。 | ”Hello World!”テキストビューはcontent_main.xmlファイルの中に存在します。全てのアプリのUI要素はこのファイルの中に定義されます。 |
| 7 | フローティングアクションボタン(FAB) | activity_main.xmlの中で、FloatingActionButton要素を見つけてください。FABはクリップアートアイコンを使うUI要素として定義されています。MainActivity.ktはFAB用のクリックリスナーをセットするonCreate()メソッドの中にスタブを含んでいます。 |
ステップ2:テンプレートが作り出したアプリをカスタマイズする
Basic Activityテンプレートによって作り出されたアプリの見た目を変更します。例えば、ステータスバーにマッチするようにアプリバーの色を変更したりすることができます。(端末によってはステータスバーの色はアプリバーが使用している原色の濃い色合いです)
- アプリバーに表示されているアプリ名を変更します。これをするためには以下のように、res>values>strings.xmlファイルの中のapp_nameというstringリソースを変更します。
<string name="app_name">New Application</string>- アプリバー(ツールバー)の色を変更します。res>layout>activity_main.xmlの中のandroid:background属性の値を”?attr/colorPrimaryDark”に変更してください。
この値によってアプリバーの色をステータスバーの色に合うように濃い色合いの原色にセットされます。
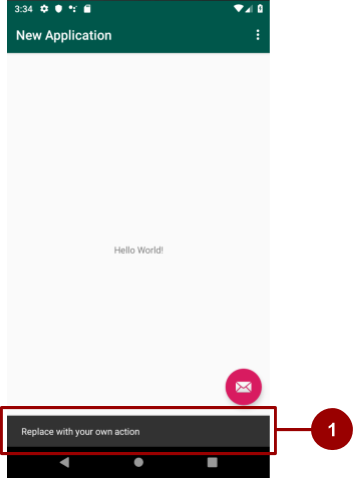
android:background="?attr/colorPrimaryDark"- アプリを起動してください。ステータスバーのアプリ名が新しい名前に変わり、アプリバーの背景色がステータスバーにマッチするように濃くなりました。FABをタップすると、下の画像の①のゆにスナックバーが表示されます。

- スナックバーのテキストを変更します。MainActivityを開いて、ボタンのクリックリスナー(onClickメソッド)をセットしているonCreate()の中のスタブコードを見つけてください。”Replace with your own action”を以下のように何か別の文字に変更してみてください。
fab.setOnClickListener { view ->
Snackbar.make(view, "This FAB needs an action!", Snackbar.LENGTH_LONG)
.setAction("Action", null).show()
}- FABはアプリのcolorAccentというカラーリソースを使用しています。ですのでFABの色を変える方法の一つとしては、colorAccentを変更する方法があります。colorAccentを変更するためには、res>values>colors.xmlファイルを開き、colorAccent属性の値を下のように変更してください。(色を選ぶ際の参考として、Material Design color systemをご覧ください)
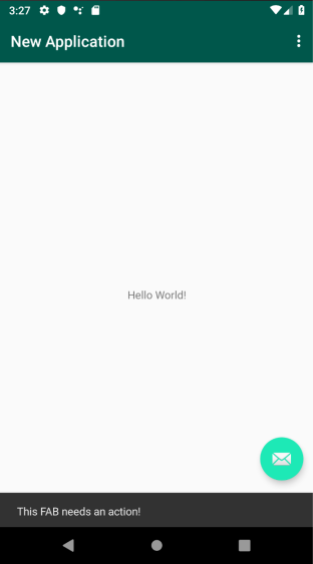
<color name="colorAccent">#1DE9B6</color>- アプリを起動してください。FABが新しい色を使い、スナックバーのテキストも変わりました。

Tip: リソースにアクセスするためにXML構文についてはアプリリソースにアクセスするをご覧ください。
ステップ3:テンプレートを利用したアクティビティを追加する方法
この講座のここまでで、新規プロジェクトを作成するために、Empty ActivityとBasic Activityテンプレートを使用してきました。プロジェクトが作成されたあとにアクティビティを追加する際にも、テンプレートを利用することができます。
- プロジェクトを作成するか、既に存在するプロジェクトを開いてください。
- Project>Androidでjavaフォルダーの上で右クリックしてください。
- New>Activity>Galleryを選択してください。
- Activityテンプレートの中から一つ選択して、アプリにアクティビティを追加してください。例えば、ナビゲーションドロワーを持っているアクティビティを追加するために、Navigation Drawer Activityを選択します。
- レイアウトエディターでアクティビティを表示するために、アクティビティのレイアウトファイル(activity_main2.xmlなど)をダブルクリックしてください。アクティビティのレイアウトプレビューとレイアウトコードを切り替えるためにはDesignタブとTextタブをクリックしてください。