Android Kotlin基礎講座 01.4: 開発中の問題の自己解決手段
目次
タスク:サンプルコードから学ぶ
GitHubのGoogle Samplesレポジトリーでは学習用、コピー用、またはプロジェクトに組み込むためののKotlin Androidコードのサンプルが提供されています。
ステップ1:Kotlin Androidサンプルコードをダウンロードして動作させる
- ブラウザからgithub.com/androidに飛んでください。
- 中央にある検索窓横のLanguageはKotlinを選択してください。
- 更新が最近なされているKotlin Androidサンプルアプリを選択して、アプリのプロジェクトコードをダウンロードしてください。ここでは例として、android sunflowerアプリのzipファイルをダウンロードします。このアプリではAndroid Jetpackのコンポーネントについてデモンストレートされています。
- Android Studioでandroid-sunflower-master プロジェクトを開いてください。
- Android Studioが推奨する更新を全て許可してください。その後、エミュレータ―、または実機でアプリを動作させてください。

Note: GithHub上のGoogle Samples レポジトリーにあるサンプルは開発者によってそこから更に発展されるために用意されています。Googleでは開発者がサンプルアプリに独自のアイデアを組み込んでデザイン・ビルドすることを期待しています。
ステップ2:Kotlin Androidコードサンプルを精査する
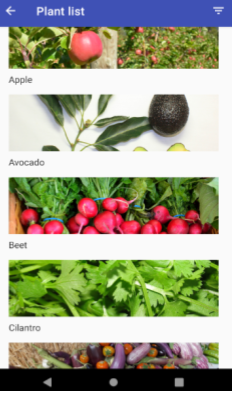
SunflowerサンプルアプリをAndroid Studioで開くことができました。それではこのアプリとプロジェクトファイルについて学習していきましょう。
- サンプルアプリが何についてデモンストレーションしてくれているのかに関する情報を得るためには、GitHub上にあるアプリのREADMEというファイルを読みましょう。今回の場合はAndroid_Sunflower_READMEを見ます。
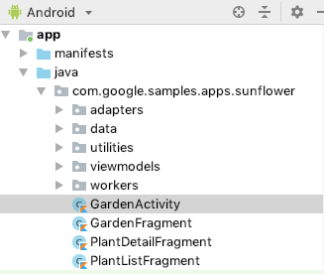
- Android StudioでGardenActivity.ktのようなKolinアクティビティファイルを開いてください。

- GardenActivity.ktファイルの中で身になじみのないクラス、型、処理などを探してみてください。見つけたらAndroid Developer documentationでそれについて調べてみましょう。例えば、senContentView()というメソッドについてもっと知りたい場合はdeveloper.android.comでsetContentView()を検索します。
ステップ3:ランチャーアイコンを変更する
このステップではSunflowerサンプルアプリのランチャーアイコンを変更します。クリップアート画像を追加し、それをランチャーアイコン用に使用します。
ランチャーアイコンについて
Android Studioで作成したアプリはそれぞれデフォルトのランチャーアイコンに設定されています。ランチャーアイコンはアプリアイコン、またはプロダクトアイコンと呼ばれることもあります。
アプリをGoogle Playでリリースした場合、アプリのランチャーアイコンはアプリの一覧とGoogle Play storeの検索結果に表示されます。
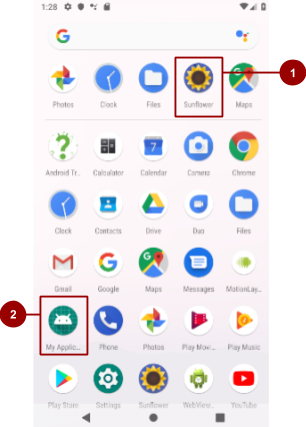
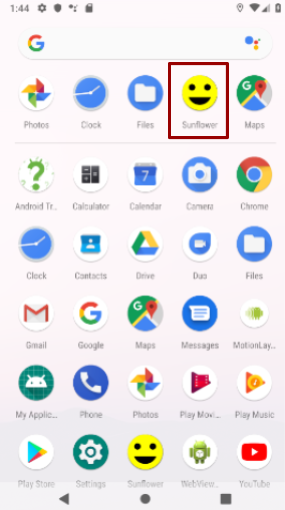
アプリがAndroid端末にインストールされた後は、ランチャーアイコンは端末のホーム画面などに表示されます。例えば、下のスクリーンショットの①に表示されているように、Sunflowerアプリのランチャーアイコンは端末のアプリ検索ウィンドウに表示されます。Android Studioで作成されたアプリは初期設定では全て②に表示されているデフォルトのランチャーアイコンが表示されます。

ランチャーアイコンを変更する
ランチャーアイコンを変更するプロセスを通して、Android Studioの画像アセットの特色について学習することができます。
以下の手順でSunflowerアプリのランチャーアイコンの変更します。
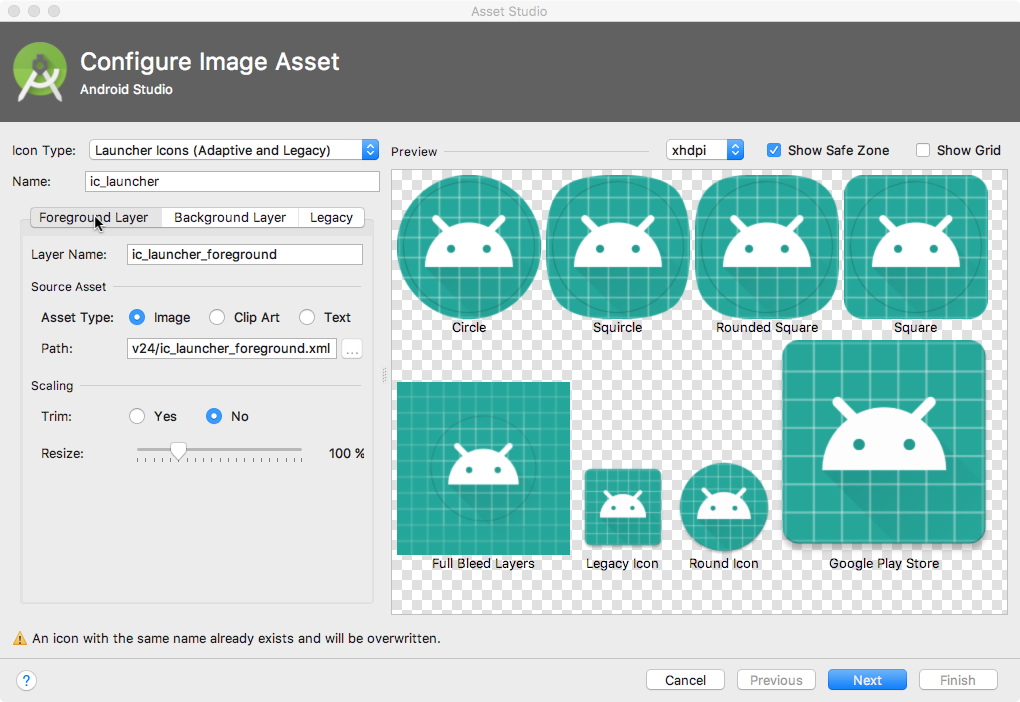
- Project>Android上でresフォルダー上で右クリック(またはControl+クリック)してください。New>Image Assetを選択してください。Configure Image Assetダイアログが表示されます。

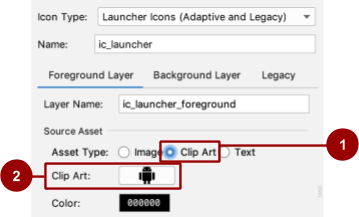
- Icon Typeフィールドの中で、まだ選択されていなければLauncher Icons(Adaptive & Legacy)を選択してください。そしてForeground Layerタブをクリックしてください。
- 下スクリーンショットの①に示されているように、Asset TypeはClip Artを選択してください。

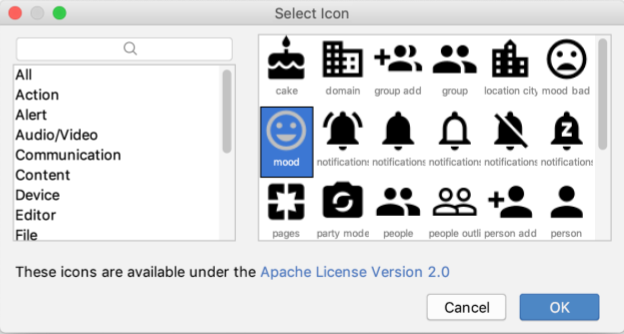
- ②に示されているClip Artフィールドのロボットのアイコンをクリックしてください。マテリアルデザインアイコンのセットを表示するSelect Iconダイアログが表示されます。
- Select Iconダイアログをブラウジング、または名前からアイコンを検索します。アイコンをひとつ選択してください。今回はご機嫌な顔を表しているmoodアイコンを選択します。OKをクリックしてください。

- Configure Image Assetダイアログの中で、Background Layerタブをクリックしてください。Asset TypeにはColorを選択してください。カラーチップをクリックし、アイコンの背景に利用する色を選択してください。
- Legacyタブをクリックして、デフォルトの設定を確認してください。legacy、round、Google Play Storeのアイコンが作成されることを確認してください。Nextをクリックしてください。
- Confirm Icon Pathダイアログが表示されます。アイコンファイルがどこに追加、上書きされるのかが表示されています。Finishをクリックしてください。
- エミュレーター、または実機でアプリを起動してください。
Android Studioでは自動で異なる解像度用のランチャーアイコンの画像をmipmapディレクトリーに追加します。これでSunflowerアプリは新しくクリップアート画像をランチャーアイコンとして表示するようになりました。

Tip: ランチャーアイコンのデザイン方法についてより詳しく学びたい場合は、Material Design Product iconsのガイドをご覧ください。