Android Kotlin基礎講座 07.3:RecyclerViewによるグリッドレイアウト
目次
概念:レイアウトとLayoutManager
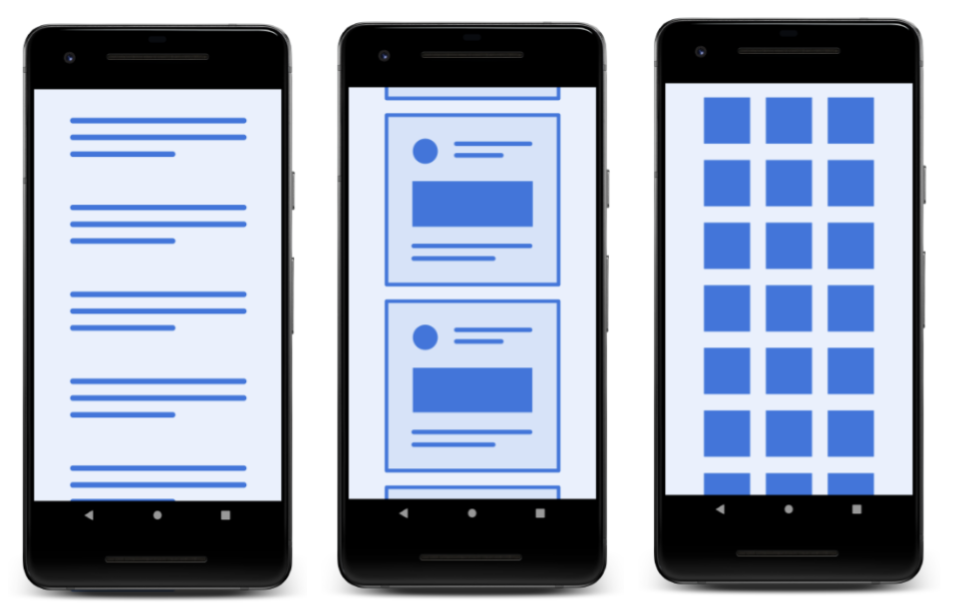
前回の記事では、fragment_sleep_tracker.xmlにRecyclerViewを追加した際、カスタマイズなしのLinearLayoutMnagaerを追加しました。このコードによってデータは垂直なリストとして表示されます。
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"LinearLayoutManagerはRecyclerView用の最も一般的で簡単なレイアウトマネージャーと言えます。また、これは子ビューを水平にも垂直にも配置することができます。例として、LinearLayoutManagerを使って、ユーザーが水平にスクロールしてメリーゴーランドのように画像を表示することができます。
GridLayout
別の一般的なユースケースとして大量のデータをユーザーに見せる必要がある場合があります。これはGridLayoutを使って実現できます。RecyclerView用のGridLayoutManagerは以下のように、スクロールできるグリッド状にデータを並べます。

デザイン的な観点から、GridLayoutは写真をブラウジングするアプリにおけるリストのように、画像やアイコンを表示するリスト用に最適です。TrackMySleepQualityアプリでは、大きなアイコンのグリッドとして、それぞれの睡眠データを表すようにします。このデザインによってユーザーは一目見ただけで、睡眠の質の概要をつかむことができます。
GridLayoutにおけるアイテムの配置方法
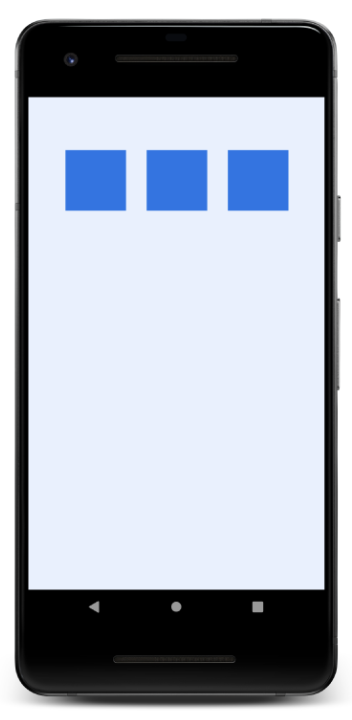
GridLayoutは行、カラムのグリッド内にアイテムを配置します。垂直にスクロールすることを仮定すると、デフォルトでは、一行の中にあるそれぞれのアイテムは一つの”スパン”を取ります。(この例では、一定のスパンはカラム一つ分の幅に等しくなります)
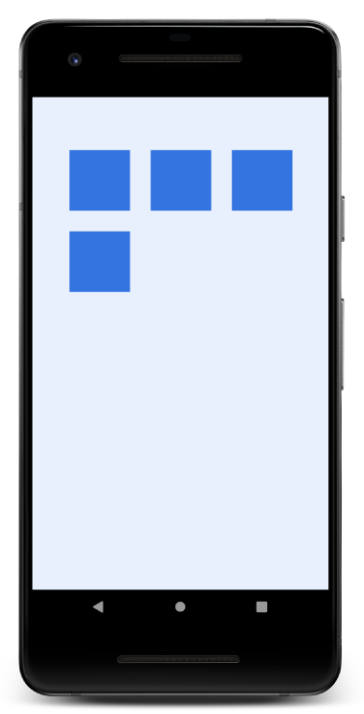
以下に表示されている最初の二つの例では、それぞれの行は三つのスパンから成っています。デフォルトでは、GridLayoutManagerは指定したスパンカウントまでそれぞれのアイテムを一つのスパンに配置します。スパンカウントに達すると、次の行に折り返します。
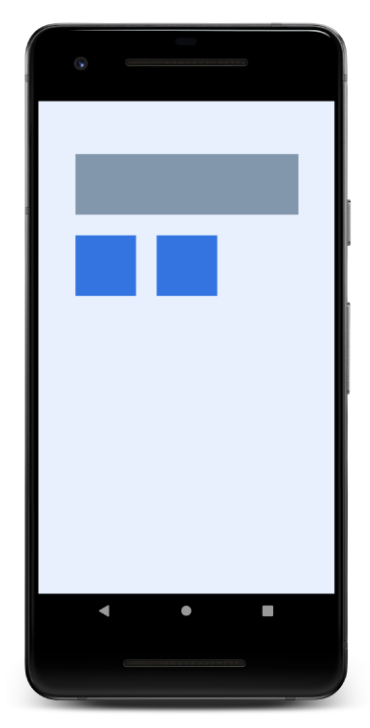
デフォルトでは、それぞれのアイテムは一つのスパンを取りますが、あるアイテムがどのくらい幅を占有するかを指定することによって、そのアイテムのみ幅を広くしたりすることもできます。例として、以下に表示されている一番右の画像は、一番上のアイテムのみ三つ分のスパンを取っています。
 |  |  |
Tip: スパンは”行”、または”カラム”の両方を意味することがあります。GridLayoutManagerでは、spanCountを使っていくつのカラムや行をグリッドが持つか、またどのくらいのグリッドスペースを一つのアイテムが水平、または垂直にとるかを指定します。
GridLayoutManagerを作る際、スパンの数とは別に方向を指定します。スパンとは方向にとらわれるものではありません。(デフォルトの)垂直なコンフィグレーションでは、スパンとカラムは等しくなっています。