Android Kotlin基礎講座 10.3:利用者に向けたデザイン
目次
タスク:RTL言語に対応させる
左から右(LTR)と右から左(RTL)に読む言語の主な違いは、表示されるコンテンツの向きです。UIの方向がLTRからRTL(逆も同じ)に変わることをよくミラーリングと呼びます。
ミラーリングはテキスト、テキストフィールドアイコン、レイアウト、方向を示すアイコン(矢印など)を含むほとんどの画面に影響を与えます。数字(時計、電話番号など)や方向を示さないアイコン(機内モード、Wi-Fiなど)、プレイバックコントロール、チャートやグラフなどのアイテムはミラーリングされません。
RTLテキストを使っている言語は、世界中で10億以上の人々に使われています。Android開発者もまた世界中にいるので、GDG FinderアプリはRTL言語に対応する必要があります。
ステップ1:RTLサポートを追加する
このステップでは、GDG FinderアプリがRTL言語でも動作するようにします。
- この記事のスターターアプリであるGDGFinderMaterialをダウンロードするか、前回の記事で利用したアプリを用意して、アプリを起動してください。
- Android Manifestを開いてください。
- <application>セクション内に以下のコードを追加して、アプリがRTLをサポートすることを指定します。
<application
...
android:supportsRtl="true">- activity_main.xmlをデザインタブで開いてください。
- Locale for PreviewドロップダウンメニューからPreview Right to Leftを選択してください。(このメニューが見つからない場合は、パネルを広げるか、アトリビュートパネルを閉じて、ドロップダウンメニューを広げてください)

Tip: RTLでどのようにアプリが表示されるかを確認するために端末の言語を切り替える必要はありません。
- プレビュー内で”GDG Finder”のヘッダーが右に移動し、画面の他の部分はほとんどそのままであることを確認してください。全体的に無難に見えます。しかしテキストビューの並び方は間違っています。右ではなく、左に並べられているためです。

- これを端末で行うには、実機、またはエミュレーターの設定の開発者の設定(Developer options)で、Force RTL layoutを選択してください。(開発者の設定を有効にするためには、ビルドナンバーを見つけて、トーストが表示されるまでタップしてください。これはAndroidシステムのバージョンや端末ごとに方法が多少異なります)

- アプリを起動して、端末上のメイン画面がプレビューと同じように表示されていることを確認してください。FABは左側に移動し、三本線メニューは右に移動したことを確認してください。
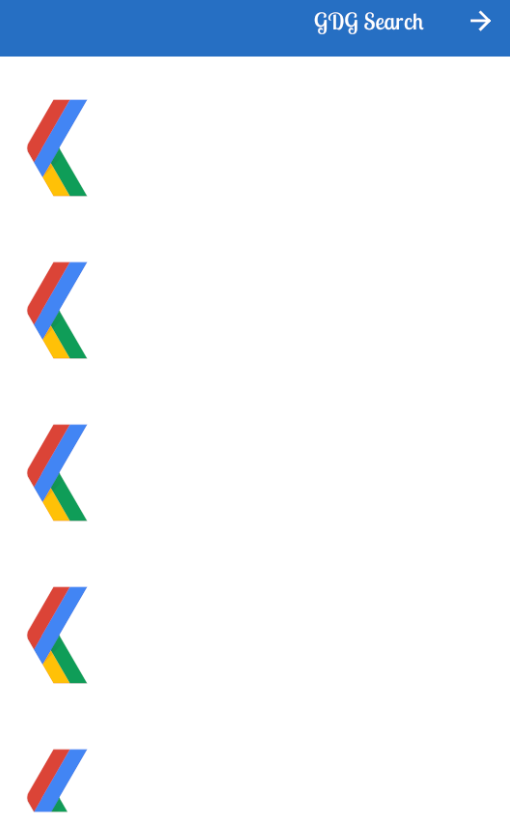
- アプリ内でナビゲーションドロワーを開き、検索画面に移動してください。以下のように、アイコンが左のままになっており、何も文字が表示されていません。テキストが画面の外、アイコンの左側にあることがわかります。これはコードがビューのプロパティとレイアウトの位置制約のleft/right参照を使っているためです。
 |  |
ステップ2:left、rightではなくstart、endを使う
画面上の”left”および”right”はテキストの向きが変わったとしても、一定で変わることはありません。例えば、layout_constraintLeft_toLeftOfは常に要素の左側を画面の左側に制約付けます。今回のアプリの場合、上のスクリーンショットのように、RTL言語を利用するとテキストが画面外に出てしまいます。
これを修正するためには、”left”、”right”ではなく、”Start”、”End”という用語を使います。この用語はテキストのスタート、エンドを現在の言語に応じて適切に設定してくれるため、マージンやレイアウトも画面の正しい位置に配置されます。
- list_item.xmlを開いてください。
- 全てのLeftとRightをStartとEndで置き換えてください。
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintStart_toEndOf="@+id/gdg_image"
app:layout_constraintEnd_toEndOf="parent"- ImageViewのlayout_marginLeftをlayout_marginStartで置き換えてください。これによりマージンが正しい位置に動き、アイコンが画面の端から離れます。
<ImageView
android:layout_marginStart="16dp"
- fragment_gdg_list.xmlを開いてください。プレビューでGDGsのリストを確認してください。ミラーリングされているため、アイコンがまだ間違った方向を指していることを確認してください。(アイコンがミラーリングされていない場合は、right to leftプレビューを見ているか確認してください。)マテリアルデザインガイドラインによると、アイコンはミラーリングされるべきではありません。
- res/drawable/ic_gdg.xmlを開いてください。
- XMLコードの最初の行、android:autoMirrored=”true”を削除してミラーリングを無効にしてください。
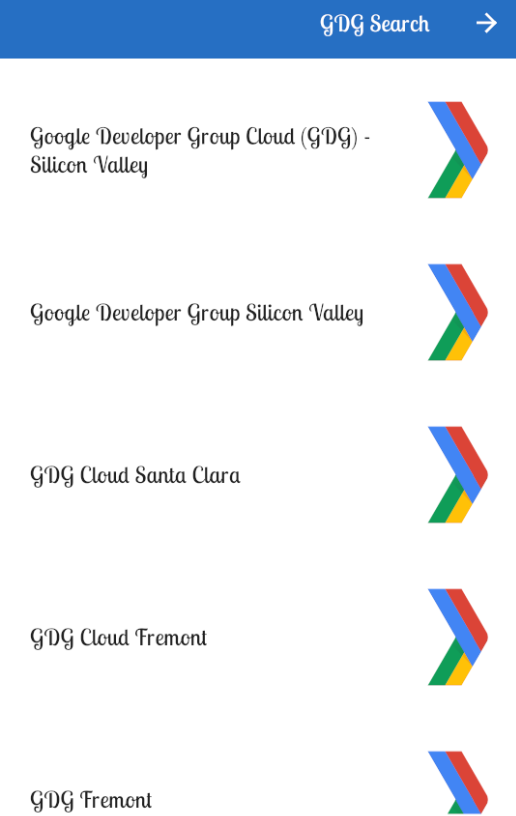
- プレビューを核にするかアプリをもう一度起動して、GDG検索画面を開いてください。レイアウトが以下のように修正されているはずです。

Tip: Android StudioはStart、End属性を使うように黄色いハイライトでアドバイスします。
検索と置き換えを使って、XMLレイアウト中の全てのLeftとRightをを見つけると効率的です。
ステップ3:Android Studioに作業をこなさせよう
先ほどのステップでは、RTL言語のサポートの第一歩を踏み出しました。幸いにも、Android Studioはアプリをスキャンし、多くの基本の設定を代わりにこなすことができます。
- list_item.xml内、TextView中のlayout_marginStartをlayout_marginLeftに戻してください。スキャナーが改善点を発見できるようにするためです。
<TextView
android:layout_marginLeft="@dimen/spacing_normal"- Android StudioでRefactor >Add RTL support where possibleを選択し、Update AndroidManifest.xmlとUpdate Layout Filesにチェックを入れ、Start、Endプロパティを使うようにします。

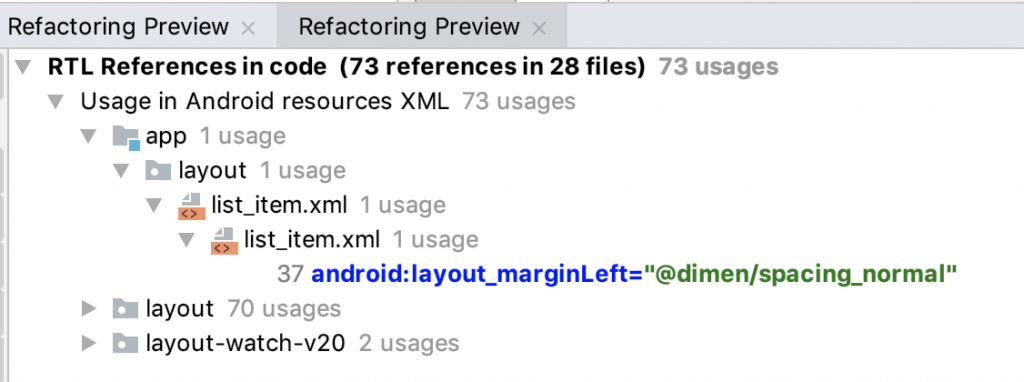
- Refactoring Preview中のappフォルダーを見つけて、全ての詳細が開くまで展開してください。
- appフォルダー下の先ほど変更したlayout_marginLeftがリファクターするコードのリストに入っていることを確認してください。

- プレビューもシステムファイルとライブラリファイルをリスト化していることを確認してください。layoutとlayout_watch_v20、appに含まれるフォルダ以外の全てのフォルダを右クリックして、Excludeを選択してください。

- Do Refactorをクリックして、リファクターしてください。(システムファイルに関するポップアップが表示された場合は、appフォルダ以外のフォルダがexcludeされているか確認してください。)
- layout_marginLeftがlayout_marginStartに戻っていることを確認してください。
Note: Viewコンポーネントの中には、RTLで適切に機能するためにさらにカスタマイズが必要なものもあります。UI全体にさらに正確な制御を持たせるために使える4つのAPIがあります。
- コンポーネントのレイアウトの向きを設定するためのandroid:layoutDirection
- コンポーネントのテキストの向きを設定するためのandroid:textDirection
- コンポーネントのテキストの配置を設定するためのandroid:textAlignment
- getLayoutDirectionFromLocale()はプログラムで向きを指定する地域を取得するためのメソッドです
ステップ3:地域用のフォルダについて
ここまでで、アプリで使われているデフォルトの言語の向きを変更しました。商用アプリでは、新しい言語に翻訳するために、翻訳者にstrings.xmlファイルを送ることになります。この記事用では、スペイン語のstrings.xmlファイルを用意しています。(翻訳にはGoogle翻訳を利用しているので、完璧な翻訳ではありません)
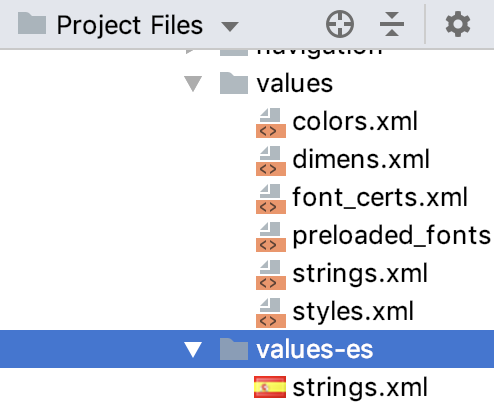
- Android StudioでプロジェクトビューをProject Filesに切り替えてください。
- resフォルダを展開して、res/valuesとres/values-esフォルダがあるのを確認してください。フォルダ名の”es”はスペイン語用の言語コードです。values-“言語コード”フォルダには、それぞれサポートされた言語用の値が含まれています。何もついてないvaluesフォルダは、それ以外に適用されるデフォルトのリソースが含まれています。

- values-es内のstring.xmlを開き、全ての文字列がスペイン語であることを確認してください。
- Android Studioでactvity_main.xmlをデザインタブで開いてください。
- Locale for PreviewドロップダウンからSpanishを選択してください。これでテキストがスペイン語に変わります。

- [任意] RTL言語に精通している場合は、その言語用のvaluesフォルダとstrings.xmlを作成し、どのように表示されるかテストしてみてください。
- [任意] 端末の言語設定を変更してアプリを起動してください。読めない言語に変更しないように注意してください。戻すのが大変になります。