Android Kotlin基礎講座 10.3:利用者に向けたデザイン
目次
タスク:Talkback用にデザインする
Android ユーザー補助設定ツール(Android Accessibility Suite)にはアプリのアクセシビリティを向上させるためのツールが含まれています。Talkbackもその一つです。Talkbackとは、ユーザーが目を使わなくてもコンテンツを楽しめるようにするための聴覚、触覚、音声フィードバックを提供している画面読み上げ機能のことです。
Talkbackは盲目の人からだけでなく、なんらかの視覚障害を持つ多くの人から使われています。ただ単に目を休ませたいという人も使うことがあります。
従って、このアクセシビリティは全ての人に対して有効です。このタスクでは、Talkbackを試し、アプリがTalkbackを使って動作するように更新していきます。
ステップ1:Android ユーザー補助設定ツールをインストール、起動する
Talkbackは多くの実機にもともとインストールされていますが、エミュレータ―ではインストールする必要があります。
- Play Storeを開いてください。
- Accessibility Suiteを見つけてください。Googleによって発行されていることを確認してください。
- インストールされていなければ、それをインストールしてください。
- 端末でTalkbackを有効にするには、Setting > Accesibilityに移動し、Use Serviceを選択してTalkbackをオンにしてください。ユーザー補助検証ツールと同じくいくつかの権限が求められます。権限を許可すると、Talkbackを効率的に使うためのチュートリアルが表示されます。
- チュートリアルを受けてください。
- チュートリアルを終えるには戻るボタンをクリックし、画面上のどこでもいいのでダブルタップしてください。
Tip: 何も聞こえない場合はボリュームをオンにしてください。
Tip: アイテムをクリックするには、ダブルタップしてください。スクロール、またはドラッグをするには、ダブルタップしてからドラッグしてください。
- Talkbackを使ってGDG Finderを色々と使ってみてください。Talkbackが画面や操作に関して、不要な情報を読み上げる場所を確認してください。次のステップでこれらを修正していきます。
ステップ2:コンテンツの説明文を追加する
コンテンツの説明文はビューの意味を説明するためのラベルです。ほとんどのビューはコンテンツの説明文を持っているべきです。
- Talkbackが有効になっている状態でGDG Finderを起動し、Apply to run GDG画面に移ってください。
- メイン画像をタップしてください。何も起こりませんね。
- add_gdg_fragment.xmlを開いてください。
- ImageView内に以下のようにcontentDescription属性を追加してください。
stage_image_descriptionというstringはstrings.xml内に既に用意されています。
android:contentDescription="@string/stage_image_description"- アプリを起動してください。
- Apply to run GDGに移動し、画像をクリックしてください。画像用の簡単な説明が読まれるはずです。
- [任意] アプリ内の他の画像用の説明文を追加してみてください。商用アプリでは、全ての画像が説明文を持っている必要があります。
ステップ3:編集可能テキストフィールドにヒントを追加する
EditTextのような編集可能な要素用には、android:hintを使って、ユーザーが何を入力すべきなのかを知らせることができます。ヒントは常に入力フィールド内にデフォルトのテキストとしてUIに表示されます。
- add_gdg_fragment.xml内で以下のコードを使ってコンテンツの説明文とヒントを追加してください。
textViewIntroに追加するコード:
android:contentDescription="@string/add_gdg"それぞれのEditTextに追加するコード:
android:hint="@string/your_name_label"
android:hint="@string/email_label"
android:hint="@string/city_label"
android:hint="@string/country_label"
android:hint="@string/region_label"- labelTextWhyに追加するコード
android:contentDescription="@string/motivation" - EditTextWhyにヒントを追加します。編集ボックスにラベルを付けたら、ラベルにコンテンツの説明文を追加し、ボックスにはヒントを追加します。
android:hint="@string/enter_motivation"- 送信ボタン(Submit)に説明文を追加してください。全てのボタンには、押されると何が起こるかを知らせるための説明文が必要です。
android:contentDescription="@string/submit_button_description"- Talkbackを有効にしてアプリを起動してください。GDGに申し込むためのフォームに入力してみてください。(練習用なので送信ボタンを押しても実際には送信されません)
ステップ4:コンテンツグループを作成する
Talkbackがグループとして扱うUI操作に対しては、コンテンツグルーピングを利用することができます。一つにグループ化される関連したコンテンツは一緒に読み上げられます。そうすることでアシスト技術を利用しているユーザーは画面上の全ての情報を探さなければならない時ほどスワイプしたり、チェックしたり、待ったりする必要がなくなります。これによって画面上のコンテンツの見た目が変わることはありません。
UIコンポーネントをグループ化するには、LinearLayoutのようなViewGroupの中にそれらをまとめます。GDG Finderアプリでは、labelTextWhyとeditTextWhyが意味的に同じなので、グループ化の良い対象です。
- add_gdg_fragment.xmlを開いてください。
- コンテンツグループを作成するために、LabelTextWhyとEditTextWhyをLinearLayoutで囲んでください。以下のコードを使ってください。このLinearLayoutは既に必要なスタイリングを含んでいます。(buttonがLineaLayoutの外側にあることを確認してください)
<LinearLayout android:id="@+id/contentGroup" android:layout_width="match_parent"
android:layout_height="wrap_content" android:focusable="true"
app:layout_constraintTop_toBottomOf="@id/EditTextRegion"
android:orientation="vertical" app:layout_constraintStart_toStartOf="@+id/EditTextRegion"
app:layout_constraintEnd_toEndOf="@+id/EditTextRegion"
android:layout_marginTop="16dp" app:layout_constraintBottom_toTopOf="@+id/button"
android:layout_marginBottom="8dp">
<!-- この間にlabelとedit textが入ります–>
</LinearLayout>- Code > Reformat codeを選択して、コードを適切にインデントしてください。
- labelTextWhyとeditTextWhyから全てのマージンを削除してください。
- labelTextWhy中のlayout_constraintTop_toTopOfをcontentGroupに変更してください。
app:layout_constraintTop_toTopOf="@+id/contentGroup" />- editTextWhy中のlayout_constraintBottom_toBottomOfをcontentGroupに変更してください。
app:layout_constraintBottom_toBottomOf="@+id/contentGroup"- EditTextRegionとButtonをcontentGroupに制約付けして、エラーを解消してください。
app:layout_constraintBottom_toTopOf="@+id/contentGroup"- LinearLayoutにマージンを追加してください。任意で、このマージンもディメンションとして抽出しておくと良いでしょう。
android:layout_marginStart="32dp"android:layout_marginEnd="32dp"もしわからない部分がある場合は、完成コードadd_gdg_fragment.xmlと見比べてみてください。
- アプリを起動してApply to run GDG画面でTalkBackを試してみてください。
ステップ5:ライブリージョンを追加する
現在、送信ボタンのラベルは”OK”になっています。フォームの送信前にボタンにラベルと説明文があり、送信された後にそれらが変化するとより良いでしょう。ライブリージョンを使うことでこれを実現できます。
ライブリージョンはビューが変化したときにユーザーに通知されるべきかどうかをアクセシビリティサービスに示すものです。例として、ユーザーにパスワードが誤っていることや、ネットワークエラーについて知らせることは、アクセシビリティを向上させる一つの方法と言えます。今回の場合は、シンプルにするために、送信ボタンの状態が変わったときにユーザーに通知するようにします。
- add_gdg_fragment.xmlを開いてください。
- ボタンのテキストをもともと用意されているsubmit stringリソースを使って”Submit”に変更してください。
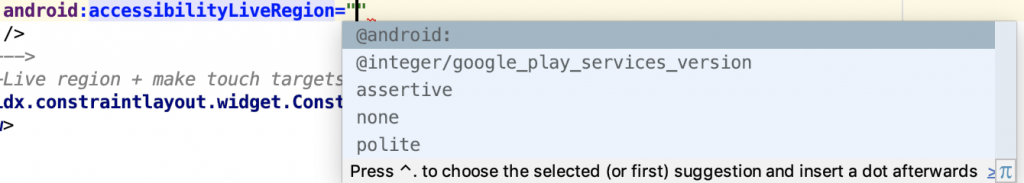
android:text="@string/submit"- android:accessibilityLiveRegion属性を設定することで、ライブリージョンを追加します。
入力すると、値に関していくつかのオプションが表示されます。その変更に関する重要度に応じて、ユーザーの操作を妨害してでも通知するべきなのかを選択できます。
“assertive”という値では、アクセシビリティサービスはその時読み上げられているものを妨害してでも、ビューの変更に関するアナウンスをします。
“none”にした場合は、全ての変更は読み上げられません。
“polite”に設定してください。これは変更は読み上げられますが、他の読み上げを妨害せずに、終わってから読み上げるというものです。

android:accessibilityLiveRegion="polite"- addパッケージ内、AddGdgFragment.ktを開いてください。
- showSnackBarEvent Observer内、SnackBarを表示している部分の後で、新規コンテンツ説明文とボタン用のテキストを設定してください。
viewModel.showSnackBarEvent.observe(this, Observer {
if (it == true) { // Observed state is true.
Snackbar.make(
activity!!.findViewById(android.R.id.content),
getString(R.string.application_submitted),
Snackbar.LENGTH_SHORT // How long to display the message.
).show()
viewModel.doneShowingSnackbar()
binding.button.contentDescription=getString(R.string.submitted)
binding.button.text=getString(R.string.done)
}
})- アプリを起動してボタンをクリックしてください。今のところボタンとフォントが小さすぎます。
ステップ6:ボタンのスタイルを修正する
- add_gdg_fragment.xml内、ボタンのwidthとheightをwrap_contentに変更し、ラベル全体が見えるように、かつボタンがちょうどいいサイズになるようにします。
android:layout_width="wrap_content"
android:layout_height="wrap_content"- ボタンからbackgroundTint、textColor、textSize属性を削除してください。より良いテーマのスタイリングを使用するためです。
- textViewIntroからtextColor属性を削除してください。テーマカラーは適切なコントラストを提供すべきです。
- アプリを起動してください。送信ボタンがだいぶ使いやすくなっていることを確認してください。送信ボタンを押して、Doneに変更されることを確認してください。
 |  |