
ライブラリとはモジュールとして知られるファイルの集まりのことです。他のプログラマーが利用することができる事前に組まれたプログラムと考えてください。
これらのモジュールにはハードウェアとのやり取りからウェブページへのアクセスなどといった一般的なプログラミング処理用のコードが含まれています。
Pythonインストール時に同梱されているライブラリのことをPythonスタンダードライブラリといいます。これにはTkinderやturtleといったモジュールが含まれ、ダウンロードやインストールが一切必要なく、すぐに利用できます。いくつか組み込みモジュールの代表例を紹介しましょう。
randomモジュールはプログラムでランダムな数字を利用したいときに使うことができます。プログラムに不規則性を持たせたいときに便利ですね。
datetimeモジュールはプログラムでカレンダー通りの日付を利用したいときに使うことができます。また日付間の計算などといった機能も含まれているので、スケジュール機能を付けたいときなどに非常に便利です。
webbrowserモジュールはユーザーのコンピュータ上にブラウザを表示させたいときやリンクを表示させたい時に使うことができます。ブラウザを使いたい場面では必須のモジュールですね。
turtleモジュールはLogoというプログラミング言語から亀形のロボットを生成します。このロボットはスクリーンに動いた軌道を描写します。Pythonを利用して絵を描きたいときなどに利用されます。
socketモジュールはネットワーク、インターネットを介してやり取りするプログラムで利用できます。このモジュールを利用して独自のソケットを作成することができます。
timeモジュールの関数は時間を扱うことができます。コンピューターのプロセッサーによって管理される時間や別の国のタイムゾーンなどを扱うことができます。
Tkinterモジュールはグラフィカルユーザーインターフェース(GUI)を作成したいときに利用できます。ボタンやメニューなどを作成したいときには必須のモジュールです。
モジュールをプログラムに追加し、関数や定数を使えるようにすることをインポートと言います。
Pythonでは、モジュール全体をインポートすることも、モジュールの一部分の機能だけをインポートすることも可能です。
インポートするために使われるメソッドはプログラムの要件に依存します。以下の例ではそれぞれのケースで使われるインポート用メソッドと必要な構文について説明しています。
import time
zisa = time.timezone/3600
print("UTC時間からの時差は: ", zisa, "時間です。")importというワードのあとにインポートしたいモジュールの名前を続けることで、そのモジュールに含まれる全てのプログラムを利用できるようになります。
モジュールの関数にアクセスするためには、インポートされたモジュール名のあとにドットと使いたい関数の名前を入力することで、関数を呼び出すことができます。
今回の例ではtimeモジュールのtimezoneという関数を呼び出しています。
from random import randint
dice_roll = randint(1,6)
print("サイコロの目は:",dice_roll,"です。")モジュールに含まれる関数のうち、一つか二つしか必要ないのであれば、必要な部分だけインポートするほうが良いでしょう。その際には上記のfrom…import…構文を利用します。この方法でインポートされた関数は、使用の際にモジュール名を入力する必要はありません。
from webbrowser import open as show_me
url = input("URLを入力してください: ")
show_me(url)もしモジュール内の使いたい関数の名前が長すぎたり、コード内の他の関数や変数名に似ていて紛らわしい場合などは、関数の名前を変えて使うこともできます。
その場合はfrom…import…のあとにasを付け足して、任意の名前を設定するだけです。
今回の例では、webbrowserモジュールのopen関数をshow_meという名前に変更して使っています。実行するとURL入力を促され、入力したURLをブラウザで開くことができます。
いかがでしたか?今回はライブラリ(モジュール)について解説しました。Pythonには便利なライブラリがたくさん蓄えられているので、積極的に活用していくとコーディングの手間も省けますし、ミスも減らせると思います。
何かPythonを用いて実装したい機能がある場合はまずそれに対応するライブラリがないかを調べてみる癖をつけるといいでしょう。
この記事はAndroid Kotlin基礎講座の一部です。これ以外のAndroid Kotlin基礎講座(全10回)も一緒に受講することでAndroidアプリの開発手法、およびKotlinの基礎知識を学ぶことができます。全講座はAndroid Kotlin基礎講座にリスト化されていますので参考にしてください。
またこの記事ではGoogle Developers Training teamによってGoogle Codelabsに公開されているAndroid Kotlin Fundamentals courseを日本語に翻訳しつつ、筆者の考察も交えながら発信しています。オリジナルのサイト(英文)はこちら。
レッスン2に含まれる記事は以下になります。(随時更新中)
この記事はAndroid Kotlin基礎講座の一部です。これ以外のAndroid Kotlin基礎講座(全10回)も一緒に受講することでAndroidアプリの開発手法、およびKotlinの基礎知識を学ぶことができます。全講座はAndroid Kotlin基礎講座にリスト化されていますので参考にしてください。
またこの記事ではGoogle Developers Training teamによってGoogle Codelabsに公開されているAndroid Kotlin Fundamentals courseを日本語に翻訳しつつ、筆者の考察も交えながら発信しています。オリジナルのサイト(英文)はこちら。
レッスン2に含まれる記事は以下になります。
プログラミング学習はどうしても一人だとつまづいてしまう時がきます。調べればわかることも少なくないですが、最初のうちは調べ方もわからないことが多いため、あまり効率的ではありません。
効率的かつ挫折せずにプログラミングを学習したい方はスクールを検討してみるのも一つの手です。
中には無料で通えるスクールや、就職保証をしてくれるスクールなどもあるので、きっとあなたの目的に応じて最適のスクールが見つかります!以下の記事で評判がよく特におすすめのスクールをいくつかピックアップしているので、スクール選びで後悔したくない方は御覧ください!
この記事はAndroid Kotlin基礎講座の一部です。これ以外のAndroid Kotlin基礎講座(全10回)も一緒に受講することでAndroidアプリの開発手法、およびKotlinの基礎知識を学ぶことができます。全講座はAndroid Kotlin基礎講座にリスト化されていますので参考にしてください。
またこの記事ではGoogle Developers Training teamによってGoogle Codelabsに公開されているAndroid Kotlin Fundamentals courseを日本語に翻訳しつつ、筆者の考察も交えながら発信しています。オリジナルのサイト(英文)はこちら。
この記事ではテンプレートやドキュメンテーション、動画、サンプルアプリなど、Kotlinを用いるAndroid開発者にとって役立つリソースについて学習していきます。
この記事はAndroid Kotlin基礎講座の一部です。これ以外のAndroid Kotlin基礎講座(全10回)も一緒に受講することでAndroidアプリの開発手法、およびKotlinの基礎知識を学ぶことができます。全講座はAndroid Kotlin基礎講座にリスト化されていますので参考にしてください。
またこの記事ではGoogle Developers Training teamによってGoogle Codelabsに公開されているAndroid Kotlin Fundamentals courseを日本語に翻訳しつつ、筆者の考察も交えながら発信しています。オリジナルのサイト(英文)はこちら。
この記事では前回までの記事で出来上がっているDiceRollerアプリに改良を加えながら、イメージリソースの追加方法を使い方を学習します。また異なるAndroidバージョンへの互換性についてとAndroid Jetpackの役割についても学習していきます。
この記事はAndroid Kotlin基礎講座の一部です。これ以外のAndroid Kotlin基礎講座(全10回)も一緒に受講することでAndroidアプリの開発手法、およびKotlinの基礎知識を学ぶことができます。全講座はAndroid Kotlin基礎講座にリスト化されていますので参考にしてください。
またこの記事ではGoogle Developers Training teamによってGoogle Codelabsに公開されているAndroid Kotlin Fundamentals courseを日本語に翻訳しつつ、筆者の考察も交えながら発信しています。オリジナルのサイト(英文)はこちら。
基礎講座を順番に進めている方は、ここまでで開発に必要なセットアップは全て済んでいます。またAndroid Studioがたくさんのコードを自動で作ってくれました。それらのコードに変更を加えていく前に、自分が何を作っているのか、Androidアプリのソースファイルをどうやって操作するのかを知ることが重要です。
この記事では、Androidアプリの主要なコンポーネントについてより深く学習します。またボタンに相互作用性(こちらからのタップなどの操作に対してコンピュータが何らかの結果を返す)を追加する方法等を学んでいきます。
この記事はAndroid Kotlin基礎講座の一部です。これ以外のAndroid Kotlin基礎講座(全10回)も一緒に受講することでAndroidアプリの開発手法、およびKotlinの基礎知識を学ぶことができます。全講座はAndroid Kotlin基礎講座にリスト化されていますので参考にしてください。
またこの記事ではGoogle Developers Training teamによってGoogle Codelabsに公開されているAndroid Kotlin Fundamentals courseを日本語に翻訳しつつ、筆者の考察も交えながら発信しています。オリジナルのサイト(英文)はこちら。
Google Codelabsには上記のように記載されていますが、筆者的には一度Java等のプログラミング言語の文法について一通りさらっと学習していればこの講座は理解できると思います。
この記事はAndroid Kotlin基礎講座の一部です。これ以外のAndroid Kotlin基礎講座(全10回)も一緒に受講することでAndroidアプリの開発手法、およびKotlinの基礎知識を学ぶことができます。全講座はAndroid Kotlin基礎講座にリスト化されていますので参考にしてください。
またこの記事ではGoogle Developers Training teamによってGoogle Codelabsに公開されているAndroid Kotlin Fundamentals courseを日本語に翻訳しつつ、筆者の考察も交えながら発信しています。オリジナルのサイト(英文)はこちら。
レッスン1に含まれる記事は以下になります。
この記事ではAndroid Studioのインストール方法とGoogleによって手掛けられたAndroid開発環境について学ぶことができます。
統合開発環境Android Studioのインストールの仕方および始め方
このトピックはその壱~その伍までの五部構成です。
このページではボタンにさまざまな機能を実装する方法などを学習していきます。この章でアプリが完成しますので、頑張りましょう。
その壱・その弐・その参・その肆をご覧になっていない方は先にそちらをご覧ください。
機能面だけでなく、デザインというのもユーザビリティを考える上では非常に重要です。どんなに便利なアプリでも見た目がかっこ悪かったらあまり使いたくないですよね。まずはアプリの見た目を整えていきましょう。
app>res>valuesフォルダからcolors.xmlを開いてください。
以前追加したscreenBackgroundの値を#2196F3(青)に変更してください。
さらにbuttonBackgroundという新しいカラーリソースを追加してください。
値を#BBDEFB(水色)に設定してください。
<color name="screenBackground">#2196F3</color>
<color name="buttonBackground">#BBDEFB</color>
先ほど追加したカラーリソースを使ってボタンに背景色を付けていきましょう。
コードから追加する場合はfragment_first.xmlのそれぞれの<Button>タグの中に
android:background="@color/buttonBackground"
こちらの行を追加してください。
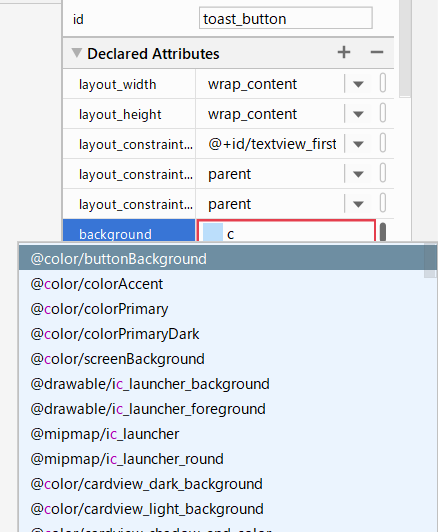
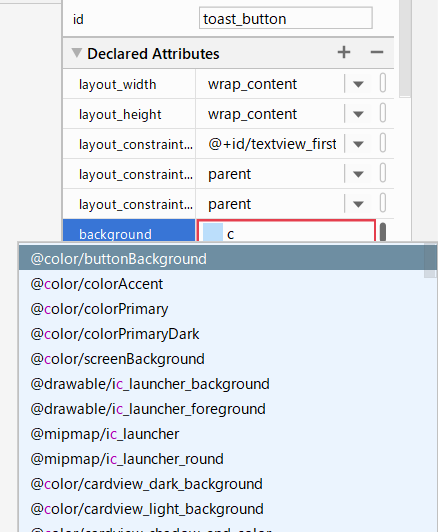
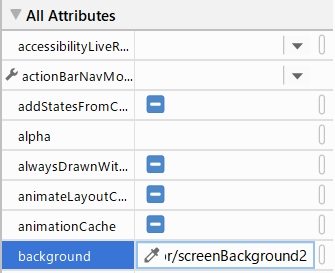
デザインエディターからボタンを選択してアトリビュートパネルのbackgroundプロパティから設定することもできます。お好きな方で設定してください。

3つのボタン全て同じように変更します。
Toastボタンの左側に24dp、Randomボタンの右側にも24dpのマージンを設定します。
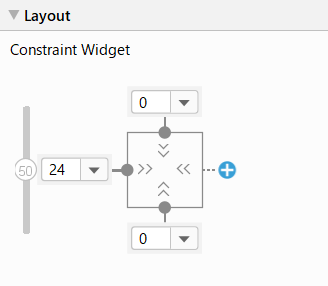
デザインエディターでToastボタンを選択した状態でアトリビュートパネルから設定します。Layoutタブの中のConstraint Widgetの左側の数値を24dpにします。直接打ち込むか、右側の▼ボタンをおすと数値の選択肢が表示されますので24を選択してください。

同じようにRandomボタンの右側にも24dpのマージンを設定してください。
TextViewの背景色を削除します。fragment_first.xmlのコードから<TextView>タグの中のandroid:backgroundを削除するか、アトリビュートパネルのbackgroundの値を空にしてください。
次に文字サイズを72spに設定します。
android:textSize="72sp"
上記のようにコードを変更してください。
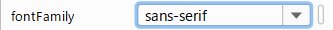
TextViewのfont-familyをsans-serifにしてください。

コードからapp:layout_constraintVertical_biasプロパティを追加してください。
これによりTextViewの位置を若干上にずらします。数値は好みに応じて変えてもらって大丈夫ですが、ここでは仮に0.3としておきます。
<TextView>タグの中であれば位置はどこでも大丈夫です。
app:layout_constraintVertical_bias="0.3"
似たような機能にマージン(外側の余白)や、パッディング(内側の余白)がありますが、バイアスを使うことにより、様々なスクリーンサイズのデバイス上でビュー同士のバランスが保たれます。
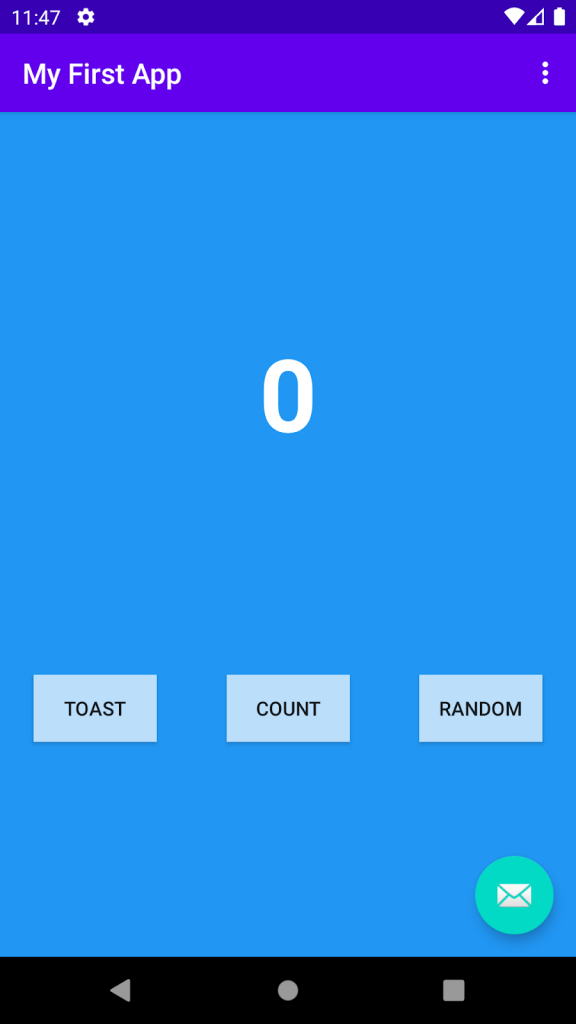
ここで一度アプリを起動してレイアウトを確認してみましょう。
当サイトとすべて同じ設定にしていれば、下画像のように表示されているはずです。

ここまででボタンを追加してきましたが、現在の状態ではボタンをタップしても何も起こりません。ボタンを押したら何かが起こるように機能を実装していきましょう。
はじめにTOASTボタンにトーストとよばれるショートメッセージをポップアップ表示させる機能を実装していきます。
ボタンに機能を実装するためにJavaというプログラミング言語を用いてコードを書いていきます。Javaには既に誰かが作ってくれた機能がたくさん用意されていますが、すべてをそのまま利用できるわけではありません。
インポート文というものを書いて、使いたい機能をインポート(import)する必要があります。しかしインポート文をいちいち書くのはそれなりに手間がかります。
Android Studioには自分でインポート文を書かなくてもコードから判断して必要な機能を自動でインポートしてくれるオートインポート機能があります。今回はそれを活用しながら効率的にコードを書いていきましょう。
そのためにまずオートインポート機能を使えるようにAndroid Studioで設定する必要があります。
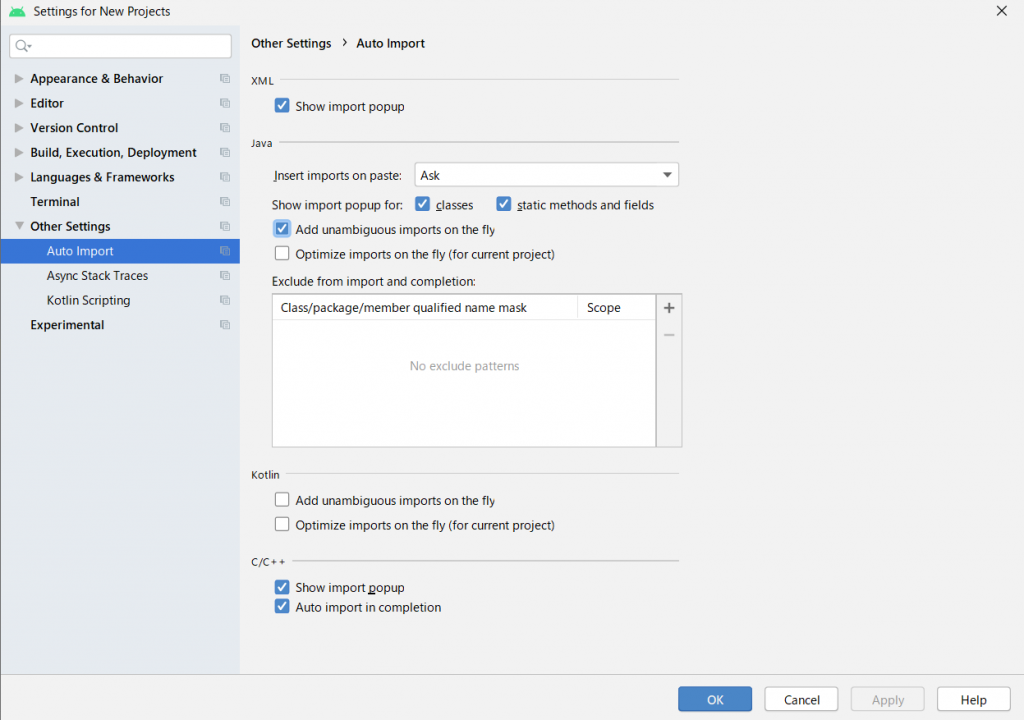
はじめに、File>Other Settings>Preferences for New Projectsをクリックして、設定画面を開いてください。
Auto Importを選択して、Add Unambiguous Imports on the flyにチェックを入れてください。それ以外はデフォルトの状態のままにしておいてください。
OKをクリックしてウィンドウを閉じてください。

これでオートインポートが使えるようになりました。
この章ではJavaを使ってTOASTボタンを押したときにトーストを表示するようにしていきます。トーストとは画面下部に表示される簡潔なショートメッセージのことです。
まずFirstFragmant.javaというファイルを開いてください。(プロジェクトパネルのapp>java>com.example.android.myfirstapp>FirstFragmentから開けます)
Javaにはメソッドとよばれるコードがあります。メソッドとは一連の動作をひとつの固まりとして保存しておくことで、コンピューターに何度も同じ処理をさせる際にはこのメソッドを呼び出すだけで簡単に同じ処理をさせることができるようになります。
今開いたFirstFragment.javaにはonCreateViewというメソッドとonViewCreatedというふたつのメソッドがもともと記されています。これらはアプリが起動した際に実行されるようになっています。
以前にそれぞれのボタンに独自のidを設定しました。それを利用することで、コード上でコンピューターにどのボタンかを伝え、指定したボタンにしてもらいたい処理をするよう命令を書くことができます。
findViewByIdというメソッドを使うことで、R.id.random_buttonというidを指定した場合にはランダムボタン(random_button)を指定することができます。(R.id.のあとに以前設定したidを入力します)
それではonViewCreatedメソッドの中を確認してみましょう。
view.findViewById(R.id.random_button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { NavHostFragment.findNavController(FirstFragment.this) .navigate(R.id.action_FirstFragment_to_SecondFragment); } });
青く表示された部分でコンピューターにこれからランダムボタンについての記述をするということを知らせています。そのあとの赤く表示された部分ではランダムボタンにクリックリスナーをセットしています。
クリックリスナーとはクリック(タッチ)した際の動作を指定することができるもので、{}の中に処理を記述することでボタンを押した際にその処理をしてくれるようになります。
細かい構文などは今は覚えなくても大丈夫です。今知っておくべきことは特定のボタンを指定するときは、view.findViewByIdのあとの()の中に指定するボタンのidを記述するということと、クリックリスナーの中に必要な処理を書くということだけです。
ちなみにもともとあるこのコードはもともとはrandom_buttonではなく、button_firstでした。idを書き換えた際にこちらのコードもそれに対応して自動で書き換えられています。
このクリックリスナーのなかでは、actionというものを使って、ボタンが押された際に別のフラグメント(アプリの画面の単位)へと移動するようにしています。
次のコードをランダムボタンのクリックリスナーの下( });でクリックリスナーが閉じられた行の下)に追加してください。
view.findViewById(R.id.toast_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast myToast = Toast.makeText(getActivity(), "Hello toast!", Toast.LENGTH_SHORT);
myToast.show();
}
});
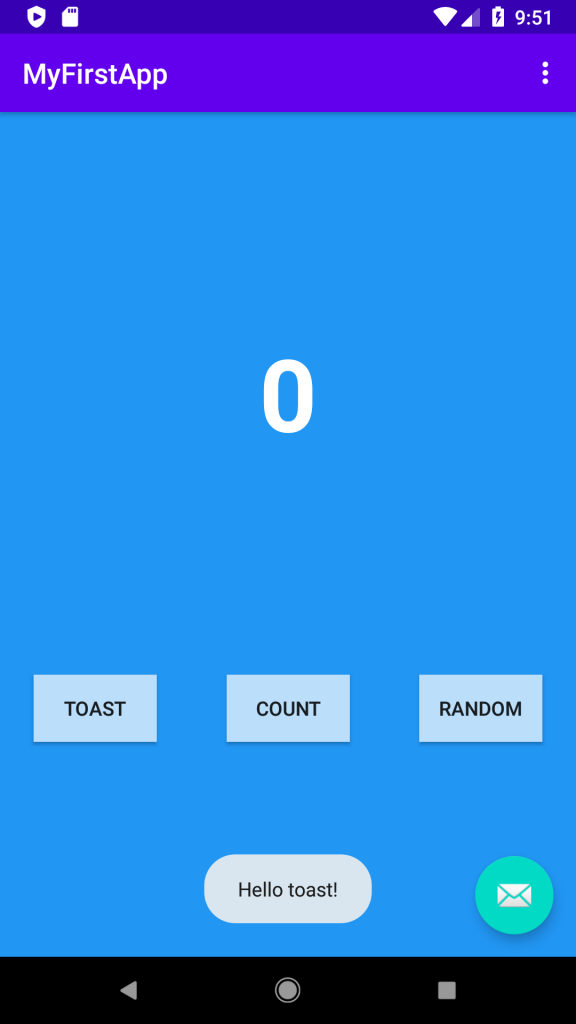
追加できたらアプリを起動してTOASTボタンを押してみましょう。

画像のようにトーストが表示されるはずです。
余裕がある方はトーストに表示するテキスト(Hello toast!)をstringリソースに保存してみましょう。
ここまででボタンがタッチされた際に何かの処理をさせるにはクリックリスナーの中に処理を書く必要があるということを学びました。クリックリスナーなかでは
上記の両方が可能です。処理が複雑で長くなる場合にはメソッドを用意して、クリックリスナーの中はできるだけ簡潔にしておくとわかりやすいコードになります。(今はこれらのことについてあまり深く考えなくて大丈夫です)
トーストを表示するコードは他のビュー(UI)との相互関係はなく、トーストボタンひとつで完結するシンプルなものでした。このステップでは他のビューに影響を及ぼすコードを書いていきます。手順に沿えば難しいものでないので、完成まであと少し頑張りましょう!
これからカウントボタンをおすと中央に表示される数字を1ずつ増やしていくよう機能を実装します。
はじめにfragment_first.xmlのコードを確認してください。TextViewのidがありますね。
android:id="@+id/textview_first"
FirstFragment.javaを開いてトーストのときと同じように、count_buttonのクリックリスナーを追加します。次のコードをonViewCreatedメソッドの下に追加してください。
view.findViewById(R.id.count_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
countMe(view);
}
});
クリックした際の処理はクリックリスナーのonClickというメソッドの中に記述することを学びました。今回はそこにcountMeというメソッドを記述しています。しかし現段階でcountMeというメソッドは存在しないので、このメソッドを準備します。
FirstFragment.javaの最後の括弧”}”の直前に次のコードを追加してください。
private void countMe(View view) {
}
これはcountMeというメソッドを新しく作っています。しかし名前をつくっただけでまだ何も中身がないので次はこの中に実際の処理を命令するコードを記述していきます。
次のコードをcountMeメソッドの括弧の中に追加してください。
String countString = showCountTextView.getText().toString();
まず中央に表示する数字のデータをcountStringという変数(データを保存する容器)を作ります。
”=”の右辺ではshowCountTextViewという変数のgetTextというメソッドを使ってデータを取得しています。(この辺は中級レベルの話になるので、今は理解できなくて大丈夫です)
”=”によって取得した内容をcountStringに保存しています。
また、現時点でshowCountTextViewという変数がそもそも存在していないので、赤字で表示されており、エラーとして扱われていると思います。これからshowCountTextViewという変数を作っていくので心配しないでください。
続けて、以下のコードを先ほどのコードのあとに追加してください。
Integer count = Integer.parseInt(countString);
count++;
このコードでは型変換という作業を行っています。Javaでは型といってデータの種類をあらかじめ決めておく必要があります。countStringは名前にも含まれている通りString(文字列を扱う型)という型で宣言しました。(変数を作ることを”変数を宣言する”といいます)
現在画面に表示されている”0”という文字は一見すると数値のようですが、コンピューターの中では”ABC”のような文字列として認識されています。そのためこの”0”に1を足すといった数学的な計算をさせることはできません。
ですので、ここではparseIntというメソッドを使ってStringからInteger(数値を扱う型)に変換しています。新しく宣言した変数名はcountです。
countは数値として扱われているので、四則演算ができるようになりました。
count++というコードは現在のcount(0)に1を足すという意味です。++のことをインクリメントと呼びます。プログラミングの世界ではよく使うので今のうちに覚えておくといいでしょう。
上記で数値に1を足す処理が出来上がりましたが、このままでは画面の表示は切り替わりません。なぜなら1が足されたのはあくまで後から宣言した変数であり、画面に表示されているのはcountという変数ではなく、showCountTextViewという変数のデータだからです。
次はcountのデータをshowCountTextViewに移す作業をします。次のコードを先ほどのコードのあとに追加してください。
showCountTextView.setText(count.toString());
setTextというメソッドを使ってcountの値をshowCountTextViewに代入しています。
代入する際に、toStringというメソッドを使ってInteger型からString型に変換しています。最初も最後も画面に表示されているのはString型のデータで、1を足すために中間で一度Integer型に変換したというわけです。
ここまでのcountMeメソッドのコード全体を載せておきます。
private void countMe(View view) {
String countString = showCountTextView.getText().toString();
Integer count = Integer.parseInt(countString);
count++;
showCountTextView.setText(count.toString());
}
ようやくshowCountTextViewという変数を作っていきます。
次のコードをpublic class FirstFragment extends Fragment { のすぐ下に追加してください。
TextView showCountTextView;
TextViewという型で変数を宣言しています。型名からもわかるように、これはTextView(UI)を専門に扱う型で、あらかじめAndroid Studio側で様々なメソッドとともに用意されています。
まずは型名と名前だけ宣言したので、そこに実際のデータ(今回は画面の中央に表示されている”0”というTextView)を代入していきます。
ボタンを指定するときにも使ったfindViewByIdメソッドを使ってTextViewのデータを取得します。
findViewByIdメソッドはViewという型の変数をつかって呼び出す必要があるので、まずはView型のfragmentFirstLayoutという変数を宣言していきます。
コードの比較的上のほうにonCreateViewというメソッドがありますね。その中に
// Inflate the layout for this fragment return inflater.inflate(R.layout.fragment_first, container, false);
という記述があると思います。これを以下のように書き換えてください。
// Inflate the layout for this fragment
View fragmentFirstLayout = inflater.inflate(R.layout.fragment_first, container, false);
showCountTextView = fragmentFirstLayout.findViewById(R.id.textview_first);
return fragmentFirstLayout;
onCreateViewはアプリを起動した際に自動で実行されるメソッドです。これでアプリが起動した際にshowCountTextViewにTextViewのデータが保存されるようになりました。
順序が逆になりましたが、showCountTextViewという変数を使った処理はこれまで既に記述してきたので、これでカウント機能は実装されました。アプリを起動してカウントボタンのテストをしてみましょう。

カウントボタンをおすたびに1ずつ増えていくと思います。
ここまではアプリを開いたときに最初に表示されるファーストフラグメントに焦点を当ててきました。
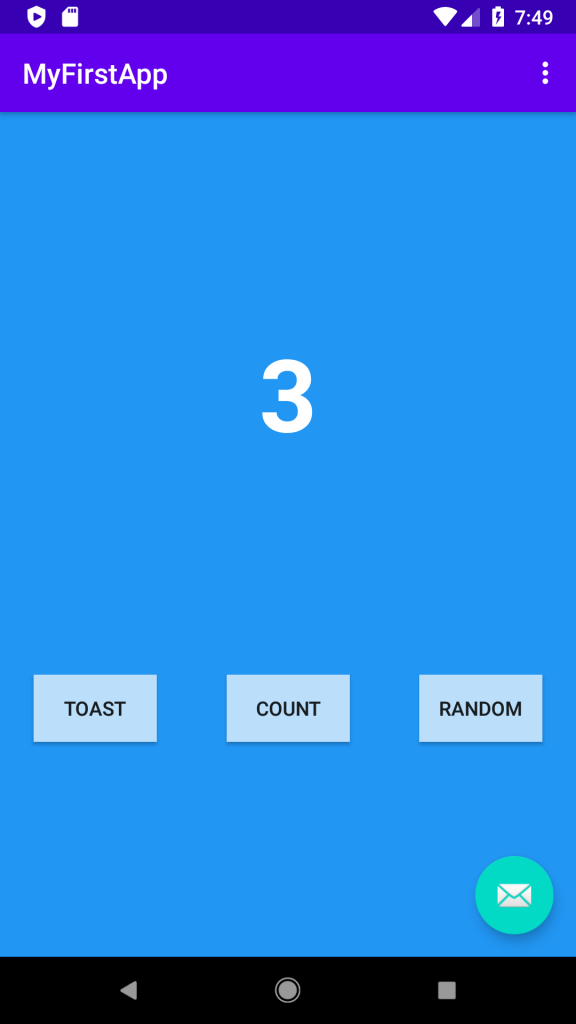
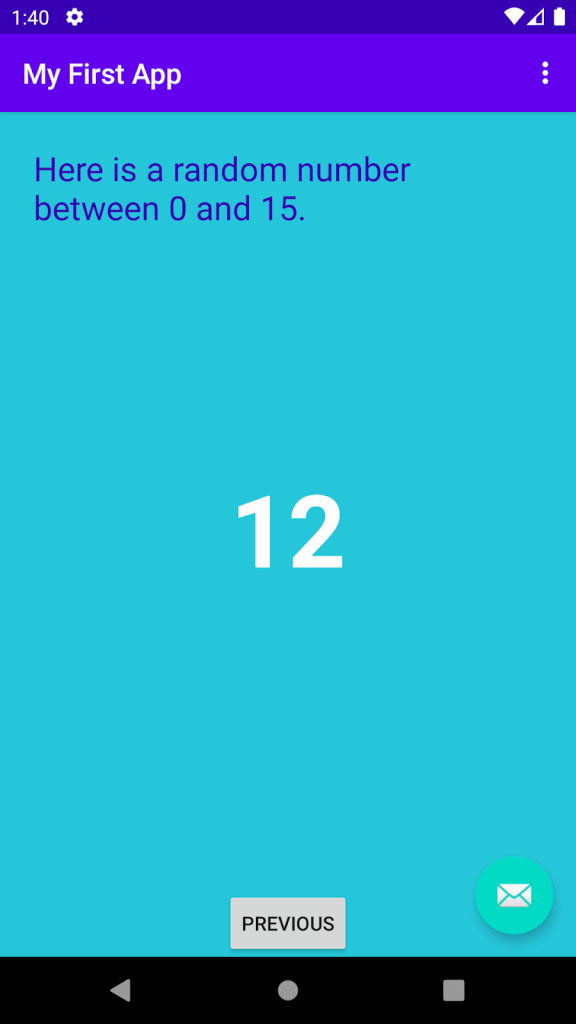
次はランダムボタンをタッチすると0から画面に表示されている数字までの範囲内でランダムな数字を新しい画面(セカンドフラグメント)に表示する機能を実装していきます。

完成画面は上のようになります。
この例ではカウントボタンを15回タップして中央の表示が15になった後にランダムボタンを押しています。
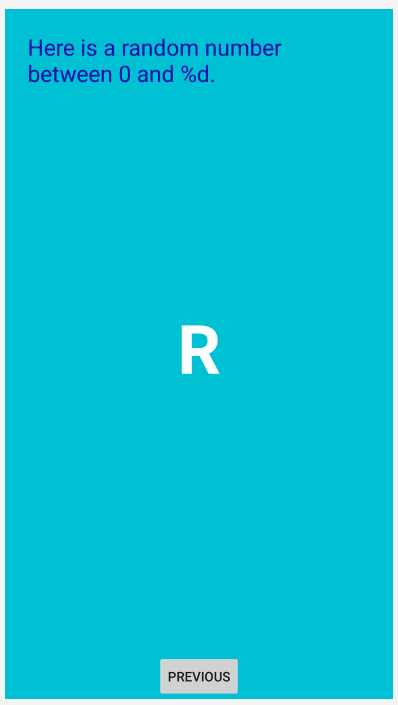
新しい画面では中央にランダムな数字とHere is a random number~の文字を画面上部に表示します。完成画面は下のようになります。

”%d”は前画面で表示されていた中央の数字に切り替わります。中央のRは仮においている文字です。これも実際にはランダムな数字が表示されます。
まずfragment_second.xmlを開いてください。(app>res>layout>fragment_second.xml)
必要であればデザインを表示に切り替えてください。コンポーネントツリーにConstraintLayoutとその下にTextViewとButtonがあることを確認してください。
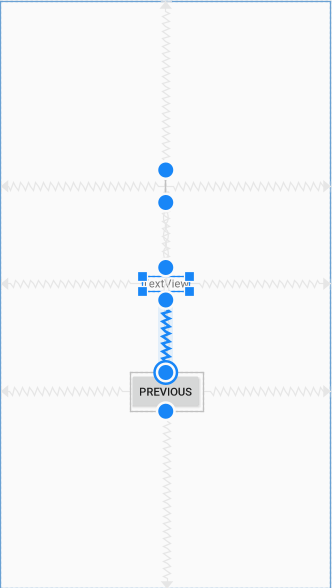
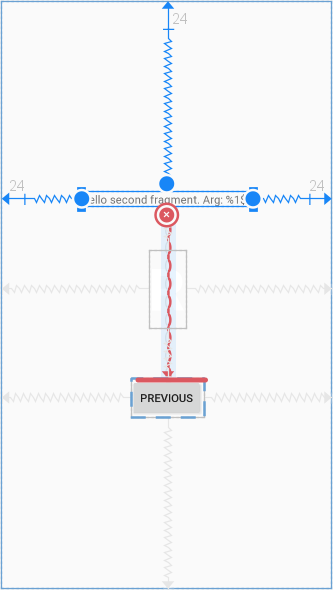
TextViewとButtonをつなぐチェーンの位置制約を解除してください。

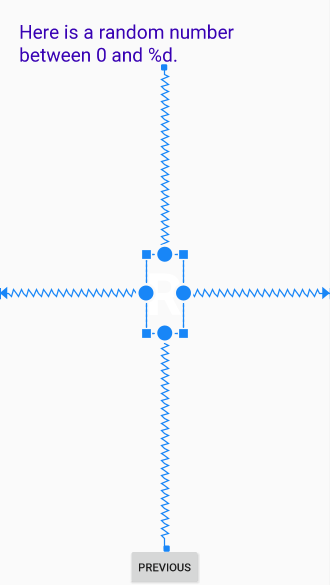
パレットからもうひとつTextViewをドラッグアンドドロップで画面の中央付近に追加してください。
このTextViewはランダムな数字を表示するのに使います。

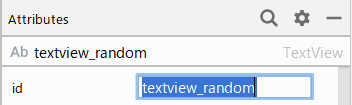
今追加したTextViewのIDをアトリュビュートパネルからtextview_randomに変更してください。

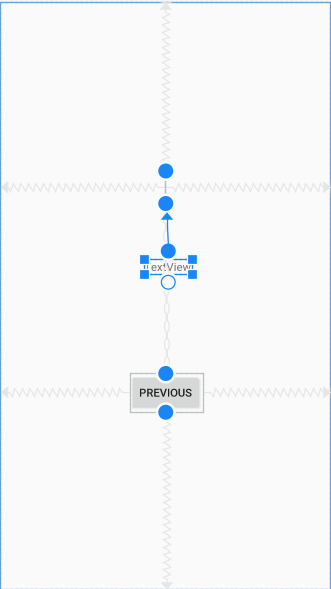
追加したTextViewの上端と、もとからあるTextViewの下端に位置制約をつけてください。

同様に追加したTextViewの左端を画面の左端に、右端を画面の右端に、下端をPreviousボタンの上端に位置制約をつけてください。

アトリュビュートパネルからwidthとheighを両方ともwrap_contentに設定してください。

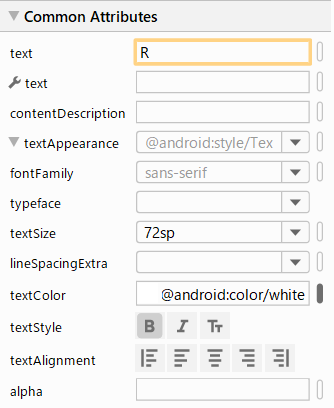
アトリュビュートパネルからtextColorを@android:color/whiteに、textSizeを72spに、textStyleをboldに設定してください。

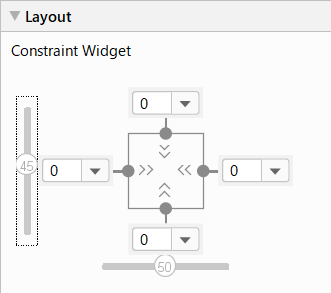
layout_constraintVertical_biasを0.45に設定します。

もし“Not Horizontally Constrained,”という警告が出ている場合は、ボタンの左端から画面の左端に、ボタンの右端から画面の右端に位置制約を追加してください。
ここまでのTextViewのXMLコードは以下のようになります。
<TextView
android:id="@+id/textview_random"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="R"
android:textColor="@android:color/white"
android:textSize="72sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@+id/button_second"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textview_second"
app:layout_constraintVertical_bias="0.45" />
fragment_second.xml上でtextview_secondを選択してください。
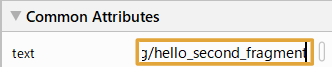
テキストが何もセットされていない場合はstringリソースのhello_second_fragmentをセットしてください。(アトリュビュートパネルからtextにhelloとうつと選択メニューがでます)

idをtextview_headerに変更してください。
widthをmatch_constraintに、heightをwrap_contentに設定してください。(こうすることで高さはテキストの長さに応じて変化するようになります)
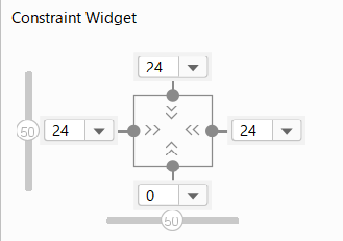
上・左・右のマージン(margin)を24dpに設定してください。

下端の位置制約を解除してください。

colorを@color/colorPrimaryDarkに、text sizeを24spに設定してください。
strings.xmlファイルを開き、hello_second_fragmentのテキスト部分をHere is a random number between 0 and %dに変更してください。
hello_second_fragemtを右クリックしてRefactor>Renameを選択してnameをrandom_headingに変更してください。
<string name="random_heading">Here is a random number between 0 and %d.</string>
最終的なXMLファイルは以下のようになります。
<TextView
android:id="@+id/textview_header"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="24dp"
android:layout_marginLeft="24dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="24dp"
android:layout_marginRight="24dp"
android:text="@string/random_heading"
android:textColor="@color/colorPrimaryDark"
android:textSize="24sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />

セカンドフラグメントにはファーストフラグメントとは違う背景色をつけます。
colors.xmlを開いて新しいカラーリソースを追加します。
次のコードを追加してください。場所は<Resources>タグの中であればどこでも構いません。
<color name="screenBackground2">#26C6DA</color>
セカンドフラグメントのConstraintLayoutの背景色を今追加した色にします。
アトリビュートパネル上からでもコード上からでも構いません。

コードに書き込む場合は下記のコードを<androidx.constraintllayout.widget.ConstraintLayoutの中に追加してください。
android:background="@color/screenBackground2"
ここまででセカンドフラグメントのレイアウトは完成しました。しかしアプリを起動してランダムボタンを押しても次のセカンドフラグメントにうつるだけでランダムな数字が表示されることはありません。
次のタスクではファーストフラグメントからセカンドフラグメントへのデータの引き渡し方を学習し、ランダムボタンに機能を実装していきましょう!完成は間近です!
プロジェクト作成時にBasic Activityを選択しましたね。Android StudioではBasic Activityテンプレートを利用すると自動的に2つのフラグメントとフラグメント同士でのデータのやり取りを制御するナビゲーショングラフというものを作成してくれます。加えてstringの文字列をファーストフラグメントからセカンドフラグメントに送るボタンも作成してくれています。これからそのボタンをランダムボタン用に変更していきます。stringではなく数値を受け渡せるようにしていきましょう。
はじめにapp>res>navigation>nav_graph.xmlファイルを開いてください。
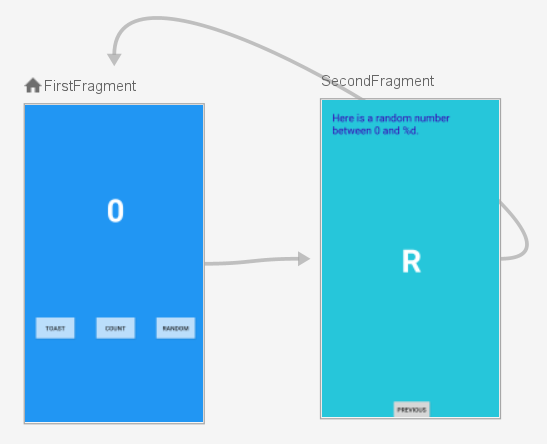
レイアウトエディターに似た画面が表示されたと思います。二つのフラグメントとそれらをつなぐいくつかの矢印が表示されていますね。
ファーストフラグメントナビゲーションエディター内の要素は自由に動かすことができます。たとえばファーストフラグメントをセカンドフラグメントの左に表示したい場合、ファーストフラグメントをドラッグアンドドロップでセカンドフラグメントの左にもってくればそのまま表示されます。直感的に動かすことができるので、ご自身の好みに合わせて表示させてみてください。

ナビゲーションやデータの受け渡しを利用する際には安全にデータのやり取りを行うためにSafeArgsという機能をONにすることが推奨されています。決まった作業なので深く考えずに、データのやり取りをするときは必ずしなければならないものと覚えておきましょう。以下の手順に従ってSafeArgsを有効にします。
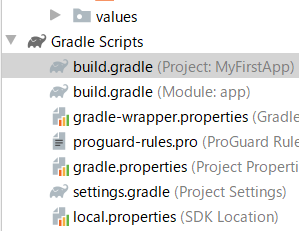
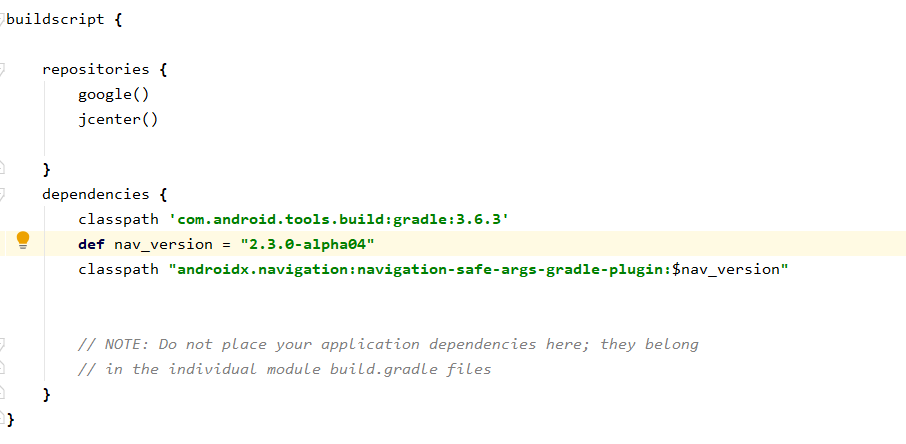
Gradle Scripts>build.gradle(Project:My First App)を開いて下さい。

dependeciesというセクションのなかの最終行に次のコードを追加してください。
def nav_version = "2.3.0-alpha04" classpath "androidx.navigation:navigation-safe-args-gradle-plugin:$nav_version"

次にGradle Scripts > build.gradle(Module: app)を開いてください。
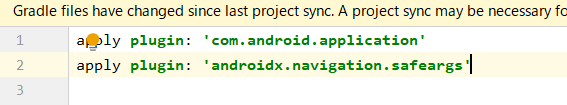
一番上にapply pluginから始まる行があると思います。その下に次のコードを追加してください。
apply plugin: 'androidx.navigation.safeargs'

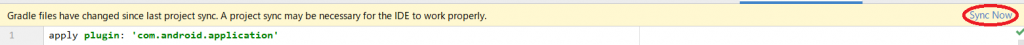
Android StudioがGradle filesが変更されたことを知らせる次のようなメッセージを上部に表示していると思います。 Sync Nowをクリックして変更内容をアップデートしましょう。

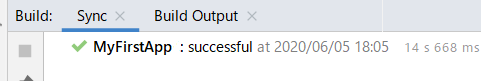
少しした後、Buildウィンドウに下のようなメッセージが表示されていれば成功です。

※Buildウィンドウが表示されていない方は下のほうにあるBuildタブをクリックすると表示されます。

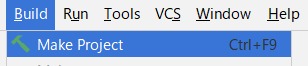
ツールバーのBuild>Make Projectをクリックしてください。

※うまくいかない場合:もしSync nowを押してもうまくいかない場合はGradleファイルを見直してください。build.gradleは(Module: app)と(Project:My First App)の二つがありますので、特に注意してください。
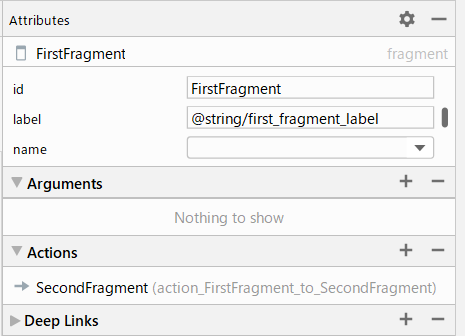
ナビゲーショングラフ内でファーストフラグメントをクリックしてください。その状態で右側のアトリビュートパネルを確認してください。
Actionというセクションがあると思います。そこではナビゲーションのために何が起こるかが記されています。

ここでは単純にSecondFragmentに移動することが記されています。
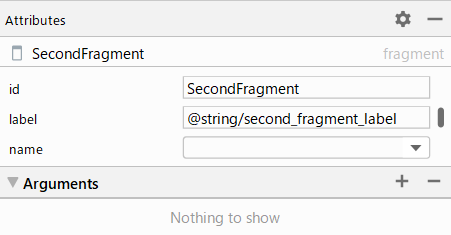
次にセカンドフラグメントをクリックしてアトリビュートパネルを確認してください。
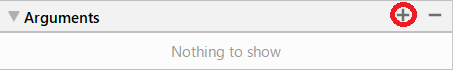
ArgumentセクションがNothing to showになっていると思います。

Argumentセクションの右側に表示されている+マークをクリックしてください。

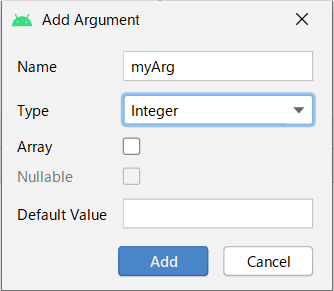
Add Argumentダイアログが開きますので、nameにmyArg、typeをIntegerにセットしてAddボタンをクリックしてください。

NEXTボタンとRANDOMボタンは名前はもともとAndroid Studioによってファーストフラグメントとセカンドフラグメントに自動的につくられたボタンでした。しかし今のところそれらはいかなる情報も伝達する機能を持ちません。このステップではNEXTボタンを押した際にカウントとして表示されている数字をセカンドフラグメントに伝える機能を実装していきます。
FirstFragment.java(app>java>com.example.myfirstapp>FirstFragment)を開いてください。
onViewCreatedというメソッドを見つけてください。ファーストフラグメントからセカンドフラグメントに移動する内容が記載されたクリックリスナーがあります。
view.findViewById(R.id.random_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
NavHostFragment.findNavController(FirstFragment.this)
.navigate(R.id.action_FirstFragment_to_SecondFragment);
}
});
このコードにカウントとして使われているtextview_firstをを取得できるように変更を加えていきます。
上で赤くハイライトされたコードを一度削除してonClickの中身を空にしてから以下のコードを追加してください。
int currentCount = Integer.parseInt(showCountTextView.getText().toString());
これでカウントの内容を数値として保存するcurrentCountという変数ができました。
このcurrentCountを使ってファーストフラグメントからセカンドフラグメントに移る際のアクションを作っていきます。次のコードを今追加したコードの下に追加してください。
FirstFragmentDirections.ActionFirstFragmentToSecondFragment action = FirstFragmentDirections.actionFirstFragmentToSecondFragment(currentCount);
今追加したアクションを利用するためにはナビコントローラー(nav controller)というもんが必要ですのでそれを追加します。以下のコードを先ほどの行に続けて追加してください。
NavHostFragment.findNavController(FirstFragment.this).navigate(action);
以下がonViewCreatedメソッド全体のコードになります。確認してみてください。
public void onViewCreated(@NonNull View view, Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
view.findViewById(R.id.random_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int currentCount = Integer.parseInt(showCountTextView.getText().toString());
FirstFragmentDirections.ActionFirstFragmentToSecondFragment action = FirstFragmentDirections.actionFirstFragmentToSecondFragment(currentCount);
NavHostFragment.findNavController(FirstFragment.this).navigate(action);
}
});
view.findViewById(R.id.toast_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast myToast = Toast.makeText(getActivity(), "Hello toast!", Toast.LENGTH_SHORT);
myToast.show();
}
});
view.findViewById(R.id.count_button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
countMe(view);
}
});
}
アプリを起動してみてください。COUNTボタンを数回おしてからランダムボタンを押してみてください。セカンドフラグメントで作ったtextview_headerに正しく文字が表示されていますね。ただしまだカウントやランダムな数字はまだ表示されていません。
カウントした数字をセカンドフラグメントに送れるようになりました。次のステップではSecondFragment.javaにコードを追加して送られてきた数字を利用できるようにします。
SecondFragment.javaを開いてください。次のインポート文を他のインポート文の後に追加してください。importの左にある+マークをクリックすると隠れているインポート文を表示することができます。
import androidx.navigation.fragment.navArgs;

onViewCreatedメソッドの中にsuperから始まる文があると思います。そのコードの下に次のコードを追加してください。このコードによってファーストフラグメントから送られてきた数字を取得しています。さらに二行目では数値として扱っていたものをString型に変換し、画面上部のテキストに表示させています。
Integer count = SecondFragmentArgs.fromBundle(getArguments()).getMyArg();
String countText = getString(R.string.random_heading, count);
TextView headerView = view.getRootView().findViewById(R.id.textview_header);
headerView.setText(countText);
0から取得した数字の間でランダムの数字を取得します。
先ほどのコードに続けて以下のコードを追加してください。
Random random = new java.util.Random();
Integer randomNumber = 0;
if (count > 0) {
randomNumber = random.nextInt(count + 1);
}
取得したランダムな数字をテキストとして表示できるようにSting型に変換します。
そしてそれを中央のテキストビューにセットします。先ほどのコードのあとに次のコードを追加してください。
TextView randomView = view.getRootView().findViewById(R.id.textview_random);
randomView.setText(randomNumber.toString());
アプリを起動してみてください。COUNTOボタンを数回おしてRANDOMボタンを押してみてください。ランダムな数字とヘッダーのテキストが正しく表示されていますね。
Run the app. Press the Count button a few times, then press the Random button. Does the app display a random number in the new activity?

おめでとうございます!ついにアプリの完成です!
ひとつのアプリ開発を通してAndroid Studioの基本的な使い方を学べたのではないでしょうか?より高度なアプリを作れるように今後も学習を継続していきましょう!
Androidアプリ製作に興味をもったけど、そもそもプログラミングが全然わからないという方は、まず以下の書籍でJavaの基本を一通り学ぶことをお勧めします。今回紹介している言語であるJavaは非常にプログラミングの基礎に忠実な言語なので、これを学んでおけば後から別の言語を学ぶときに理解が非常に容易になります!
筆者も一番最初は以下の書籍でJavaから学びました。Javaを学ぶならとりあえずコレ!というくらい有名な本なので、まず間違いありません。
[itemlink post_id=”1818″]プログラミングの基礎は身に付いた!別のアプリも作りたい!という方は以下の書籍もおすすめです。
当サイトでも頻繁に紹介しているKotlinにも対応しているので、開発を通して最新言語に触れることができます。
「とにかくなにか作りたい」「アプリを作りたいけどなにからはじめればいいのかよくわからない」「アプリを作りながらプログラミングのコツをおぼえたい」という方におすすめの一冊です。
[itemlink post_id=”1745″]プログラミング学習はどうしても一人だとつまづいてしまう時がきます。調べればわかることも少なくないですが、最初のうちは調べ方もわからないことが多いため、あまり効率的ではありません。
効率的かつ挫折せずにプログラミングを学習したい方はスクールを検討してみるのも一つの手です。
中には無料で通えるスクールや、就職保証をしてくれるスクールなどもあるので、きっとあなたの目的に応じて最適のスクールが見つかります!以下の記事で評判がよく特におすすめのスクールをいくつかピックアップしているので、スクール選びで後悔したくない方は御覧ください!
このトピックはその壱~その伍までの五部構成です。
このページではビュー(UI)の追加の仕方、位置制約の付け方、コードによるビューのプロパティの入手方法及び変更方法などを解説しています。
その壱・その弐・その参をご覧いただいていない方は先にそちらをご覧ください。
アプリに新たに2つのボタン(ビュー)を追加し、既存のボタンをアップデートしていきます。完成画面は以下のようになります。

fragment_first.xmlのTextViewの中身を見てください。
app:layout_constraintBottom_toTopOf="@id/button_first"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
下のほうにconstraint(制約)と綴られたプロパティがありますね。これらはTextViewの位置を定義しています。よく読んでみるとBottom_toTopOf(下端から~の上端)、End_toEndOf(右端から~の右端)、Start_toStartOf(左端から~の左端)、Top_toTopOf(上端から~の上端)というように書かれているのが分かります。(ここでのstartは左端、endは右端を意味します)
「~の」の中身は”=”の右辺に書かれているものが代入されます。
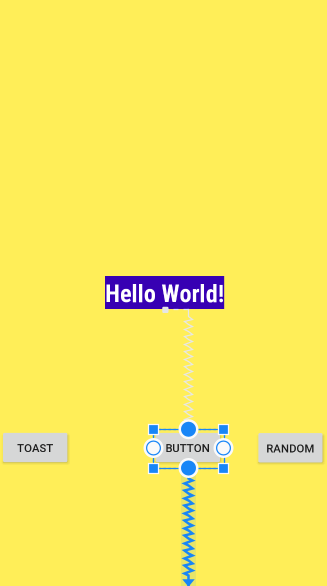
表示をデザインに変えて、コンポーネントツリーのtextview_firstを選択してください。
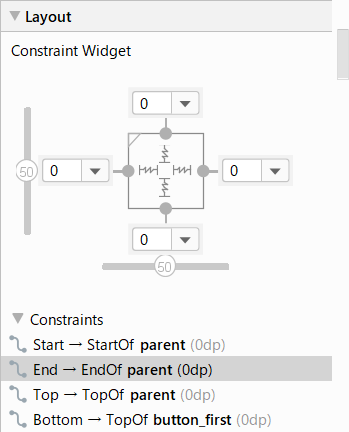
アトリビュートパネルのLayoutの中にConstraint Widgetがあると思います。

中央の四角形は選択されたビューを表しています。それぞれの辺の中央にあるグレーの点は左右上下それぞれの位置制約を表しています。
この例では上・右・左端はTextViewの親であるConstraintLayoutへ、下端はNEXTと表示されたボタンへの位置制約を表しています。
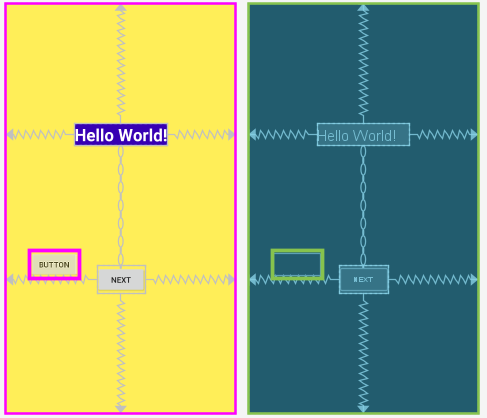
ビューが選択されているときはデザインエディターのブループリントとデザインも位置制約を表示しています。上・右・左端の位置制約はギザギザの線で表示されており、下端からボタンへの位置制約は波打った形をしていますね。これらの違いについては後述します。

位置制約の付け方を学ぶためにレイアウトに新たにボタンを追加します。それに位置制約をつけ、NEXTボタンの位置制約も変更してみましょう。
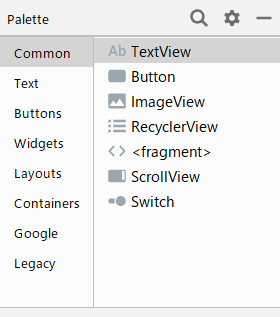
レイアウトエディター左上のパレットを見てください。(環境によって位置が違う場合があります)
Commonをはじめとしていくつかのタブがあり、その中にはさらにアイテムが並んでいます。

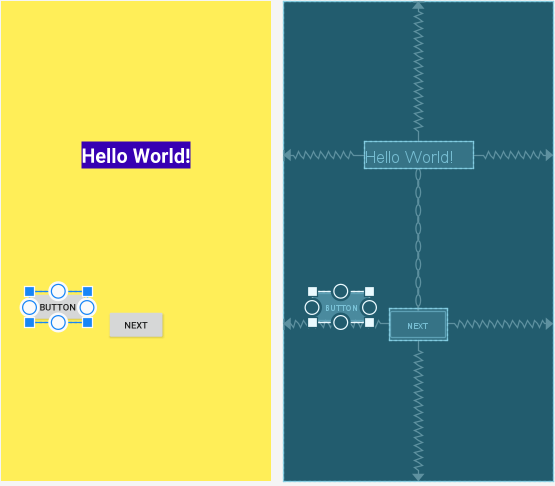
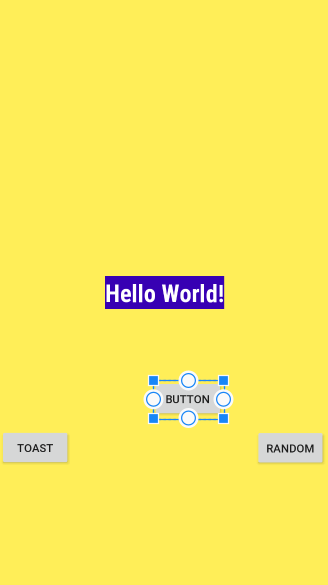
Common>Buttonを選択してください。ドラッグ&ドロップでデザインエディターのTextViewの下のほう、NEXTボタン近くに置いてください。

簡単にボタンを追加することができました。コンポーネントツリーにもConstraintLayoutの一つ下の階層に新しくbuttonが加わっています。
これから追加したボタンの上端からTextViewの下端に位置制約を付けていきます。

デザインエディターで追加したボタンをクリックしてください。
位置制約を表す点が上下左右に現れましたね。上の点をクリックしてTextViewの下端の点までドラッグしてください。

TextViewの下端とボタンの上端が位置制約で結ばれたのでボタンがTextViewの下端にくっつくように移動しましたね。

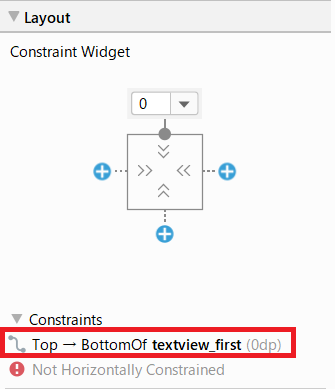
ボタンを選択した状態でアトリビュートパネルのLayout>Constraint Widgetを見てください。Top→BottomOf textview_firstが追加されています。
fragment_first.xmlのコードを見てください。今追加した位置制約が<Button>タグのコード中でも表示されています。
app:layout_constraintTop_toBottomOf="@+id/textview_first"
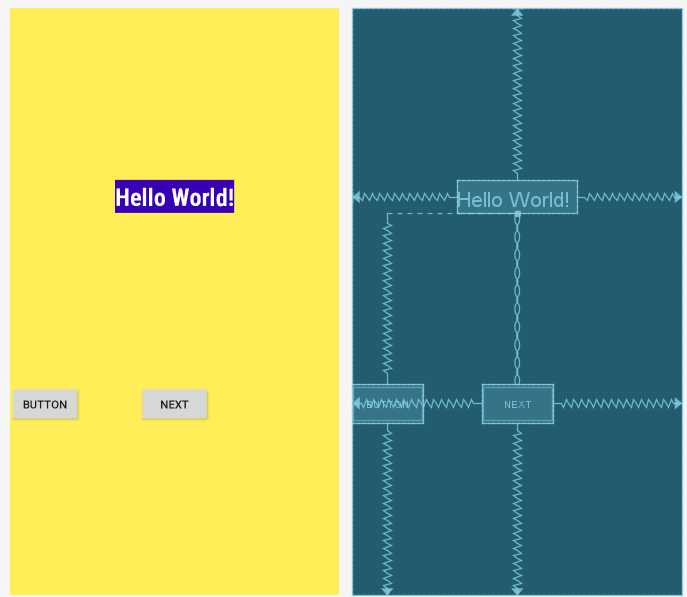
上画像のように”Not Horizontally Constrained“と警告が表示されている場合があります。これを修正するために、ボタンの左端から画面の左端にも位置制約を追加しましょう。
さらにボタンの下端と画面の下端も結びましょう。

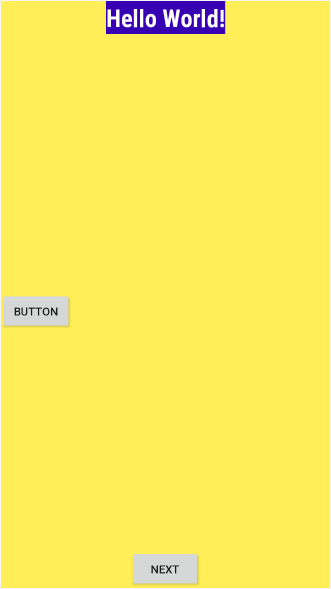
ここまででこのように表示されるはずです。
もうひとつボタンを足していきますが、その前にボタンの区別をつけやすくするためにボタンのIDを変更しましょう。
デザインエディター上でボタンをクリックしてください。
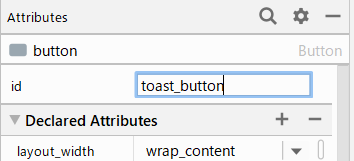
アトリビュートパネルの上のほうにidフィールドがあります。
buttonからtoast_buttonに変更してください。

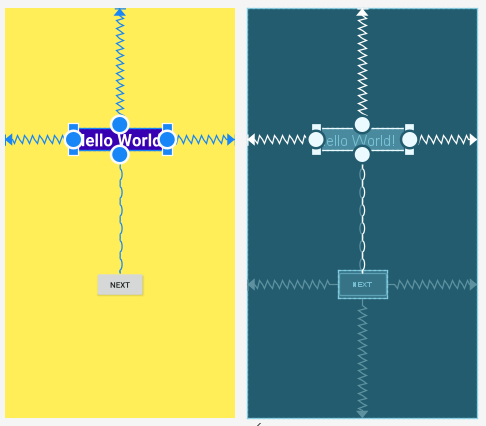
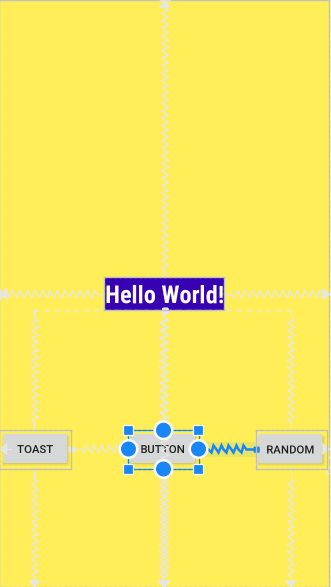
次にAndroid Studioが自動で作成してくれたNEXTと表示されたボタンを調整していきます。前述したようにこのボタンの上端とTextViewの下端を結ぶ位置制約はギザギザにではなく波打つような形をしていますね。矢印もついていません。
これはチェーンを意味しています。チェーンとは、双方向の位置制約を設定して、相互にリンクさせたビューのグループです。チェーン内のビューは、垂直方向または水平方向に分散させることができます。
ここでは一度チェーンを削除して通常の位置制約をつけていきます。
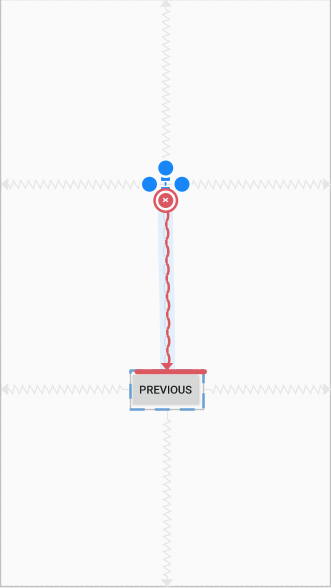
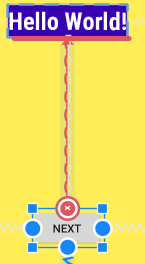
削除したい制約があるビューを選択した状態でデザイン、またはブループリント上でCrtlキー(MacOSの場合はCommandキー)を押しながら制約が設定された点の上にカーソルをあててください。

上画像のように削除したい点が赤の×印にかわりますので、クリックすると制約を削除することができます。
この方法で①NEXTボタンの上端とTextView結ぶ位置制約と②TextViewの下端とNEXTボタンを結ぶ位置制約を削除してください。

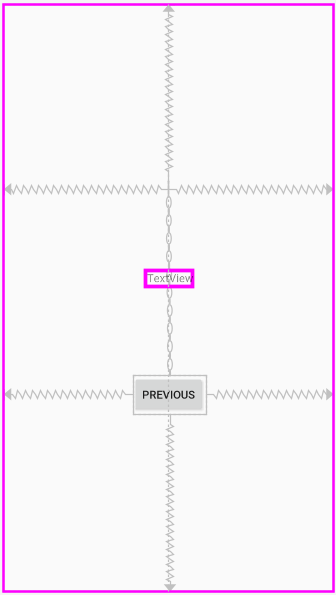
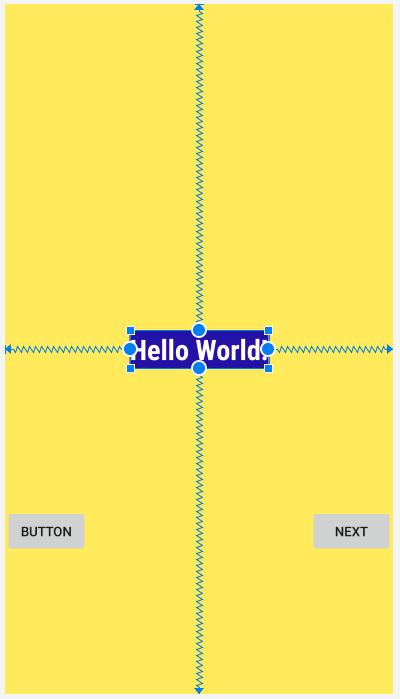
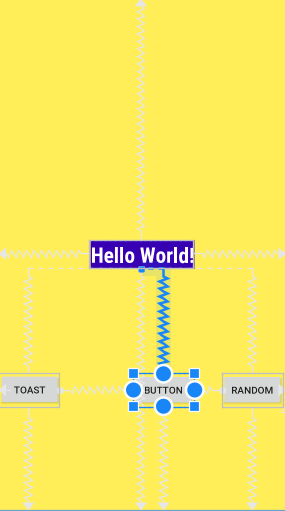
制約が解除されてこのようになっているかと思います。
以下の手順に従って位置制約を追加してください。
1.まだの方はNEXTボタンの右端と画面の右端に位置制約をつけてください。
2.NEXTボタンの左端の位置制約を削除してください。
3.NEXTボタンの上端をTextViewの下端に、NEXTボタンの下端を画面の下端に繋げてください。同じくNEXTボタンの右端は画面の右端に繋げてください。
4.TextViewの下端も画面の下端に繋げてください。
ここまでで下のように表示されていることを確認してください。

ボタンの表示がBUTTONのままでは何のボタンなのかわからないので、表示を変更しましょう。これにも前章で学んだstringリソースを使っていきます。
fragment_first.xmlのコードを確認してください。toast_buttonのtextプロパティがあります。
android:id="@+id/toast_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
前回TextViewで表示する文字列を@stringから始まるstringリソースに保存してから参照しましたね。ここで赤くハイライトされたandroid:textの文字列はstringリソースではなく直接”Button”と入力されています。このままでは別言語に翻訳するときや、変更を加えるときに大変なので、TextView同様stringリソースから参照できるように変更を加えていきましょう。
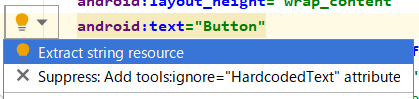
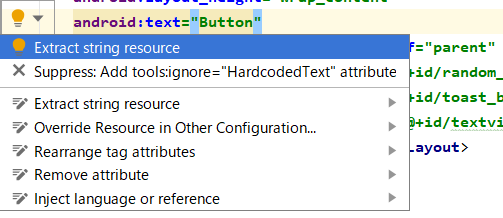
android:text=”Button”のコード上でクリックしてください。電球が左サイドに現れると思います。

電球をクリックするとメニューが現れますので、Extract string resourceをクリックしてください。

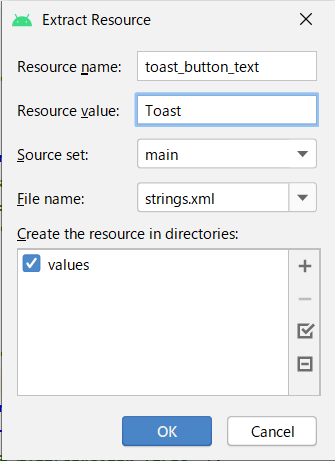
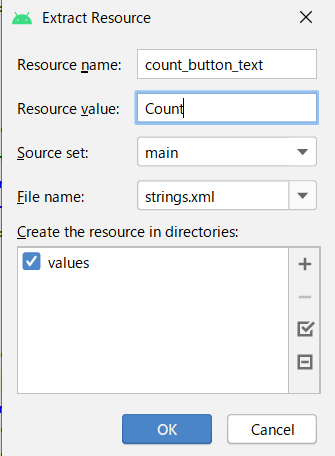
ウィンドウが開きますので、Resource nameをtoast_button_textに、Resource valueをToastに変更してください。
最後にOKを押して変更を完了します。
android:text="@string/toast_button_text"
コード上のtextの値が上記のようになったと思います。
プロジェクトウィンドウからres>values>strings.xmlを開いてください。
toast_button_textというリソースが新たに追加されていますね。
<string name="toast_button_text">Toast</string>
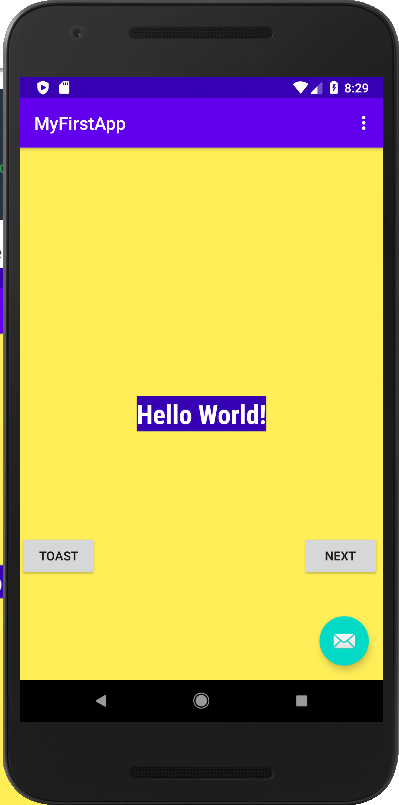
ここで一度、意図したとおりに変更がなされているかアプリを起動して確認してみましょう。

上画像のように表示されていれば成功です。
既に存在している値(”Button”)からExtract string resourceを利用してstringリソースを追加する方法を学びました。
NEXTボタンは既にstringリソースから値を参照しています。しかしNEXTボタンにはこれから押すとランダムな数字を生成し、画面上に表示するという新たな役割を与えるので、それに従いいくつかの変更を加えていきます。
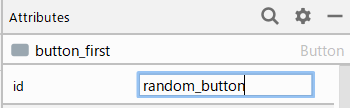
TOASTボタンにしたように、NEXTボタンのidをbutton_firstからrandom_buttonに変更しましょう。アトリビュートパネル上で変更できます。

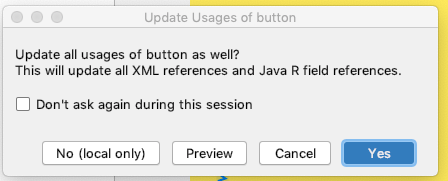
もし下画像のようなダイアログボックスが表示されたらYesをクリックしてください。これはコード上でこのボタンのidを参照している行がある場合、それら全てのコードを新しいidに書き換えることを意味しています。

string.xmlでnextというstringリソースを右クリックしてください。
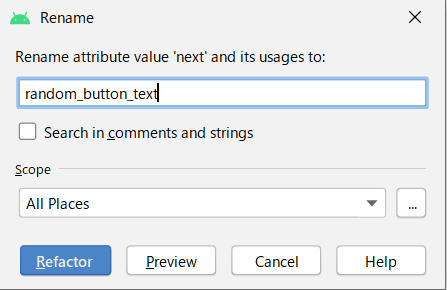
Refactor>Rename…をクリックし、nameをrandom_button_textに変更します。
Refactorをクリックし、ウィンドウを閉じてください。

strings.xmlでrandom_button_textの値をNextからRandomに変更してください。
<string name="random_button_text">Random</string>
以上で既に存在していたstringリソースを新しい名前と値に変更することができました。
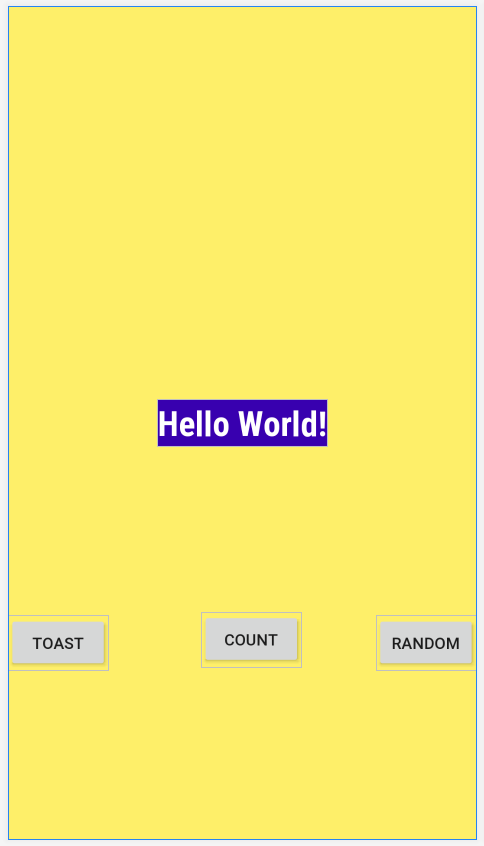
最終的なレイアウトには等間隔に横に並んだ3つのボタンがありましたね。

fragment_first.xmlのデザインビューを開いて新規にボタンを追加します。TOASTボタンを作った時と同じようにパレットからButtonを画面上にドラッグ&ドロップしてください。場所はTextViewの下でTOASTボタンとRANDOMボタンの中間あたりがいいです。

垂直方向の位置制約をつけます。今追加したボタンの上端とTextViewの下端を結ぶ制約をつけてください。次にボタンの下端と画面の下端を結ぶ制約をつけてください。

次は水平方向の位置制約をつけていきます。
追加したボタンの左端はTOASTボタンの右端に、右端はRANDOMボタンの左端に制約をつけてください。

これで他のボタンと同じように横に並び、TOASTボタンとRANDOMボタンとの幅も等間隔になりました。
ここでfragment_first.xmlのコードを確認してみましょう。いずれかのボタンに
app:layout_constraintVertical_biasというコードが表示されていますか?(表示されていなくても問題ありません)
“bias”という制約は左右両方、または上下両方に制約を付けたときに、どちらかの方向に位置を偏らせる場合に発生します。たとえば今三つ目に追加したボタンはTOASTボタン(左)とRANDOMボタン(右)双方向に制約をつけており、左右との幅は均等になっているので、biasはありません。
デザインエディター上で三つ目のボタンを若干右に動かしてみます。

するとコード上には下記のコードが追加されました。
app:layout_constraintHorizontal_bias="0.79"
Horizontal_biasは水平方向の偏り、Vertical_biasは垂直方向の偏り加減を数値で表しています。ビューの位置を微調整したい場合にはこちらのコードを編集することで細かい調整が可能です。
今のところは偏りは特に設定していませんので、biasが表示されていなくて大丈夫です。(デザインエディターでボタンの位置をずらした場合には発生している場合があります)
ここまででfragment_first.xmlのコード全体を一度確認してみましょう。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/screenBackground"
tools:context=".FirstFragment">
<TextView
android:id="@+id/textview_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorPrimaryDark"
android:fontFamily="sans-serif-condensed"
android:text="@string/hello_first_fragment"
android:textColor="@android:color/white"
android:textSize="30sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/random_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="4dp"
android:text="@string/random_button_text"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textview_first" />
<Button
android:id="@+id/toast_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/toast_button_text"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textview_first" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/random_button"
app:layout_constraintStart_toEndOf="@+id/toast_button"
app:layout_constraintTop_toBottomOf="@+id/textview_first" />
</androidx.constraintlayout.widget.ConstraintLayout>
※タグの表示順番は環境により異なっている可能性がありますが、問題ありません。
その伍ではボタンを押した際の処理をコードに記述していきます。それに備えてUIの準備を済ませておきましょう。
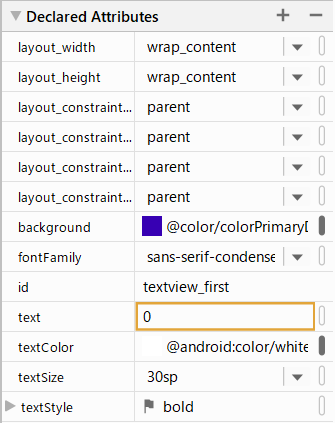
現在Hello World!と表示されているTextViewの表示を数字の0にしましょう。
コンポーネントツリーでtextview_firstを選択した状態でアトリビュートパネルのDeclared Attributesを見て下さい。textフィールドがありますので、ここで直接0と打ち込んでください。

先ほど追加したボタンのidをbutton2からcount_buttonに変更してください。こちらもコンポーネントツリーで追加したボタンを選択してアトリビュートパネルから変更できます。
最後にfragment_first.xmlのコードから追加したボタンに表示するテキストをstringリソースに保存してから参照させるようにします。こちらもTOASTボタンの場合と同じ手順です。

電球マークをクリックし、Extract string resouceをクリックします。

Resource nameをcount_button_text、Resource valueをCountにしてください。
以上で前準備は完了です。お疲れさまでした。
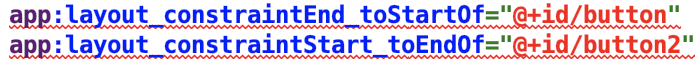
XMLコードから直接idなどの値を変更した場合、下画像のようにエラーが発生する場合があります。

これはidを変更した後にコード上で変更前のidを参照しようとしているため、「存在しないidを指定しています」というエラーです。
こちらのエラーが発生している場合は赤く表示されているidの部分をそれぞれ下記のように置き換えてください。
@+id/button ⇒ @+id/random_button
@+id/button2 ⇒ @+id/toast_button
その伍では3つのボタンにそれぞれ機能を実装していよいよアプリが完成します!
初アプリ完成まであと一歩頑張りましょう!
Androidアプリ製作に興味をもったけど、そもそもプログラミングが全然わからないという方は、まず以下の書籍でJavaの基本を一通り学ぶことをお勧めします。今回紹介している言語であるJavaは非常にプログラミングの基礎に忠実な言語なので、これを学んでおけば後から別の言語を学ぶときに理解が非常に容易になります!
筆者も一番最初は以下の書籍でJavaから学びました。Javaを学ぶならとりあえずコレ!というくらい有名な本なので、まず間違いありません。
[itemlink post_id=”1818″]プログラミングの基礎は身に付いた!別のアプリも作りたい!という方は以下の書籍もおすすめです。
当サイトでも頻繁に紹介しているKotlinにも対応しているので、開発を通して最新言語に触れることができます。
「とにかくなにか作りたい」「アプリを作りたいけどなにからはじめればいいのかよくわからない」「アプリを作りながらプログラミングのコツをおぼえたい」という方におすすめの一冊です。
[itemlink post_id=”1745″]プログラミング学習はどうしても一人だとつまづいてしまう時がきます。調べればわかることも少なくないですが、最初のうちは調べ方もわからないことが多いため、あまり効率的ではありません。
効率的かつ挫折せずにプログラミングを学習したい方はスクールを検討してみるのも一つの手です。
中には無料で通えるスクールや、就職保証をしてくれるスクールなどもあるので、きっとあなたの目的に応じて最適のスクールが見つかります!以下の記事で評判がよく特におすすめのスクールをいくつかピックアップしているので、スクール選びで後悔したくない方は御覧ください!