Android Kotlin基礎講座 02.1: レイアウトエディターを利用したLinear layoutについて
目次
タスク:レイアウトエディターを利用してTextViewを追加する
レイアウトエディターはAndroid Studioのビジュアルデザインツールです。XMLコードを手入力してレイアウトを作成する代わりに、UI要素をデザインエディター上にドラッグすることでレイアウトを作成できます。
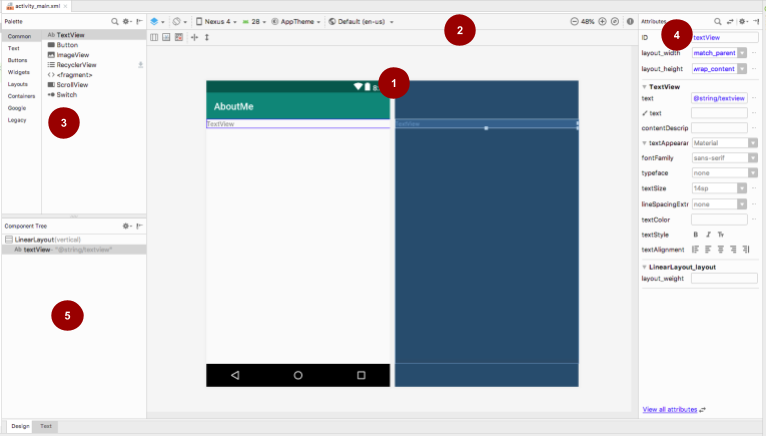
レイアウトエディターを表示するために、Designタブをクリックしてください。下のスクリーンショットはレイアウトエディターを構成するパーツを表しています。

 デザインエディター: デザインビュー、またはブループリントビュー、またはその両方に画面のレイアウトを表示します。レイアウトエディターの主要な部分といえます。
デザインエディター: デザインビュー、またはブループリントビュー、またはその両方に画面のレイアウトを表示します。レイアウトエディターの主要な部分といえます。
 ツールバー: デザインエディター上でのレイアウトの見え方を設定するためのボタンや、レイアウトの属性を変更するためのボタンがあります。例えば、デザインエディターのレイアウトの表示を変更するためには、Select Design Surface
ツールバー: デザインエディター上でのレイアウトの見え方を設定するためのボタンや、レイアウトの属性を変更するためのボタンがあります。例えば、デザインエディターのレイアウトの表示を変更するためには、Select Design Surface  からドロップダウンメニューを開きます:
からドロップダウンメニューを開きます:
- Designは実際のレイアウトの見た目を表示するために使用します。
- Blueprintはビューの概要のみを表示したい場合に使用します。
- Design+Blueprintは上記両方を表示します。
 パレット: レイアウト上、またはコンポーネントツリー上にドラッグ可能なビュー、またはビューグループをリストで表示しています。
パレット: レイアウト上、またはコンポーネントツリー上にドラッグ可能なビュー、またはビューグループをリストで表示しています。
 アトリビュート(属性): 選択されているビュー、またはビューグループの属性を表示します。全ての属性のリストと一般的に使用される属性のみのリストを切り替えるには、アトリビュートパネルトップにある
アトリビュート(属性): 選択されているビュー、またはビューグループの属性を表示します。全ての属性のリストと一般的に使用される属性のみのリストを切り替えるには、アトリビュートパネルトップにある  アイコンを使用します。
アイコンを使用します。
 コンポーネントツリー: レイアウトのヒエラルキーをビューのツリーとして表示します。コンポーネントツリーはデザインエディター上では選択しづらい小さいビューや隠れたビュー、重ねて表示されているようなビューを選択したいときに便利です。
コンポーネントツリー: レイアウトのヒエラルキーをビューのツリーとして表示します。コンポーネントツリーはデザインエディター上では選択しづらい小さいビューや隠れたビュー、重ねて表示されているようなビューを選択したいときに便利です。
ステップ1:TextViewを追加する
- まだ開いていない場合、res/layout/activity_main.xmlファイルを開いてください。
- Textタブ
 をクリックしてコードを確認します。
をクリックしてコードを確認します。
コード中にルートとなるビューグループとしてLinearLayoutがあると思います。(ビューグループとはその中にさらに他のビューを含んでいるビューのことです)
LinearLayoutの中に、layout_height、layout_width、そしてデフォルトではverticalという値がセットされたorientationという属性があります。 - Designタブをクリックしてレイアウトエディターを表示してください。
Note: DesignタブとTextタブは表示方法が違うだけで、どちらも同じレイアウトを表示しています。どちらか一方で加えた変更はもう一つのタブの中にも反映されます。
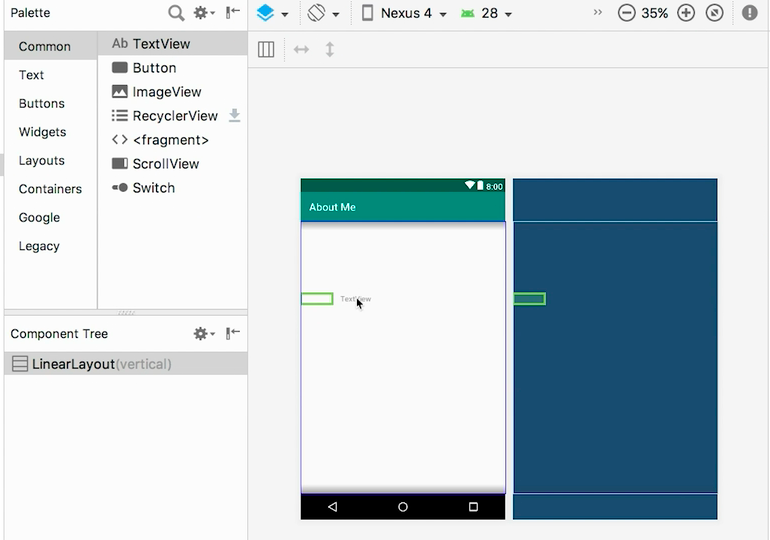
- パレットからデザインエディター上にTextViewをドラッグしてください。

- コンポーネントツリーを確認してください。新しいTextViewがLinearLayoutというビューグループの子要素として追加されています。

- まだ開いていなければ、アトリビュートパネルを開いてください。(デザインエディター上に新しく追加したTextViewをダブルクリックで開くことができます)
- アトリビュートパネルから下記のように属性に値をセットしてください。
| 属性 | 値 |
| ID | name_text |
| text | ご自身の名前をセットしてください。(テキストフィールドの一つにはtools名前空間用であることを示すレンチのアイコンが表示されています。レンチアイコンが表示されていないものはandroid名前空間用です。今回はこちらのandroid名前空間用のテキストフィールドを使用します) Set it to your name. (One of the text fields shows a wrench icon to indicate that it’s for the tools namespace. The one without the wrench is for the android namespace—this is the text field you want.) |
| textAppearance > textSize | 20sp |
| textAppearance > textColor | @android:color/black |
| textAppearance > textAlignment | Center  |
ステップ2:stringリソースを作成する
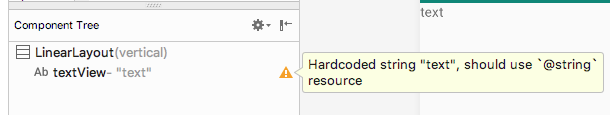
コンポーネントツリーのTextViewの隣に警告アイコン  があると思います。
があると思います。
警告文を表示するためには下のスクリーンショットのように、アイコンをクリックするかアイコンにカーソルをあてます。

警告を解決するためにはstringリソースを作成する必要があります。
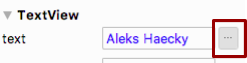
- アトリビュートパネルの名前を入力したtext属性の隣に表示されている三つの点をクリックしてください。リソースエディターが開きます。

Android Studioのバージョンによっては以下のような表示の場合があります。Pick a Resource と表示されている部分をクリックしてください。

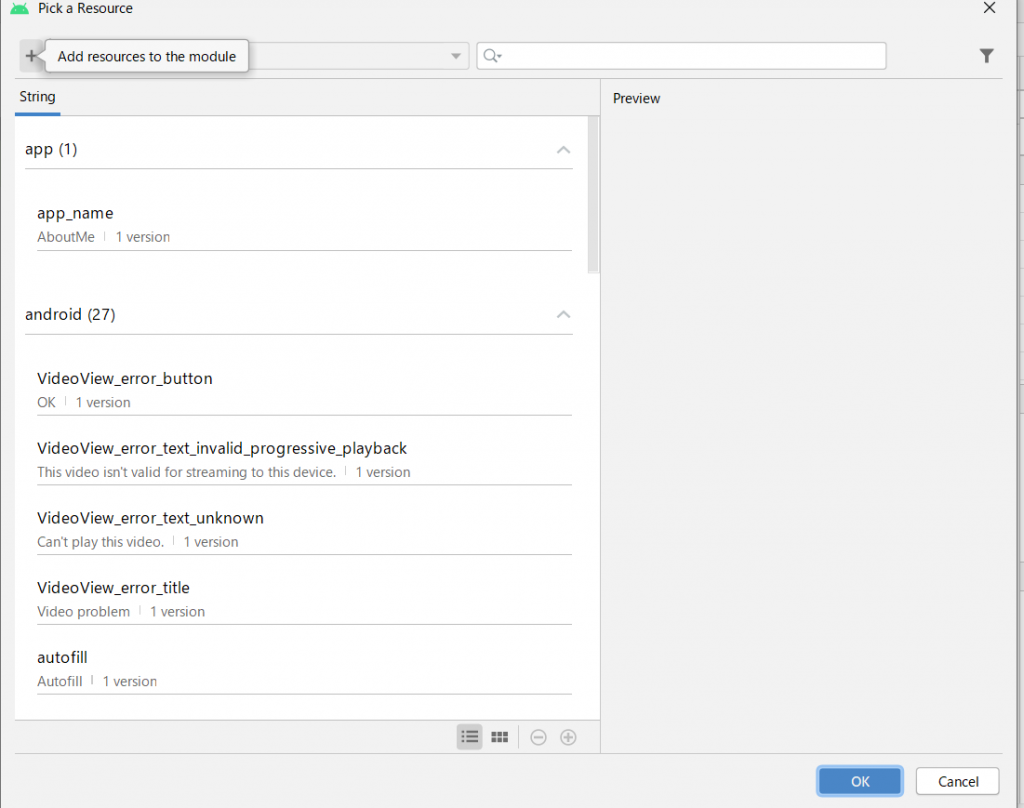
- Resourcesダイアログの中のAdd new resource > New String Valueを選択してください。
上記でPick a Resourceが表示されていた場合は以下のダイアログが開きますので、左上の+マークをクリックしてNew String Valueダイアログを開いてください。

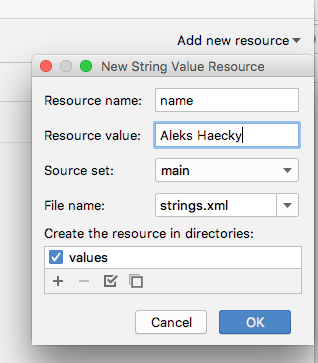
- New String Value Resourceダイアログの中のResource nameフィールドをnameと設定してください。
Resource valueフィールドにはご自身のお名前を設定して、OKをクリックしてください。これで警告が消えたことを確認してください。

- res/values/strings.xmlファイルを開いて、nameという名前の新しく作られたstringリソースを確認してください。
<string name="name">Aleks Haecky</string>ステップ3:ディメンションリソースを作成する
先ほどはリソースエディターを使ってリソースを追加しました。新しいリソースを作成するためにXMLコードからリソースを抽出することもできます。
- acitivity_main.xmlファイルを開いてTextタブでコードを表示してください。
- textSizeがある行で、20spという数字部分をクリックしてAlt+Enter(Macの場合Option+Enter)を押してください。ポップアップメニューからExtract dimension resourceを選択してください。
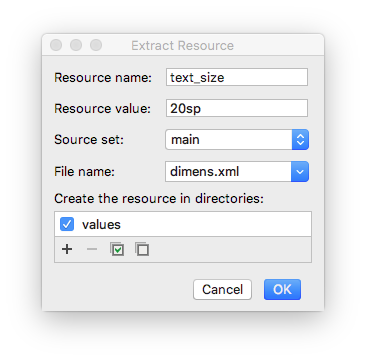
- Extract Resourceダイアログの中のResource nameフィールドにtext_sizeと入力して、OKをクリックしてください。

- res/values/dimens.xmlファイルを開いて下のコードを確認してください。
<dimen name="text_size">20sp</dimen>Note: もしdimens.xmlファイルがres/valuesフォルダーの中にない場合は、Android Studioがそれを作成します。
- MainActivity.ktファイルを開いて、onCreate()メソッドの末尾にある下のコードを見つけてください。
setContentView(R.layout.activity_main)setContentView()メソッドはレイアウトファイルとアクティビティを紐づけています。ここで指定されているレイアウトリソースはR.layout.activity_mainです:
- Rはresourceへの参照を表しています。これは自動で作成されるクラスで、アプリの全てのリソースがここに定義されています。
- layout.activity_mainが参照すべきリソースがactivity_mainという名前のレイアウトであることを示しています。
- アプリを起動してください。自分の名前が記されたTextViewが表示されています。