Android Kotlin基礎講座 02.1: レイアウトエディターを利用したLinear layoutについて
目次
タスク:イメージビューを追加する
実際のAndroidアプリのほとんどは画像を表示するためのビュー、テキストを表示するためのビュー、ユーザーからテキストの入力を受け付けるためのビューやクリック(タップ)を受け付けるためのビューなどの組み合わせによって構成されています。このタスクでは画像を表示するためのビューを追加します。
イメージビューは画像リソースを表示するためのビューです。例えば、PNG、JPG、GIF、WebPファイルといったBitmap画像を表示することができます。またヴェクター画像のようなDrawableリソースを表示することもできます。
サンプルアイコン、アバター、背景などAndroidに標準で備わっている画像リソースもあります。今回はそのような画像リソースをアプリに追加します。
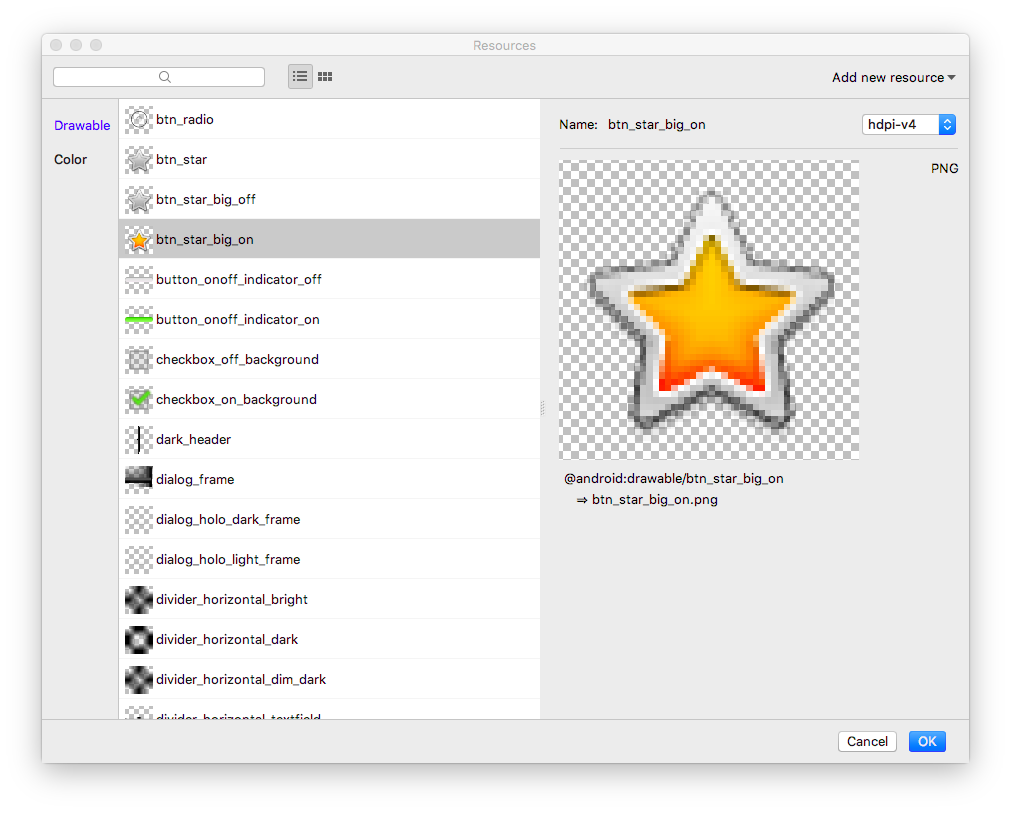
- デザインタブでレイアウトファイルを開いてください。パレットからImageViewをコンポーネントツリーのname_textの下にドラッグしてください。Resourcesダイアログが開きます。
- 選択されていない場合はDrawableを選択してください。
- androidの項目を展開して、スクロールしてbtn_star_big_on
 を選択してください。
を選択してください。 - OKをクリックしてください。

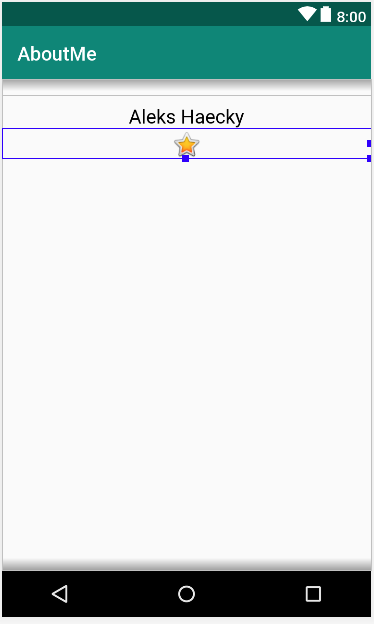
星の画像がレイアウト上で自分の名前の下に追加されました。vertical(垂直)のLinearLayoutがルートの親ビューとしてあるので、追加したビューは垂直方向に整列されます。

- Textタブに切り替えて、生成されたImageViewのコードを見てください。widthがmatch_parentに設定されているので、このイメージビューは親要素と同じ幅になります。heightがwrap_contentに設定されているので、高さはこのイメージビューのコンテンツ(星の画像)と同じ高さになります。
またapp:srcCompatbtnでbtn_star_big_on drawableリソースを参照しているのがわかります。
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@android:drawable/btn_star_big_on" />- イメージビューのidを変更するために、”@+id/imageView”上で右クリックして、Refactor > Renameを選択してください。
- Renameダイアログでidを@+id/star_imageとして、Refactorをクリックしてください。

Tip: Refactor > Renameを使うと、プロジェクト中の全ての属性や変数の名前を変更できます。
- Designタブに切り替えて、コンポーネントツリーのstar_imageの隣の警告アイコン
 をクリックしてください。これはスクリーンリーダーという画像の情報を読み上げる機能が使用するcontentDescription(読み上げられる情報)がないことに対する警告です。
をクリックしてください。これはスクリーンリーダーという画像の情報を読み上げる機能が使用するcontentDescription(読み上げられる情報)がないことに対する警告です。 - アトリビュートパネルのcontentDescription属性の横の三つの点をクリックしてください。Resourcesダイアログが開きます。
- ResourcesダイアログでAdd New resource > New string Valueを選択してください。Resource nameをyellow_starとし、Resource valueはYellow starにしてください。OKをクリックしてください。
- 星の画像と名前の距離を開けるために、アトリビュートパネルを使って、yellow_starの一番上のマージン(@dimen/layout_margin)を16dpに設定してください。
- アプリを起動してください。名前と星の画像が表示されています。