Android Kotlin基礎講座 03.2: ナビゲーションパスを定義する
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- 2.アプリの概観
- ページ3
- タスク:プロジェクトにナビゲーションコンポーネントを追加する
- ページ4
- タスク:NavHostFragmentを作成する
- ページ5
- タスク:ナビゲーショングラフにフラグメントを追加する
- ページ6
- タスク:条件付きナビゲーションを追加する
- ページ7
- タスク:戻るボタンの遷移先を変更する
- ページ8
- タスク:アプリバーにアップボタンを追加する
- ページ9
- タスク:オプションメニューを追加する
- ページ10
- タスク:ナビゲーションドロワーを追加する
- 完成済みプロジェクト
- ページ11
- まとめ
- おすすめ書籍
タスク:戻るボタンの遷移先を変更する
Androidシステムはユーザーが遷移した画面の履歴を端末上に保存しています。ユーザーが端末上で新しい遷移先に移動する度、Androidシステムは行先をバックスタックに追加します。
ユーザーが戻るボタンを押すとアプリはバックスタックのトップにある線先に移動します。デフォルトではバックスタックのトップはユーザーが最後に表示した画面になるように設定されています。一般的には戻るボタンは以下の画像のように、画面下部の左側に表示されているボタンです。(端末によって位置や表示が異なる場合があります)

ここまではナビゲーションコントローラーがバックスタックを扱うようにしていました。ユーザーが画面を遷移した際、Androidシステムはこの遷移先をバックスタックに追加します。
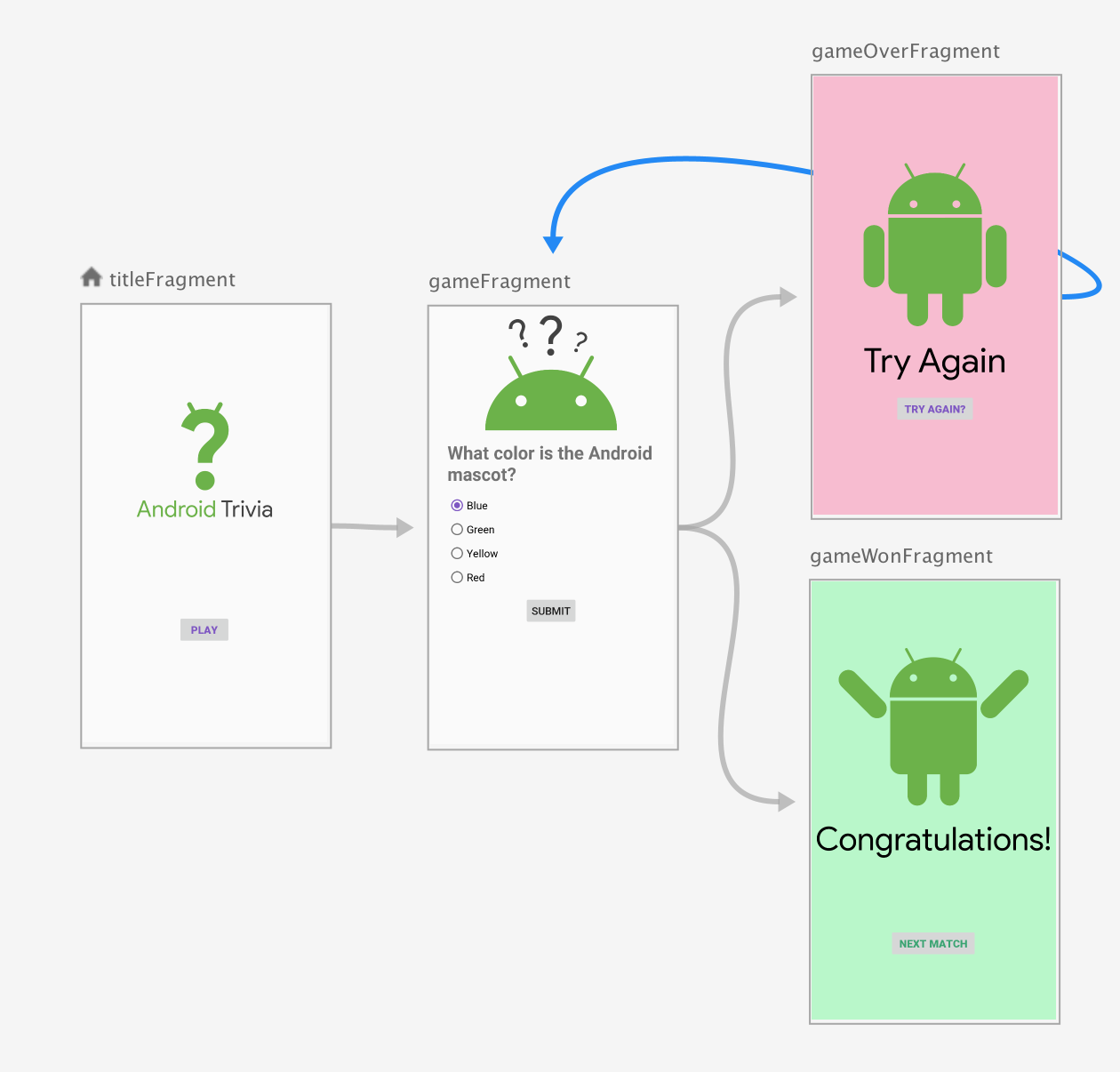
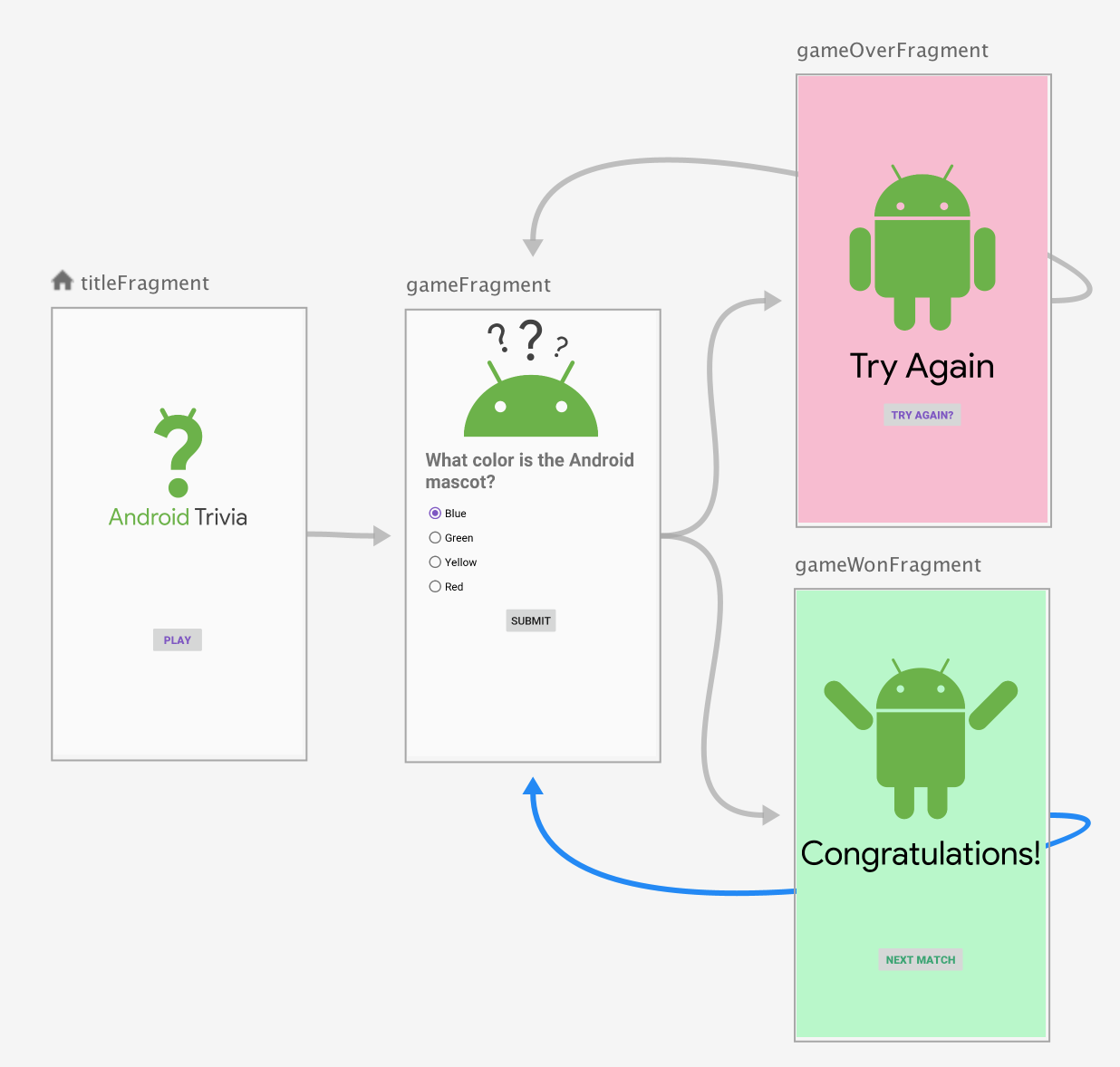
AndroidTriviaアプリではユーザーがGameOverFragment、またはGameWonFragment画面から戻るボタンを押した場合、GameFragmentに行きつきます。しかし、本来ならゲームは終了しているはずなので、GameFragmentには戻らないようにしたいです。
ナビゲーションアクションはバックスタックを修正することができます。このタスクではゲームフラグメントから遷移させるアクションを変更して、バックスタックからGameFragmentを削除します。ユーザーがゲームをクリア、または失敗した際に戻るボタンを押すと、アプリはGameFragmentをスキップしてTitleFragmentに戻るようにします。
ステップ1:アクションにpop behaviorを設定する
このステップではユーザーがクリア画面、または失敗画面にいるときに戻るボタンを押すとタイトル画面に遷移するようにするためにバックスタックを管理します。バックスタックはフラグメントを接続するアクションに”pop”という挙動を設定することで管理することができます。
- アクションのpopUpTo属性は遷移前にバックスタックに含まれている遷移先が削除されます。
- popUpToInclusive属性がfalse、または設定されていない場合、popUpToは指定した遷移先までの遷移先を削除し、指定した遷移先のみがバックスタックに残ります。
- popUpToInclusiveがTrueの場合、popUpToは指定した遷移先を含む全ての遷移先をバックスタックから削除します。
- popUpToInclusiveがTrueでpopUpToがアプリの最初の画面に設定されている場合、アクションは全ての遷移先をバックスタックから削除します。戻るボタンはアプリ外に遷移させるようになります。
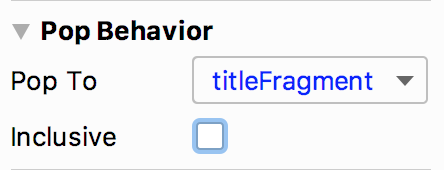
このステップでは、popUpTo属性を先ほどのタスクで作成した二つのアクションに設定します。レイアウトエディターのアトリビュートパネルのPop Up Toフィールドから行います。
- res > navigationフォルダーからnavigation.xmlを開いてください。ナビゲーショングラフが表示されていない場合、Designタブをクリックしてください。
- gameFragmentからgameOverFragmentにつながるアクションを選択してください。
- アトリビュートパネルで、Pop Up ToをgameFragmentに設定してください。Inclusiveチェックボックスは選択した状態にしてください。

これによってXMLのpopUpTo属性とpopUpToInclusive属性を設定できます。これらの属性によってナビゲーションコンポーネントがバックスタックからGameFragmentを含むフラグメントを削除するようになります。(Pop Up ToフィールドをtitleFragmentに設定して、Inclusiveチェックボックスを選択しない場合も同じ挙動になります) - gameFragmentからgameWonFragmentにつながるアクションを選択してください。同じように、Pop Up ToフィールドをgameFragmentにし、Inclusiveを選択してください。

- アプリを起動してゲームをプレイし、戻るボタンを押してください。ゲームのクリア、失敗どちらでもTitleFragmentに戻ります。
ステップ2:さらにナビゲーションアクションとonClickハンドラーを追加する
アプリは現在以下のユーザーフローを備えています。
- ユーザーがゲームをプレイし、クリアおよび失敗した場合、GameWon画面およびGameOver画面に遷移する
- GameWon画面またはGameOver画面で戻るボタンをタップした場合、タイトル画面に遷移する。
このステップでは、さらに二つのユーザーフローを拡張します。
- ユーザーがNext MatchまたはTry Againボタンをタップした場合、GameFragment画面に遷移する。
- ユーザーがこの時点で戻るボタンをタップした場合、TitleFragment画面に遷移する。(GameWon、GameOverに戻らないようにする)
このユーザーフローを作成するために、PopUpTo属性を利用してバックスタックを管理していきます。
- navigation.xmlファイル内で、gameOverFragmentからgameFragmentにつながるアクションを追加してください。アクションのID内のフラグメント名がXML内のフラグメント名と一致していることを確認してください。例えば、アクションIDはaction_gameOverFragment_to_gameFragmentのようになります。

- アトリビュートパネルからアクションのPop Up ToをtitleFragmentに設定してください。
- Inclusiveチェックボックスは選択しないでください。バックスタックから削除するフラグメントにtitleFragmentを含ませないようにするためです。かわりにTitleFragment以外の全てのフラグメントをバックスタックから削除するようにします。

- 同様に、gameWonFragmentからgameFragmentにつながるアクションを追加してください。

- 先ほどと同様に、Pop Up ToフィールドをtitleFragmentに設定し、Inclusiveチェックボックスは外しておいてください。

次に、Try AgainボタンとNext Matchボタンに機能性を追加します。ユーザーがどちらかのボタンをタップした場合、もう一度ゲームをプレイできるようにGameFragment画面に遷移させるようにします。
- GameOverFragment.ktを開いてください。onCreateView()メソッドの最後、return文の前に以下のコードを追加してください。このコードはTry Againボタンにクリックリスナーを追加し、ユーザーがボタンをタップした際にゲーム画面に遷移するようにします。
// Add OnClick Handler for Try Again button
binding.tryAgainButton.setOnClickListener{view: View->
view.findNavController()
.navigate(R.id.action_gameOverFragment_to_gameFragment)}- GameWonFragment.ktを開いてください。onCreateView()メソッドの最後、return文の前に以下のコードを追加してください。
// Add OnClick Handler for Next Match button
binding.nextMatchButton.setOnClickListener{view: View->
view.findNavController()
.navigate(R.id.action_gameWonFragment_to_gameFragment)}- アプリを起動して、Next MatchボタンとTry Againボタンが機能するかテストしてみてください。両方ともゲーム画面に遷移するようになっているはずです。
- Next MatchまたはTry Againボタンを押した後に、戻るボタンを押してみてください。直前の画面(ゲーム結果画面)の代わりに、タイトル画面に遷移するはずです。