Android Kotlin基礎講座 10.1:スタイルとテーマ
目次
Androidスタイリングシステム
Androidはアプリ内の全てのビューの見た目を制御するための豊富なスタイリングシステムを備えています。テーマやスタイル、スタイリングに影響を与えるビューの属性などを使用することができます。
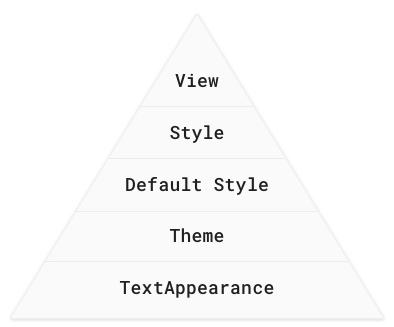
以下のダイアグラムはスタイリングのそれぞれのメソッドの優先順位をまとめたものです。
ピラミッドダイアグラムはシステムによって下から上に順番に適用されるスタイリングメソッドの順番を示しています。例えば、テーマの中でテキストサイズを設定し、それからビューの属性の中で異なるテキストサイズを設定した場合、ビューの属性がテーマのスタイルを上書きします。

Viewの属性
- それぞれのビューに対して明示的に属性を設定するためにはビューの属性を使用します。(ビューの属性はスタイルのようには再利用できません。)
- スタイルやテーマで設定できる全てのプロパティを使うことができます。
カスタムデザイン、またはマージン、パッディング、位置制約のようなワンオフ(一回限り)デザインを使用します。
スタイル
- フォントサイズやカラーのような再利用できるスタイリング情報のまとまりを作成するためにはスタイルを使用します。
- アプリ全体で使われる共通のデザインの小さなセットを宣言するのに向いています。
いくつかのビューにはデフォルトスタイルを上書きしてスタイルを適用します。例えば、一貫して統一されたデザインのヘッダーやボタンのセットを作成する際にはスタイルを使用します。
デフォルトスタイル
- これはAndroidシステムによって提供されているデフォルトのスタイルです。
テーマ
- テーマはアプリ全体の色を定義するために使います。
- テーマはアプリ全体のデフォルトフォントを設定するために使います。
- テキストビューやラジオボタンなど、全てのビューに適用します。
- アプリ全体に一貫して適用させるにはプロパティの設定を使います。
テキストの見た目
Androidがビューをスタイルする際、Androidは独自にカスタマイズできるテーマ、スタイル、属性などの組み合わせを適用します。属性は常にスタイルやテーマの中で指定されたものを全て上書きします。スタイルは常にテーマの中で指定されたものを全て上書きします。
以下のスクリーンショットはどちらもGDG-finderアプリですが、左側はライトテーマ、右側はダークテーマを使用しています。カスタムのフォントやヘッダーサイズも使用しています。これはいくつかの方法で実装することができますが、そのいくつかについてはこの記事で学習します。
 |  |