Android Kotlin基礎講座 10.1:スタイルとテーマ
目次
まとめ
- ビューの見た目を変更するにはテーマ、スタイル、ビュー上の属性を使用します。
- テーマはアプリ全体のスタイリングに影響を与え、色、フォント、フォントサイズなど多くのプリセットが用意されています。
- 属性はそれが設定されたビューに適用されます。ある一つのビューにパッディングやマージン、位置制約等のスタイルを適用したい場合は属性を使ってください。
- スタイルは複数のビューで使うことができる属性のグループです。例えば、全てのコンテンツのヘッダー、ボタン、テキストビュー用にスタイルを利用することができます。
- テーマとスタイルはその親テーマや親スタイルの情報を継承しています。スタイルのヒエラルキーを作ることもできます。
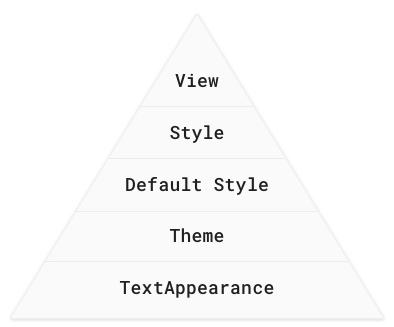
- 属性値(ビューに設定されている)はスタイルを上書きします。スタイルはデフォルトスタイルを上書きします。スタイルはテーマを上書きします。テーマはtextAppearanceプロパティによって設定されているスタイリングを上書きします。

- スタイルは<style>タグと<item>タグを使ってstyles.xmlリソースファイルに定義します。
<style name="TextAppearance.Subtitle" parent="TextAppearance.Title" >
<item name="android:textSize">18sp</item>
</style>ダウンロード可能なフォントを使うことで、APKのサイズを増すことなくユーザーが使えるようになります。ダウンロード可能なフォントをビューに追加するためには、
- デザインタブでビューを選択し、fontFamily属性のドロップダウンメニューからMore fontsを選択してください。
- Resourcesダイアログ中で、使いたいフォントを見つけ、Create downloadable fontラジオボタンを選択してください。
- Androidマニフェストにpreloaded fonts用のmeta-dataタグが含まれていることを確認してください。
アプリが最初にフォントを要求し、そのフォントが利用可能な状態でない場合、フォントプロバイダーがインターネットからフォントをダウンロードします。
お疲れさまでした。次の講座は 10.2 マテリアルデザイン、ディメンション、カラーです。
おすすめ書籍
Kotlinの文法をまず学びたい!という方には以下の書籍がおすすめです。Kotlinは日本語書籍がまだ豊富とは言えない状況ですが、細かく解説されており、Kotlin入門者のかたでもつまずくことなく学習できると思います。
[itemlink post_id=”1743″]実際にアプリを作りながら覚えていきたい!という方には以下もお勧めです。はじめに上の書籍で文法をさらっと学んでから取り組むのがお勧めです。
[itemlink post_id=”1745″]