Android Kotlin基礎講座 10.1:スタイルとテーマ
目次
タスク:テーマとダウンロード可能なフォントを使う
アプリでフォントを使う際、APKの一部として必要なフォントファイルを組み入れることができます。簡単ではありますが、ダウンロードとインストールに時間がかかってしまうため、あまり推奨されていません。
Androidではダウンロード可能なフォントAPIを使う際、動作時にアプリにダウンロードさせることができます。もしアプリが端末上の別のアプリと同じフォントを使う場合、Androidは一度だけそのフォントをダウンロードすればいいため、端末のストレージ容量を節約することができます。
このタスクでは、テーマを使用しているアプリ内で、それぞれのビューのフォントを設定するためにダウンロード可能なフォントを使っていきます。
ステップ1:ダウンロード可能なフォントを適用する
- home_fragment.xmlをデザインタブで開いてください。
- コンポーネントツリー内のtitleテキストビューを選択してください。
- アトリビュートパネル内でfontFamily属性を見つけてください。All Attributesから探すか、直接検索して見つけてください。
- 下矢印をクリックしてください。
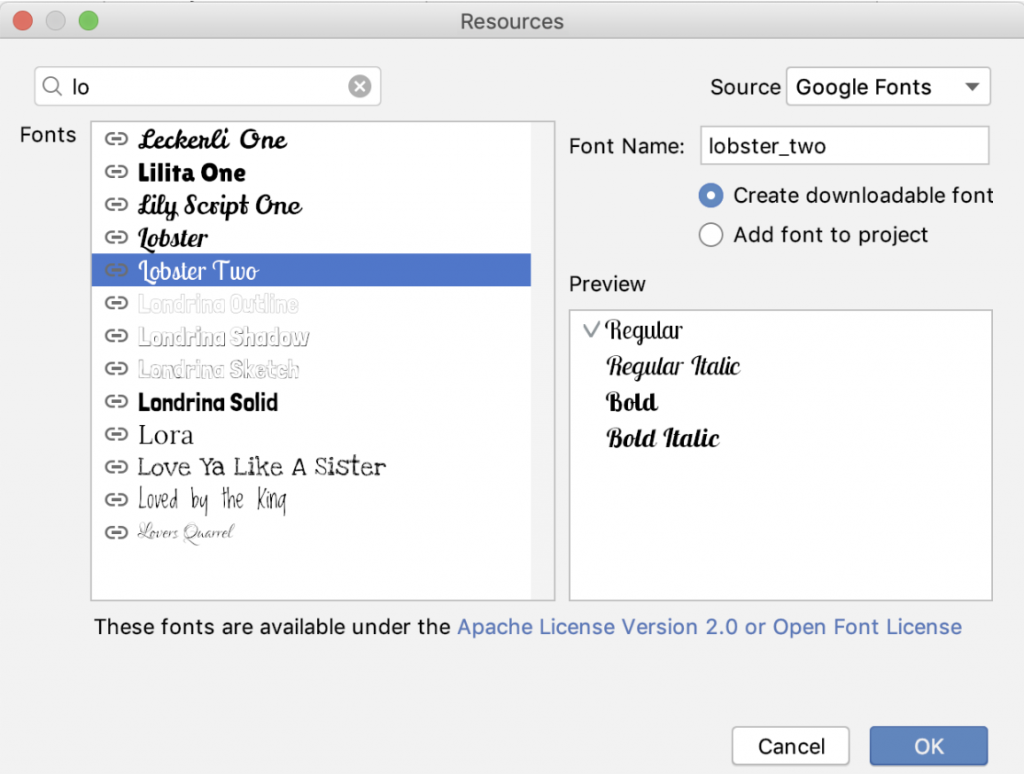
- More Fontsまでスクロールして選択してください。Resourcesウィンドウが開きます。

- Resourcesウィンドウ内でlobsterと検索してください。lobと打ち込むだけでも大丈夫です。
- 検索結果からLobster Twoを選択してください。
- 右側のフォント名の下のCreate downloadable fontを選択し、OKをクリックしてください。
- Android Manifestファイルを開いてください。
- マニフェストの底付近にnameとresource属性が設定されている<meta-data>タグがあると思います。このタグはGoogle Play Servicesに、このアプリがダウンロード可能フォントを使おうとしていることを伝えています。アプリが動作し、Lobster Twoフォントを要求する際に、そのフォントがまだ端末上に入っていない場合、フォントプロバイダーがインターネットからフォントをダウンロードします。
<meta-data
android:name="preloaded_fonts"
android:resource="@array/preloaded_fonts" />- res/valuesフォルダー内のpreloaded_fonts.xmlファイルを探してください。これはこのアプリでダウンロードできる全フォントをリスト化した配列を定義しています。
- 同様に、res/fonts/lobster_two.xmlファイルはそのフォントに関する情報を保持しています。
- home_fragment.xmlを開き、コードとプレビューにLobster Twoフォントがtileテキストビューに適用されていることを確認してください。

- res/values/styles.xmlを開き、プロジェクトに対して作成されたデフォルトのAppThemeテーマを調べていきます。現在以下のように表示されていると思います。Lobster Twoフォントを全てのテキストに適用させるためには、このテーマをアップデートする必要があります。
- <style>タグ中のparent属性を確認してください。全てのstyleタグはparent属性を指定し、親の全ての属性を引き継ぐことができます。このコードではAndroidライブラリによって定義されているThemeを指定しています。
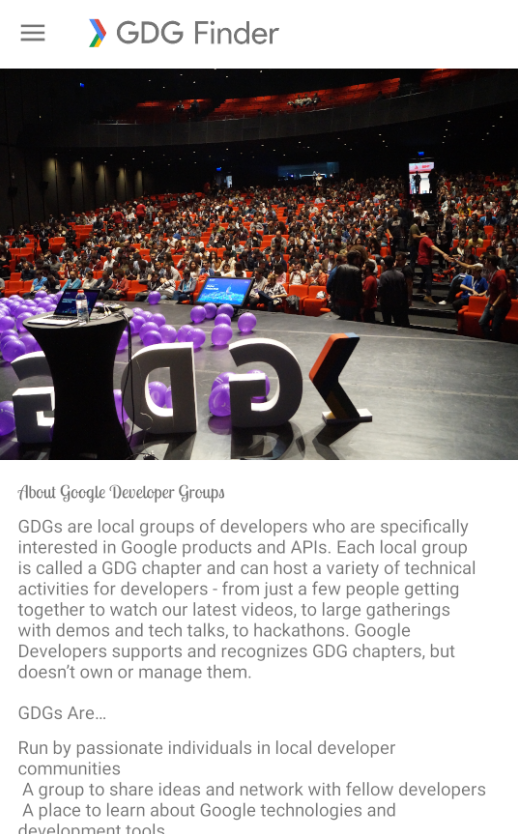
MaterialComponentsテーマはボタンがどのように機能するかから、どのようにツールバーを描写するかまで、全てのことを指定しているテーマです。このテーマはデフォルトで十分動作するようになっているので、必要な部分だけカスタマイズするだけで大丈夫です。上のスクリーンショットで見たように、今回のアプリではアクションバーなし(NoActionBar)のLightバージョンを使用します。
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>- AppThemeスタイル内で、fontFamilyをlobster.twoに設定してください。android:fontFamilyとfontFamilyの両方を設定する必要があります。親テーマがそれら両方を使用しているためです。デザインタブでhome_fragment.xmlの変化を確認できます。
<style name="AppTheme"
...
<item name="android:fontFamily">@font/lobster_two</item>
<item name="fontFamily">@font/lobster_two</item>- もう一度アプリを起動してください。新しいフォントが全てのテキストに適用されていますね。
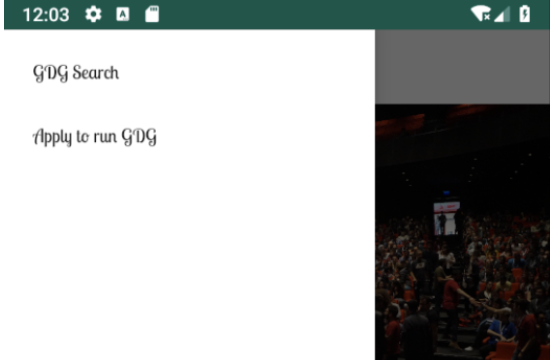
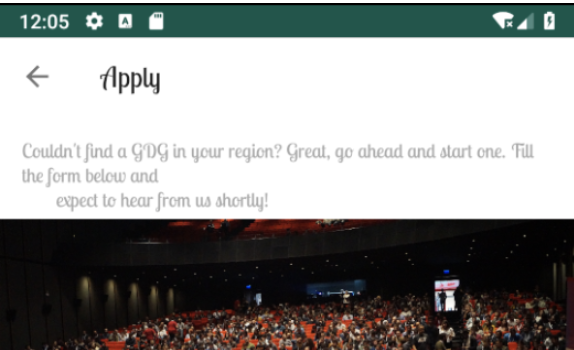
ナビゲーションドロワーを開いて、他の画面に移動してみてください。そこでも同様にフォントが適用されているはずです。
 | |
 |  |
ステップ2:テーマをタイトルに適用する
- home_fragment.xml内でtitleテキストビューを見つけてください。これはlobster_twoフォント用の属性を持っています。
fontFamily属性を削除してアプリを起動してください。テーマが同じfont familyを設定しているので、特に変化は見られません。 - titleテキストビューに別のfontFamily属性を追加してください。
<TextView
android:id="@+id/title"
...
app:fontFamily="serif-monospace"- アプリを起動して、ビューのローカルの属性がテーマを上書きしているのがわかります。

- titleテキストビューから今追加したfontFamilyは削除しておいてください。