今回はタイトルの通り、HTMLの知識を実践形式で確認できるサイトを紹介したいと思います。
こんな方におすすめ!
- 本や動画などでHTMLを一通り学んだので知識の確認をしたい
- 自分のHTMLに対する理解を確かめたい
- 実際に文字を入力しながら学習したい
- お金をかけたくない
プログラミング道場

今回紹介するのは「プログラミング道場」というサイトです。
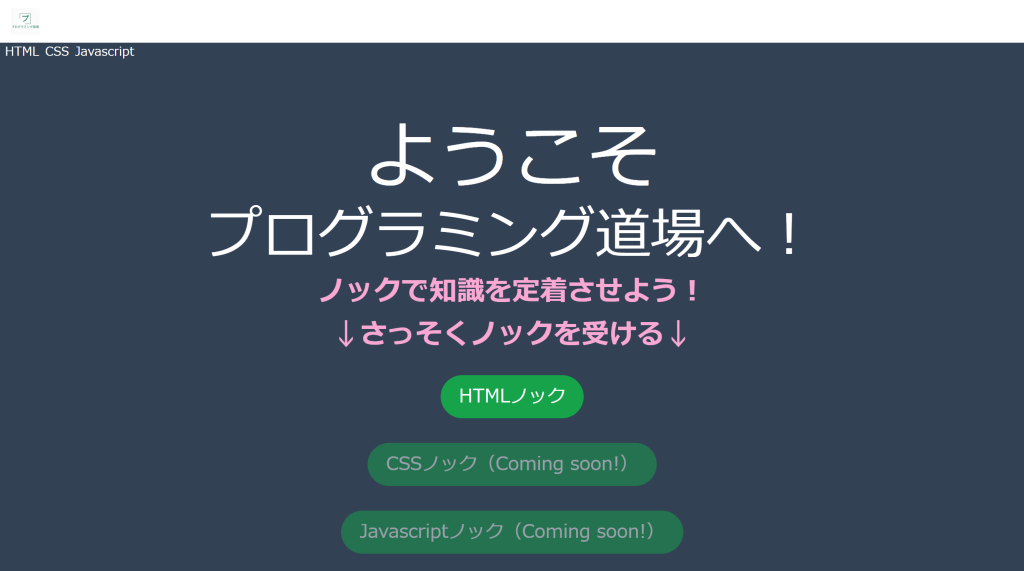
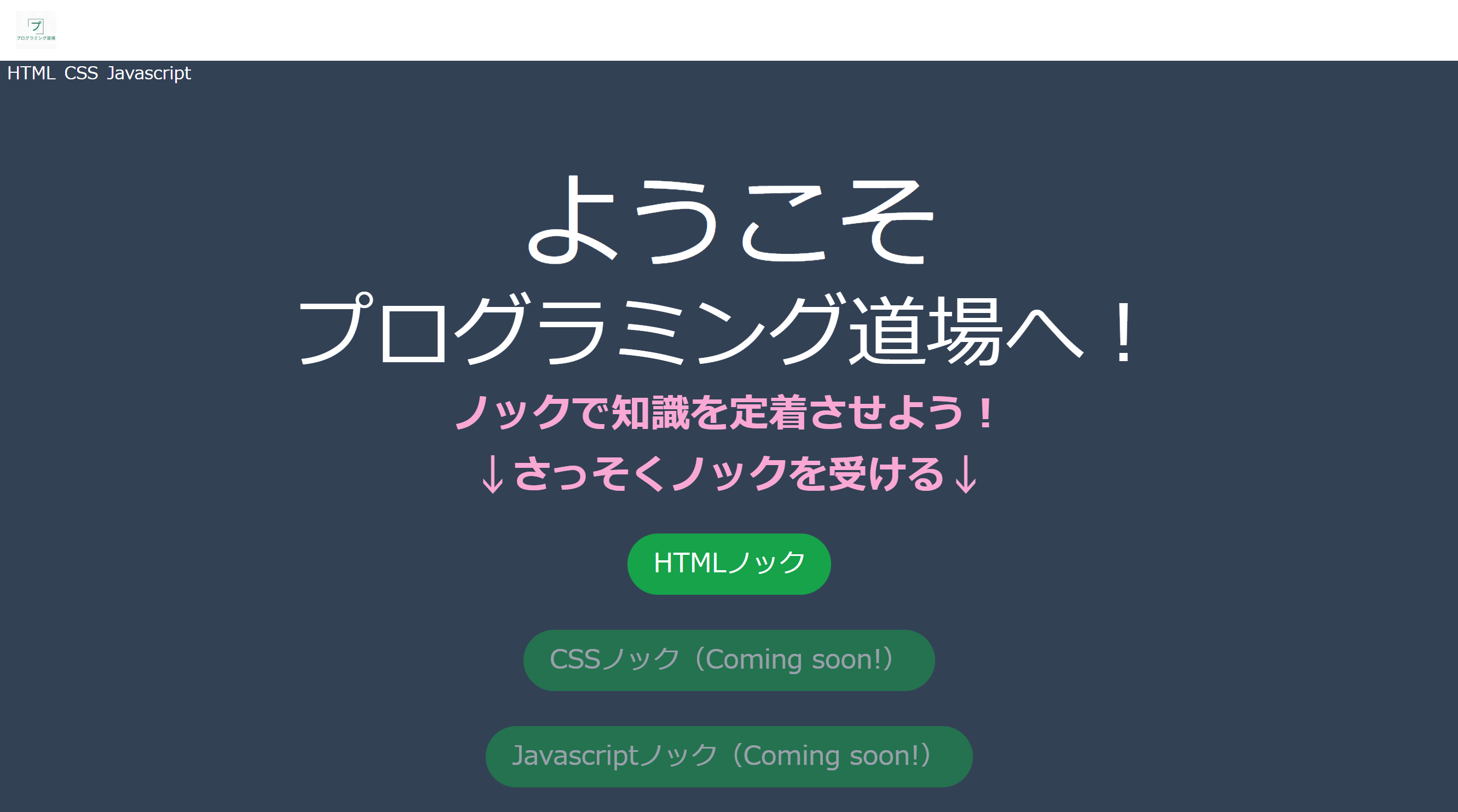
まだできたばかりのサイトですので、現在のところHTMLの問題集(ノック)しか用意されていないようです。トップページ(プログラミング道場 (programming-dojo.net))のHTMLノックのボタンをクリックするとすぐに問題を解くことができます。

筆者も実際に試してみましたが、超基本的なところから重要だけど忘れがちなタグや属性などについて、一通り網羅してある印象を受けたので、Progateなどで基礎を学んだあとの復習作業にも良いかと思います。
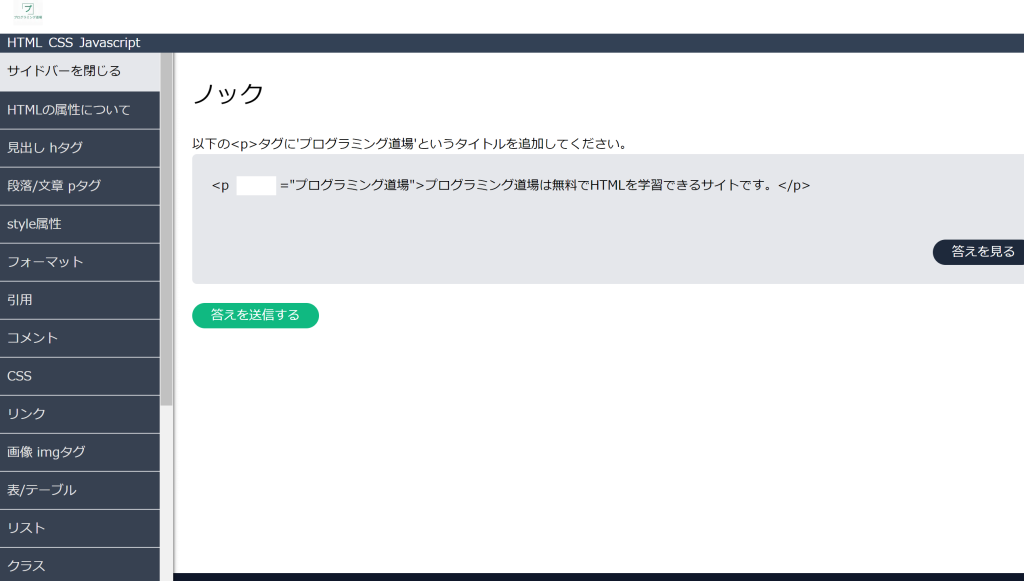
御覧の通り、選択肢などではなく、実際にタグ等を自分で入力する形式ですので、より正確な知識が求められ、実際に手を動かすことで知識の定着にもつながります。
答えがわからなかったら手軽に確認できるのも時間効率がよくていいと思いました。
ノックは全部で88本あるようですが、サクサク進められるので、ぜひお時間ある方は試してみてはいかがでしょうか?



プロフィール
大学卒業後SEに就職、現在は退職しフリーランスとして活動中。
『初心者でも挫折せずに一人でプログラミングを学べる』をモットーに、コードラボJPを開設
お問い合わせ等はcodelabsjp@gmail.comまで