Android Kotlin基礎講座 02.2: ユーザー対話型にする
目次
タスク:ニックネームを表示するためのTextViewを追加する
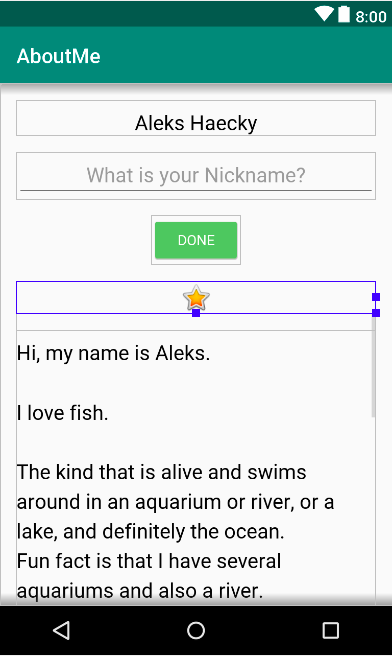
ユーザーがニックネームを入力し、DONEボタンをタップしたあとはニックネームがTextViewビューに表示されるようにします。このタスクでは、背景色がついたテキストビューを追加します。そして星の画像の上にユーザーのニックネームを表示するようにしていきます。
ステップ1:ニックネーム用のTextViewを追加する
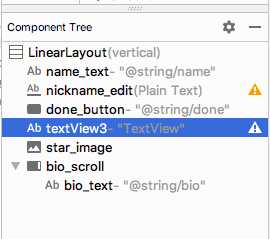
- パレットからTextViewをコンポーネントツリーにドラッグしてください。done_buttonの下、star_imageの上に配置してください。

- アトリビュートパネルから以下の表のようにTextViewの属性を設定してください。
| 属性 | 値 |
| id | nickname_text |
| style | NameStyle |
| textAlignment |
ステップ2:TextViewの可視性を変更する
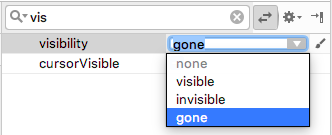
ビューのvisibility属性を使うことで、そのビューを表示・非表示を切り替えることができます。子の属性は以下の三つの値の中から一つ選びます。
- visible: ビューを表示します
- Invisible: ビューを非表示にしますが、レイアウト上ではスペースをとります。
- gone: ビューを非表示にし、レイアウト上でスペースもとりません。
- アトリビュートパネルからnickname_textビューのvisbility属性をgoneに設定してください。これで初期状態ではビューが表示されなくなり、場所もとりません。

アトリビュートパネルから変更した際に、nickname_textビューがデザインエディターから消えることを確認してください。レイアウトのプレビューで非表示になります。 - text属性の値を空白にしてください。
このTextViewの生成されたXMLコードは以下のようになります。
<TextView
android:id="@+id/nickname_text"
style="@style/NameStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:visibility="gone"
android:text="" />レイアウトのプレビューは以下の画像のようになります。