Android Kotlin基礎講座 02.2: ユーザー対話型にする
目次
タスク:クリックリスナーをニックネームのTextViewに追加する
このタスクでは、クリックリスナーをニックネームを表示するテキストビューに追加します。クリックリスナーはニックネームテキストビューを非表示にし、エディットテキストとDONEボタンを表示します。
ステップ1:クリックリスナーを追加する
- MainActivityの中にupdateNickname(view: View)というニックネームテキストビュー用のクリックリスナー関数を追加します。
private fun updateNickname (view: View) {
}- updateNickname関数の中でnickname_editエディットテキストとDONEボタンの参照を取得してください。またfindViewById()メソッドを使います。
val editText = findViewById<EditText>(R.id.nickname_edit)
val doneButton = findViewById<Button>(R.id.done_button)- updateNickname関数の最後に、エディットテキストとDONEボタンを表示し、テキストビューを非表示にするコードを追加してください。
editText.visibility = View.VISIBLE
doneButton.visibility = View.VISIBLE
view.visibility = View.GONE- MainActivity.ktのonCreate()関数の最後でnickname_textテキストビューのsetOnClickListenerを呼び出します。クリックリスナーの引数にまたitを渡します。
findViewById<TextView>(R.id.nickname_text).setOnClickListener {
updateNickname(it)
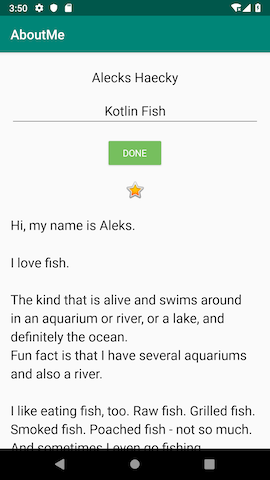
}- アプリを起動してください。ニックネームを入力後、DONEボタンをタップし、ニックネームが表示されているテキストビューをタップしてください。テキストビューが消え、代わりにエディットテキストとDONEボタンが再び表示されます。

デフォルトではEditTextビューがフォーカスされていないため、キーボードも表示されていないことを確認してください。これではユーザーからみてニックネームテキストがクリックできるものであると気づきにくいかもしれません。次のステップではフォーカスとニックネームテキストビューにスタイルを追加していきます。
ステップ2:EditTextビューにフォーカスを設定し、キーボードを表示させる
Set the focus to the EditText view and show the keyboard
- updateNickname関数の最後でEditTextビューにフォーカスを設定します。
requestFocus()メソッドを使用します。
// Set the focus to the edit text.
editText.requestFocus()- updateNickname関数の最後にキーボードを表示するためのコードを追加してください。
// Show the keyboard.
val imm = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
imm.showSoftInput(editText, 0)ステップ3:ニックネーム用テキストビューに背景色を追加する
- nickname_textテキストビューの背景色を@color/colorAccentに設定してください。さらにbottomのパディングを@dimen/small_paddingに設定してください。
これらの変更はユーザーがニックネームテキストビューがクリックできるものであると知るための手がかりになります。
android:background="@color/colorAccent"
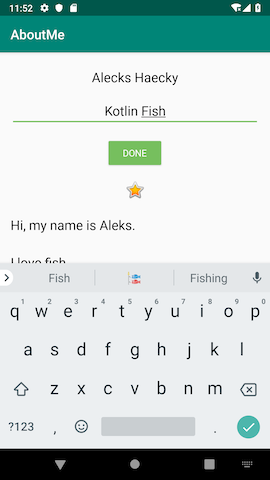
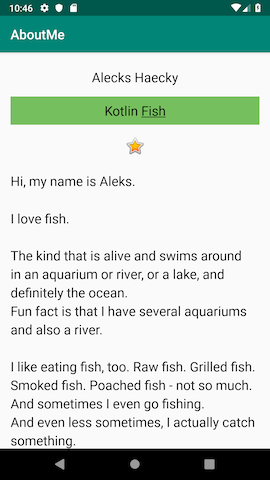
android:paddingBottom="@dimen/small_padding"- 最終的なアプリを起動してみてください。エディットテキストにフォーカスがあたり、ニックネームがエディットテキストに表示され、ニックネームテキストビューはスタイリングされました。
 |  |
完成したAboutMeアプリをぜひお友達に見せてみてください!
完成済みプロジェクト
完成済みプロジェクトは次のリンクからダウンロードできます。