Android Kotlin基礎講座 02.2: ユーザー対話型にする
目次
タスク:DONEボタンにクリックリスナーを追加する
ボタン(または他のビュー)のクリックハンドラーはボタン(ビュー)がタップされたときに起こるべき処理を示しています。クリックイベントを扱う関数(機能)はボタンを使うレイアウトを管理するActivityクラスを継承しているべきです。
クリックリスナーは一般的に以下の形式をとっていて、そこで渡されているビューがすなわちクリック(タップ)されたビューです。
private fun clickHandlerFunction(viewThatIsClicked: View) {
// Add code to perform the button click event
}ボタンのクリックイベントにクリックリスナー関数を設定する方法は二つあります。
- XMLファイルから、<Button>要素の中にandroid:onClick属性を追加する。
<Button
android:id="@+id/done_button"
android:text="@string/done"
...
android:onClick="clickHandlerFunction"/>または
- 動作時にプログラム的に、アクティビティのonCreate()メソッドの中でsetOnClickListenerメソッドを呼び出す。
myButton.setOnClickListener {
clickHanderFunction(it)
}このタスクでは後者のプログラム的なやり方でクリックリスナー関数をdone_buttonに追加していきます。クリックリスナー関数はそれに対応するアクティビティの中に追加します。つまりMainActivity.ktです。
これから追加するクリックリスナー関数、addNicknameは以下の処理をします。
- nickname_editエディットテキストからテキストを取得する。
- nickname_textテキストビューにそのテキストを設定する。
- エディットテキストとボタンを非表示にする。
- nicknameテキストビューを表示する。
ステップ1:クリックリスナーを追加する
- Android Studioのjavaフォルダーの中のMainActivity.ktファイルを開いてください。
- MainActivity.ktファイルの中のMainActivityクラスにaddNicknameという関数を追加します。View型のviewという引数を設定します。この引数viewはこの関数が呼ばれるビューになります。つまり今回の場合は、viewはDONEボタンのインスタンスになります。
private fun addNickname(view: View) {
}- addNickname関数の中で、nickname_editエディットテキストとnickname_textテキストビューの参照を得るために、findViewById()を使用します。
val editText = findViewById<EditText>(R.id.nickname_edit)
val nicknameTextView = findViewById<TextView>(R.id.nickname_text)- nicknameTextViewテキストビューのtextをユーザーがeditTextに入力したテキストを表示するように設定します。editText.textによってユーザーの入力した内容を取得しています。
nicknameTextView.text = editText.text- editTextのvisibilityプロパティをView.GONEにすることで、EditTextビューを非表示にします。
前のタスクで、visibilityプロパティはレイアウトエディターを使って変更しました。ここでは同じことをプログラム的に行っています。
editText.visibility = View.GONE- 同様にDONEボタンも非表示にします。ボタンの参照はこの関数の引数でviewとして得ているので、それを使用します。
view.visibility = View.GONE- 最後にニックネームを表示するTextViewを表示するようにします。nicknameTextViewのvisibilityをView.VISIBLEにします。
nicknameTextView.visibility = View.VISIBLEステップ2:DONEボタンにクリックリスナーを設定する
DONEボタンがタップされたときに呼び出される関数の定義は完了しました。次はこの関数をButtonビューに設定していく必要があります。
- MainActivity.ktのonCreate()関数の最後でDONEボタンの参照を得ます。findViewById()関数を使い、さらにsetOnClickListenerを使います。
クリックリスナー関数であるaddNicknameの引数に参照を渡します。
findViewById<Button>(R.id.done_button).setOnClickListener {
addNickname(it)
}上記のコードで、itはdone_buttonを参照しています。it(done_button)が引数として渡されています。
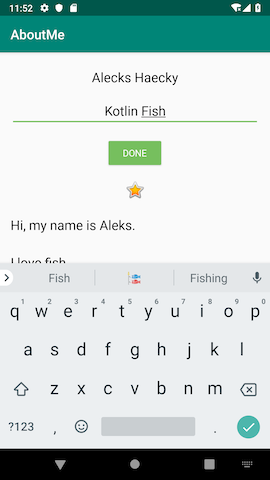
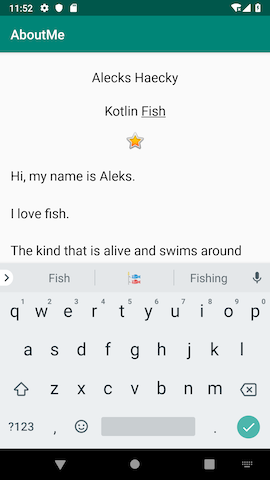
- アプリを起動してニックネームを入力後、DONEボタンをタップしてください。エディットテキストとボタンがニックネームテキストビューに置き換えられることを核にしてください。
Run your app, enter a nickname, and tap the DONE button. Notice how the edit text and the button are replaced by the nickname text view.


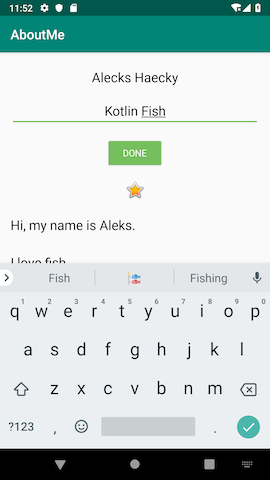
ユーザーがDONEボタンをタップした後もキーボードが表示されたままであることを確認してください。デフォルトではこのようになります。
ステップ3:キーボードを非表示にする
このステップではDONEボタンがタップされた後にキーボードを非表示にするためのコードを追加します。
- MainActivity.ktのaddNickname()関数の最後に、以下のコードを追加してください。このコードの詳細については本記事の範囲を超えていますので、省略します。
// Hide the keyboard.
val inputMethodManager = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
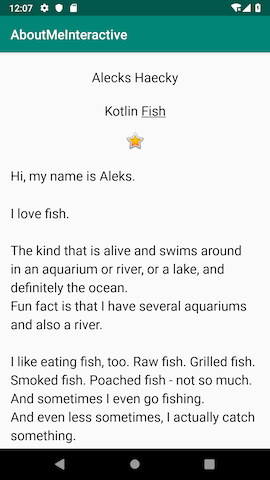
inputMethodManager.hideSoftInputFromWindow(view.windowToken, 0)- アプリを再び起動してください。DONEボタンをタップしたあとにキーボードが隠れることを確認してください。


現在のところ、DONEボタンが押された後にユーザーがニックネームを変更する方法はありません。次のタスクでアプリをより対話型にし、ユーザーがニックネームを更新できるように機能を追加していきます。