Android Kotlin基礎講座 10.2:マテリアルデザイン、ディメンション、カラー
目次
タスク:マテリアルデザイン界のスタイルを使う
マテリアルデザインコンポーネントを最大限に活用するにはテーマの属性を利用します。テーマの属性とは、アプリにおける主要な色など、異なるタイプのスタイリング情報を示す変数のことです。MaterialComponentsテーマの属性を指定することで、アプリのスタイリングを簡素化することができます。色やフォントに設定した値は全てのウィジェットに適用されるので、一貫したデザインやブランディングができます。
ステップ1:マテリアルテーマ属性を使う
このステップでは、マテリアルデザインテーマの属性を使ってビューをスタイリングするために、ホーム画面のタイトルヘッダーのスタイルを変更していきます。アプリのスタイルをカスタマイズしながら、マテリアルスタイルガイドに従うことができます。
- タイポグラフィーテーマのマテリアルウェブページを開いてください。
https://material.io/develop/android/theming/typography/
このページにはマテリアルテーマで使用できる全てのスタイルが表示されています。 - ページ上で、textAppearanceHeadline5(Regular 24sp)とtextAppearanceHeadline6(Regular 20sp)を検索するかスクロールして見つけてください。これら二つの属性は今回のアプリにマッチします。
- home_fragment.xml内、現在のtitleテキストビューのスタイル(android:textAppearance=”@style/TextAppearance.Title”)を
style=”?attr/textAppearanceHeadline5″で置き換えてください。?attr構文はテーマの属性を検索し、現在のテーマで定義されているHeadline5の値を適用するものです。
<TextView
android:id="@+id/title"
style="?attr/textAppearanceHeadline5"- 変化をプレビューで確認してください。スタイルが適用されると、タイトルのフォントが変わることを確認してください。これはビュー内で設定されたスタイルがテーマによって設定されたスタイルを上書きするためです。

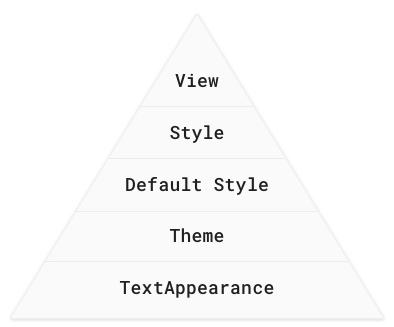
ピラミッドダイアグラム内でTextAppearanceはThemeの下です。TextAppearanceはテキストのスタイリングに適用されるどのビュー上にもある属性です。スタイルとは違って、どのようにテキストを表示するかに関することだけを定義できます。マテリアルデザインコンポーネントの全てのテキストスタイルはtextAppearanceとして使うこともできます。したがって、あなたが定義するテーマの属性が優先されるのです。
- titleテキストビュー内のたったいま追加したスタイルをtextAppearanceで置き換えてください。
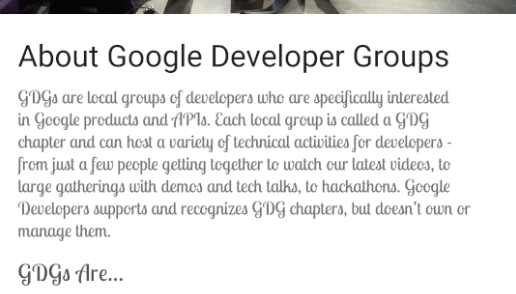
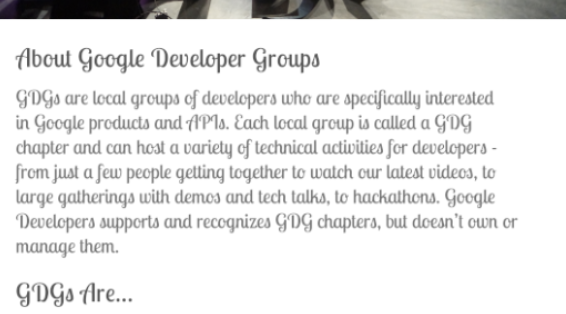
- 変化をプレビューで確認するか、アプリを起動して違いを確認してください。比較のために、マテリアルスタイルがタイトルに適用され、Titleスタイルを上書きしたときの違いを示すスクリーンショットを載せておきます。
MATERIAL STYLE:style="?attr/textAppearanceHeadline5" | TEXT APPEARANCEandroid:textAppearance="?attr/textAppearanceHeadline5" |
 |  |
ステップ2:マテリアルテーマのスタイルを変更する
textAppearanceHeadline6はsubtitle(見出し)用に良いマテリアルと言えるでしょう。しかしデフォルトのサイズは20spです。Titleスタイルで定義されている18spではありません。それぞれの見出しビューのサイズを上書きするのではなく、マテリアルテーマを修正して、デフォルトのスタイルを上書きすることができます。
- styles.xmlを開いてください。
- TitleとSubtitleスタイルを削除してください。既にTitleの代わりにtextAppearanceHeadline5を使っています。また、これからSubtitleも必要なくなります。
- textSizeが18spのCustomHeadline6を定義します。TextAppearance.MaterialComponents.Headline6をparentにし、明示的に上書きしていない部分すべてを引き継げるようにします。
<style name="TextAppearance.CustomHeadline6" parent="TextAppearance.MaterialComponents.Headline6">
<item name="android:textSize">18sp</item>
</style>- このスタイルの中のデフォルトのtextAppearanceHeadline6を、先ほど追加したカスタムスタイルでtextAppearanceHeadline6をスタイリングするアイテムを定義することで、上書きします。
<item name="textAppearanceHeadline6">@style/TextAppearance.CustomHeadline6</item>- home_fragment.xml内で、subtitleビューにtextAppearanceHeadline6を適用して、コードをリフォーマットしてください。(Code > Reformat code)
android:textAppearance="?attr/textAppearanceHeadline6"
| ビフォー | アフター |
 |  |
- アプリを起動してください。見出しのフォントカラーの違いを確認してください。画面がだいぶ読みやすくなっています。