Android Kotlin基礎講座 10.2:マテリアルデザイン、ディメンション、カラー
目次
タスク:カラーを使う
カラーリソースとマテリアルテーマを使うことで、アプリ全体に一貫した色を適用させることができます。カラーを効率的に活用することで、アプリのユーザビリティを劇的に向上させることができます。最適なカラー、およびカラーの組み合わせを選択するのは簡単ではありませんが、それを手助けするツールとヘルプがあります。
ツールの一つにColor Toolというものがあります。ツールからアプリ用のフルマテリアルカラースキームを取得するには、二つのベースカラーを選択します。するとツールが適切な残りの色を生成してくれます。
このタスクでは、マテリアルカラースキームを作成し、アプリにそれを適用させます。
ステップ1:マテリアルカラースキームを作成する
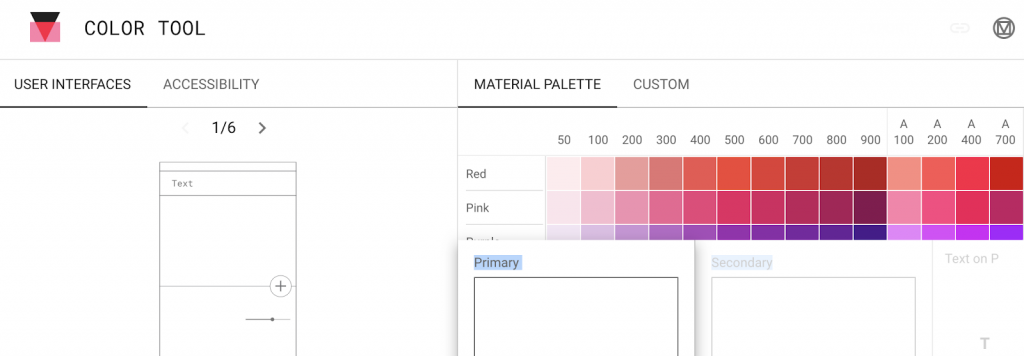
- https://material.io/tools/color/を開いてください。こちらはUIの色の組み合わせを模索するのに使えるツールです。

- 右側のMATERIAL PALETTEまでスクロールダウンして、色を確認してください。
- Primaryをクリックし、カラーをどれかクリックしてください。どれでも大丈夫です。
- Secondaryをクリックし、どれか色を選択してください。
- ツールがあなた用に算出した色以外の色を使いたい場合は、Textをクリックし、テキストカラーを選択してください。
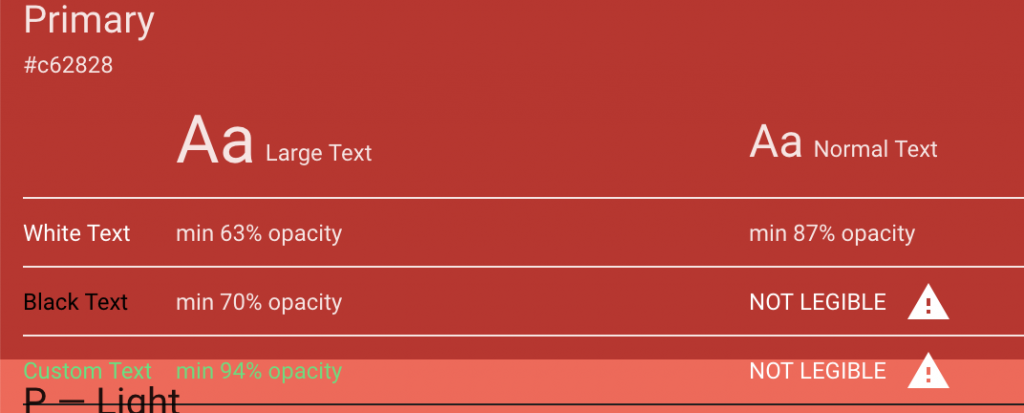
- ACCESSIBILITYタブをクリックしてください。以下のようなレポートが表示されます。現在選択された色がどれくらい読みやすいかに関するレポートです。

- 三角形のエクスクラメーションマークアイコンを探してください。

Note: このツールは、さまざまな形態の視覚障害を考慮に入れた、人間の視覚の良さに基づいて評価を行っています。多くの視覚障害に対して、より良いコントラストがテキストを読みやすくしています。あなたがテキストを読むことに何の問題も持っていないとしても、アプリを100万以上のユーザーに発信する際には、そのユーザーにとっても可読性の高いテキストにする手助けをしてくれます。
- ツール内でCUSTOMタブに切り替え、以下のカラーを入力してください。
- Primary: #669df6
- Secondary: #a142f4
プライマリーカラーはGDGのロゴで使われている色をベースにしたブルーです。セカンダリーカラーはホーム画面の画像の風船をベースにしています。カラーはHex Colorフィールドに入力してください。ツールによって提案された黒と白のフォントを確認してください。
このカラースキームにはまだいくつかアクセシビリティ警告が残っていることを確認してください。ほとんどのカラースキームでは警告が残ります。これについては次のステップで学習します。
- ウィンドウの右上にあるEXPORTとANDROIDを選択してください。ツールがダウンロードを始めます。
- colors.xmlファイルを任意の場所に保存してください。
ステップ2:マテリアルカラースキームをアプリに適用する
- ダウンロードされたcolors.xmlファイルをテキストエディターで開いてください。
- Android Studioでvalues/colors.xmlを開いてください。
- values/colors.xmlのリソースをダウンロードしたcolors.xmlファイルの中身で置き換えてください。
- styles.xmlを開いてください
- AppThem内のエラーとして表示されているcolorPrimaryとcolorPrimaryDark、colorAccentを削除してください。
- AppTheme内で以下のコードに示されている新しい色を使った6つの属性を定義してください。
<item name="colorPrimary">@color/primaryColor</item>
<item name="colorPrimaryDark">@color/primaryDarkColor</item>
<item name="colorPrimaryVariant">@color/primaryLightColor</item>
<item name="colorOnPrimary">@color/primaryTextColor</item>
<item name="colorSecondary">@color/secondaryColor</item>
<item name="colorSecondaryVariant">@color/secondaryDarkColor</item>
<item name="colorOnSecondary">@color/secondaryTextColor</item>- アプリを起動してください。より見やすくなりました。

- しかしながら、colorOnPrimaryはロゴ(GDG Finderの文字を含む)がcolorPrimaryDark上に表示されている際には、目立つのに十分に明るいとは言えません。
- activity_main.xml内でToolbarを見つけてください。ImageView内のロゴの色彩(tint)をcolorOnSecondaryに変更してください。
- アプリを起動してください。
colorOnPrimary:主要な色の上にテキストやアイコン画像が描写されたときに、アクセシビリティガイドラインを合格する色。
colorOnSecondary:セカンダリーカラー上にテキストやアイコン画像が描写されたときに、アクセシビリティガイドラインを合格する色。
より詳しく知りたい方はColor Themingをご覧ください。

完成済みプロジェクト
お疲れさまでした。完成済みプロジェクトは以下からダウンロードできます。