Android Kotlin基礎講座 10.2:マテリアルデザイン、ディメンション、カラー
目次
タスク:ツールバーのテーマを変更する
時には画面全体ではなく、一部分のテーマのみを変更したい場合もあるかもしれません。例えば、ツールバーにダークマテリアルコンポーネントテーマを使用することができます。これはテーマオーバーレイを使用することで実現できます。
Themeはアプリ全体のグローバルテーマを設定するために使われます。ThemeOverlayは特定のビュー、特にツールバーを上書き(オーバーレイ)するために使われます。
テーマオーバーレイ既存のテーマをオーバーレイするために設計された”薄いテーマ”です。テーマオーバーレイはアプリの一部分を変更したい時に便利です。例えばツールバーをダークにしたいが、他の部分ではライトテーマを使い続けたいときなどです。テーマオーバーレイはビューに適用し、そのテーマオーバーレイはそのビューとその子ビューに適用されます。
お望みのテーマを適用させたいビューのビューヒエラルキーのルートビューに適用することで実現することができます。これにより何かが変わることはありません。ヒエラルキー内のビューにオーバーレイテーマ内で定義した特定の属性を使わせたい時は、そのビュー上で属性を具体的に設定し、値を?attr/ valuenameに設定します。
ステップ:テーマオーバーレイを使う
MaterialComponentsテーマにはライトスクリーン上でのダークツールバーというオプションは含まれていません。このステップでは、ツールバー用にテーマを変更します。Darkテーマをオーバーレイとしてツールバーに適用することでツールバーをダークにします。DarkテーマはMaterialComponentsから取得できます。
- activity_main.xmlを開いてTooolbarが定義されている場所を見つけてください。(androidx.appcompat.widget.Toolbar)
Toolbarはマテリアルデザインの一部で、アクティビティがデフォルトで使っているアプリバーよりもカスタマイズ性が高いです。 - ツールバー、およびその子をダークテーマに変更するために、ToolbarのテーマをDark.ActionBarテーマに設定してください。ImageView内ではなく、Toolbarの中で行ってください。
<androidx.appcompat.widget.Toolbar
android:theme="@style/ThemeOverlay.MaterialComponents.Dark.ActionBar"- ToolbarのbackgroundをcolorPrimaryDarkに変更してください。
android:background="?attr/colorPrimaryDark"
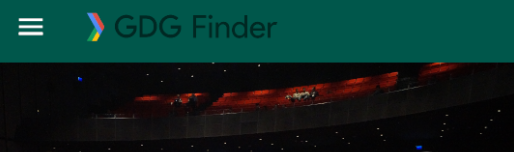
ヘッダーの画像(drawable/logo.png)を確認してください。背景色が変わったことによって、テキストが見づらくなってしまいました。新しい画像を作成するか、コントラストを増やすために、ImageView上で色彩を設定することができます。これは設定したImageView全体を指定した色に変えます。colorOnPrimary属性は主要な色の上に描写されたテキストやアイコン画像用のアクセシビリティガイドラインに対応した色です。
- Toolbar内のImageView中で色彩をcolorOnPrimaryに設定します。今回の画像はイメージとGDG Finderというテキストの両方を含んでいるので、両方とも明るくなります。
android:tint="?attr/colorOnPrimary"- アプリを起動して、ヘッダー部分を確認してくだしあ。tintはアイコンと”GDG Finder”というテキストを含むライトロゴイメージに対応しています。