Android Kotlin基礎講座 10.2:マテリアルデザイン、ディメンション、カラー
目次
タスク:ディメンションを使う
プロフェッショナルな見た目のアプリは一貫した見た目と雰囲気を兼ね備えています。全ての画面で同じ色や近しいレイアウトを使っています。これによりアプリの見た目が良くなるだけでなく、ユーザーが操作しやすくなるのです。
ディメンス(dimens)、またはディメンション(dimension)を使うとアプリ用に再利用可能な寸法を指定できるようになります。マージン、高さ、パッディングなどはdpという単位を使って指定します。フォントサイズに関してはspを使います。
このタスクでは、画面の左右に一貫したマージンを適用するために使うdimenを定義します。
ステップ1:コードを調べる
- home_fragment.xmlを開いてください。
- デザインタブで開き、ブループリントが見えることを確認してください。
- コンポーネントツリー内でstart_guidelineとend_guidelineを選択してください。ブループリントで少しハイライトされます。
 |  |
- 左側の16と右側の26という数字を確認してください。これらはそれぞれ、スタートとエンドガイドラインの挿入部分を示しています。
- テキストタブに切り替えてください。
- ConstraintLayoutの一番下に二つのGuidelineが定義されていることを確認してください。Guidelineはコンテンツの端を定義する画面上の垂直・水平の線を定義しています。フルスクリーン画像を除く全てのものはこれらの線の内側に位置します。
<androidx.constraintlayout.widget.Guideline
android:id="@+id/start_guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="16dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/end_guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_end="26dp" />layout_constraintGuide_begin=”16dp”はマテリアルの仕様に従えば正しいです。しかしapp:layout_constraintGuide_end=”26dp”も16dpにするべきです。これは手動でここで修正できます。しかしながら、これらのマージン用のディメンションを作成してから、アプリ全体に一貫してそれを適用した方がより良いでしょう。
ステップ2:ディメンションを作成する
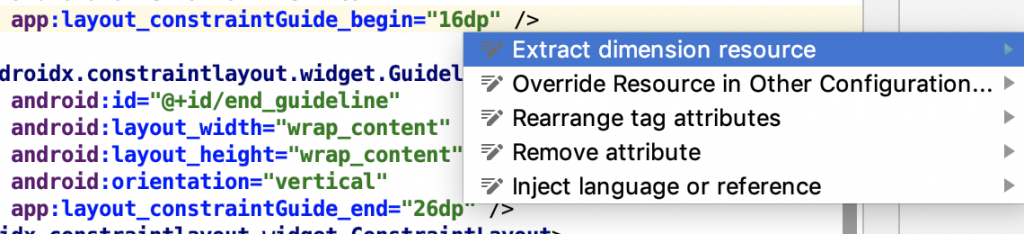
- home_fragment.xmlをテキストタブで開き、app:layout_constraintGuide_begin=”16dp”の16dpの部分の上にカーソルを当ててください。
- インテンションメニューを開き、Extract dimension resourceを選択してください。

- Resource Nameをspacing_normalに設定してください。その他は全てそのままにしてOKをクリックしてください。
- layout_constraintGuide_endもspacing_normalディメンションを使うように修正します。
<androidx.constraintlayout.widget.Guideline
android:id="@+id/end_grid"
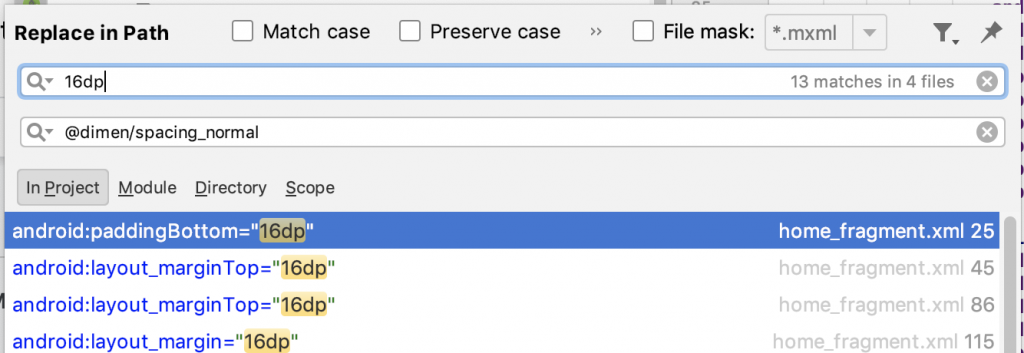
app:layout_constraintGuide_end="@dimen/spacing_normal"- Android StudioでReplace All(Macの場合Cmd+Shift+R、Windowsの場合Ctrl+Shift+R)を開いてください。
- 16dpを検索し、dimens.xmlの中のもの以外全てを@dimen/spacing_normalで置き換えてください。

- res/values/dimens.xmlを開き、spacing_normalディメンションが作成されていることを確認してください。誤ってディメンション自体を自己参照させてしまっていないことを確認してください。
- アプリを起動してください。
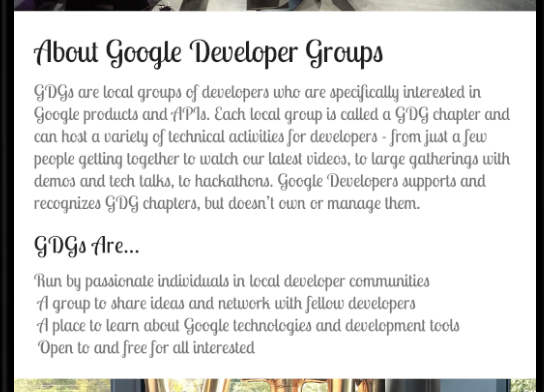
- テキストの左右のスペースが同じになっていることを確認してください。また、スペースが改行にも影響していることを確認してください。右のスクリーンショットのテキストは一行少なくなっています。
| ビフォー | アフター |
 |  |