Android Kotlin基礎講座 02.3: レイアウトエディターを利用したレイアウトの位置制約付け
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- アプリの概観
- ConstraintLayout
- 位置制約
- ページ3
- タスク:プロジェクトを作成する
- ページ4
- タスク:レイアウトエディターでConstraintLayoutを組み立てる
- ページ5
- タスク:TextViewをスタイリングする
- ページ6
- タスク:二つ目のテキストビューを追加し制約をつける
- ページ7
- タスク:テキストビューのチェーンを作る
- ページ8
- タスク:テキストビューにクリックハンドラーを追加する
- ページ9
- タスク:ベースライン制約を追加する
- ページ10
- タスク:ボタンのチェーンを追加する
- ページ11
- タスク:ボタンにクリックハンドラーを追加する
- 完成済みプロジェクト
- ページ12
- まとめ
- おすすめ書籍
タスク:ボタンのチェーンを追加する
このタスクでは、三つのボタンビューを追加し、それらをチェーンでくくります。
ステップ1:三つのボタンを追加する
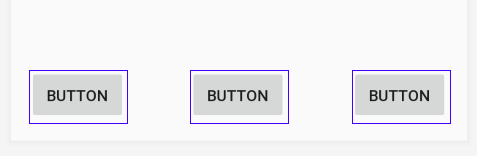
- Designタブでactivity_main.xmlを開いてください。ボタンを三つパレットからレイアウトの一番下のほうにドラッグしてください。

- strings.xmlファイルに以下の三つのボタン用stringリソースを追加してください。
<string name="button_red">RED</string>
<string name="button_yellow">YELLOW</string>
<string name="button_green">GREEN</string>- 三つのボタンの属性を以下のように設定してください。
| 属性 | 左のボタン | 真ん中のボタン | 右のボタン |
ID | red_button | yellow_button | green_button |
text | @string/button_red | @string/button_yellow | @string/button_green |
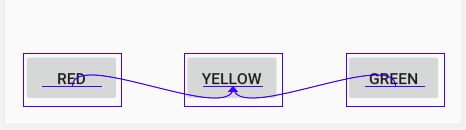
- ボタンをお互いに垂直に揃えます。そうするために、red_buttonのベースラインとgreen_buttonのベースラインをyellow_buttonのベースラインに制約を付けてください。(ベースライン制約をビューに追加するためには、ビューを右クリックしてShow Baselineアイコン
 をクリックしてください)
をクリックしてください)
Tip: ベースライン制約と下辺の制約はどちらか一方しか追加できません。下辺に制約を付けた後でベースライン制約を追加した場合は、レイアウトエディターは下辺の制約を削除します。
Step 2: 水平チェーンを作成し、それに制約をつける
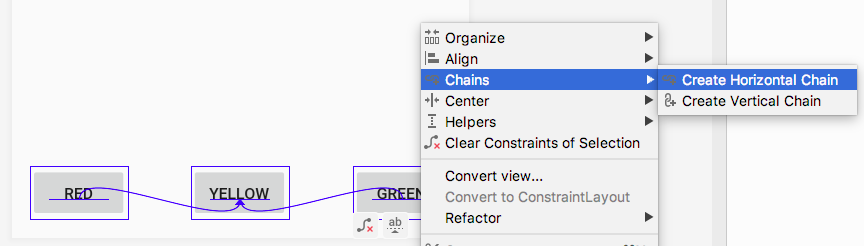
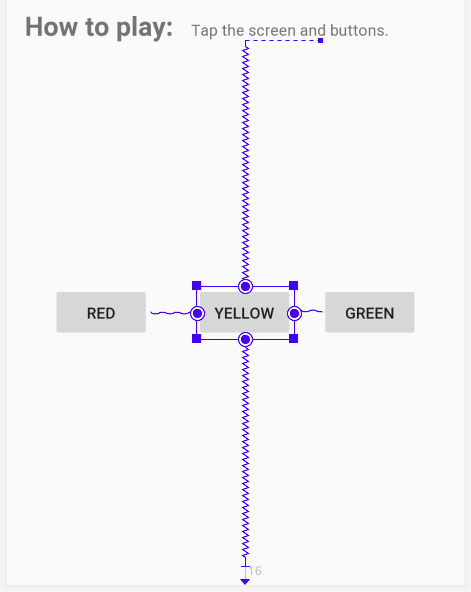
- デザインエディターかコンポーネントツリーで三つのビューを全て選択し、右クリックしてください。Chains > Create Horizontal chainを選択してください。

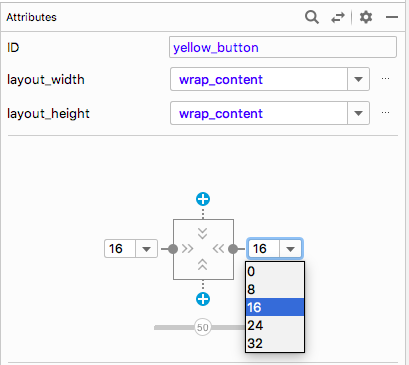
- ビューインスペクターを使って、まだ設定されていない場合はyellow_buttonの左右のマージンを16dpにしてください。

- ビューインスペクターを使って、red_buttonの左マージンを16dpにしてください。green_buttonの右マージンも16dpにしてください。
- yellow_buttonの上辺をinfo_textの下辺に制約付けてください。
- yellow_buttonの下辺を画面の下に制約付けてください。

- レイアウトの一番下にボタンを表示するために、yellow_buttonの垂直バイアスは100にしてください。(XMLでは1.0)
- レイアウトを違う端末や違う向き(PortraitとLandscape)で試してみてください。レイアウトは全ての端末や向きに対応するわけではありませんが、ほとんどに対応します。
ここまでで、ButtonビューのXMLコードは以下のようになります。
<Button
android:id="@+id/red_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:text="@string/button_red"
android:visibility="visible"
app:layout_constraintBaseline_toBaselineOf="@+id/yellow_button"
app:layout_constraintEnd_toStartOf="@+id/yellow_button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/yellow_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginBottom="@dimen/margin_wide"
android:text="@string/button_yellow"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/green_button"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/red_button"
app:layout_constraintTop_toBottomOf="@+id/info_text"
app:layout_constraintVertical_bias="1.0" />
<Button
android:id="@+id/green_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:text="@string/button_green"
app:layout_constraintBaseline_toBaselineOf="@+id/yellow_button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toEndOf="@+id/yellow_button" /