Android Kotlin基礎講座 02.3: レイアウトエディターを利用したレイアウトの位置制約付け
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- アプリの概観
- ConstraintLayout
- 位置制約
- ページ3
- タスク:プロジェクトを作成する
- ページ4
- タスク:レイアウトエディターでConstraintLayoutを組み立てる
- ページ5
- タスク:TextViewをスタイリングする
- ページ6
- タスク:二つ目のテキストビューを追加し制約をつける
- ページ7
- タスク:テキストビューのチェーンを作る
- ページ8
- タスク:テキストビューにクリックハンドラーを追加する
- ページ9
- タスク:ベースライン制約を追加する
- ページ10
- タスク:ボタンのチェーンを追加する
- ページ11
- タスク:ボタンにクリックハンドラーを追加する
- 完成済みプロジェクト
- ページ12
- まとめ
- おすすめ書籍
タスク:テキストビューのチェーンを作る
このタスクでは、三つのTextViewを追加します。それらのテキストビューは垂直に並べられ、先ほど追加したBox Twoとは水平上に並べられます。追加したビューたちはチェーンという括りに入れられます。
チェーン
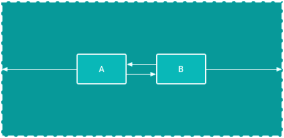
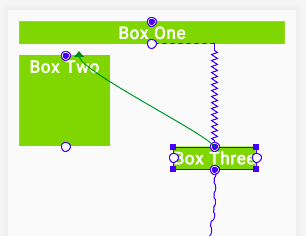
チェーンとは双方向の制約でお互いが繋げられたビューのグループのことです。チェーンに含まれるビューは垂直にも水平にも配置できます。例えば、以下のダイアグラムはお互いに制約が付けられた二つのビューを示しています。ここでは水平なチェーンが作られています。

チェーンのヘッド
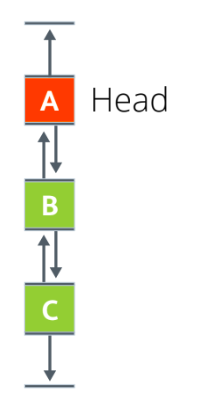
チェーンの中の最初のビューのことをチェーンのヘッドといいます。チェーンのヘッドに設定された属性はチェーンに含まれる全てのビューの位置と属性をコントロールします。水平チェーンにおいては、ヘッドは最も左のビューになります。垂直チェーンにおいては、ヘッドは最も上のビューです。以下の二つのダイアグラムのAはチェーンのヘッドを表しています。
 |  |
チェーンスタイル
チェーンスタイルはチェーンの中のビューの広がり方、並べられ方を定義しています。chain style属性を割り当てたり、weight属性を追加したり、ビューのバイアスを設定することによってチェーンのスタイルを設定することができます。
チェーンスタイルには以下の三つがあります:
- Spread: デフォルトのスタイルです。ビューはマージンを確保したあとで利用可能なスペース上に均等に広がります。

- Spread inside: 最初と最後のビューがチェーンの両端で親要素にくっつけられます。残りのビューは利用可能なスペース上に均等に広がります。

- Packed: ビュー同士がマージンを確保したあとで、詰められます。ヘッドのバイアスを変更することでチェーン全体の位置を調整できます。


- Weighted: layout_constraintHorizontal_weight、またはlayout_constraintVertical_weight属性の値に基づいて、ビューは全てのスペースを使うようにリサイズされます。例えば、A,B,Cという三つのビューを含むチェーンがあり、Aが1というweightを使っていて、BとCは2というweightを使っているとします。以下の画像のようにBとCによって占められるスペースはAが占めるスペースの二倍になります。

チェーンスタイルをチェーンに追加するには、layout_constraintHorizontal_chainStyle、またはlayout_constraintVertical_chainStyle属性をチェーンのヘッドに設定します。チェーンスタイルはレイアウトエディターから追加することができます。このタスクではこの方法を学習していきます。
また、レイアウトエディターの代わりに以下のようなコードをXMLコードに追加することでもチェーンスタイルを追加できます。
// Horizontal spread chain
app:layout_constraintHorizontal_chainStyle="spread"
// Vertical spread inside chain
app:layout_constraintVertical_chainStyle="spread_inside"
// Horizontal packed chain
app:layout_constraintHorizontal_chainStyle="packed"ステップ1:三つのテキストビューを追加し、垂直チェーンを作る
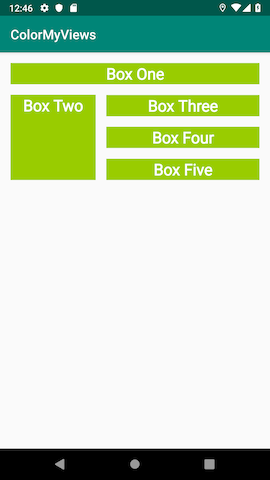
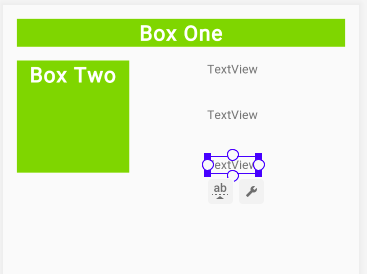
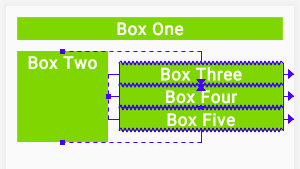
- activity_main.xmlをDesignタブで開いてください。パレットからデザインエディターにTextViewを三つドラッグしてください。下画像のように、それら三つのテキストビューすべてをBox Twoテキストビューの右側においてください。

- strings.xmlファイルで、新しいテキストビューの名前となる以下のstringリソースを追加してください。
<string name="box_three">Box Three</string>
<string name="box_four">Box Four</string>
<string name="box_five">Box Five</string>- それぞれのテキストビューに以下の属性を設定してください。
Set the following attributes for the new text views:
| 属性 | 一番上のテキストビュー | 真ん中 | 一番下 |
ID | box_three_text | box_four_text | box_five_text |
text | @string/box_three | @string/box_four | @string/box_five |
style | @style/whiteBox | @style/whiteBox | @style/whiteBox |

コンポーネントツリーに制約に関するエラーが表示されていると思います。後でそれらのエラーは解消していきます。
ステップ2:チェーンを作り、チェーンとBox Twoの高さに制約をつける
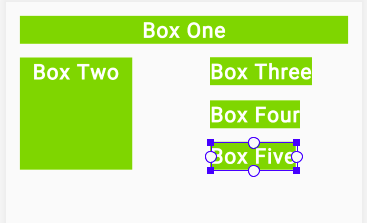
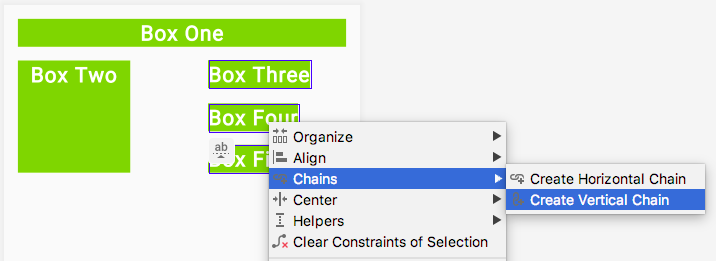
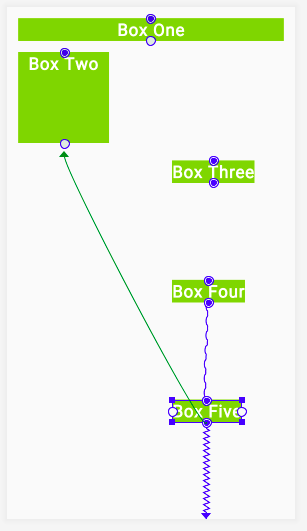
- 新しく追加した三つのテキストビューを全て選択して、右クリックし、Chains > Create Vertical Chainを選択してください。

これによってBox Oneからレイアウトの終わり(一番下)まで拡大する垂直なチェーンが出来上がります。
- Box ThreeのトップからBox Twoのトップにつながる制約を追加してください。これによって既存のトップの制約が解除され、新しい制約に代えられます。明示的に制約を削除する必要はありません。

- Box Fiveの下からBox Twoの下につながる制約を追加してください。

現在三つのテキストビューがBox Twoの上辺と下辺に制約付けられていることを確認してください。
ステップ3:左右の制約を追加する
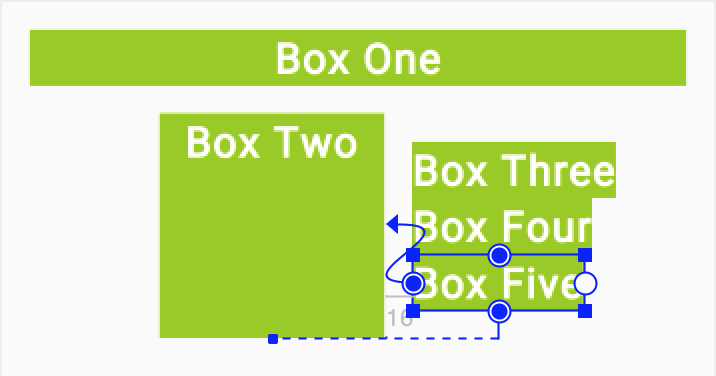
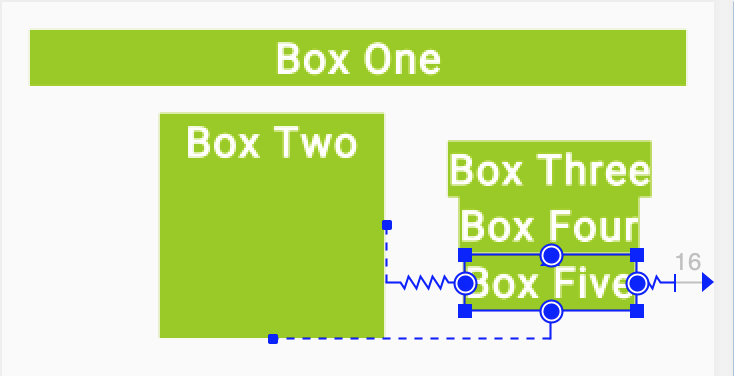
- Box Threeの左側をBox Twoの右側に制約付けてください。同様に、Box FourとBox Fiveの左側をBox Twoの右側に制約づけてください。

- 三つのテキストビューそれぞれの右側をレイアウトの右側に制約づけてください。

- 三つのテキストビューそれぞれのlayout_width属性を0dpに変更してください。これはMatch Constraintsに変更した場合と同義になります。

ステップ4:マージンを追加する
それぞれのビューの間にスペースをあけるため、アトリビュートパネルを使って三つのテキストビューにLayout_margin属性を設定します。
- Box Threeのstartとendマージンに@dimen/margin_wideを設定してください。その他のマージンは削除してください。
- Box Fourのstart、end、top、bottomのマージン全てに@dimen/margin_wideを設定してください。その他のマージンは削除してください。
- Box Fiveのstartとendマージンに@dimen/margin_wideを設定してください。その他のマージンは削除してください。
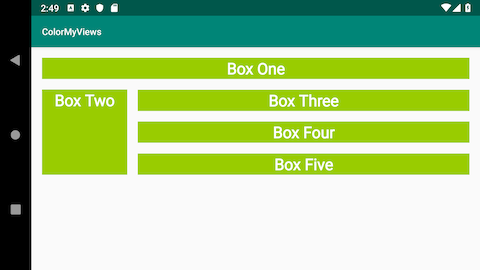
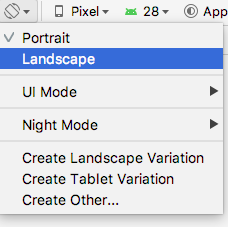
- テキストビューがデバイスの環境の変化にどのように適応するか確認するために、プレビューの向きを変更します。ツールバーのOrientation for Preview(O)アイコン
 をクリックし、Landscapeを選択してください。
をクリックし、Landscapeを選択してください。
- アプリを起動してください。三つのスタイリングされたTextViewが表示されるはずです。より広い画面上ではどのように制約が機能するのか確認するために、Nexus10のような大きい実機、またはエミュレーターでも試してみてください。
s