Android Kotlin基礎講座 02.3: レイアウトエディターを利用したレイアウトの位置制約付け
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- アプリの概観
- ConstraintLayout
- 位置制約
- ページ3
- タスク:プロジェクトを作成する
- ページ4
- タスク:レイアウトエディターでConstraintLayoutを組み立てる
- ページ5
- タスク:TextViewをスタイリングする
- ページ6
- タスク:二つ目のテキストビューを追加し制約をつける
- ページ7
- タスク:テキストビューのチェーンを作る
- ページ8
- タスク:テキストビューにクリックハンドラーを追加する
- ページ9
- タスク:ベースライン制約を追加する
- ページ10
- タスク:ボタンのチェーンを追加する
- ページ11
- タスク:ボタンにクリックハンドラーを追加する
- 完成済みプロジェクト
- ページ12
- まとめ
- おすすめ書籍
タスク:ベースライン制約を追加する
ベースライン制約
ベースライン制約はあるビューのテキストのベースラインを別のビューのテキストのベースラインと揃えます。テキストを含むビューを並べるのは難しい場合があります。特にフォントのサイズが違うときなどは大変です。ベースライン制約を使うことでそれを容易にします。

ベースライン制約はレイアウトエディターのビューの上にポインターを置くと表示されるEdit Baselineアイコン![]() を利用して作成できます。これと同等のベースライン制約のXMLコードはConstraintLayout属性を持っています。(layout_constraintBaseline_toBaselineOf)
を利用して作成できます。これと同等のベースライン制約のXMLコードはConstraintLayout属性を持っています。(layout_constraintBaseline_toBaselineOf)
ベースライン制約のサンプルコード
<Button
android:id="@+id/buttonB"
...
android:text="B"
app:layout_constraintBaseline_toBaselineOf="@+id/buttonA" />このタスクではユーザーにアプリの使い方を説明するインストラクションを追加します。二つのテキストビューを作成し、一つはラベル用、もう一つはインストラクション情報用になります。テキストビューは違うフォントサイズで、それらをベースライン制約を使って整列させていきます。
ステップ1:ラベル用のテキストビューを追加する
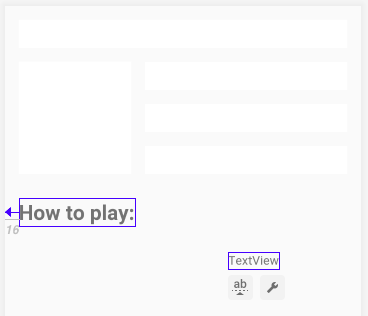
- デザインタブでactivity_main.xmlを開いてください。テキストビューをパレットからデザインエディターにドラッグしてください。テキストビューはBox Twoの下に置いてください。このテキストビューはインストラクションのラベルテキストになります。

- strings.xmlの中に、ラベル用テキストビューのstringリソースを追加してください。
<string name="how_to_play">How to play:</string>- アトリビュートパネルを使って、今追加したテキストビューの属性を以下のように設定してください。
| 属性 | 値 |
ID | label_text |
fontFamily | roboto |
text | @string/how_to_play |
textSize | 24sp |
textStyle | B (bold) |
- ツールバーのDefault Marginsアイコン
 を使って、デフォルトマージンを16dpにしてください。
を使って、デフォルトマージンを16dpにしてください。 - label_textビューの左側をレイアウトの親要素(スクリーンの左側)に制約付けてください。

- activity_main.xmlファイルでは、レイアウトエディターによってlayout_marginStart属性の値が16dpというハードコードで設定されています。この16dpという値を@dimen/margin_wideに置き換えてください。ここまでのXMLコードは以下のようになっていると思います。
<TextView
android:id="@+id/label_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:fontFamily="@font/roboto"
android:text="@string/how_to_play"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
tools:layout_editor_absoluteY="287dp"/> <!--Designtime attribute-->Design-time属性
Design-time属性はレイアウトデザインの間でのみ使用されるもので、作動時には使われます。アプリが動作している際にはdesign-time属性は無視されます。
Design-time属性はtools名前空間という接頭辞が付けられています。例えば、上で示したコードの中のtools:layout_editor_absoluteYような感じです。コードのこの行はまだ垂直制約を追加していないために自動で追加されます。
ConstraintLayoutの中の全てのビューは水平または垂直に制約が付けられる必要があります。そうでなければアプリを起動した際に親の端までビューが移動してしまいます。そのため、仮に水平制約がない場合はレイアウトエディターによってtools:layout_editor_absoluteXが追加されるのです。
レイアウトエディターはdesign-time属性の値にレイアウト上のビューの現在位置を与えることで、デザイン中はビューがその位置をキープすることができるようにします。Android Studioは制約が作られた際に自動でこれを取り除いてくれるので、tools属性は無視しておいて問題ありません。
Design-time属性を使うことで、レイアウトエディター内からサンプルのプレビューデータをテキストビューまたはイメージビューに追加することもできます。
サンプルデータで試してみましょう:
- レイアウトに新しいテキストビューを追加してください。
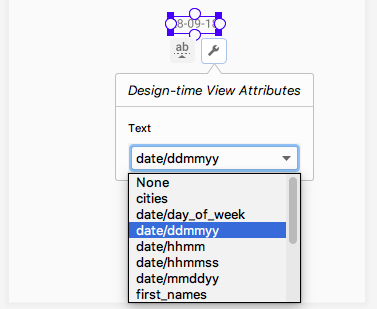
- デザインエディターで、ポインターを追加したテキストビューの上に固定してください。constraint_layoutアイコン
 がビューの下に現れます。アイコンをクリックしてDesign-time View Attributesドロップダウンメニューを表示してください。(表示されない場合は右クリックでSet Sample Dataを選択してください)
がビューの下に現れます。アイコンをクリックしてDesign-time View Attributesドロップダウンメニューを表示してください。(表示されない場合は右クリックでSet Sample Dataを選択してください)
- ドロップダウンリストからサンプルデータのタイプを選択してください。仮にテキストサンプルとしてdate/mmddyyを選択した場合、今日の日付がデザイン上で表示されます。
- 今追加したテキストビューは削除してしまってください。
ステップ2:インストラクション用のテキストビューを追加する
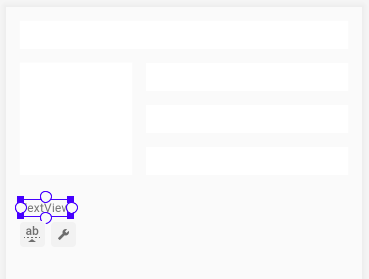
- パレットからデザインエディターにテキストビューをドラッグしてください。下画像のようにlabel_textビューの隣下くらいに配置してください。今追加したテキストビューはインストラクション用のテキストを表示するためのテキストビューです。ベースライン制約を追加した際の挙動を分かりやすくするために、追加したテキストビューがlabel_textビューより下に配置しておいてください。

- strings.xmlに以下のstringリソースを追加してください。
<string name="tap_the_boxes_and_buttons">Tap the screen and buttons.</string>- アトリビュートパネルを使って追加したテキストビューの属性を以下のように設定してください。
| 属性 | 値 |
ID | info_text |
layout_width | 0dp (which is equivalent to match_constraint) |
fontFamily | roboto |
text | @string/tap_the_boxes_and_buttons |
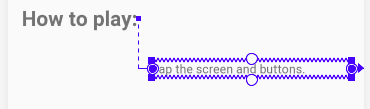
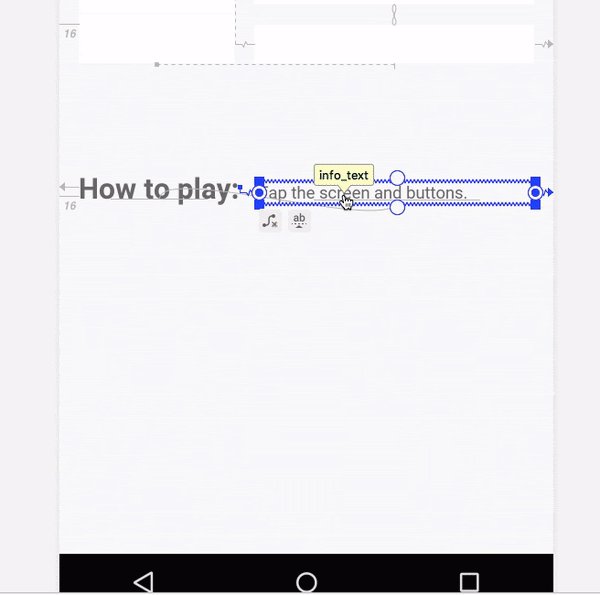
- info_textの右側を親要素の右端に制約を付けてください。
info_textの左側をlabel_textの右側(end)に制約を付けてください。
ステップ3:二つのテキストビューのベースラインを揃える
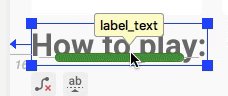
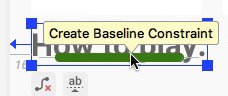
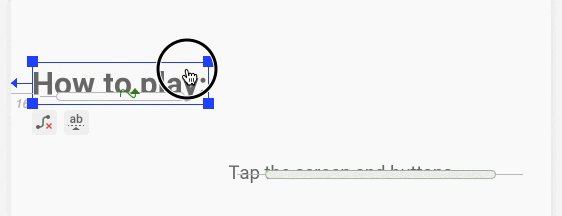
- label_textを右クリックしてShow Baseline
 アイコンをクリックしてください。
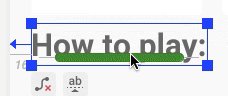
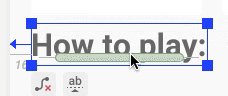
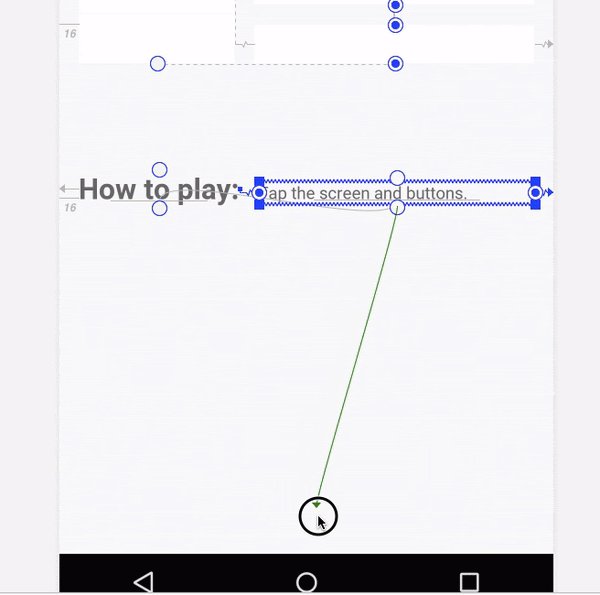
アイコンをクリックしてください。 - ポインターをlabel_textの上に以下のように緑色にベースラインが点滅するまでおいてください。

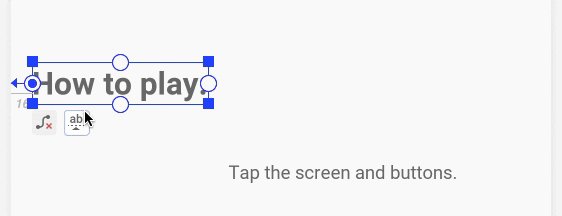
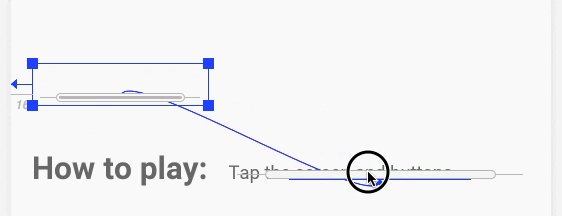
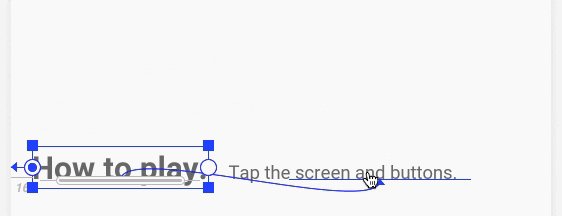
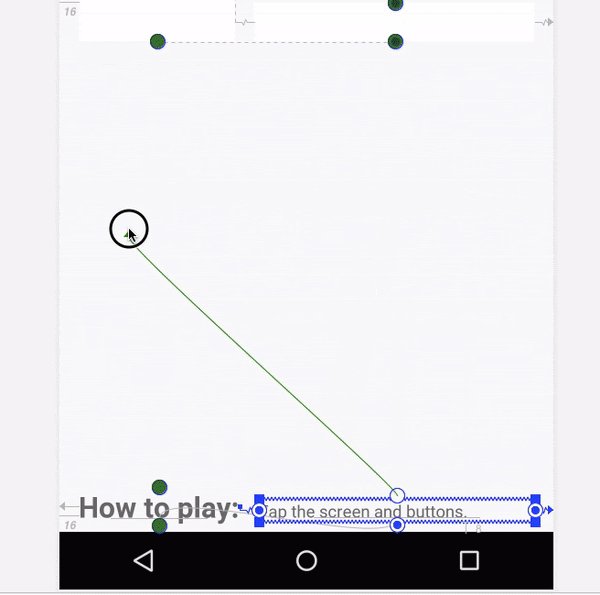
- 緑のベースラインをクリックしてドラッグしてください。このベースラインをinfo_textのベースラインに繋げてください。

Tip
ビューに設定されている全ての制約を削除する方法:
- Designタブでビューを右クリックしてください。
- Clear Constraints of Selectionアイコン
 をクリックしてください。
をクリックしてください。
特定の制約を削除する方法:
- ポインターを削除したい制約の制約ハンドルの上に置いてください。
制約ハンドル(点)が赤くなります。
- 赤い制約ハンドルをクリックしてください。
ステップ4:二つのビューに垂直制約を追加する
垂直制約がないと、動作時にビューは画面の一番上に飛んで行ってしまいます。
垂直制約を追加することでアプリ動作時にもビューの位置をキープすることができます。
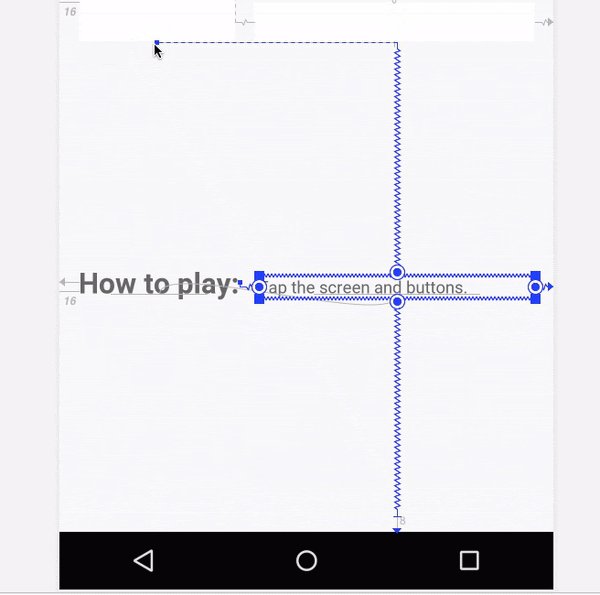
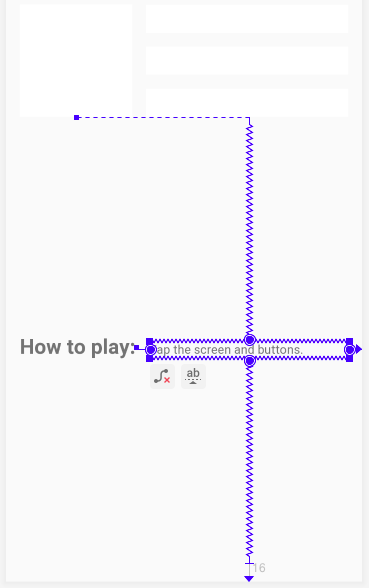
- info_textの下辺を画面の一番下に制約を付けてください。
- info_textの上辺をbox_two_textの下辺に制約を付けてください。


info_textビューを上か下に移動してみてください。ベースラインを揃えるようにlabel_textビューがそれについてくることを確認してください。 - ビューインスペクターでinfo_textビューの垂直バイアスを0にしてください。これによって上辺が制約付けられたビュー、すなわちBox Twoに近づきます。(もしビューインスペクターがアトリビュートパネルに表示されていない場合は、Android Studioを一度閉じてもう一度開いてみてください)
- ここまでのXMLコードは以下のようになります。
The generated XML code should look similar to this:
<TextView
android:id="@+id/label_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:text="@string/how_to_play"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintBaseline_toBaselineOf="@+id/info_text"
app:layout_constraintStart_toStartOf="parent" />
<TextView
android:id="@+id/info_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginEnd="@dimen/margin_wide"
android:layout_marginBottom="@dimen/margin_wide"
android:text="@string/tap_the_boxes_and_buttons"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toEndOf="@+id/label_text"
app:layout_constraintTop_toBottomOf="@+id/box_two_text"
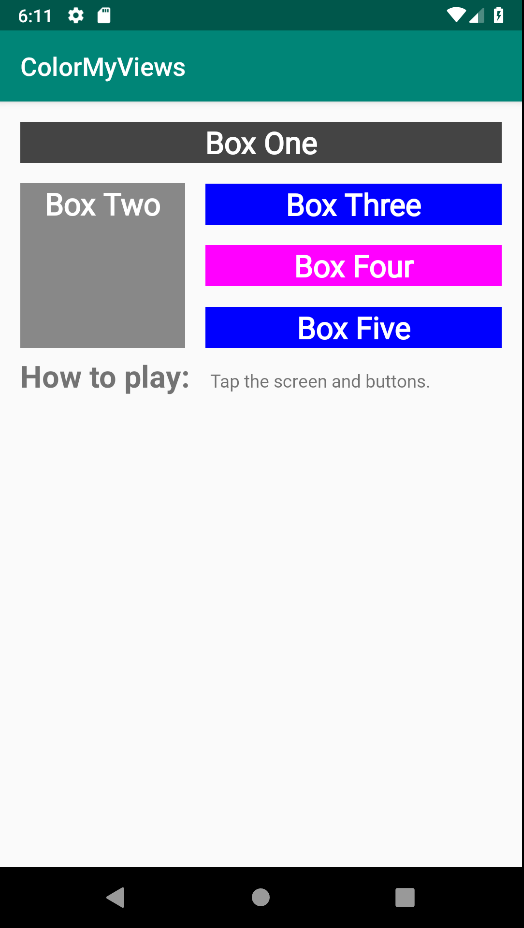
app:layout_constraintVertical_bias="0.0" />- アプリを起動してください。以下の画像のようになっているはずです。