Android Kotlin基礎講座 02.3: レイアウトエディターを利用したレイアウトの位置制約付け
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- アプリの概観
- ConstraintLayout
- 位置制約
- ページ3
- タスク:プロジェクトを作成する
- ページ4
- タスク:レイアウトエディターでConstraintLayoutを組み立てる
- ページ5
- タスク:TextViewをスタイリングする
- ページ6
- タスク:二つ目のテキストビューを追加し制約をつける
- ページ7
- タスク:テキストビューのチェーンを作る
- ページ8
- タスク:テキストビューにクリックハンドラーを追加する
- ページ9
- タスク:ベースライン制約を追加する
- ページ10
- タスク:ボタンのチェーンを追加する
- ページ11
- タスク:ボタンにクリックハンドラーを追加する
- 完成済みプロジェクト
- ページ12
- まとめ
- おすすめ書籍
タスク:レイアウトエディターでConstraintLayoutを組み立てる
このタスクではAndroid Studioのレイアウトエディターを使用して、アプリのConstraintLayoutを組み立てていきます。
ステップ1:作業場所をセットアップする
- activity_main.xmlファイルを開いてDesignタブをクリックしてください。
- 手動で制約を追加していくので、オートコネクトはオフにします。ツールバーに以下の画像ような制約のオートコネクトのON/OFFを切り替えるボタンがあります。(もしツールバーが表示されていない場合は、デザインエディターの内側でクリックしてみてください)オートコネクトがオフになっていることを確認してください。
| オートコネクト:ON | |
| オートコネクト:OFF |
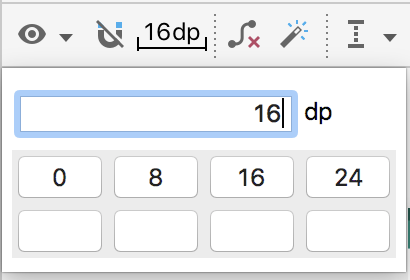
- ツールバーからデフォルトマージンを16dpにしてください。

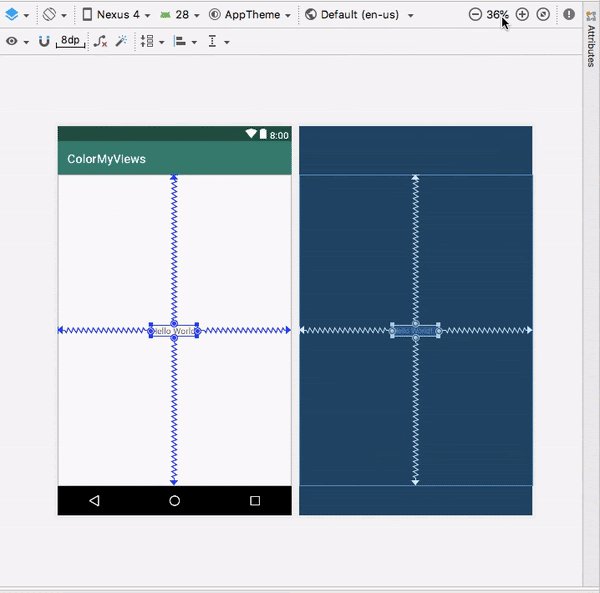
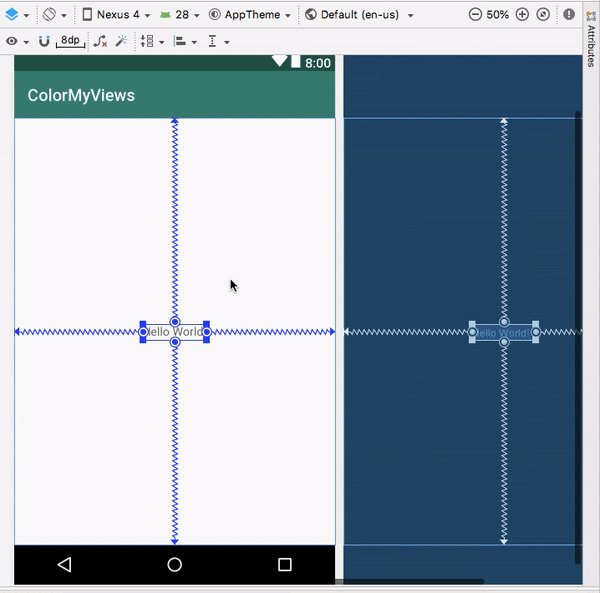
デフォルトマージンを16dpにしたことで、これから追加される新しい制約はこのマージンが適用されますので、制約を追加する度にマージンを設定する必要がなくなります。 - ツールバーの右側の+マークを押して、テキストビューの中のHello Worldテキストがはっきり見えるようになるまで画面を拡大してください。
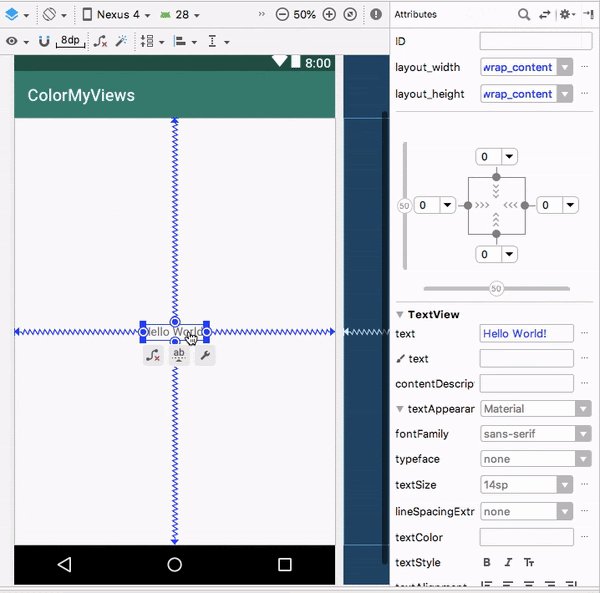
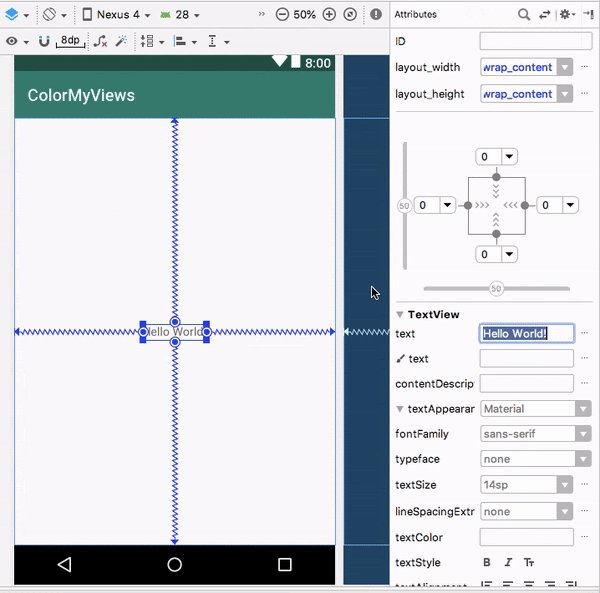
- Hello worldテキストをダブルクリックしてアトリビュートパネルを開いてください。

ビューインスペクター
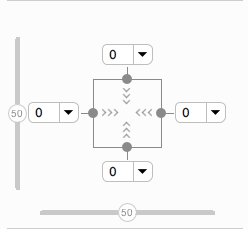
下の画像のビューインスペクターはアトリビュートパネルの一部です。ビューインスペクターには制約や制約の種類、バイアス、マージンといったレイアウトの属性を調整するコントローラーが含まれています。

Tip: ビューインスペクターはConstraintLayoutの中のビューでのみ使用可能です。
バイアス
バイアスはビュー要素を水平軸または垂直軸に沿って移動させます。デフォルトではビューは50%のバイアスで二つの制約の真ん中に位置しています。
バイアスを調整するには、ビューインスペクターのバイアススライダー![]() をドラッグします。バイアスバーをドラッグするとビューの位置が軸に沿って動きます。
をドラッグします。バイアスバーをドラッグするとビューの位置が軸に沿って動きます。
ステップ2:Hello Worldテキストビューにマージンを追加する
- テキストビューのビューインスペクター中の左右上下のマージンが0になっていることを確認してください。このテキストビューはデフォルトマージンの設定を変更する前からあったものなので、デフォルト―マージンは追加されていません。
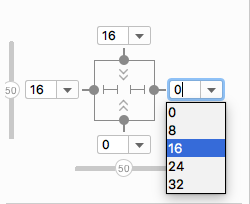
- ビューインスペクターのドロップダウンメニューから左右、および上のマージンを16dpにしてください。

ステップ3:テキストビューの制約とマージンを調整する
ビューインスペクターの四角形の中の矢印 ![]() は制約の種類を表しています。
は制約の種類を表しています。
 Wrap Content: ビューのコンテンツ(テキストなど)を含むのに必要な分だけ拡大します。
Wrap Content: ビューのコンテンツ(テキストなど)を含むのに必要な分だけ拡大します。 Fixed: この制約の矢印の隣のテキストボックスのマージンに値を入れて指定できます。
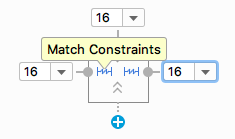
Fixed: この制約の矢印の隣のテキストボックスのマージンに値を入れて指定できます。 Match Constraints: ビュー自身のマージンを確保したうえで、それぞれの側の制約にぶつかるまで拡大します。この制約は大変柔軟性に富んでいて、違うサイズの画面や向きにもレイアウトを対応させることができます。ビューを他の制約に合うようにすることで、アプリのビルドに必要なレイアウトが最小限で済みます。
Match Constraints: ビュー自身のマージンを確保したうえで、それぞれの側の制約にぶつかるまで拡大します。この制約は大変柔軟性に富んでいて、違うサイズの画面や向きにもレイアウトを対応させることができます。ビューを他の制約に合うようにすることで、アプリのビルドに必要なレイアウトが最小限で済みます。
- ビューインスペクターで左と右の制約をMatch Constraints
 に設定してください。 (制約のタイプを切り替えるためには矢印をクリックしてください)
に設定してください。 (制約のタイプを切り替えるためには矢印をクリックしてください)
- ビューインスペクターで下辺の制約を削除するために、Delete Bottom Constraintという点
 をクリックしてください。
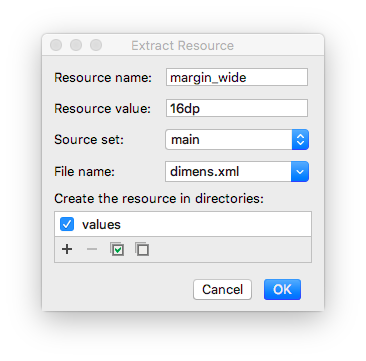
をクリックしてください。 - Textタブに切り替えてください。layout_marginStartのディメンションリソースを抽出して、名前をmargin_wideとしてください。

- marginTopとmarginEndにも同じディメンションリソース(@dimen/margin_wide)を設定してください。
android:layout_marginStart="@dimen/margin_wide"
android:layout_marginTop="@dimen/margin_wide"
android:layout_marginEnd="@dimen/margin_wide"