Android Kotlin基礎講座 02.3: レイアウトエディターを利用したレイアウトの位置制約付け
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- アプリの概観
- ConstraintLayout
- 位置制約
- ページ3
- タスク:プロジェクトを作成する
- ページ4
- タスク:レイアウトエディターでConstraintLayoutを組み立てる
- ページ5
- タスク:TextViewをスタイリングする
- ページ6
- タスク:二つ目のテキストビューを追加し制約をつける
- ページ7
- タスク:テキストビューのチェーンを作る
- ページ8
- タスク:テキストビューにクリックハンドラーを追加する
- ページ9
- タスク:ベースライン制約を追加する
- ページ10
- タスク:ボタンのチェーンを追加する
- ページ11
- タスク:ボタンにクリックハンドラーを追加する
- 完成済みプロジェクト
- ページ12
- まとめ
- おすすめ書籍
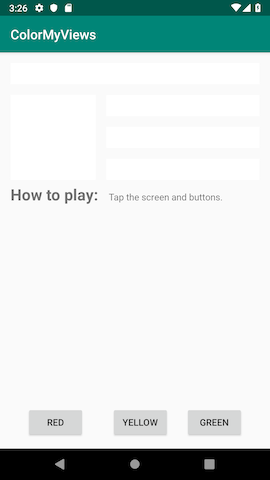
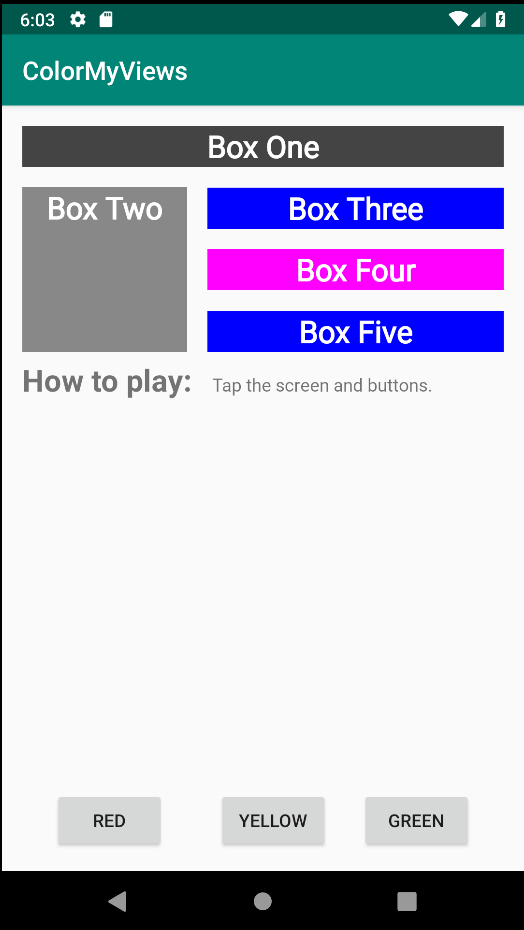
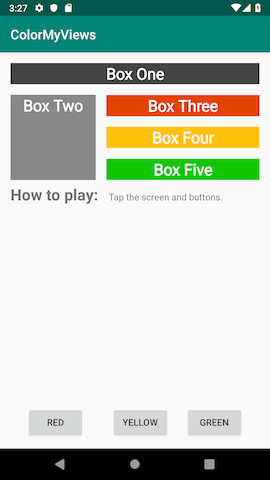
アプリの概観
ColorMyViewアプリはオランダの画家、ピート・モンドリアンにインスパイアされています。彼はネオプラスティシズムという垂直線および水平線と黒、白、グレー、および原色の長方形のみを使うという美術理論を生み出しました。

しかし絵画は静的なものですが、アプリはユーザーの操作に反応します。クリックすると色が変わるテキストビューとボタンをConstraintLayoutを用いて配置していきます。
 |  |  |
ConstraintLayout
ConstraintLayoutは子ビューのサイズや位置を柔軟に変更できるビューグループのひとつです。ConstraintLayoutを活用できれば、ビューグループを何層にもすることなく、平らなビューヒエラルキーのまま複雑なレイアウトを作成できるようになります。ConstraintLayoutを組み立てていくには、位置制約を追加したりビューをドラッグアンドドロップで追加できるレイアウトエディターを使用します。XMLコードをいじる必要はありません。
Note: ConstraintLayoutはAPI 9以上で使えるサポートライブラリとして利用可能です。
位置制約
位置制約とは2つのUI要素間の繋がりや揃いのことです。それぞれの位置制約はあるビューを他のビューや親レイアウト、アプリ上では見えないガイドラインに繋げたり揃えたりします。ConstraintLayoutを使う際には、最低でも一つ以上の水平な制約と垂直な制約を定義してビューを配置します。

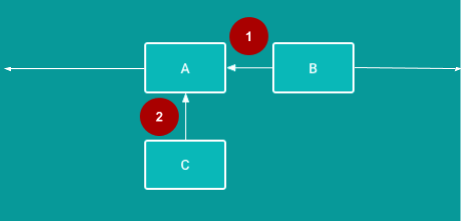
![]() 水平な制約:BはAの右に固定されるように制約が付けられています。(最終的にはBも①の水平な制約に加えて、最低でも一つの垂直な制約が付けられている必要があります)
水平な制約:BはAの右に固定されるように制約が付けられています。(最終的にはBも①の水平な制約に加えて、最低でも一つの垂直な制約が付けられている必要があります)
![]() 垂直な制約:CはAの下に固定されるように制約が付けられています。(最終的にはCも②の垂直な制約に加えて、最低でも一つの水平な制約が付けられている必要があります)
垂直な制約:CはAの下に固定されるように制約が付けられています。(最終的にはCも②の垂直な制約に加えて、最低でも一つの水平な制約が付けられている必要があります)