Android Kotlin基礎講座 02.3: レイアウトエディターを利用したレイアウトの位置制約付け
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- アプリの概観
- ConstraintLayout
- 位置制約
- ページ3
- タスク:プロジェクトを作成する
- ページ4
- タスク:レイアウトエディターでConstraintLayoutを組み立てる
- ページ5
- タスク:TextViewをスタイリングする
- ページ6
- タスク:二つ目のテキストビューを追加し制約をつける
- ページ7
- タスク:テキストビューのチェーンを作る
- ページ8
- タスク:テキストビューにクリックハンドラーを追加する
- ページ9
- タスク:ベースライン制約を追加する
- ページ10
- タスク:ボタンのチェーンを追加する
- ページ11
- タスク:ボタンにクリックハンドラーを追加する
- 完成済みプロジェクト
- ページ12
- まとめ
- おすすめ書籍
タスク:二つ目のテキストビューを追加し制約をつける
このタスクでは別のテキストビューをbonx_one_textの下に追加します。また新しいテキストビューをbox_one_textおよびレイアウトの親要素に制約付けます。
ステップ1:新しいテキストビューを追加する
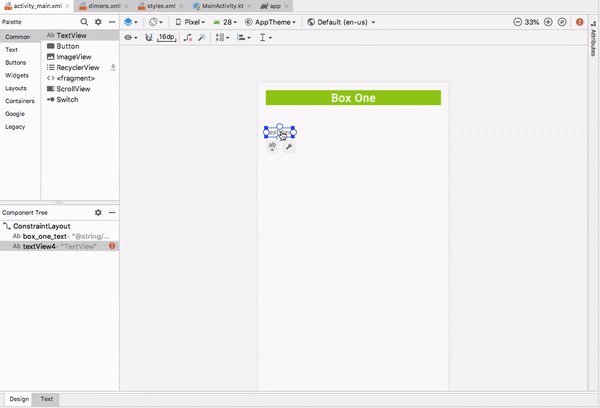
- activity_main.xmlファイルを開き、Designタブで表示してください。
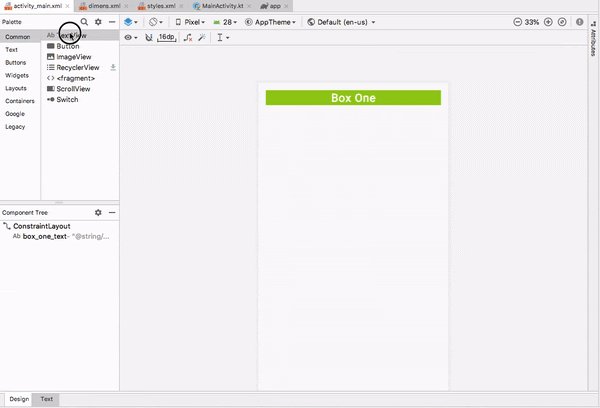
- 下の画像のように、パレットからデザインエディター上にTextViewをドラッグしてください。左にマージンがある状態でbox_one_textの下に配置してください。

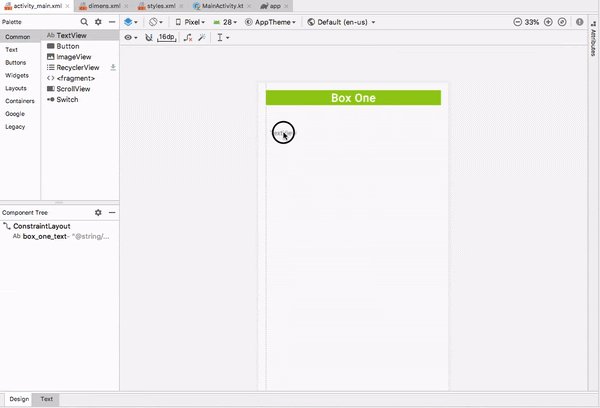
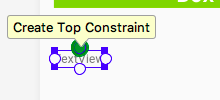
- デザインエディターで新しいテキストビューをクリックし、テキストビューの上辺の点の上にカーソルを当ててください。この点は制約ハンドルと呼ばれています。

ステップ2:追加したテキストビューに制約を追加する
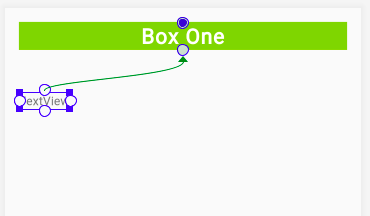
新しく追加したテキストビューの上辺とBox Oneテキストビューの下辺をつなぐ制約を作成します:
- 新しいテキストビューの上辺の制約ハンドルにカーソルを当ててください。
- 制約ハンドルをクリックして上にドラッグしてBoxOneの下辺の点に繋げてください。

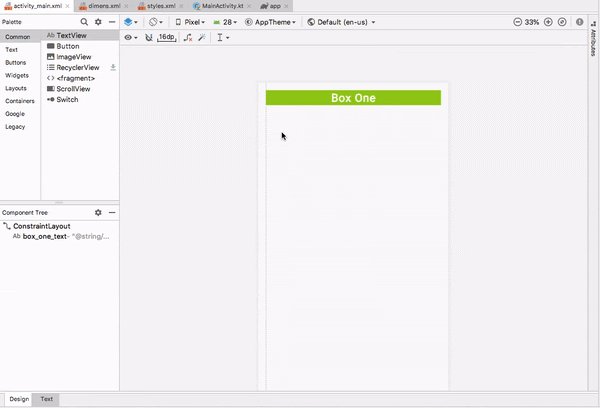
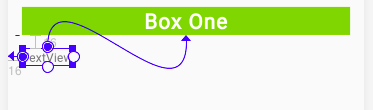
クリックを離すと制約が作成されます。同時にテキストビューがBoxOneの下辺に向かって16dp分のマージンを開けた距離まで上に移動します。(以前に設定したデフォルトマージンのおかげで新しいテキストビューは16dpのマージンを最初から持っています)
次に左側の制約を作ります:
- 追加したテキストビューの左側の制約ハンドルをクリックしてください。
- 画面の左端に制約をつけてください。

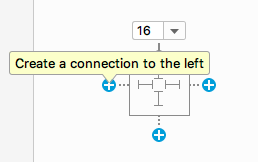
Tip: ビューインスペクターを使って制約を作成することもできます。例えば、左側に制約をつくるためには以下のようにします:
- プレビュー画面で新しいテキストビューをクリックしてください。
- ビューインスペクターで以下に示されているように四角の左サイドの+アイコン
 をクリックしてください。
をクリックしてください。

この方法で制約をつくると、制約は親要素、またはそのビューに近いビューに制約が繋げられます。
ステップ3:新しいテキストビューの属性を設定する
- res/values/strings.xmlを開いてください。以下のコードで新しいstringリソースを追加してください。
<string name="box_two">Box Two</string>- activity_main.xmlを開いて、Designタブにしてください。アトリビュートパネルから以下のように新しいテキストビューの属性を設定してください。
| 属性 | 値 |
id | box_two_text |
layout_height | 130dp |
layout_width | 130dp |
style | @style/whiteBox |
text | @string/box_two |
今回の場合、テキストビューの高さと幅に固定されたサイズを設定しています。固定されたサイズは全てのデバイスやレイアウトで常に同じように固定されたサイズで表示したい場合のみ使用してください。
重要: 実際の世界でアプリを開発する際には、UI要素の高さや幅には柔軟性のある制約を用います。例えば、match_constraintやwrap_contentなどです。固定されたサイズのUI要素を使うと、違うサイズのスクリーンにレイアウトが対応できなくなります。
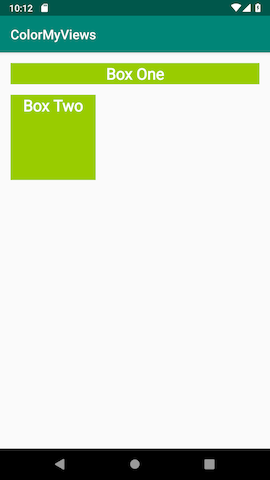
- アプリを起動してください。以下の画像のように二つの緑のテキストビューが表示されています。