Android Kotlin基礎講座 02.3: レイアウトエディターを利用したレイアウトの位置制約付け
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- アプリの概観
- ConstraintLayout
- 位置制約
- ページ3
- タスク:プロジェクトを作成する
- ページ4
- タスク:レイアウトエディターでConstraintLayoutを組み立てる
- ページ5
- タスク:TextViewをスタイリングする
- ページ6
- タスク:二つ目のテキストビューを追加し制約をつける
- ページ7
- タスク:テキストビューのチェーンを作る
- ページ8
- タスク:テキストビューにクリックハンドラーを追加する
- ページ9
- タスク:ベースライン制約を追加する
- ページ10
- タスク:ボタンのチェーンを追加する
- ページ11
- タスク:ボタンにクリックハンドラーを追加する
- 完成済みプロジェクト
- ページ12
- まとめ
- おすすめ書籍
タスク:ボタンにクリックハンドラーを追加する
このタスクでは、それぞれのボタンビューにクリックハンドラーを追加します。クリックハンドラーはTextViewの色を変更します。
- res/values/colors.xmlに以下のカラーリソースを追加してください。
<color name="my_green">#12C700</color>
<color name="my_red">#E54304</color>
<color name="my_yellow">#FFC107</color>- MainActivity.ktで、findViewByIdを使って三つのボタンビューの参照を取得します。以下のコードをsetListeners()クリックハンドラー関数のclikableViewsの宣言の上に追加してください。
val redButton = findViewById<TextView>(R.id.red_button)
val greenButton = findViewById<TextView>(R.id.green_button)
val yellowButton = findViewById<TextView>(R.id.yellow_button)- setListeners()の中で、clikableViewsというリストの中に今取得したボタンの参照を追加してください。
private fun setListeners() {
...
val clickableViews: List<View> =
listOf(boxOneText, boxTwoText, boxThreeText,
boxFourText, boxFiveText, rootConstraintLayout,
redButton, greenButton, yellowButton
)
...
}- makeColored()関数の中に、ユーザーがボタンをタップした際にテキストビューの色を変更するためのコードを追加してください。以下のように、else文の上にコードを追加してください。
private fun makeColored(view: View) {
when (view.id) {
...
// Boxes using custom colors for background
R.id.red_button -> box_three_text.setBackgroundResource(R.color.my_red)
R.id.yellow_button -> box_four_text.setBackgroundResource(R.color.my_yellow)
R.id.green_button -> box_five_text.setBackgroundResource(R.color.my_green)
else -> view.setBackgroundColor(Color.LTGRAY)
}
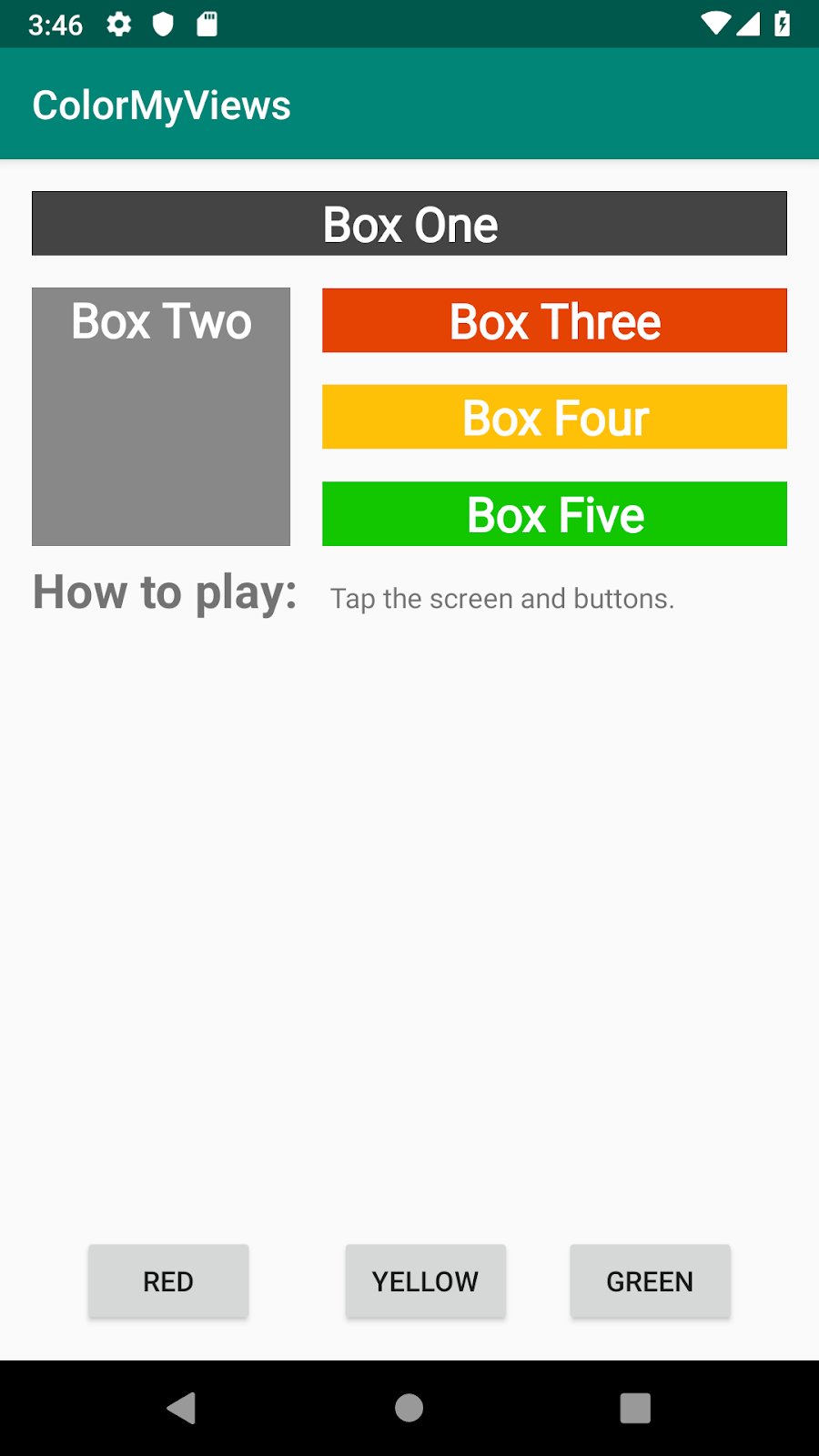
}- 最終的なアプリを起動してください。テキストビューやボタンをクリックしてください。以下のような画面が表示されます。

完成済みプロジェクト
完成済みプロジェクトは次のリンクからダウンロードできます。