Android Kotlin基礎講座 02.3: レイアウトエディターを利用したレイアウトの位置制約付け
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- アプリの概観
- ConstraintLayout
- 位置制約
- ページ3
- タスク:プロジェクトを作成する
- ページ4
- タスク:レイアウトエディターでConstraintLayoutを組み立てる
- ページ5
- タスク:TextViewをスタイリングする
- ページ6
- タスク:二つ目のテキストビューを追加し制約をつける
- ページ7
- タスク:テキストビューのチェーンを作る
- ページ8
- タスク:テキストビューにクリックハンドラーを追加する
- ページ9
- タスク:ベースライン制約を追加する
- ページ10
- タスク:ボタンのチェーンを追加する
- ページ11
- タスク:ボタンにクリックハンドラーを追加する
- 完成済みプロジェクト
- ページ12
- まとめ
- おすすめ書籍
タスク:TextViewをスタイリングする
ステップ1:フォントを追加する
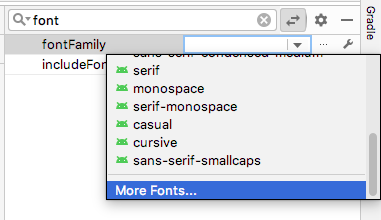
- アトリビュートパネルでfontFamilyと検索して、その横に表示されているドロップダウン矢印
 を選択してください。スクロールダウンしてMore Fontsをクリックしてください。Resourcesダイアログが開きます。
を選択してください。スクロールダウンしてMore Fontsをクリックしてください。Resourcesダイアログが開きます。
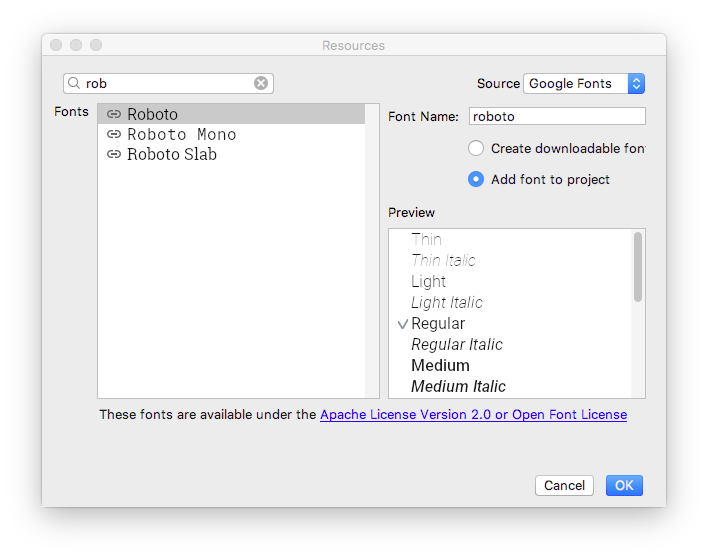
- Resourcesダイアログでrobotoと検索してください。
- Robtotoをクリックして、Previewリストの中のRegularを選択してください。
- Add font to projectラジオボタンを選択してください。
- OKをクリックしてください。

これによってroboto.ttfというフォントファイルを含むres/fontフォルダーが追加されます。また@font/roboto属性がテキストビューに追加されました。
ステップ2:スタイルを追加する
- res/values/dimens.xmlを開いてください。フォントサイズを設定するための次のディメンションリソースを追加してください。
<dimen name="box_text_size">24sp</dimen>- res/values/styles.xmlを開いてください。テキストビューに使用する以下のスタイル情報を追加してください。
<style name="whiteBox">
<item name="android:background">@android:color/holo_green_light</item>
<item name="android:textAlignment">center</item>
<item name="android:textSize">@dimen/box_text_size</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:fontFamily">@font/roboto</item>
</style>このスタイルでは、背景色とテキストカラーはデフォルトのAndroidカラーリソースに設定されています。フォントはRobotoに設定されています。テキストは中央に太字で表示され、テキストサイズはbox_text_sizeに設定されています。
ステップ3:テキストビュー用のstringリソースを追加する
- アトリビュートパネルでtext属性を見つけてください。(レンチアイコンがついていない方を利用してください)
- text属性の横にある三つの点をクリックしてResourcesダイアログを開いてください。
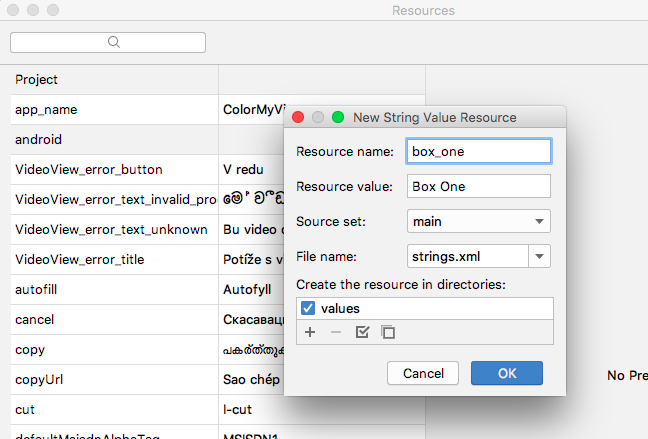
- ResourcesダイアログでAdd new resource > New string Valueを選択してください。resource nameはbox_oneとし、valueにはBox Oneと入力してください。
- OKをクリックしてください。

ステップ4:テキストビューの属性の設定を終える
- アトリビュートパネルでテキストビューのidをbox_one_textにしてください。
- style属性を@style/whiteBoxにしてください。
- コードをスッキリさせるために、Textタブに切り替えて、android:fontFamily=”@font/robot”という属性部分を削除してください。このフォントはwhiteBoxというスタイルの中に含まれているので削除して問題ありません。
- Designタブに再び戻ってください。デザインエディタートップのDevice for previw(D)ボタンをクリックしてください。異なるスクリーン環境のデバイス一覧が表示されます。デフォルトのデバイスはPixelです。

- リストから別のデバイスを選択してTextViewがどのように別のスクリーン環境に適応するのか確認してみてください。
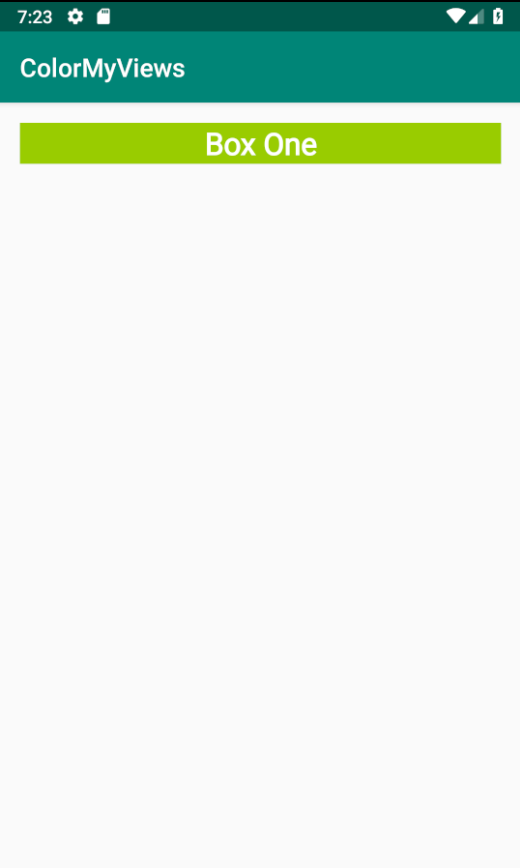
- アプリを起動してください。Box Oneと表示された緑にスタイリングされたテキストビューが表示されています。