Android Kotlin基礎講座 02.3: レイアウトエディターを利用したレイアウトの位置制約付け
目次
- ページ1
- この講座について
- イントロダクション
- 前提知識
- この講座で学べること
- 概要
- 完全無料で通えるプログラミングスクール
- ページ2
- アプリの概観
- ConstraintLayout
- 位置制約
- ページ3
- タスク:プロジェクトを作成する
- ページ4
- タスク:レイアウトエディターでConstraintLayoutを組み立てる
- ページ5
- タスク:TextViewをスタイリングする
- ページ6
- タスク:二つ目のテキストビューを追加し制約をつける
- ページ7
- タスク:テキストビューのチェーンを作る
- ページ8
- タスク:テキストビューにクリックハンドラーを追加する
- ページ9
- タスク:ベースライン制約を追加する
- ページ10
- タスク:ボタンのチェーンを追加する
- ページ11
- タスク:ボタンにクリックハンドラーを追加する
- 完成済みプロジェクト
- ページ12
- まとめ
- おすすめ書籍
タスク:テキストビューにクリックハンドラーを追加する
このタスクでは、ColorMyViewsアプリを少しカラフルにしていきます。最初に全てのテキストビューの色を白に変更します。その後、ユーザーがタップすると、ビューの色とレイアウトの背景色を変えるクリックハンドラーを追加していきます。
- styles.xmlのwhiteBoxスタイルの中の背景色を指定する部分を白に変更します。以下のコードを対応箇所に置き換えてください。テキストビューは真っ白な状態から始まり、ユーザーがタップすると色を変更します。
<item name="android:background">@android:color/white</item>- MainActivity.ktの中の、onCreate()関数の後にmakeColored()という関数を追加してください。Viewを関数の引数として使います。このビューの色が変更されるようになります。
private fun makeColored(view: View) {
}全てのビューはリソースIDを持っています。リソースIDはactivity_main.xmlファイルの中のそれぞれのビューのid属性に設定された値です。コードではwhen文を使ってビューのリソースIDごとに違う色を設定させます。クリックした際の挙動が同じで、多くのビューに一つのクリックハンドラーを使用する際にはこれはよく使われる手法です。
- makeColored()関数の中身を追加します。ビューのリソースIDをチェックするためのwhen文を追加してください。Colorクラスの定数を使ってビューの背景色を変更するために、ビューのidごとにsetBackgroundColor()関数を呼び出します。コードのインデントを治すためにはCode > Reformat codeを選択してください。
private fun makeColored(view: View) {
when (view.id) {
// Boxes using Color class colors for the background
R.id.box_one_text -> view.setBackgroundColor(Color.DKGRAY)
R.id.box_two_text -> view.setBackgroundColor(Color.GRAY)
R.id.box_three_text -> view.setBackgroundColor(Color.BLUE)
R.id.box_four_text -> view.setBackgroundColor(Color.MAGENTA)
R.id.box_five_text -> view.setBackgroundColor(Color.BLUE)
}
}- 今追加したコードが動作するためにはandroid.graphics.Colorライブラリが必要です。もしAndroid Studioがこのライブラリを自動でインポートしない場合は、MainActivityクラスの定義の前にimport文を使って、ライブラリを追加してください。
- ユーザーが背景をタップした場合には背景色をライトグレーに変更させます。背景色によってビューのアウトラインが浮き上がり、ユーザーは次にどこをタップするべきか気づくようになります。
もしidがどのビューにも合致しない場合は、ユーザーが背景をタップしたと断定することができます。when文の最後にelse文を追加してください。else文の中では背景色をライトグレーに変更するようにします。
else -> view.setBackgroundColor(Color.LTGRAY)- activity_main.xmlでルートのConstraintLayoutにidを付与してください。Androidシステムは色を変更するためにidのような識別子を必要とします。
android:id="@+id/constraint_layout"- MainActivity.ktでそれぞれのビューにmakeColored()というクリックリスナー関数を設定するために、setListeners()という関数を追加してください。それぞれのテキストビューとルートレイアウトへの参照を得るためにfindViewByIDを利用します。得た参照はそれぞれ変数に代入してください。
private fun setListeners() {
val boxOneText = findViewById<TextView>(R.id.box_one_text)
val boxTwoText = findViewById<TextView>(R.id.box_two_text)
val boxThreeText = findViewById<TextView>(R.id.box_three_text)
val boxFourText = findViewById<TextView>(R.id.box_four_text)
val boxFiveText = findViewById<TextView>(R.id.box_five_text)
val rootConstraintLayout = findViewById<View>(R.id.constraint_layout)
}このコードが動作するためにはandroid.widget.TextViewライブラリが必要です。もしAndroid Studioが自動でインポートしない場合は、MainActivityクラスの定義の前にimport文を使ってください。
- setListeners()関数の最後に、ビューのリストを定義します。リストの名前をclickableViewsとし、全てのビューのインスタンスをリストに追加してください。
fun setListeners() {
...
val clickableViews: List<View> =
listOf(boxOneText, boxTwoText, boxThreeText,
boxFourText, boxFiveText, rootConstraintLayout)
}- setListener()関数の最後で、それぞれのビューにリスナーを設定します。forループを使ってsetOnClickListener()関数を呼び出します。
for (item in clickableViews) {
item.setOnClickListener { makeColored(it) }- MainActivity.ktのonCreate()関数の最後でsetListeners()を呼び出します。
override fun onCreate(savedInstanceState: Bundle?) {
...
setListeners()
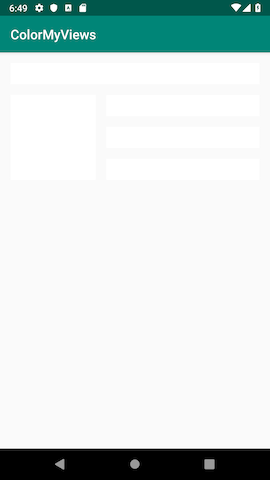
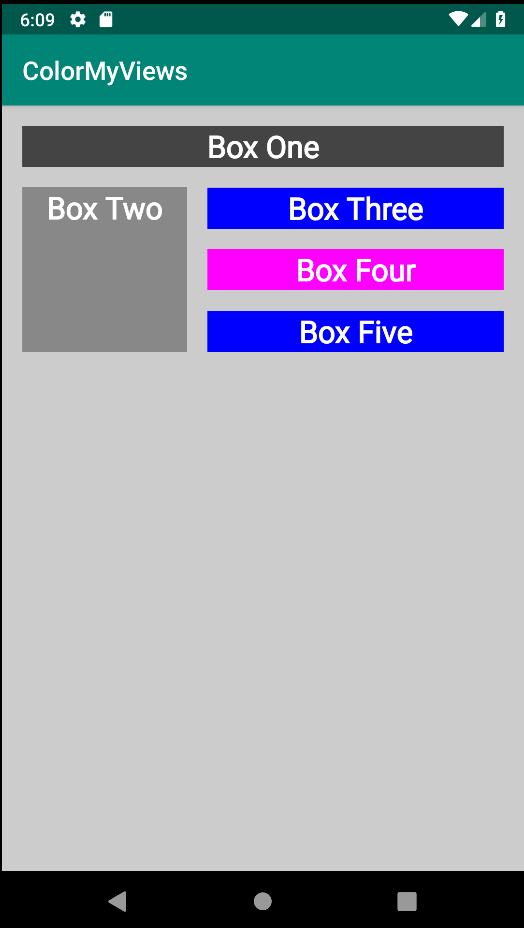
}- アプリを起動してください。最初に空白の画面が表示されます。テキストビューと背景を浮き上がらせるために画面をタップしてみてください。
 |  |